一、express 介绍
express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架,官方网址:https://www.expressjs. com.cn/
简单来说,express 是一个封装好的工具包,封装了很多功能,便于我们开发 WEB 应用(HTTP 服务)
二、Express 能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
⚫ Web 网站服务器:专门对外提供 Web 网页资源的服务器。
⚫ API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
三、express 使用
2.1 express 下载
express 本身是一个 npm 包,所以可以通过 npm 安装
npm init
npm i express2.2 express 初体验
2.2.1监听 GET 请求
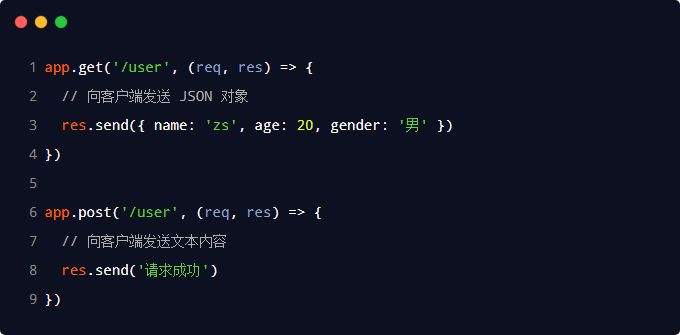
通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:

2.2.2监听 POST 请求
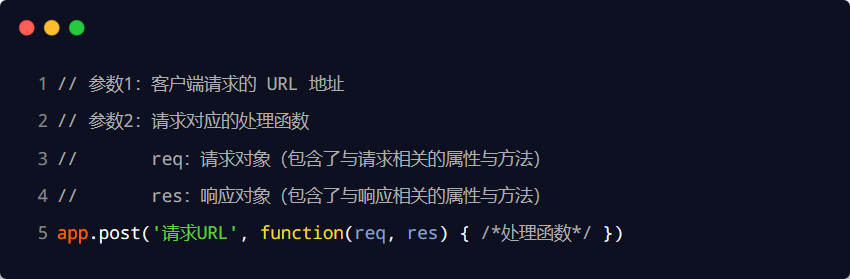
通过 app.post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:

2.2.3把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端

2.2.4获取 URL 中携带的查询参数
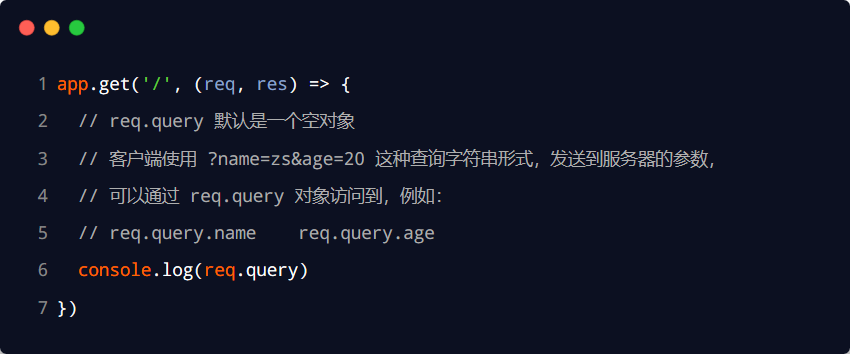
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:

2.25获取 URL 中的动态参数
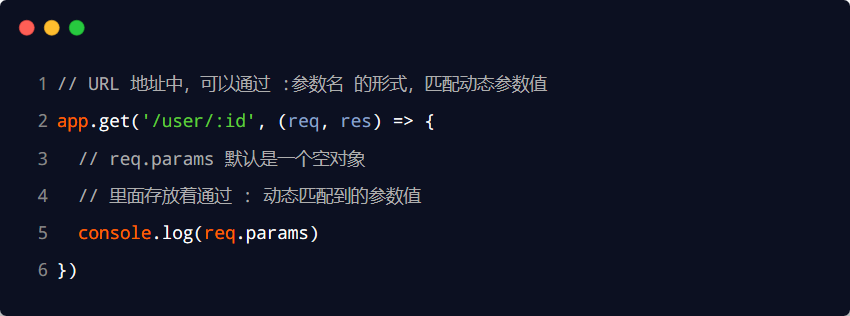
通过req.params对象,可以访问到 URL 中,通过:匹配到的动态参数:

大家可以按照这个步骤进行操作:
// 1、引入express模块并创建express对象
const express = require('express');
const app = express();// 2、创建路由规则
app.get('/', (req, res) => {// 这里的代码在浏览器以get请求/的时候执行, // 这个函数就是用来处理浏览器的 对于/的get请求 的// 第一个参数req是请求头对象,里面包含请求头信息// 第二个参数res用来做响应console.log(req);res.send('Hello World!222');
});// 3、监听端口
app.listen(3000, () => {//这里的代码服务器刚启动的时候执行1次console.log('Example app listening on port 3000!')
});
三、express 路由
3.1 什么是路由
官方定义: 路由确定了应用程序如何响应客户端对特定端点的请求
3.2 路由的使用
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
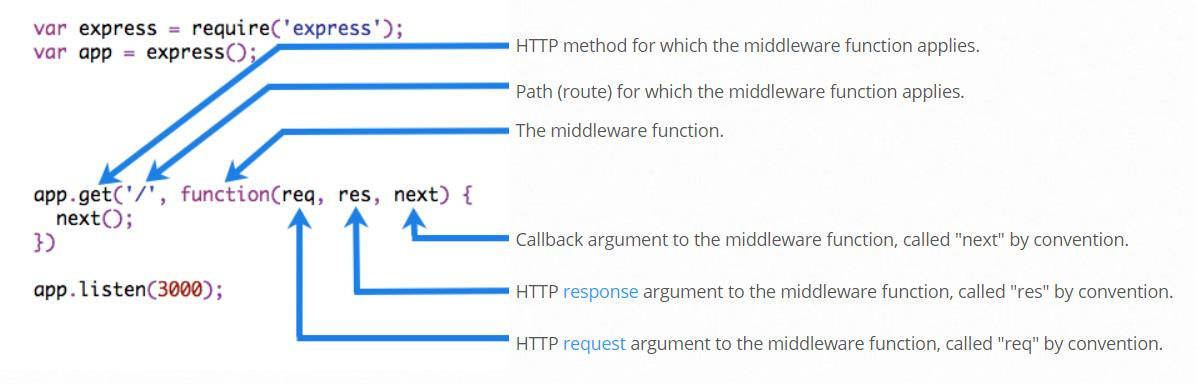
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
express 中提供了一系列方法,可以很方便的使用路由,使用格式如下:
app.<method>(path,callback)
3.3路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

路由匹配的注意点:
①按照定义的先后顺序进行匹配
②请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
3.4模块化路由Router
express 中的 Router 是一个完整的中间件和路由系统,可以看做是一个小型的 app 对象。
Router 作用
对路由进行模块化,更好的管理路由
Router 使用
//1. 导入 expressconst express = require('express');//2. 创建路由器对象const router = express.Router();//3. 在 router 对象身上添加路由router.get('/', (req, res) => {res.send('首页');
})router.get('/cart', (req, res) => {res.send('购物车');
});//4. 暴露module.exports = router;为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。将路由抽离为单独模块的步骤如下:
①创建路由模块对应的 .js 文件
②调用express.Router() 函数创建路由对象
③向路由对象上挂载具体的路由
④使用module.exports 向外共享路由对象
⑤使用app.use() 函数注册路由模块
步骤
创建路由模块

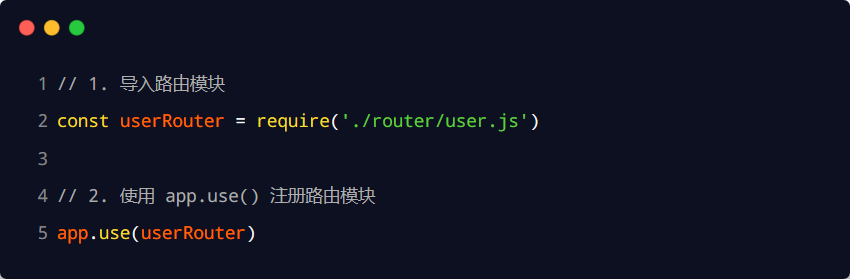
注册路注册路由模块

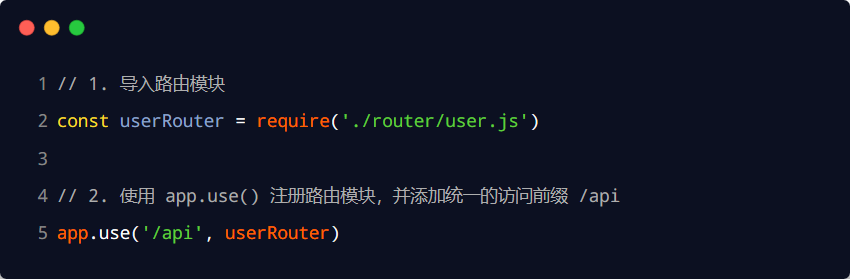
为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:

四、express 响应设置
express 框架封装了一些 API 来方便给客户端响应数据,并且兼容原生 HTTP 模块的获取方式
//获取请求的路由规则app.get("/response", (req, res) => {//1. express 中设置响应的方式兼容 HTTP 模块的方式res.statusCode = 404;res.statusMessage = 'xxx';res.setHeader('abc','xyz');res.write('响应体');res.end('xxx');//2. express 的响应方法res.status(500); //设置响应状态码res.set('xxx','yyy');//设置响应头res.send('中文响应不乱码');//设置响应体//连贯操作res.status(404).set('xxx','yyy').send('你好朋友')//3. 其他响应res.redirect('http://atguigu.com')//重定向res.download('./package.json');//下载响应res.json();//响应 JSONres.sendFile(__dirname + '/home.html') //响应文件内容});
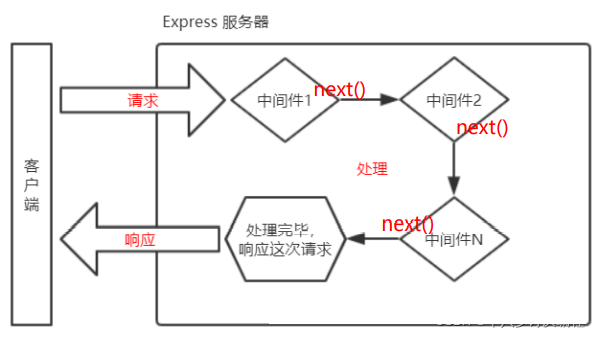
五、express 中间件
5.1 什么是中间件
中间件(Middleware)本质是一个回调函数 中间件函数 可以像路由回调一样访问 请求对象(request) , 响应对象(response)
5.2 中间件的作用
中间件的作用 就是 使用函数封装公共操作,简化代码
5.3 中间件的类型
全局中间件 路由中间件
5.3.1 定义全局中间件
每一个请求 到达服务端之后 都会执行全局中间件函数
格式如下:

声明中间件函数
//获取请求的路由规则
letrecordMiddleware=function(request,response,next){ //实现功能代码
//.....
//执行next函数(当如果希望执行完中间件函数之后,仍然继续执行路由中的回调函数,必须调用next)
next(); }
应用中间件
app.use(recordMiddleware);声明时可以直接将匿名函数传递给use
app.use(function (request, response, next) {console.log('定义第一个中间件');next();
})5.3.2 多个全局中间件
express 允许使用 app.use() 定义多个全局中间件
app.use(function (request, response, next) {console.log('定义第一个中间件');next();
})app.use(function (request, response, next) {console.log('定义第二个中间件');next();
})
5.3.3 定义路由中间件
如果 只需要对某一些路由进行功能封装 ,则就需要路由中间件 调用格式如下:
app.get('/路径',`中间件函数`,(request,response)=>{});app.get('/路径',`中间件函数1`,`中间件函数2`,(request,response)=>{});5.3.4Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
①express.static快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
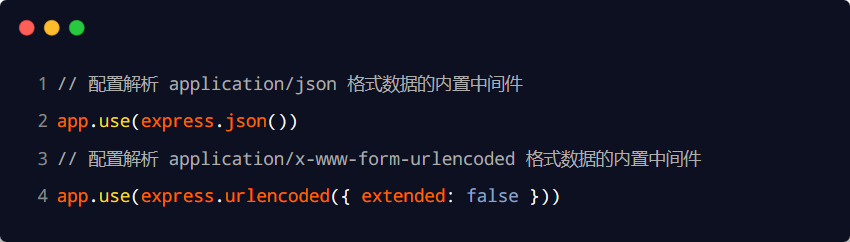
②express.json解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
③express.urlencoded解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)

5.4 静态资源中间件
express 内置处理静态资源的中间件
//引入express框架const express = require('express');//创建服务对象const app = express();//静态资源中间件的设置,将当前文件夹下的public目录作为网站的根目录app.use(express.static('./public')); //当然这个目录中都是一些静态资源//如果访问的内容经常变化,还是需要设置路由//但是,在这里有一个问题,如果public目录下有index.html文件,单独也有index.html的路由,//则谁书写在前,优先执行谁app.get('/index.html',(request,response)=>{respsonse.send('首页');
});//监听端口app.listen(3000,()=>{console.log('3000 端口启动....');
});
注意事项:
1. index.html 文件为默认打开的资源
2. 如果静态资源与路由规则同时匹配,谁先匹配谁就响应
3. 路由响应动态资源,静态资源中间件响应静态资源
5.5 获取请求体数据 body-parser
express 可以使用body-parser包处理请求体
第一步:安装
npm i body-parser
第二步:导入 body-parser 包
constbodyParser=require('body-parser');
第三步:获取中间件函数
//处理 querystring 格式的请求体
leturlParser=bodyParser.urlencoded({extended:false}));
//处理 JSON 格式的请求体
letjsonParser=bodyParser.json();
第四步:设置路由中间件,然后使用request.body来获取请求体数据
app.post('/login', urlParser, (request,response)=>{ //获取请求体数据
//console.log(request.body);
//用户名
console.log(request.body.username); //密码
console.log(request.body.userpass); response.send('获取请求体数据'); });
获取到的请求体数据:
[Object: nullprototype] { username: 'admin', userpass: '123456' }
下一篇如何利用express框架写接口