Lottie通过读取json文件信息实现动画效果

官方文档 Lottie官网
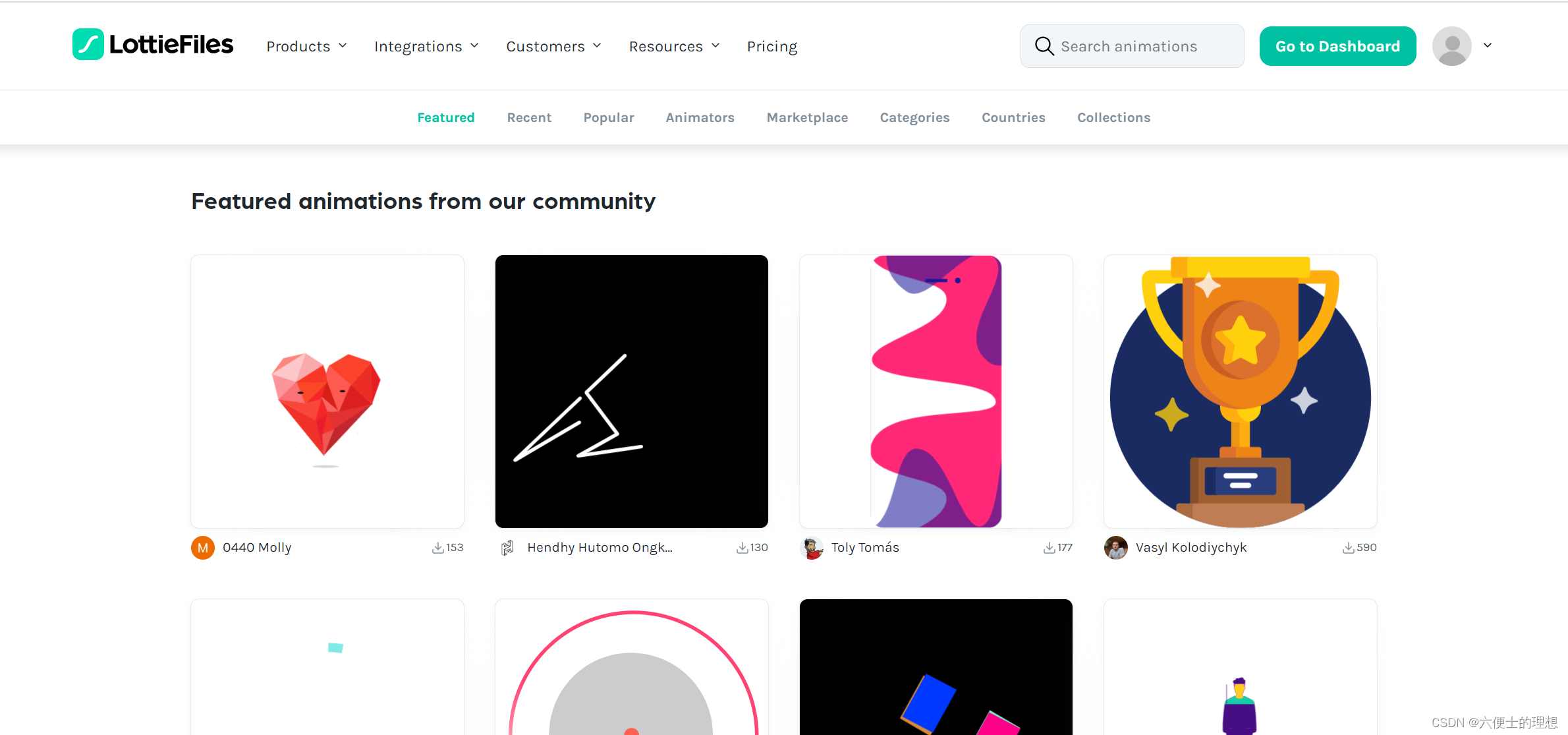
lottie库有众多动画

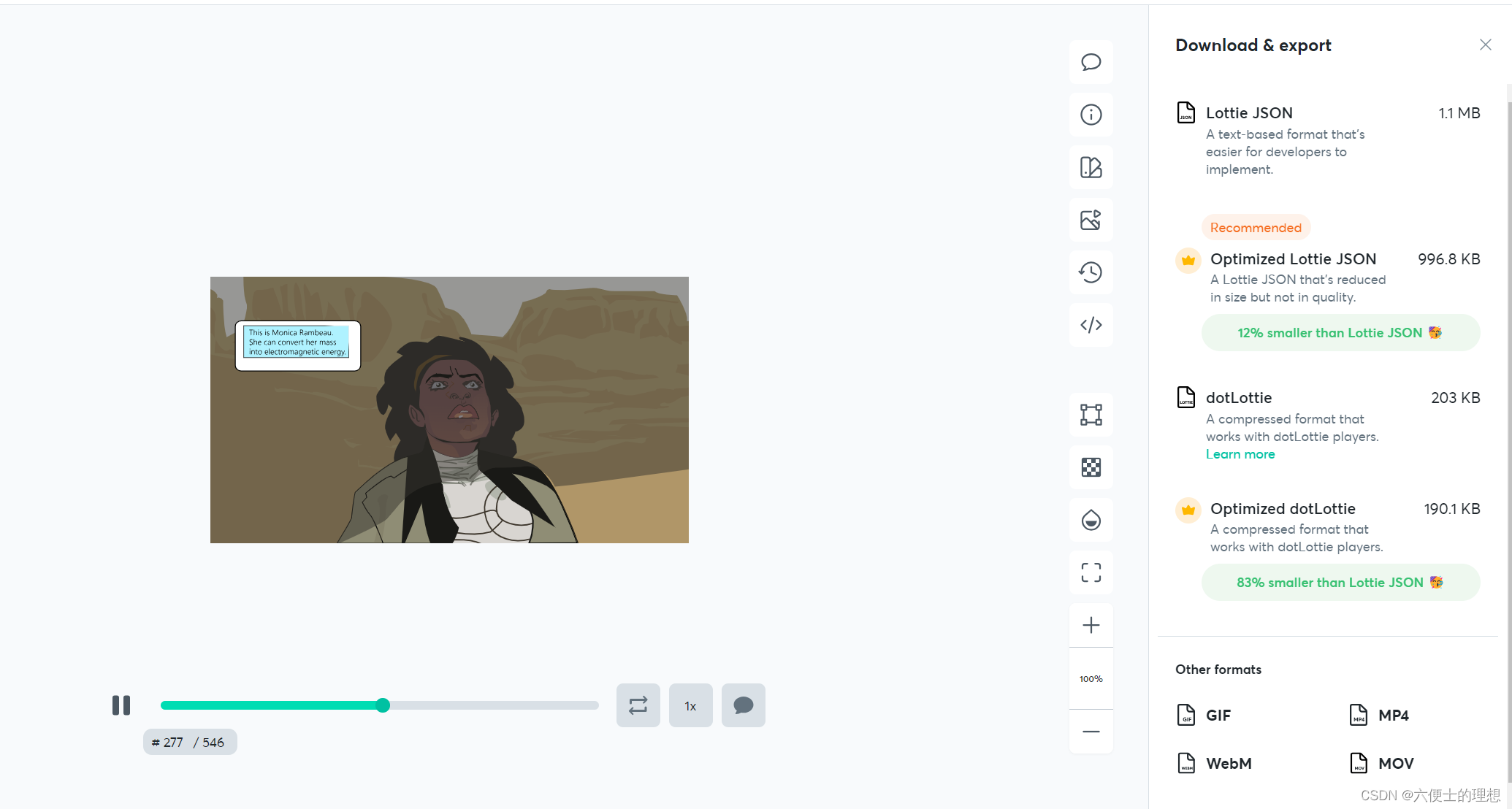
选择下载Lottie JSON到项目中

安装Lottie包
pnpm add lottie-web
模板创建
<template><div class="bg"><div id="canvas" class="canvas" ref="containerRef"></div></div> </template>
引入lottie-web以及动画json文件
import lottie from 'lottie-web';
import transformJson from "@/assets/json/playLottie.json"
js
const containerRef = ref<HTMLDivElement | null>(null);onMounted(() => {const container = containerRef.value;if (container) {let animations = lottie.loadAnimation({container: document.getElementById("canvas"), // the dom element that will contain the animationrenderer: 'svg',loop: true,autoplay: true,animationData: transformJson});animations.play()} });
动画生成!!!