- 💌 所属专栏:【Vue2】
- 😀 作 者:长安不及十里
- 💻工作:目前从事电力行业开发
- 🌈目标:全栈开发
- 🚀 个人简介:一个正在努力学技术的Java工程师,专注基础和实战分享 ,欢迎咨询!
- 💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
- 📌 格言:把戏把戏要过手
- 📏 官网:https://v2.cn.vuejs.org
- ⛳ 参考教程:https://www.bilibili.com/video/BV1HV4y1a7n4
- 🔧 Vue脚手架:https://cli.vuejs.org/zh
- 🔧 VueRouter:https://router.vuejs.org/zh
- 🔧 VueX:https://vuex.vuejs.org/zh
一 插槽
1.1 如何理解插槽
- Slot 通俗的理解就是“占坑”,在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中slot位置)。
- 并且可以作为承载分发内容的出口。
- 简单来说就是占位符。
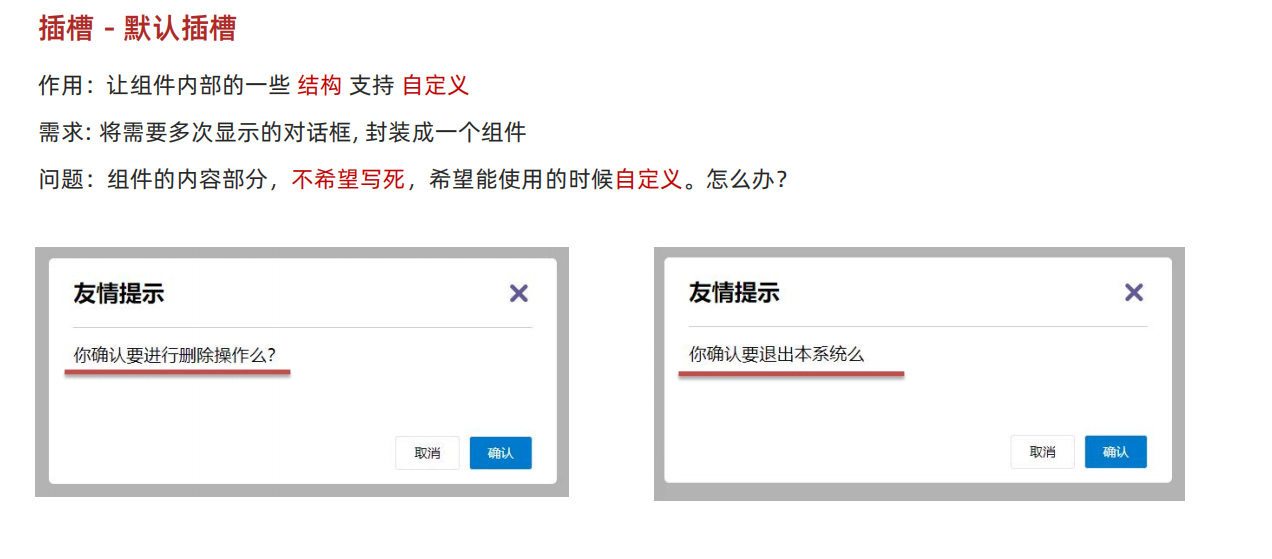
1.2 默认插槽

<template><div class="category"><h3>{{title}}分类</h3><!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充) --><slot>我是一些默认值,当使用者没有传递具体结构时,我会出现</slot></div>
</template><script>export default {// 组件的名称name:'CustomSlots',// 组件的属性props:['title']}
</script><style scoped>.category{background-color: skyblue;width: 200px;height: 300px;}h3{text-align: center;background-color: orange;}video{width: 100%;}img{width: 100%;}
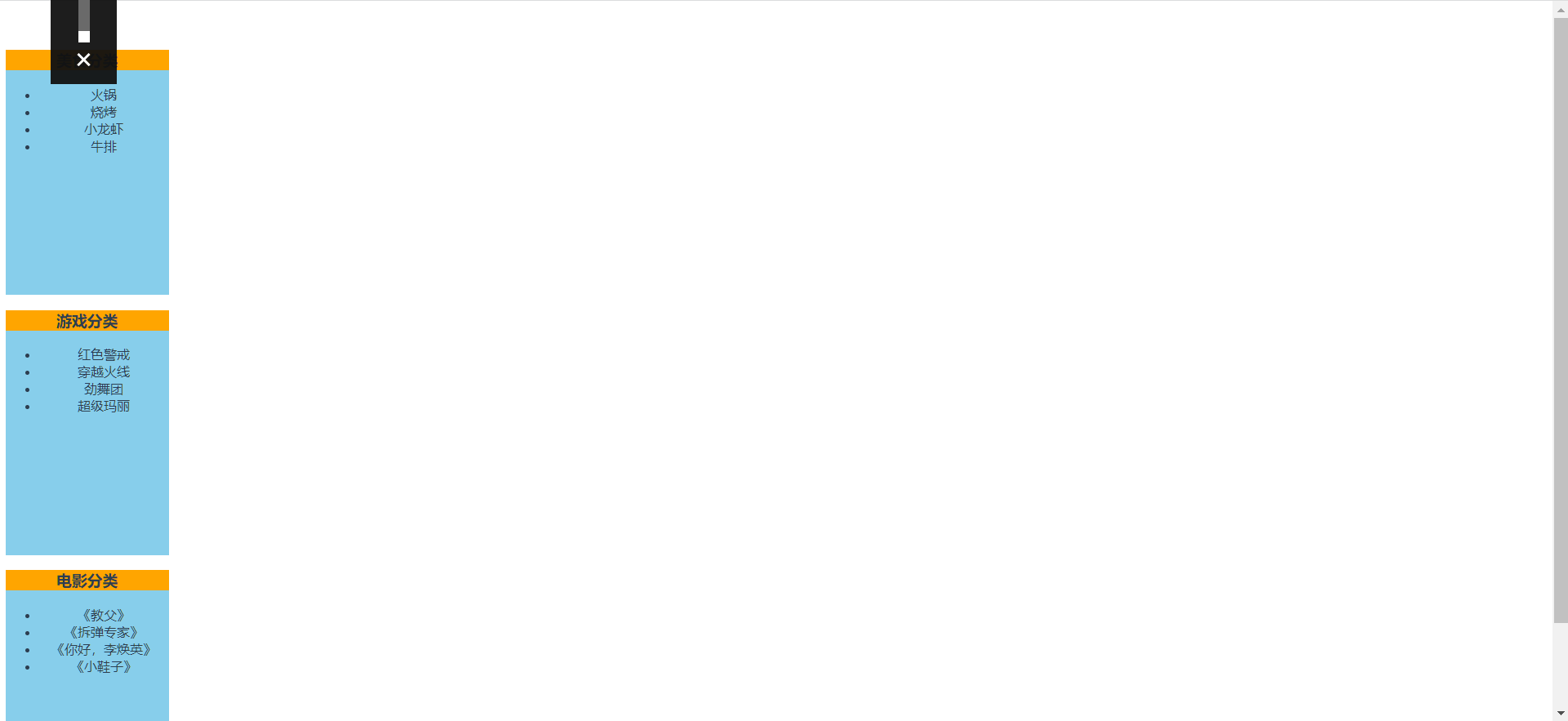
</style><template><div id="app"><CustomSlots title="美食"><ul><li v-for="(item,index) in foods" :key="index">{{item}}</li></ul></CustomSlots><CustomSlots title="游戏"><ul><li v-for="(item,index) in games" :key="index">{{item}}</li></ul></CustomSlots><CustomSlots title="电影"><ul><li v-for="(item,index) in films" :key="index">{{item}}</li></ul></CustomSlots></div>
</template><script>import CustomSlots from './components/CustomSlots.vue'export default {name: 'App',components: {CustomSlots},data() {return {foods:['火锅','烧烤','小龙虾','牛排'],games:['红色警戒','穿越火线','劲舞团','超级玛丽'],films:['《教父》','《拆弹专家》','《你好,李焕英》','《小鞋子》']}},
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>

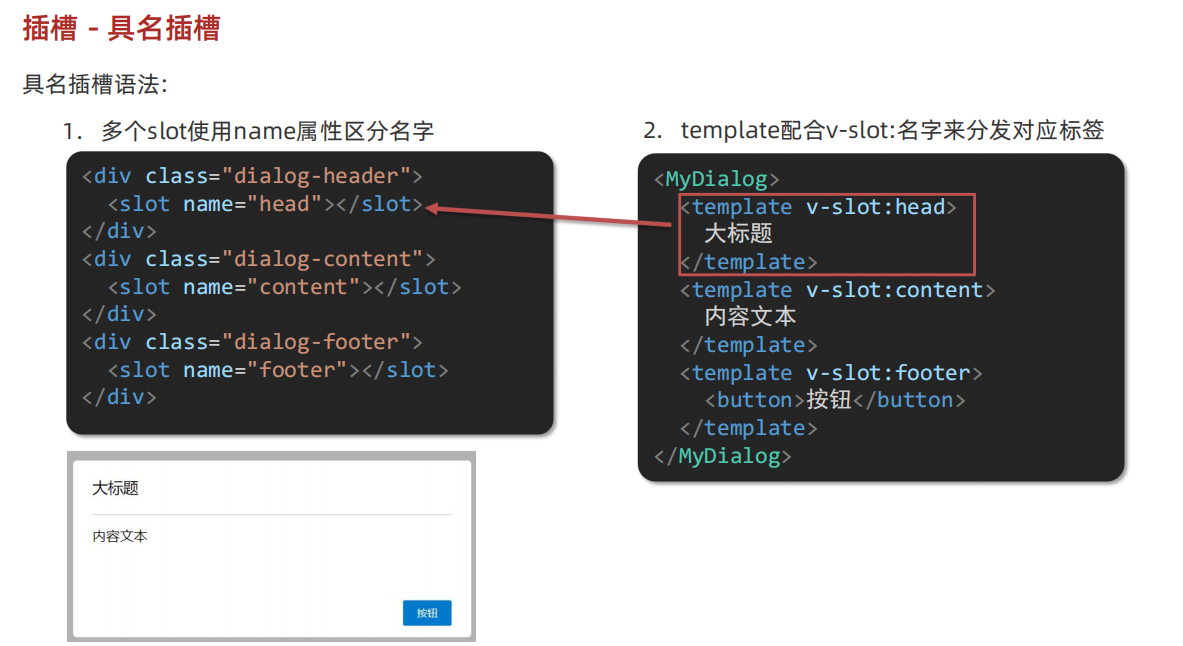
1.3 具名插槽
元素有一个特殊的 attribute:name。通过该属性可以将内容放在指定的插槽里。

<template><div class="category"><h3>{{title}}分类</h3><!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充) --><slot name="center">我是一些默认值,当使用者没有传递具体结构时,我会出现1</slot><slot name="footer">我是一些默认值,当使用者没有传递具体结构时,我会出现2</slot></div>
</template><script>export default {name:'NameSlots',props:['title']}
</script><style scoped>.category{background-color: skyblue;width: 200px;height: 300px;}h3{text-align: center;background-color: orange;}video{width: 100%;}img{width: 100%;}
</style> <NameSlots title="美食"><template v-slot:footer><ul><li v-for="(item,index) in foods" :key="index">{{item}}</li></ul></template><template v-slot:center><ul><li v-for="(item,index) in foods" :key="index">{{item}}</li></ul></template></NameSlots>
- 如果一个不带name属性的话,那么它的name默认为default
在向具名插槽提供内容的时候,我们可以在元素上使用v-slot指令,并以参数的形式提供其名称 - 简化写法:
<NameSlots title="美食"><template #footer><ul><li v-for="(item,index) in foods" :key="index">{{item}}</li></ul></template><template #center><ul><li v-for="(item,index) in foods" :key="index">{{item}}</li></ul></template></NameSlots>

1.4 数据作用域
数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。

<template><div class="category"><h3>{{title}}分类</h3><slot :games="games" msg="hello">我是默认的一些内容</slot></div>
</template><script>export default {name:'ScopeSlots',props:['title'],data() {return {games:['红色警戒','穿越火线','劲舞团','超级玛丽'],}},}
</script><style scoped>.category{background-color: skyblue;width: 200px;height: 300px;}h3{text-align: center;background-color: orange;}video{width: 100%;}img{width: 100%;}
</style> <ScopeSlots title="美食"><template scope="joney"><ul><li v-for="(g,index) in joney.games" :key="index">{{g}}</li></ul></template></ScopeSlots><ScopeSlots title="游戏"><template scope="{games}"><ol><li style="color:red" v-for="(g,index) in games" :key="index">{{g}}</li></ol></template></ScopeSlots><ScopeSlots title="游戏"><template slot-scope="{games}"><h4 v-for="(g,index) in games" :key="index">{{g}}</h4></template></ScopeSlots><ScopeSlots title="电影"><template v-slot="joney"><h4 v-for="(f,index) in joney.films" :key="index">{{f}}</h4></template></ScopeSlots>