前言
2023 年 10 月 16 日,JetBrains 宣布以早期访问状态推出 Writerside,基于 IntelliJ 平台的 JetBrains IDE,开发人员可使用它编写、构建、测试和发布技术文档,可以作为 JetBrains IDE 中的插件使用,也可以作为独立工具使用
Writerside 允许开发人员和编写人员在产品文档、API 参考、开发人员指南、教程和操作方法方面进行协作;基于人工智能的拼写检查和语法纠正工具支持超过 25 种语言,包括英语、德语、西班牙语和中文
云服务器部署示例文档:About TestWriterside | TestWriterside (returntmp.fun)
官网地址:Writerside - a new technical writing environment from JetBrains.

技术文档
开发者们花费大量时间编码和构建新产品、服务和技术,但所有这些代码在上线后都需要维护,在不同阶段,特别严谨的软件开发流程,需要有大量的设计文档,详细文档。即便是缺少设计文档,也要在后期有一些资料来记录它的功能以及它是如何做的
对于开发者来说,写代码是很快乐的事,但写文档属实不容易,如果不写后期会引更多不必要复杂度,文档对于开发人员的生产力和客户满意度非常重要,它可以决定产品的采用或失败
根据 GitHub 相关报告数据,通过易于理解的文档,开发人员的生产力提高了近 50%
功能
- 文档即代码管道:使用单一创作环境,免除对多种工具的需求。借助内置
Git UI、集成式构建工具、自动化测试以及现成和可自定义的布局,专注于您的内容 - 结合
Markdown和XML:现在,您可以将Markdown与语义标记的优势相结合。选择一种格式,或使用语义特性和元素、Mermaid图和LaTeX数学公式丰富Markdown - 文档质量自动化:通过编辑器中的超过
100项即时检查以及实时预览和构建期间的测试确保文档质量和完整性 - 实时预览:预览显示的文档与读者将看到的完全相同。在
IDE中预览单个页面,或在浏览器中打开整个帮助网站而不运行构建 - 单一来源:从较小的内容块到整个主题或目录部分,重用一切。灵活使用筛选器和变量。为复杂标记元素使用预定义模板,或者配置您自己的模板
REST API文档生成:创建用户文档和API参考时无需在不同工具之间跳转。现在,您可以将API文档合并到帮助网站中,以相同的布局发布,并通过手动编写的内容补充自动生成的参考
体验
安装插件
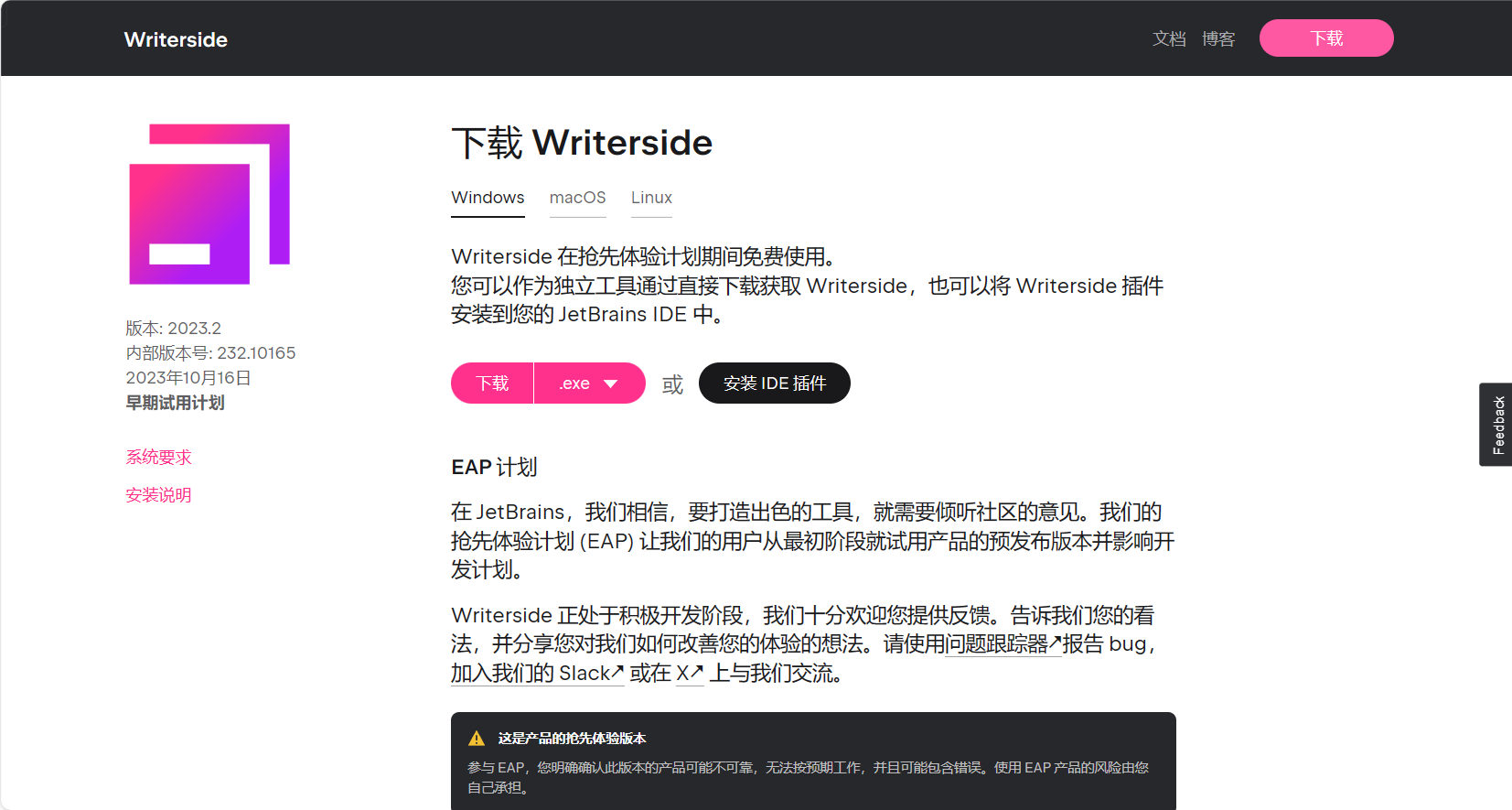
官网下载链接:下载 Writerside – 文档创作工具 (jetbrains.com)

我们可以看到目前 Writerside 可以支持 Winddows、macOS、Linux 平台,同时目前处于抢先体验计划(Early Access Program,EAP)阶段,可以免费使用,以后可能会有社区免费版和旗舰付费版
我们可以下载完整的 Writerside 独立工具,如果我们已经安装 IDEA 的话,也可以使用插件方式安装,当然插件形式可能功能会不如独立工具完整,本次将会使用 IDEA 插件形式进行评测
官方最新插件
安装插件链接:Writerside - IntelliJ IDEs Plugin | Marketplace (jetbrains.com)

之后我们点击 Get 下载插件安装包
然后按照如下步骤安装插件:
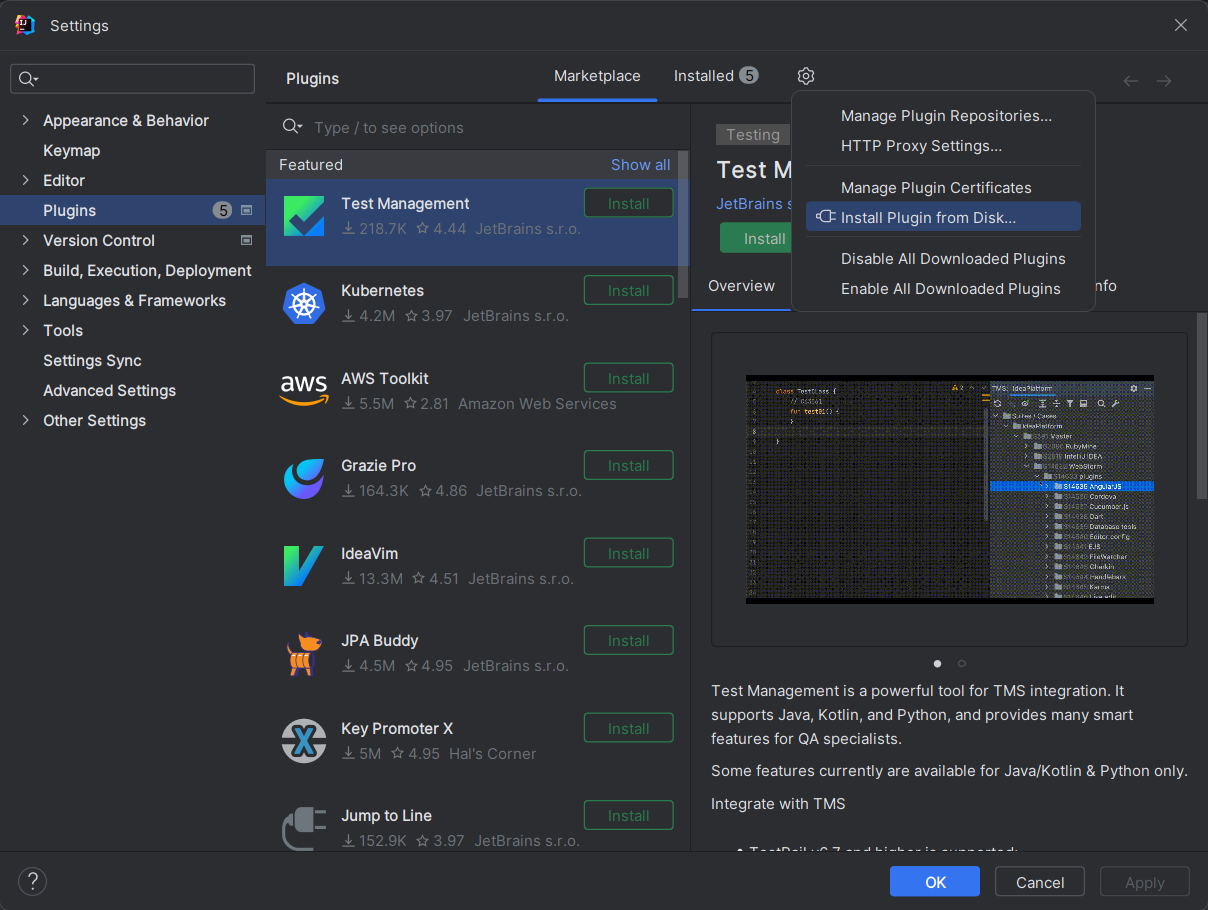
- 打开你的集成开发环境(IDE),按下Ctrl+Alt+S打开IDE设置。
- 选择 插件,点击⚙️,然后点击 从磁盘安装插件。
- 选择插件的存档文件并点击 确定。
- 如果提示,点击 确定 应用更改并重新启动你的IDE。

其中可能会因为 IDEA 版本过低而出错,直接升级 IDEA 即可,操作方法如下
点击右上角的搜索图标,输入 “Check for Updates” ,然后点击搜索到的功能,然后不断 Update 即可,最后安装完插件重启即可

内置插件市场
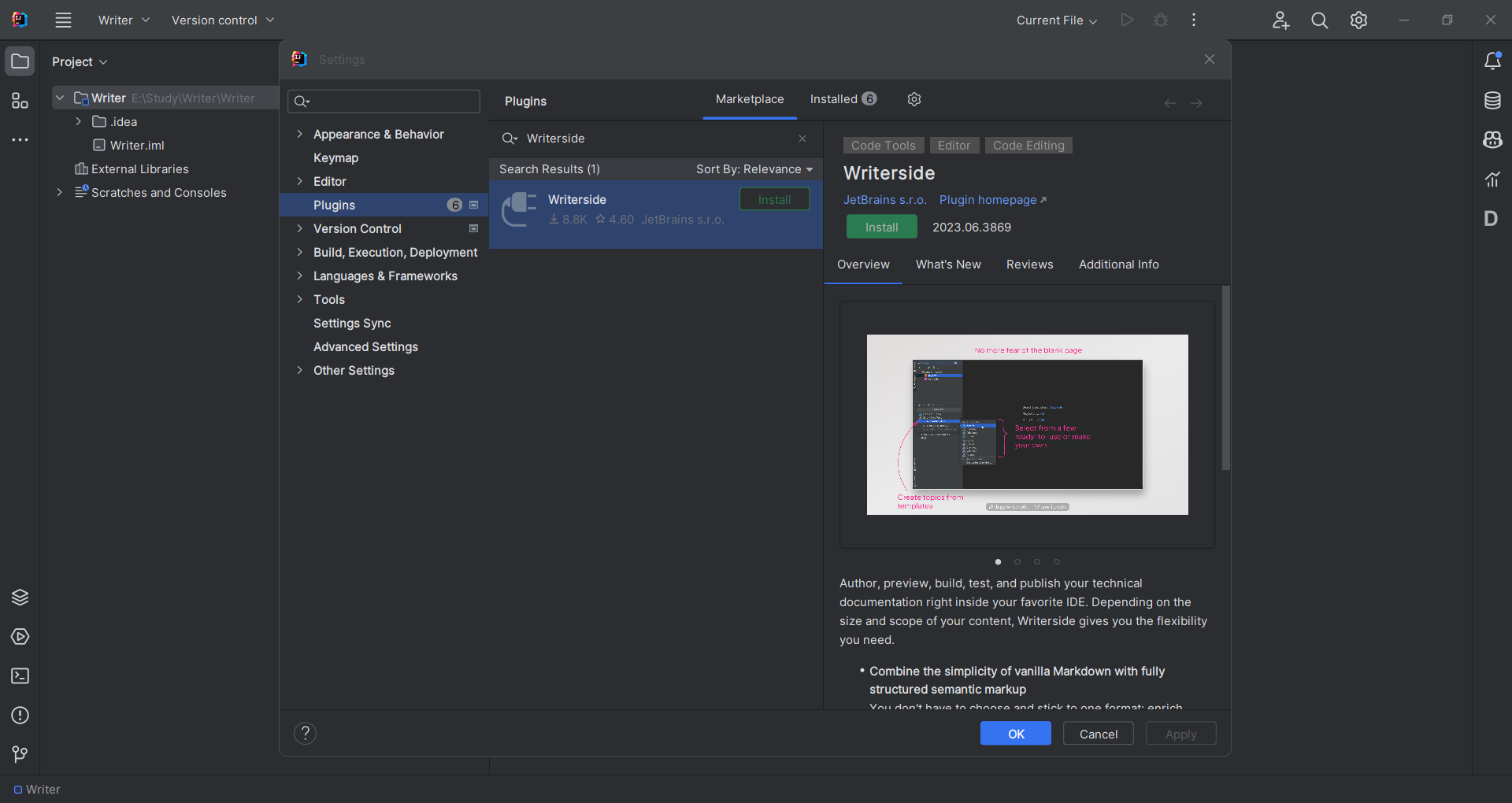
我们也可以直接进入 IDEA ,然后进入设置界面,然后搜索插件 Writerside,然后安装插件,更加简单快捷
注:本种方法不推荐,我们可以看到下面图片中 IDEA 官方插件市场并不是 10 月的最新插件,与最新版功能有偏差

项目体验
创建项目
注:使用插件此步骤可省略
- 从主菜单中,选择文件 | 新 | 项目。
- 在新建项目向导中,选择
Starter Project并单击Next。 - 指定新项目的名称和位置,然后单击“完成”。
创建文档
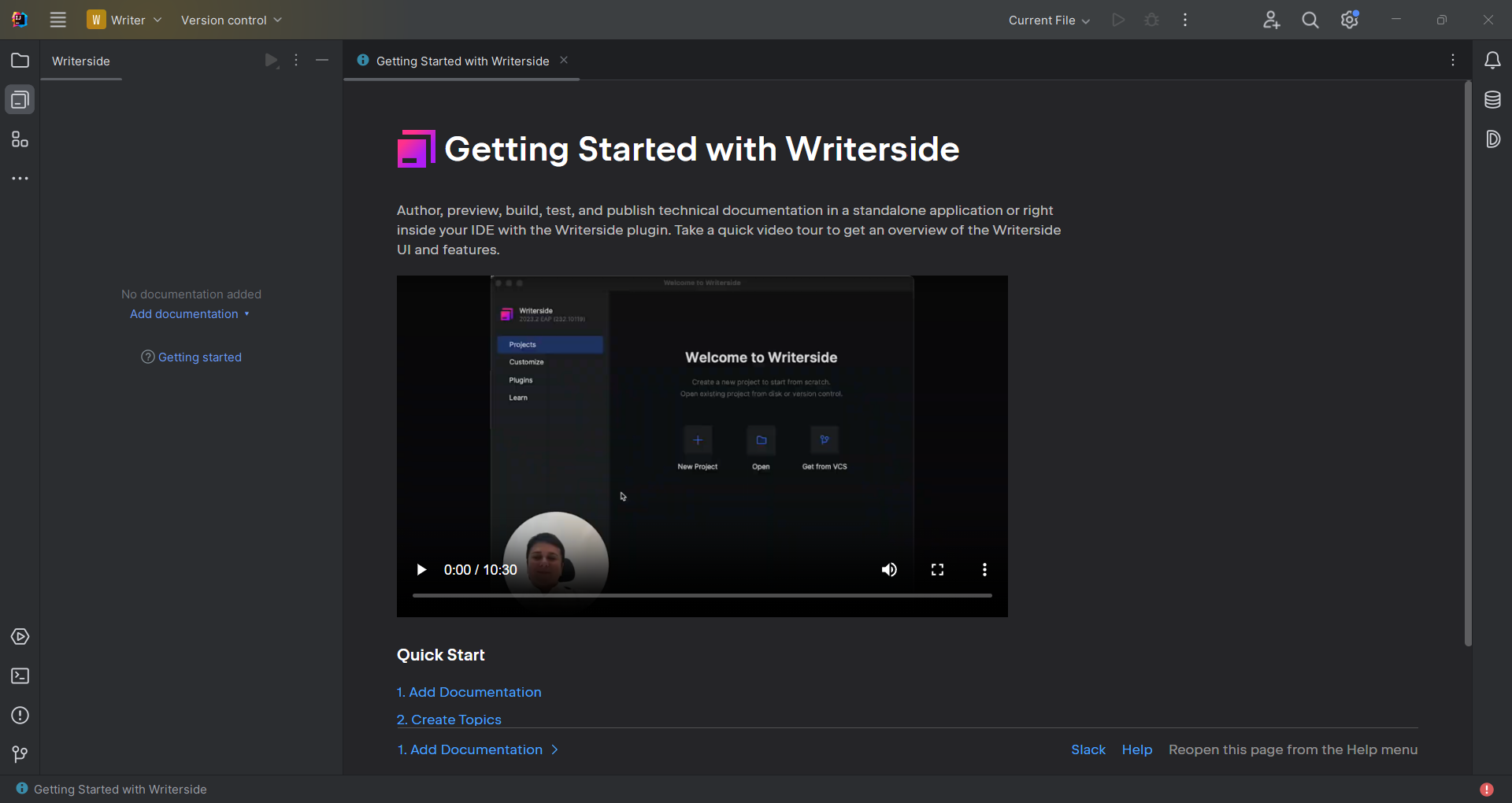
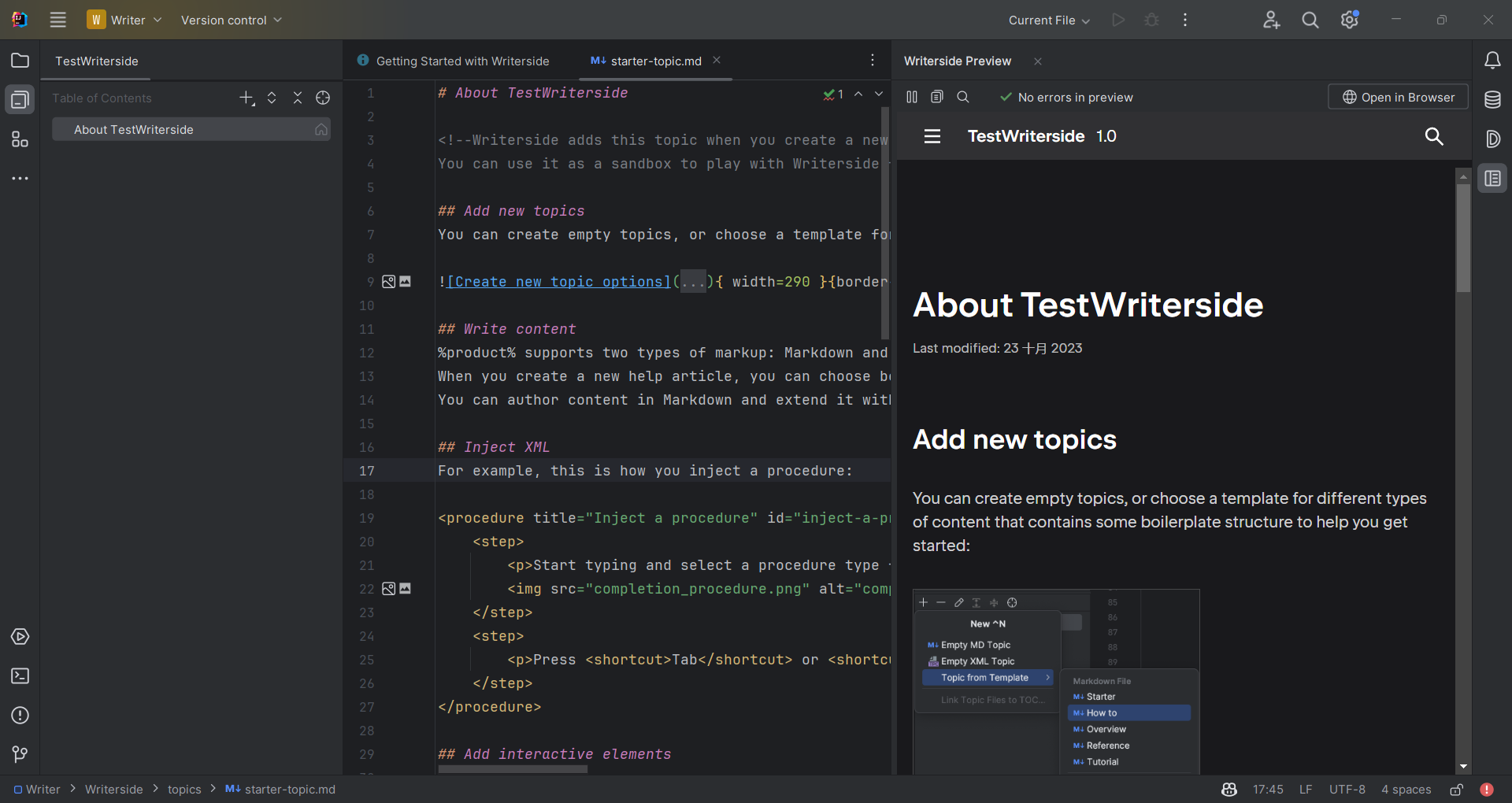
在IDEA中打开在Writerside工具窗口,打开之后有引导页,点击Add documentation按钮,然后点击 To Current Project,选择 New,然后我们添加实例名称(类似文档目录名称),之后生成即可,然后会自动生成帮助实例文档

创建主题
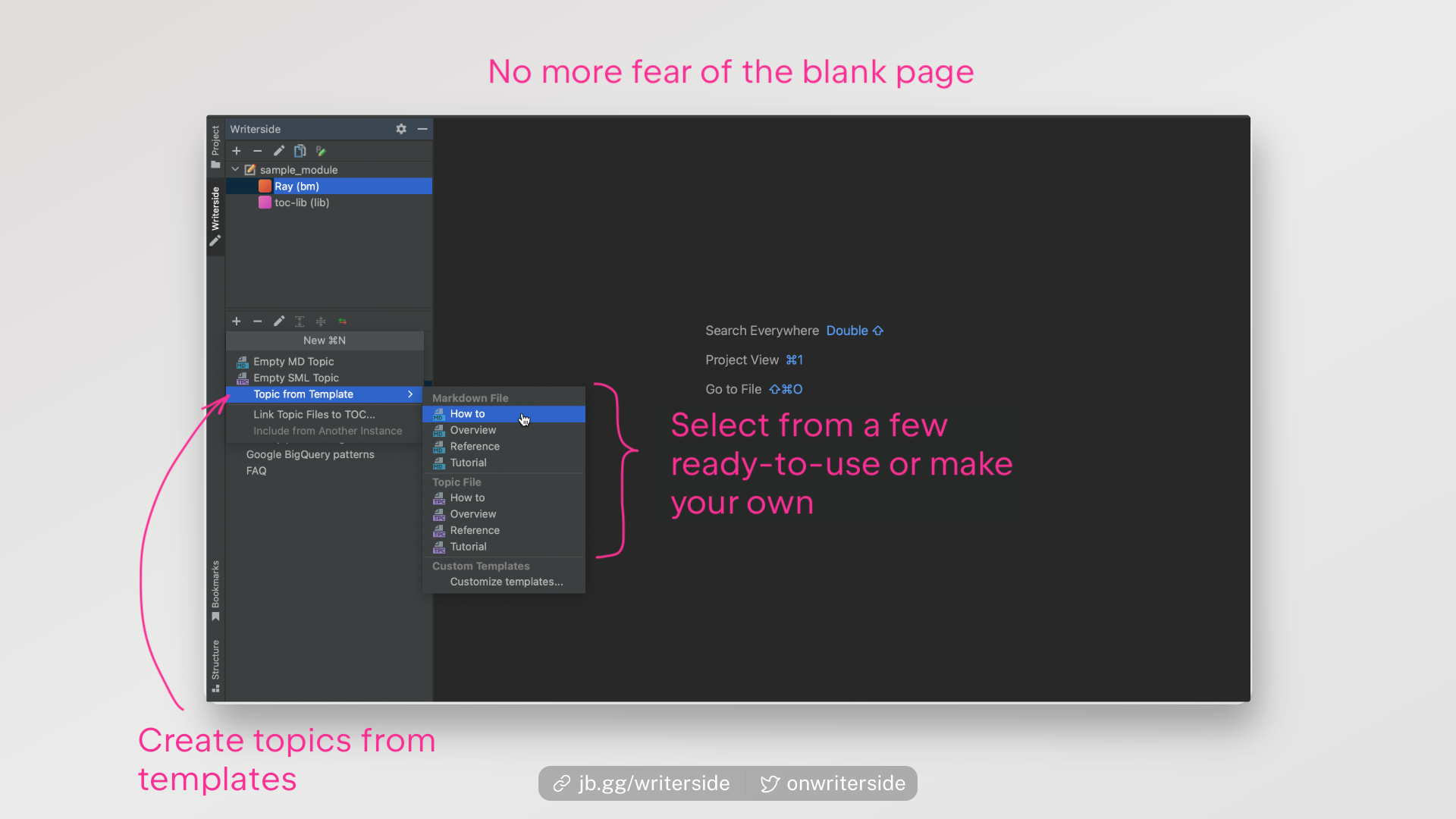
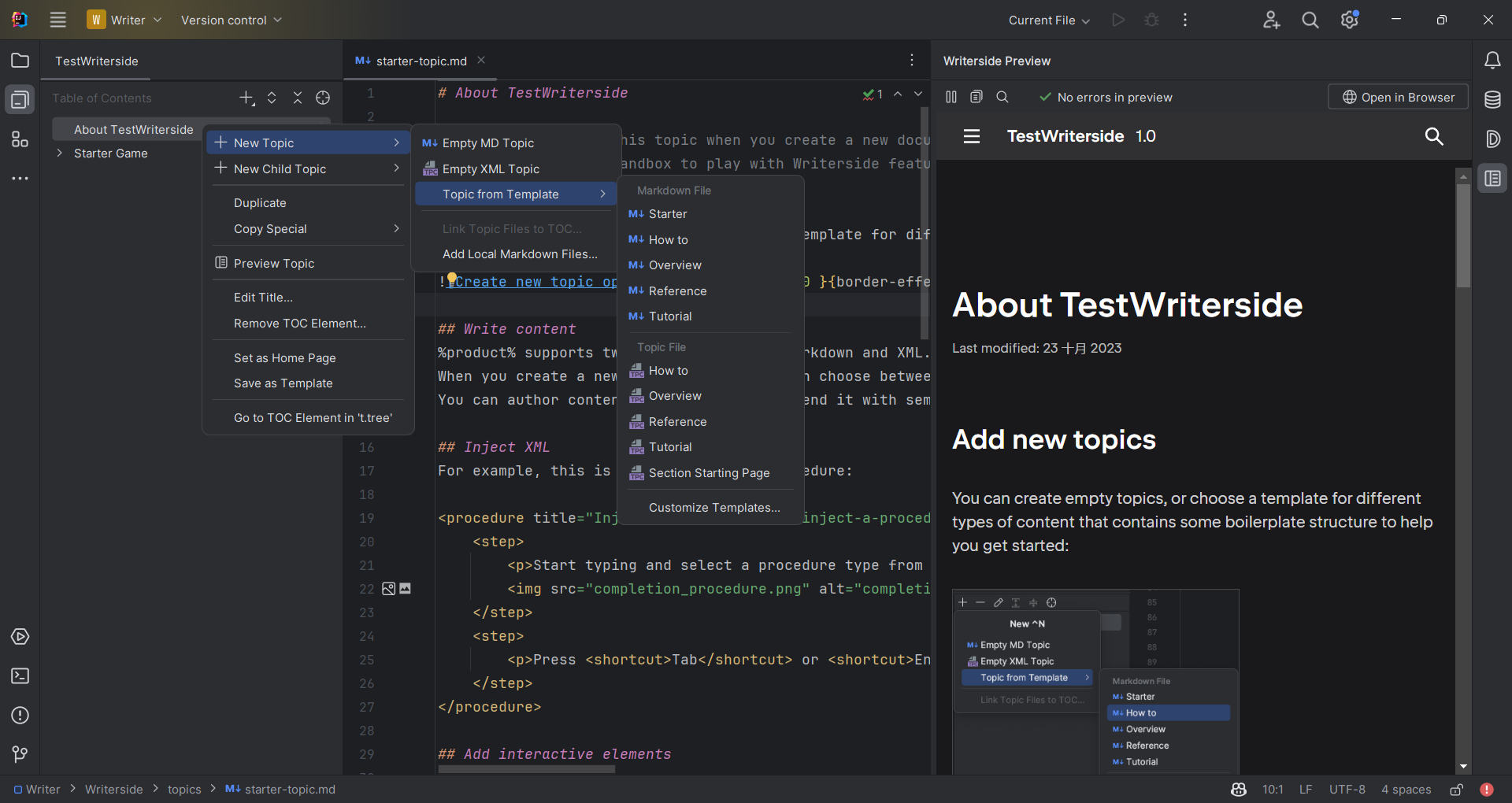
有了带帮助实例的文档项目之后,就可以右键目录向其中添加主题并开始编写内容,目前有5种 Markdown 主题和5种 XML 主题。
新建MD格式主题,并在其下面新建两个二级主题,左侧编写,右侧预览效果,并且可以通过拖动更改主题的层次结构。

构建网站

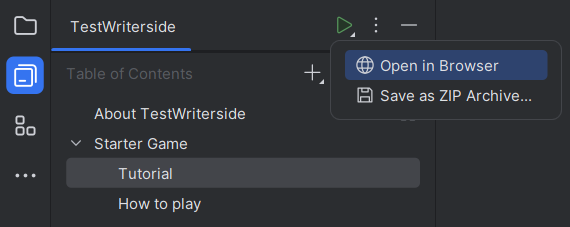
在Writerside工具窗口中上方有个按钮,单击”Open in Browser“或“Save as ZIP Archive”
直接本地打开网站选”Open in Browser“,文档无报错即可在浏览器中浏览文档了
如果需要发布可以选择“Save as ZIP Archive”生成压缩文件,再部署到服务器中访问
Nginx 部署
将上面的压缩包解压到服务器的目录/usr/share/nginx/writerside 中,下面是我的 nginx.conf 配置,大家可以酌情参考
server {listen 80;listen [::]:80;server_name www.returntmp.fun;root /usr/share/nginx;location ^~ / {root /usr/share/nginx/blog/dist;index index.html index.htm;try_files $uri $uri/ /index.html;}location ^~ /writerside/{index index.html index.htm;try_files $uri $uri/ /index.html;}
}
部署文档示例链接:About TestWriterside | TestWriterside (returntmp.fun)
参考链接
- Writerside-JetBrains的全新技术写作环境 - 知乎 (zhihu.com)
- JetBrains 推出 Writerside,创建技术文档的工具 - 知乎 (zhihu.com)
- 新AI工具来了!开发者再也不用写文档发愁 (21cto.com)
- JetBrains 首次推出“Writerside”:技术文档的新颖方法 | AppMaster
本文由博客一文多发平台 OpenWrite 发布!