前提回顾
1. 超文本标记语言(HTML)是一种标记语言,用来结构化我们的网页内容并赋予内容含义;
(超文本标记语言(英语:HyperText Markup Language /ˈhaɪpətekst ˈmɑːkʌp ˈlæŋɡwɪdʒ /,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。)
2. 层叠样式表(CSS)是一种样式规则语言,用来为网站设置样式,布局的代码。
CSS(Cascading Style Sheets /kæˈskeɪdɪŋ staɪl ʃiːts/,层叠样式表)是为 web 内容添加样式的代码,用于设置和布置网页——例如,更改内容的字体、颜色、大小和间距,将其拆分为多个列,或添加动画和其他装饰功能。
3.JavaScript 是一种脚本编程语言,你用它来给你的网站添加交互功能
JavaScript 是一种脚本编程语言,它可以在网页上实现复杂的功能,网页展现给你的不再是简单的静态信息,而是实时的内容更新;
CSS 布局
CSS 页面布局技术允许我们对网页中的元素设置,控制它们相对正常布局流、周边元素(兄弟)、父容器或者主视口/窗口的位置
- 正常布局流
- display属性
- 弹性盒子
- 网格
- 浮动
- 定位
- CSS 表格布局
- 多列布局
正常布局流(normal flow)是指在不对页面进行任何布局控制时,浏览器默认的 HTML 布局方式。
display属性:讨论布局的时候重要的两个值是 display: flex 和 display: grid
display : none | inline | block | list-item | inline-block | table | inline-table | table-caption | table-cell | table-row | table-row-group | table-column | table-column-group | table-footer-group | table-header-group | compact | run-in | ruby | ruby-base | ruby-text | ruby-base-group | ruby-text-group | box | inline-box
none: 隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
inline: 指定对象为内联元素。
block: 指定对象为块元素。
list-item: 指定对象为列表项目。
inline-block: 指定对象为内联块元素。(CSS2)
table: 指定对象作为块元素级的表格。类同于html标签<table>(CSS2)
inline-table: 指定对象作为内联元素级的表格。类同于html标签<table>(CSS2)
table-caption: 指定对象作为表格标题。类同于html标签<caption>(CSS2)
table-cell: 指定对象作为表格单元格。类同于html标签<td>(CSS2)
table-row: 指定对象作为表格行。类同于html标签<tr>(CSS2)
table-row-group: 指定对象作为表格行组。类同于html标签<tbody>(CSS2)
table-column: 指定对象作为表格列。类同于html标签<col>(CSS2)
table-column-group: 指定对象作为表格列组显示。类同于html标签<colgroup>(CSS2)
table-header-group: 指定对象作为表格标题组。类同于html标签<thead>(CSS2)
table-footer-group: 指定对象作为表格脚注组。类同于html标签<tfoot>(CSS2)
compact: 分配对象为块对象或基于内容之上的内联对象(CSS3)
run-in: 分配对象为块对象或基于内容之上的内联对象(CSS3)
ruby: 将对象作为表格脚注组显示(CSS3)
ruby-base: 将对象作为表格脚注组显示(CSS3)
ruby-text: 将对象作为表格脚注组显示(CSS3)
ruby-base-group: 将对象作为表格脚注组显示(CSS3)
ruby-text-group: 将对象作为表格脚注组显示(CSS3)
box: 将对象作为弹性盒模型显示(CSS3)
inline-box: 将对象作为内联块级弹性盒模型显示(CSS3弹性盒子:Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。

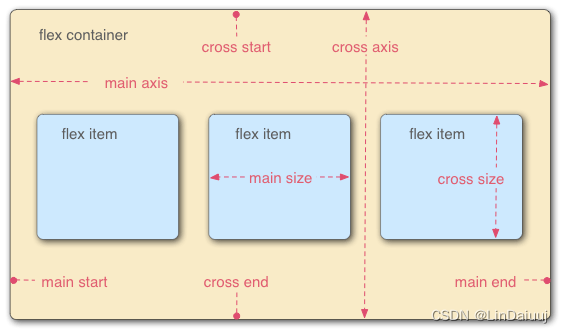
- 主轴(main axis)是沿着 flex 元素放置的方向延伸的轴(比如页面上的横向的行、纵向的列)。该轴的开始和结束被称为 main start 和 main end。
- 交叉轴(cross axis)是垂直于 flex 元素放置方向的轴。该轴的开始和结束被称为 cross start 和 cross end。
- 设置了
display: flex的父元素(在本例中是 <section>)被称之为 flex 容器(flex container)。 - 在 flex 容器中表现为弹性的盒子的元素被称之为 flex 项(flex item)
display: flex / inline-flex;flex: 将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联块级弹性伸缩盒显示在父类中设置的样式
flex-direction:子类在主轴上的分布
flex items默认都是沿着main axis(主轴)从main start 开始往main end 方向排布
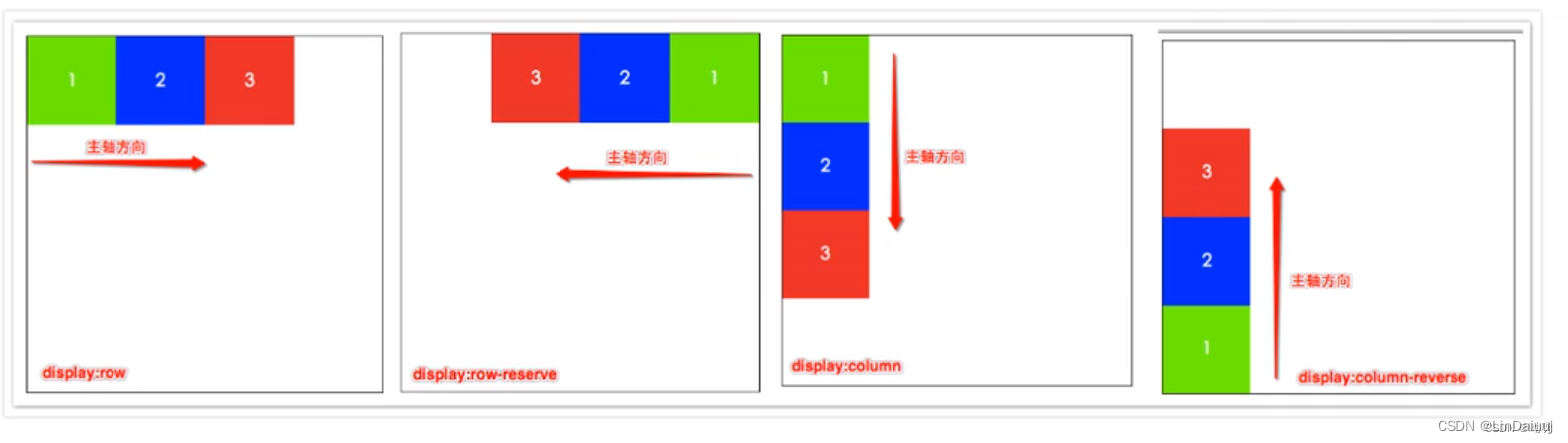
flex-direction决定了main axis的方向,有4个取值:
- row(默认):从左往右
- row-reverse:从右往左
- column:从上往下
- column-reverse:从下往上

justify-content:子类在主轴上的对齐方式
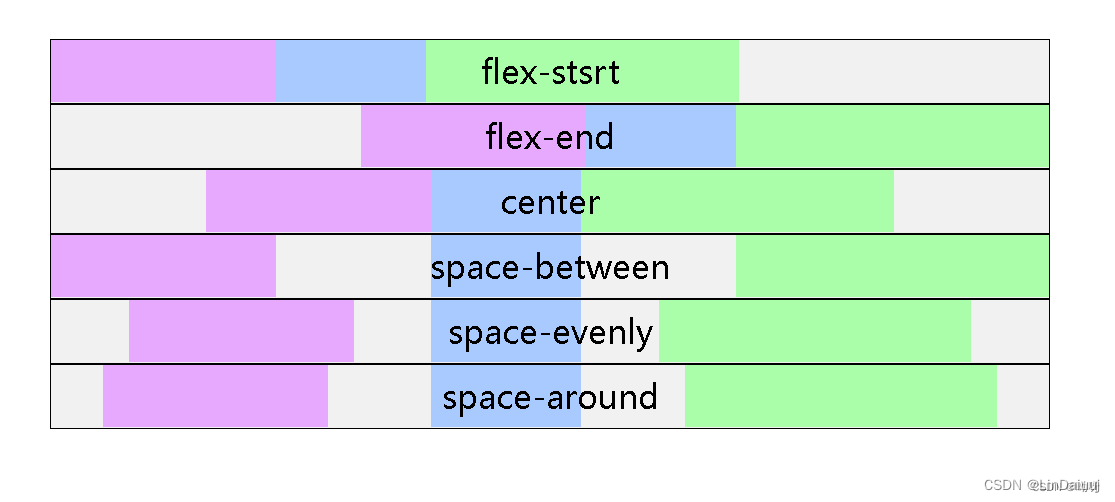
justify-content决定了flex items在main axis 上的对齐方式,共6个取值:
- flex-start(默认值):与 main start 对齐
- flex-end:与 main end 对齐
- center:居中对齐
- space-between:flex items之间的距离相等,与main start、main end两端对齐
- space-evenly:flex items之间的距离相等,与main start、main end之间距离等于flex items之间的距离
- space-around:flex items之间的距离相等,与main start、main end之间距离等于flex items之间的距离的一半

align-content:子类在交叉轴上的分布
align-content决定了多行flex items在cross axis上的对齐方式,用法和 justify-content类似,共7个取值:
- stretch(默认值):与align-items的stretch类似
- flex-start:与cross start对齐
- flex-end:与cross end对齐
- center:居中对齐
- space-between:flex items之间的距离相等,与cross start、cross end两端对齐
- space-evenly:flex items之间的距离相等,与cross start、cross end之间距离等于flex items之间的距离
- space-around:flex items之间的距离相等,与cross start、cross end之间距离等于flex items之间的距离的一半

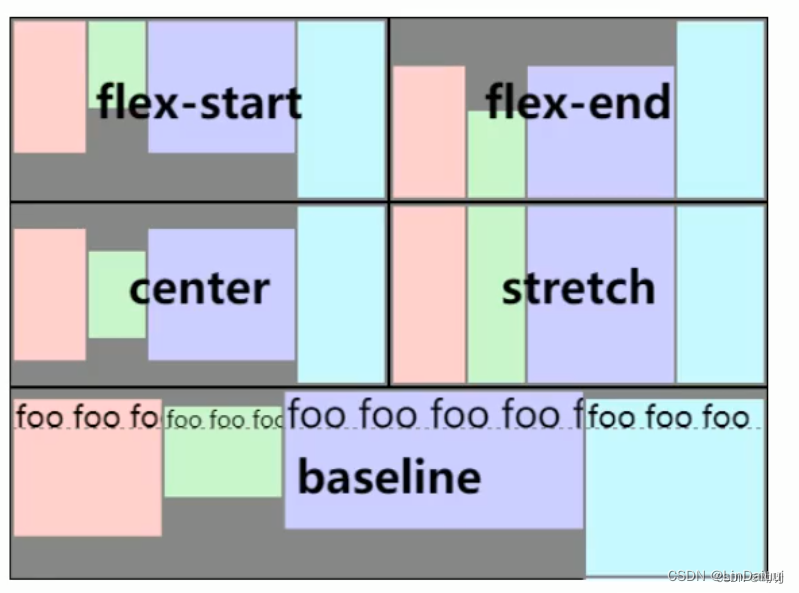
align-items:子类在交叉轴上的对齐方式
align-items决定了flex items在cross axis上的对齐方式,共6个取值:
- normal:在弹性布局中,效果和stretch一样
- stretch:当flex items在cross axis方向的size为auto时,会自动拉伸至填充flex container
- flex-start:与cross start对齐
- flex-end:与cross end对齐
- center:居中对齐
- baseline:与基准线对齐
flex-wrap:子类的多行显示
flex-wrap决定了flex container是单行还是多行,共3个取值:
- nowrap(默认):单行
- wrap:多行
- wrap-reverse:多行(对比wrap,cross start与cross end相反)
在子类中设置的样式
flex-grow:子类的扩展
flex-grow决定了flex items如何扩展
可以设置任意非负数字(正小数、正整数、0),默认值为0
当flex container在main axis方向上有剩余size时,flex-grow属性才会有效
如果所有flex items的flex-grow总和sum超过1
每个flex items扩展的size = flex container的剩余size*flex-grow / sum
如果所有flex items的flex-grow总和sum不超过1
每个flex items扩展的size = flex container的剩余size*flex-grow
flex items扩展后的最终size不能超过max-width 、max-height
flex-shrink:子类的收缩
flex-shrink决定了flex items如何收缩
可以设置任意非负数字(正小数、正整数、0),默认值为1
当flex items在main axis方向上超过了flex container的size时,flex-shrink属性才会有效
align-self:子类在交叉轴上的对齐方式
flex items可以通过align-self覆盖flex container设置的align-items,共6个取值:
auto(默认值):遵从flex container设置的align-items
stretch、flex-start、flex-end、center、baseline,效果和align-items一样
flex
flex是flex-grow,flex-shrink、flex-basis的简写,flex属性可以指定1/2/3个值
演示站点: web前端入门到实战:弹性布局(display:flex;)属性详解 - 知乎
网格(grid)网格布局非常类似于表格布局,它们都是通过定义n行m列,来将容器划分为n*m个单元格。
演示站点: CSS - 网格布局(grid)_css网格布局-CSDN博客
浮动(float)浮动布局脱离标准普通流的控制,移动到指定位置
最早应用于文字环绕图片
float特性:
- 对块元素设置浮动之后,块不再占父级一整行空间,而且当我们没有给它设置宽高时,宽高由内容撑开
- 对行元素设置浮动后,行元素会支持宽高设置,并且支持上下padding和margin
- 块元素设置浮动之后,margin:auto失效
- 对元素设置浮动之后,会脱离当前文档流,类似层级提升
- 文档流:元素从上到下,从左到右的布局次序
float属性值:
- none(默认):不浮动
- left:左边
- right:右边
清除浮动的方法:
- 通过自己测量,给父级设置高度
- 空标签,利用clear属性,(缺点:ie浏览器下,空标签有默认行高19px);
(1)line-height:0;并且在空标签中写入一个空格,
(2)给当前空标签设置overflow:hidden; - 在父级内部下面,设置
,缺点:违背样式与结构相分离的特点 - 给父级设置display:inline-block(inline-block,ie低版本不识别)
- *给父级设置overflow:hidden;缺点:ie6,7下使用,没有效果,ie6,7下清除浮动影响方式:给父级设置zoom:1;
- 让父级也浮动(不利于网页布局)
- after伪元素选择器兼容性不是很好,IE9+以后才能识别
定位(position)浮动布局脱离标准普通流的控制,移动到指定位置
定位的适用场景
- 在同一个区域中叠放多个标签
- 结合定位快速实现居中
position属性值:
- static(默认值,没有定位)
- relative(相对定位)
- absolute(绝对定位)
- fixed(固定定位),ie6不支持,ios7以下手机端也不支持
表格(table):用来显示一个表格
特性:
*table元素
1.可以使用margin:auto居中
2.不设置大小时,大小由单元格撑开
3.占父级一行文档流空间
*tr:table-row元素
*td:table-cell元素
使用规范:
1.table的第一层子级一般都为tr
2.tr的第一层子级都为td
3.td可以随便放置
*其实table由3部分组成thead(表头区域)tbody(主体区域)tfoot(表尾区域)当没有写这3部分时,浏览器会自动创建tbody,并且把我们内容放到tbody中*上述3个标签,位置调整不会影响显示
















![红队专题-从零开始VC++C/S远程控制软件RAT-MFC-[5]客户端与服务端连接](https://img-blog.csdnimg.cn/69bda4c6158d412abc7a503189f78fe8.png)
![[SWPUCTF 2023 秋季新生赛] web题解](https://img-blog.csdnimg.cn/2adda7360e39481a9f4e7e565d68cdc6.png)