之前一直naive-ui搭配使用的是xicons,后来发现Iconify支持的图标合集更多,因此转而使用Iconify。
与FontAwesome不同的是,Iconify配合Icones相当于是一个合集,Iconify提供了快捷引入图标的方式,而Icones是一个大的图标库,收集了大量MIT协议、Apache 2.0开源的图标文件。
Iconify 支持的框架很多,本文以 Vue 3 作为介绍。
官网地址:
https://icones.js.org/
Iconify Design: All popular icon sets, one framework.
一、安装
npm install --save-dev @iconify/vue如果使用yarn作为依赖管理,则使用
yarn add --dev @iconify/vue
二、在 Icones 查找所需的图标

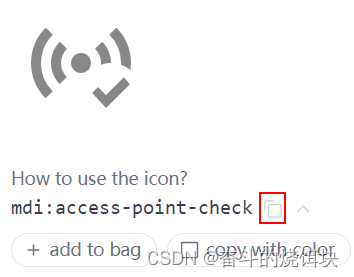
选择一个准备使用的图标套装,找到需要的图标后,点击复制:

三、插入图标
import { Icon } from '@iconify/vue';// template中插入
<Icon icon="mdi-light:home" />
效果:
四、离线加载
默认Iconify是在线加载的,访问有可能不稳定,很多时候私有化部署不能加载外网数据,因此我们需要离线加载,所幸的是Iconify并不是在线加载图标,而是在线加载元数据,因此,我们可以改为本地自动引入。
安装完整的图标集合(300MB左右)
npm install --save @iconify/json然后,安装Vite的图标自动引入插件
import Icons from 'unplugin-icons/vite'export default defineConfig({plugins: [Icons({}),],
})然后需要通过以下方式使用:
import IconAccessibility from '~icons/carbon/accessibility'模板内直接当组件使用即可,引入的前缀是~icons
比如上面mdi-light:home
import IconMdl from '~icons/mdi-light/home'<template #icon><IconMdl></IconMdl></template>