目录
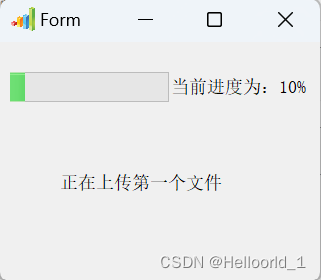
一、效果图
二、qtDesigner
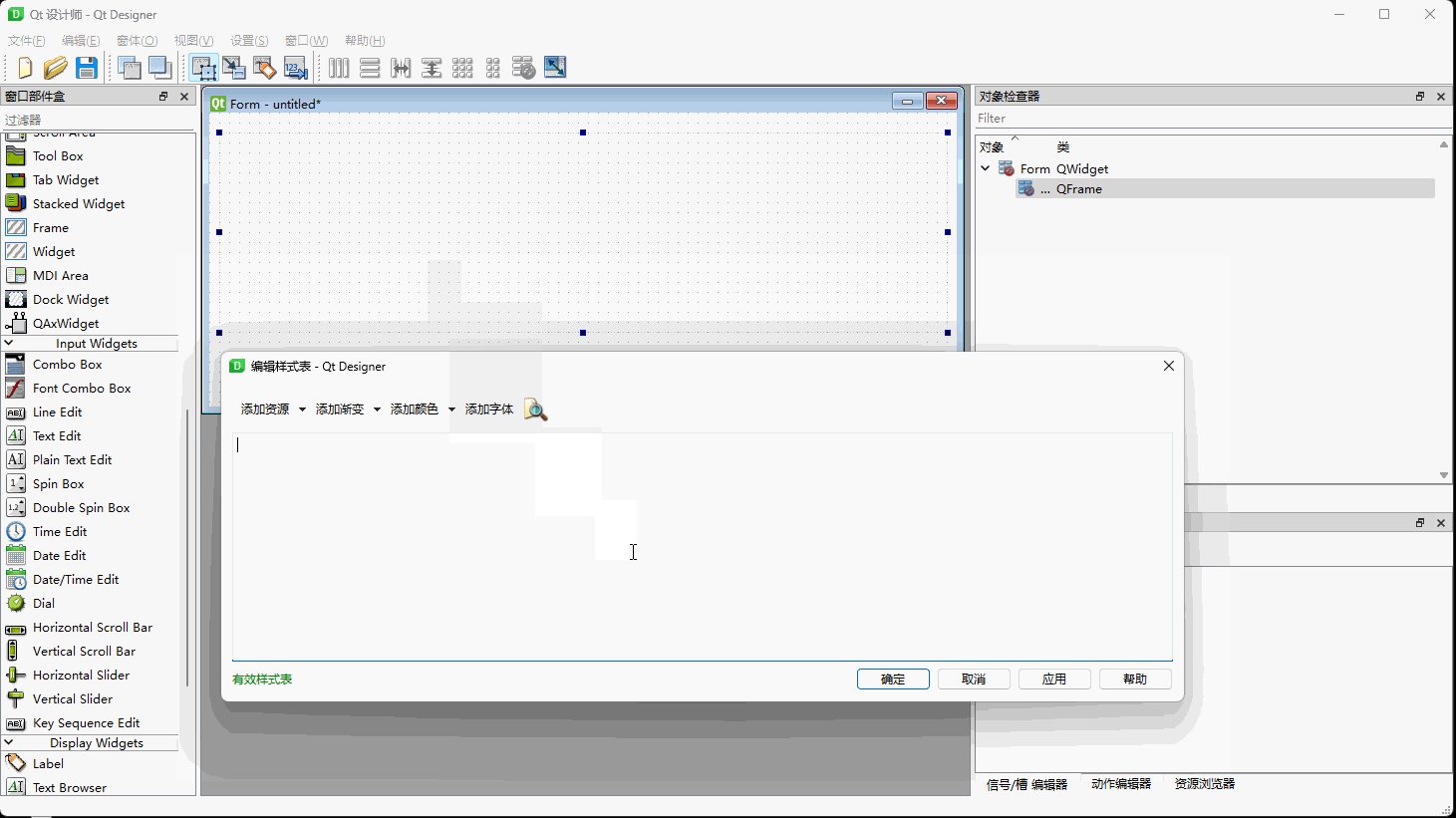
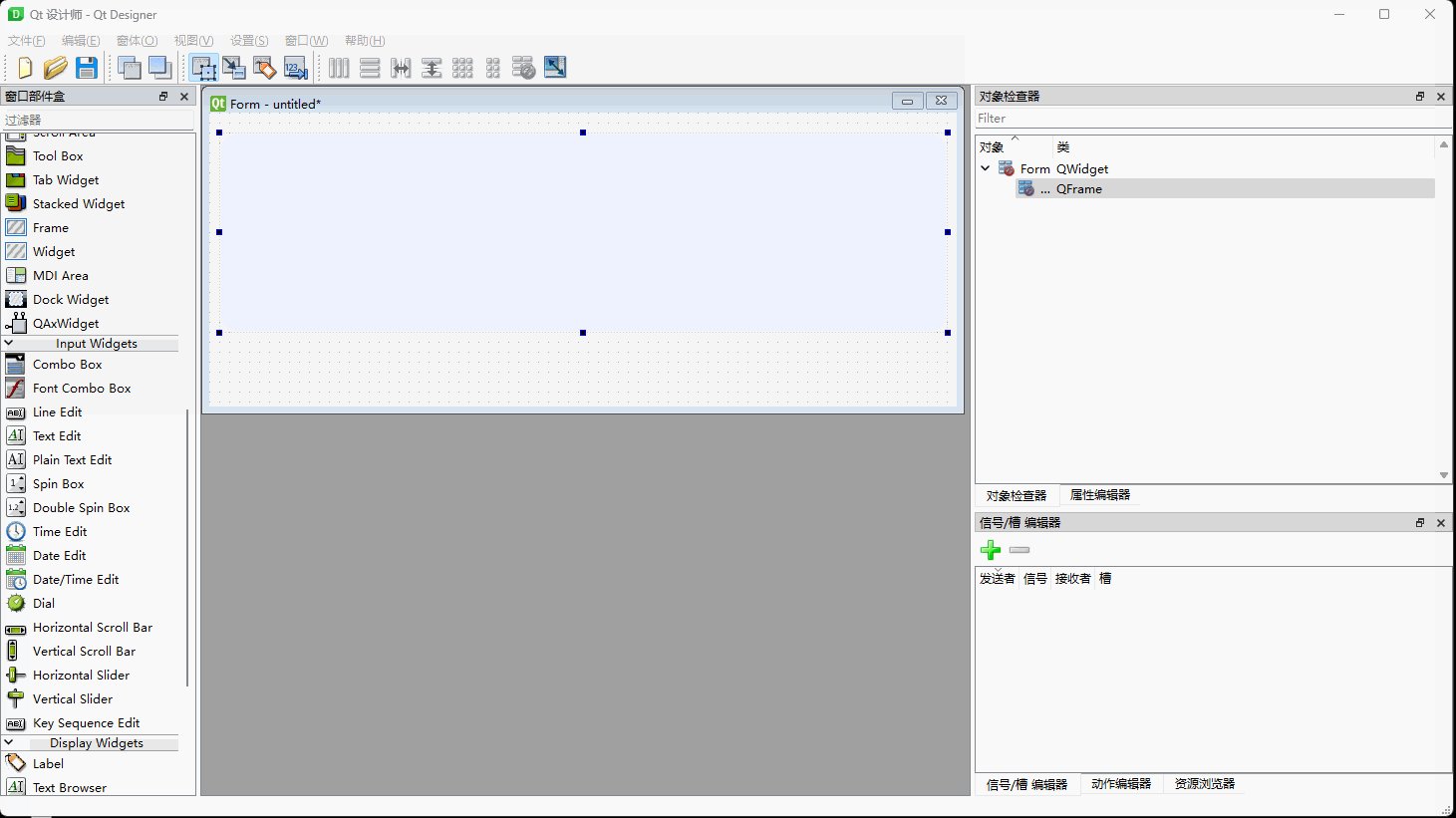
①拖出一个frame作为组容器并贴上背景样式
②拖出主要的三个控件:frame、line、frame、label*2
③固定大小并设置字体、布局一下
④拷贝三份并水平布局一下
⑤设置样式
⑥调整布局
三、ui文件
四、代码
一、效果图

二、qtDesigner
①拖出一个frame作为组容器并贴上背景样式

# 整体样式
QFrame#frame{
background-color: rgb(238, 242, 255);
border:2px solid rgb(255, 255, 255);
border-radius:15px;
}②拖出主要的三个控件:frame、line、frame、label*2

③固定大小并设置字体、布局一下

# 标题字体
color: rgba(255, 255, 255,210);
padding-left:12px;
font: 700 italic 16pt "Segoe UI";# 内容字体
color: rgb(255, 255, 255);
font: 17pt "Microsoft YaHei UI";
④拷贝三份并水平布局一下

⑤设置样式

# 标题一样式
QFrame#frame_2{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(162, 129, 247), stop:1 rgb(119, 111, 252));
border: 1px outset rgb(98, 91, 213);
}# 标题二样式
QFrame#frame_5{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(253, 139, 133), stop:1 rgb(248, 194, 152));
border: 1px outset rgb(252, 194, 149)
}# 标题三样式
QFrame#frame_16{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(243, 175, 189), stop:1 rgb(155, 118, 218));
border: 1px outset rgb(153, 117, 219)
}# 标题四样式
QFrame#frame_19{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(66, 226, 192), stop:1 rgb(62, 154, 193));
border: 1px outset rgb(72, 158, 204)
}
⑥调整布局

三、ui文件
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>Form</class><widget class="QWidget" name="Form"><property name="geometry"><rect><x>0</x><y>0</y><width>750</width><height>295</height></rect></property><property name="windowTitle"><string>Form</string></property><layout class="QHBoxLayout" name="horizontalLayout_2"><item><widget class="QFrame" name="frame"><property name="styleSheet"><string notr="true">QFrame#frame{
background-color: rgb(238, 242, 255);
border:2px solid rgb(255, 255, 255);
border-radius:15px;
}</string></property><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QHBoxLayout" name="horizontalLayout"><item><widget class="QFrame" name="frame_2"><property name="minimumSize"><size><width>160</width><height>110</height></size></property><property name="maximumSize"><size><width>160</width><height>110</height></size></property><property name="styleSheet"><string notr="true">QFrame#frame_2{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(162, 129, 247), stop:1 rgb(119, 111, 252));
border: 1px outset rgb(98, 91, 213);
}</string></property><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QVBoxLayout" name="verticalLayout"><item><widget class="QFrame" name="frame_3"><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QHBoxLayout" name="horizontalLayout_7"><item><widget class="QLabel" name="label"><property name="styleSheet"><string notr="true">color: rgba(255, 255, 255,210);
padding-left:12px;
font: 700 italic 16pt "Segoe UI";
</string></property><property name="text"><string>TextLabel</string></property></widget></item></layout></widget></item><item><widget class="Line" name="line"><property name="orientation"><enum>Qt::Horizontal</enum></property></widget></item><item><widget class="QFrame" name="frame_4"><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QHBoxLayout" name="horizontalLayout_8"><item><widget class="QLabel" name="label_2"><property name="styleSheet"><string notr="true">color: rgb(255, 255, 255);
font: 17pt "Microsoft YaHei UI";
</string></property><property name="text"><string>TextLabel</string></property></widget></item></layout></widget></item></layout></widget></item><item><widget class="QFrame" name="frame_5"><property name="minimumSize"><size><width>160</width><height>110</height></size></property><property name="maximumSize"><size><width>160</width><height>110</height></size></property><property name="styleSheet"><string notr="true">QFrame#frame_5{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(253, 139, 133), stop:1 rgb(248, 194, 152));
border: 1px outset rgb(252, 194, 149)
}</string></property><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QVBoxLayout" name="verticalLayout_6"><item><widget class="QFrame" name="frame_10"><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QHBoxLayout" name="horizontalLayout_9"><item><widget class="QLabel" name="label_11"><property name="styleSheet"><string notr="true">color: rgba(255, 255, 255,210);
padding-left:12px;
font: 700 italic 16pt "Segoe UI";
</string></property><property name="text"><string>TextLabel</string></property></widget></item></layout></widget></item><item><widget class="Line" name="line_6"><property name="orientation"><enum>Qt::Horizontal</enum></property></widget></item><item><widget class="QFrame" name="frame_13"><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QHBoxLayout" name="horizontalLayout_10"><item><widget class="QLabel" name="label_12"><property name="styleSheet"><string notr="true">color: rgb(255, 255, 255);
font: 17pt "Microsoft YaHei UI";
</string></property><property name="text"><string>TextLabel</string></property></widget></item></layout></widget></item></layout></widget></item><item><widget class="QFrame" name="frame_16"><property name="minimumSize"><size><width>160</width><height>110</height></size></property><property name="maximumSize"><size><width>160</width><height>110</height></size></property><property name="styleSheet"><string notr="true">QFrame#frame_16{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(243, 175, 189), stop:1 rgb(155, 118, 218));
border: 1px outset rgb(153, 117, 219)
}</string></property><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QVBoxLayout" name="verticalLayout_7"><item><widget class="QFrame" name="frame_17"><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QHBoxLayout" name="horizontalLayout_3"><item><widget class="QLabel" name="label_13"><property name="styleSheet"><string notr="true">color: rgba(255, 255, 255,210);
padding-left:12px;
font: 700 italic 16pt "Segoe UI";
</string></property><property name="text"><string>TextLabel</string></property></widget></item></layout></widget></item><item><widget class="Line" name="line_7"><property name="orientation"><enum>Qt::Horizontal</enum></property></widget></item><item><widget class="QFrame" name="frame_18"><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QHBoxLayout" name="horizontalLayout_4"><item><widget class="QLabel" name="label_14"><property name="styleSheet"><string notr="true">color: rgb(255, 255, 255);
font: 17pt "Microsoft YaHei UI";
</string></property><property name="text"><string>TextLabel</string></property></widget></item></layout></widget></item></layout></widget></item><item><widget class="QFrame" name="frame_19"><property name="minimumSize"><size><width>160</width><height>110</height></size></property><property name="maximumSize"><size><width>160</width><height>110</height></size></property><property name="styleSheet"><string notr="true">QFrame#frame_19{
color: rgb(255, 255, 255);
border-radius: 15px;
background-color: qradialgradient(cx:0, cy:0, radius:1, fx:0.1, fy:0.1, stop:0 rgb(66, 226, 192), stop:1 rgb(62, 154, 193));
border: 1px outset rgb(72, 158, 204)
}
</string></property><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QVBoxLayout" name="verticalLayout_8"><item><widget class="QFrame" name="frame_20"><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QHBoxLayout" name="horizontalLayout_5"><item><widget class="QLabel" name="label_15"><property name="styleSheet"><string notr="true">color: rgba(255, 255, 255,210);
padding-left:12px;
font: 700 italic 16pt "Segoe UI";
</string></property><property name="text"><string>TextLabel</string></property></widget></item></layout></widget></item><item><widget class="Line" name="line_8"><property name="orientation"><enum>Qt::Horizontal</enum></property></widget></item><item><widget class="QFrame" name="frame_21"><property name="frameShape"><enum>QFrame::StyledPanel</enum></property><property name="frameShadow"><enum>QFrame::Raised</enum></property><layout class="QHBoxLayout" name="horizontalLayout_6"><item><widget class="QLabel" name="label_16"><property name="styleSheet"><string notr="true">color: rgb(255, 255, 255);
font: 17pt "Microsoft YaHei UI";
</string></property><property name="text"><string>TextLabel</string></property></widget></item></layout></widget></item></layout></widget></item></layout></widget></item></layout></widget><resources/><connections/>
</ui>
四、代码
使用uic工具将ui文件转成py文件
import sysfrom PySide6.QtGui import QColor
from PySide6.QtWidgets import *from zzz.ui_home_3 import Ui_Form# 继承UI类
class MainWindow(QWidget, Ui_Form):def __init__(self, parent=None):super(MainWindow, self).__init__(parent)self.setupUi(self)self.shadow_style(self.frame_2, QColor(162, 129, 247))self.shadow_style(self.frame_5, QColor(251, 157, 139))self.shadow_style(self.frame_16, QColor(170, 128, 213))self.shadow_style(self.frame_19, QColor(64, 186, 193))# 添加阴影def shadow_style(self, widget, Color):shadow = QGraphicsDropShadowEffect(self)shadow.setOffset(8, 8) # offsetshadow.setBlurRadius(38) # shadow radiusshadow.setColor(Color) # shadow colorwidget.setGraphicsEffect(shadow)if __name__ == '__main__':app = QApplication(sys.argv)window = MainWindow()window.show()sys.exit(app.exec())