文章目录
- 1.最终效果
- 2.操作步骤
- 2.1 前置操作
- 2.2 按照自己需求修改内容
- 2.2.1 基本修改
- 2.2.2 额外添加知乎等社交网站链接
- 2.3 首页修改
- 2.4 查看发布状态
- 2.5 奇怪的错误(头像显示错误)
- 2.6 本地调试
- 2.7 后续修改
- 3. 项目设置为私密(要付费升级账号才行❌)
- 3.1 取消/解绑fork的依赖关系
- 3.2 设置私密
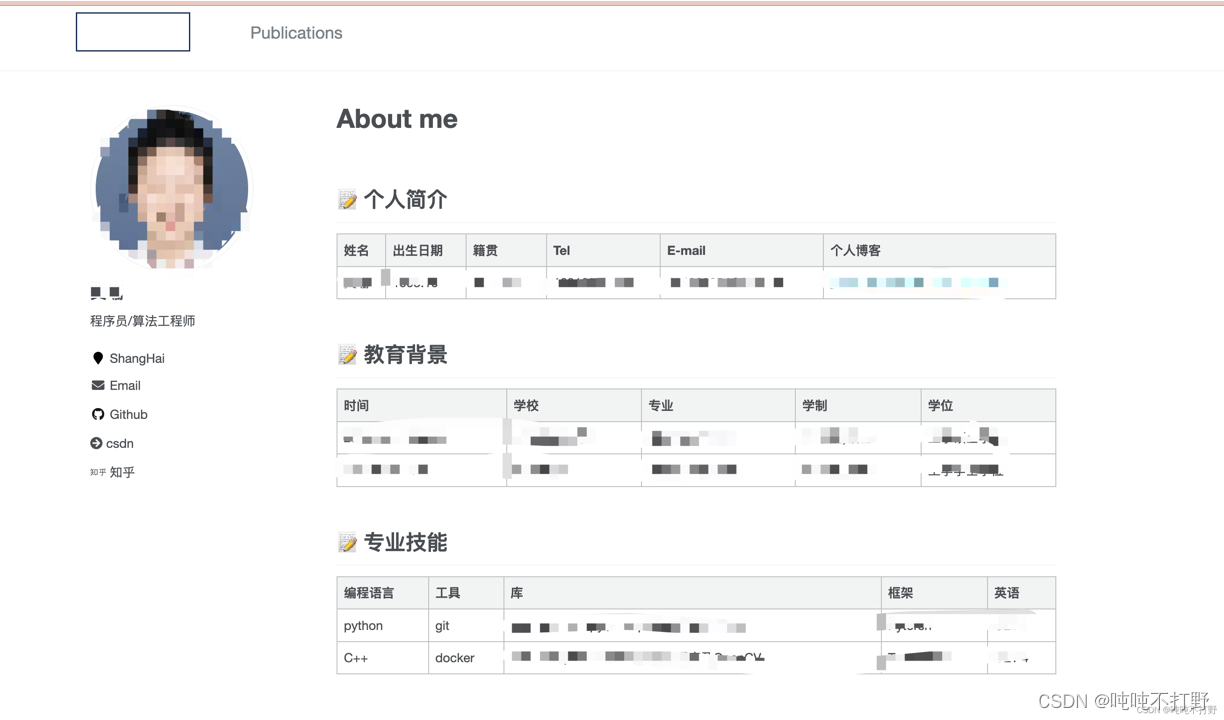
1.最终效果

2.操作步骤
2.1 前置操作
- Fork repo, https://github.com/academicpages/academicpages.github.io
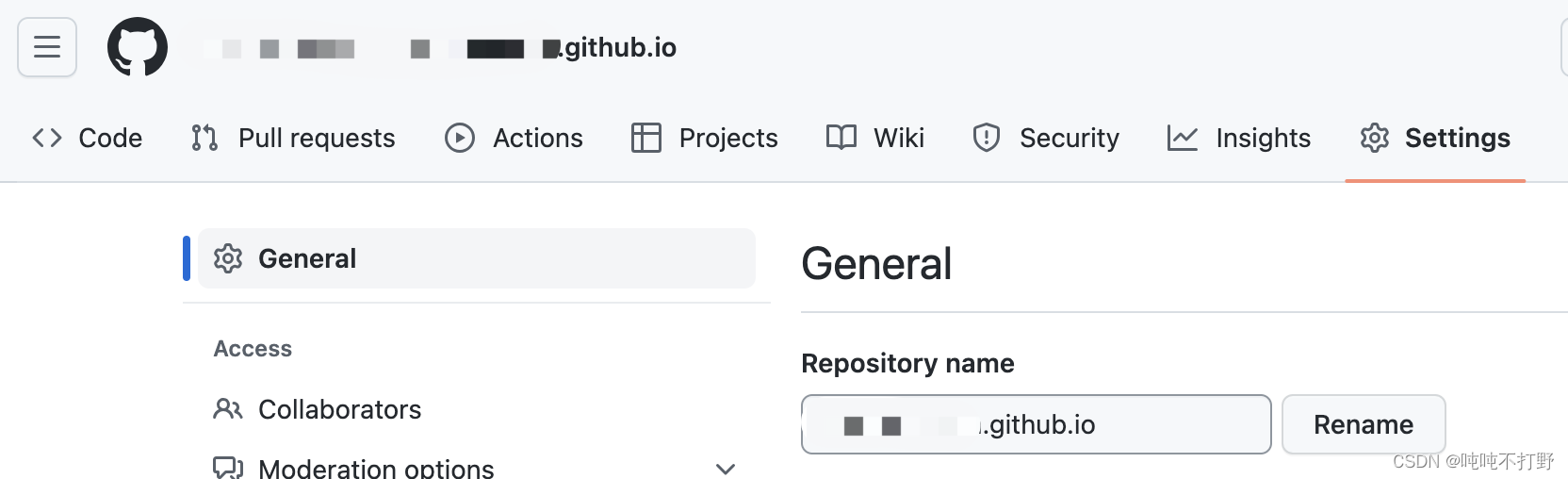
- 进入fork的项目中,点击Setting,把名字改成你的github名字.github.io (yourname.github.io),

- 下载fork后的项目到本地,vscode打开准备开始编辑修改
2.2 按照自己需求修改内容
2.2.1 基本修改
把_config.yml中的内容全部复制到_config.dev.yml中,后者当做备份,然后对前者进行修改。
主要就是name,baseurl和description个人描述等的修改,这里就不赘述了
参考:
- Building an Academic Website
- https://academicpages.github.io/markdown/
- https://github.com/linfangjian01/linfangjian01.github.io
- https://bryanyzhu.github.io/
2.2.2 额外添加知乎等社交网站链接

比如,要添加知乎和csdn的链接
- 在
_config.yml中,author字段里,和上面一样,写上名称和对应的url链接地址 - 在
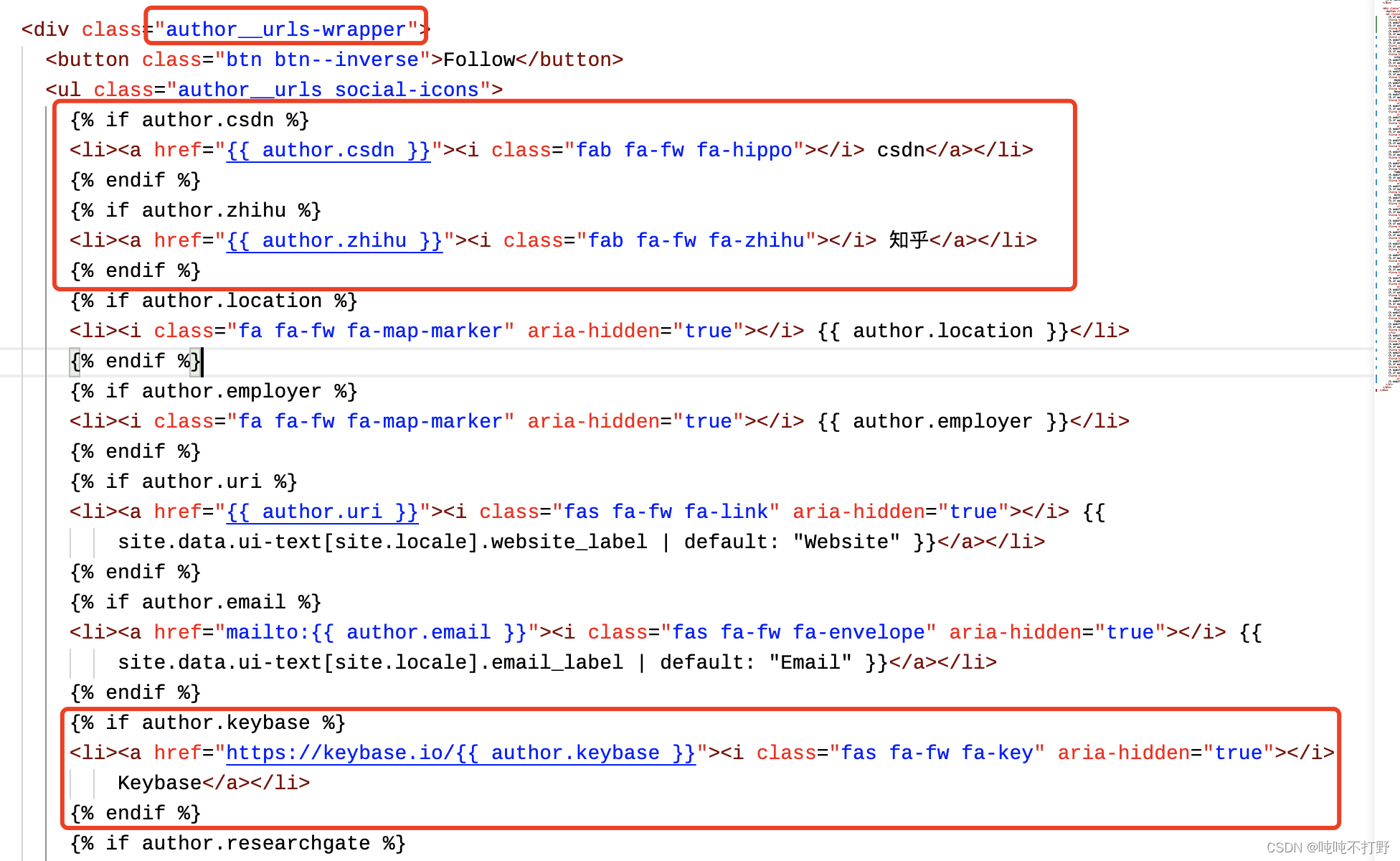
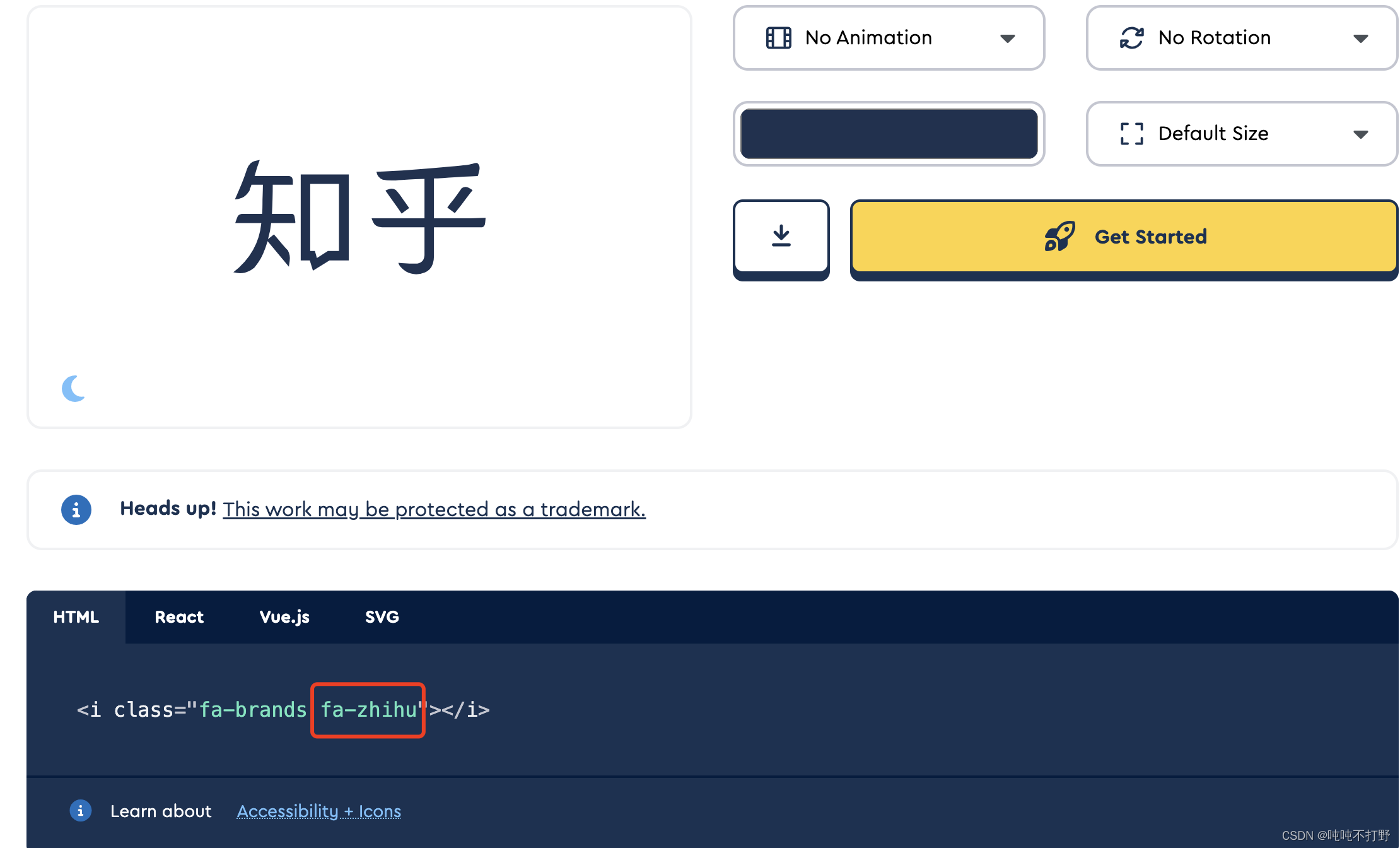
_includes/author-profile.html中,照着下面的复制,然后修改,其中关于class字段的值,可以去网站https://fontawesome.com/search搜索

- 建议看这个:https://www.w3schools.com/icons/icons_reference.asp,似乎这个网页只支持部分font awesome(font awesome 5)
- 然后填入对应的值即可,例如:

参考:
- Way to add blogger icon and link easily? #784
- https://fontawesome.com/search,可以在这个网站找想要的icon的类名称
2.3 首页修改

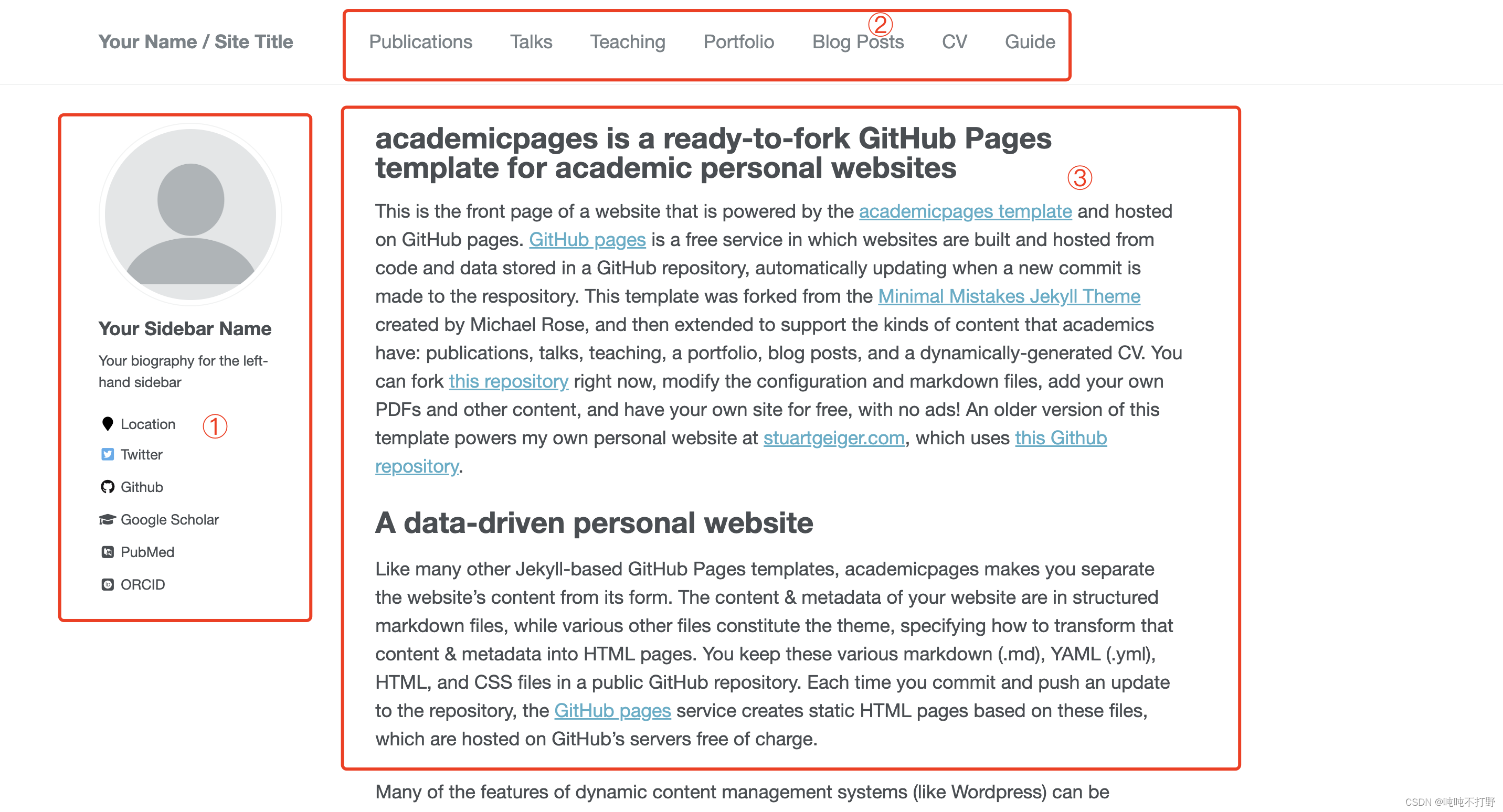
- 左侧的①,其实就是
_config.yml文件的Site Author部分,其中关于个人头像,默认给的展位图是720720的png图像,因此自己的图像也尽量是720720的,可以在PPT里裁剪一下,然后用微信发送压缩一下 - 上面的②,其实体现在
_data/navigation.yml中,不想要的可以删除或者注释掉,对应的其实是各个子文件夹,例如:Publications对应的就是_publications文件夹,里面可以存放以md文件或者是html文件形成的内容 - 上面的③,对应
_pages/about.md文件,可以直接用markdown的一级标题二级标题的井号语法。
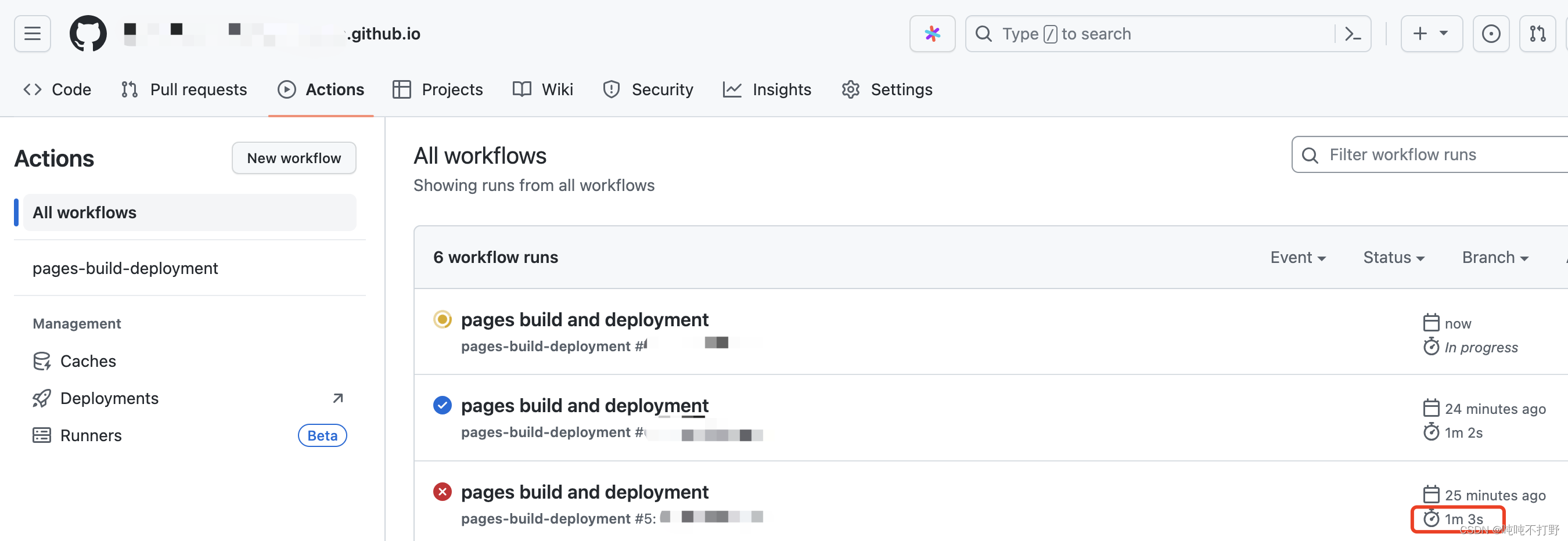
2.4 查看发布状态
根据https://docs.github.com/zh/pages/quickstart可知,一般5~10分钟就发布好了,但是实际上,查看Actions就可以看到对应的构建和发布状态,基本上都是1分钟左右

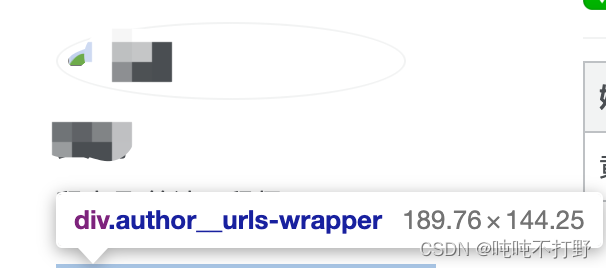
2.5 奇怪的错误(头像显示错误)

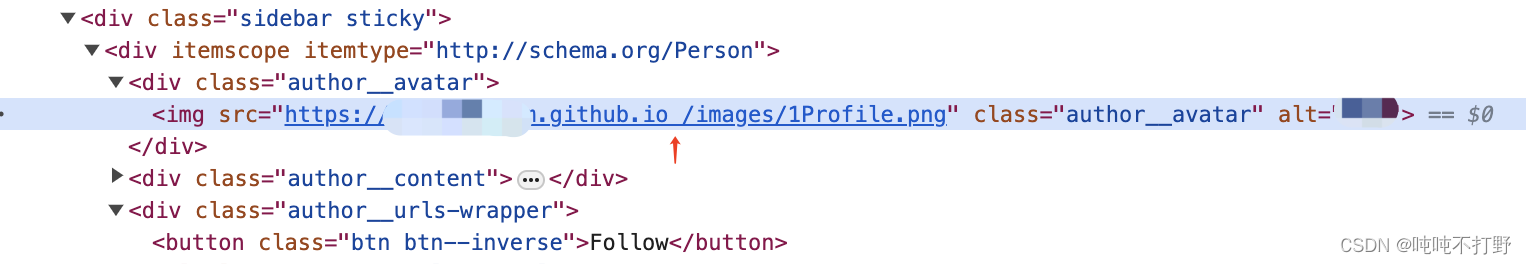
头像无法显示,链接多了一个空格

搜索定位问题到文件_includes/author-profile.html

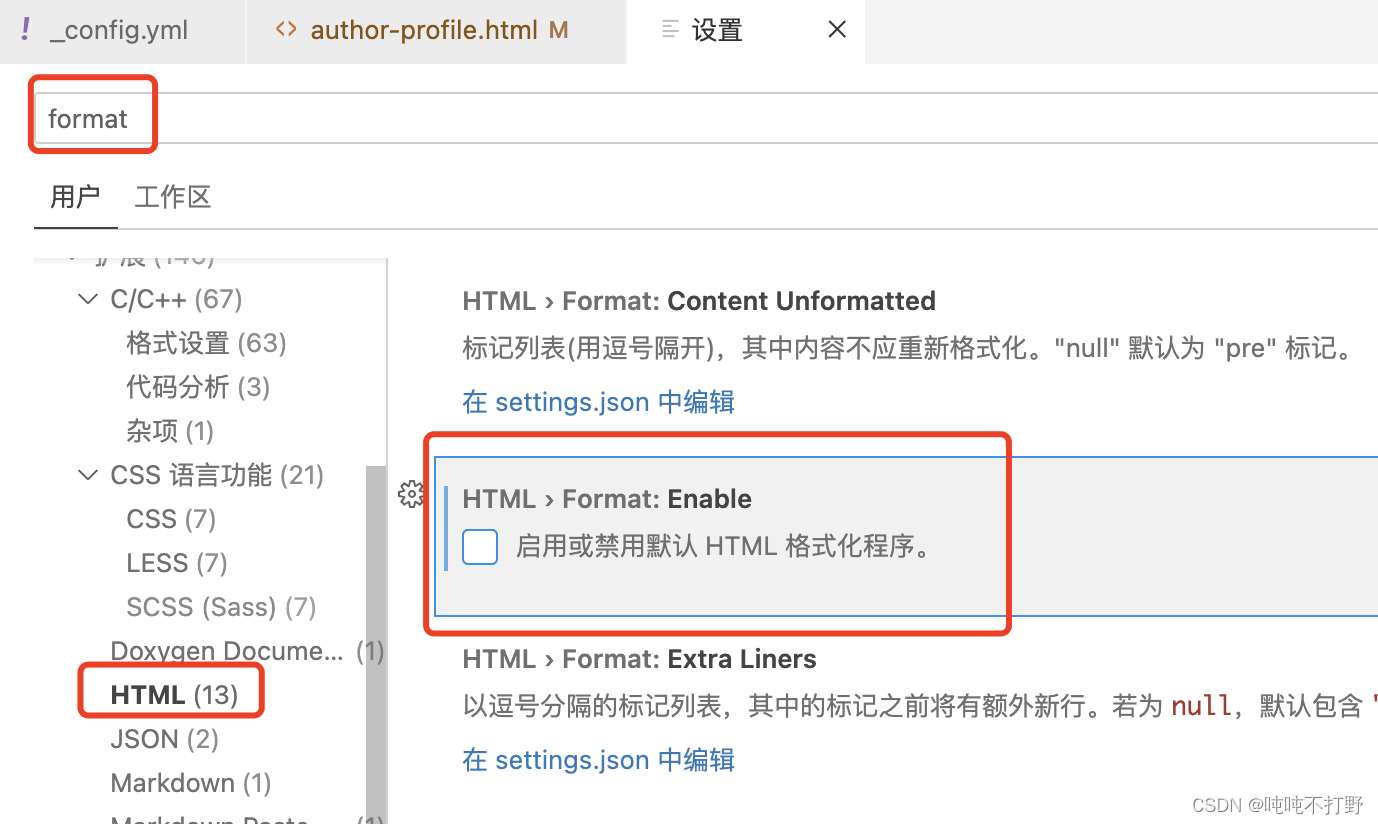
导致这个空格出现的原因是,在添加知乎和csdn的链接后,在VScode中进行了保存,保存时默认对html文件进行了格式化,自动添加了这个空格。
根据如何解决vscode中保存后html自动格式化的问题可知,直接去首选项修改格式即可。
2.6 本地调试
这部分内容我没有试过,来自:https://jayrobwilliams.com/posts/2020/06/academic-website/
如果想在本地调试,那么需要安装Jekyll,最简单的安装方法就是使用Bundler进行安装,Bundler是一个Ruby的包管理器,Jekyll是用Ruby写的
- 如果是Windows,那么需要RubyInstaller
- 如果是macOS,就可以直接用homebrew来安装了
brew install ruby - 如果是linux,直接用包管理器安装Ruby,然后执行
gem install bundler - 安装好
bundler之后,就可以切换到项目目录下,执行
这句话会读取bundle installGemfile文件并执行一些安装 - 接下来就可以在本地启动一个
jekyll服务,
然后去访问bundle exec jekyll serve127.0.0.1:4000或者localhost:4000就可以看到网页了
2.7 后续修改
基本了解文件结构之后,想要再改什么,就直接参考下面这两个成品改就可以了
- https://academicpages.github.io/publications/
- https://bryanyzhu.github.io/
3. 项目设置为私密(要付费升级账号才行❌)
3.1 取消/解绑fork的依赖关系
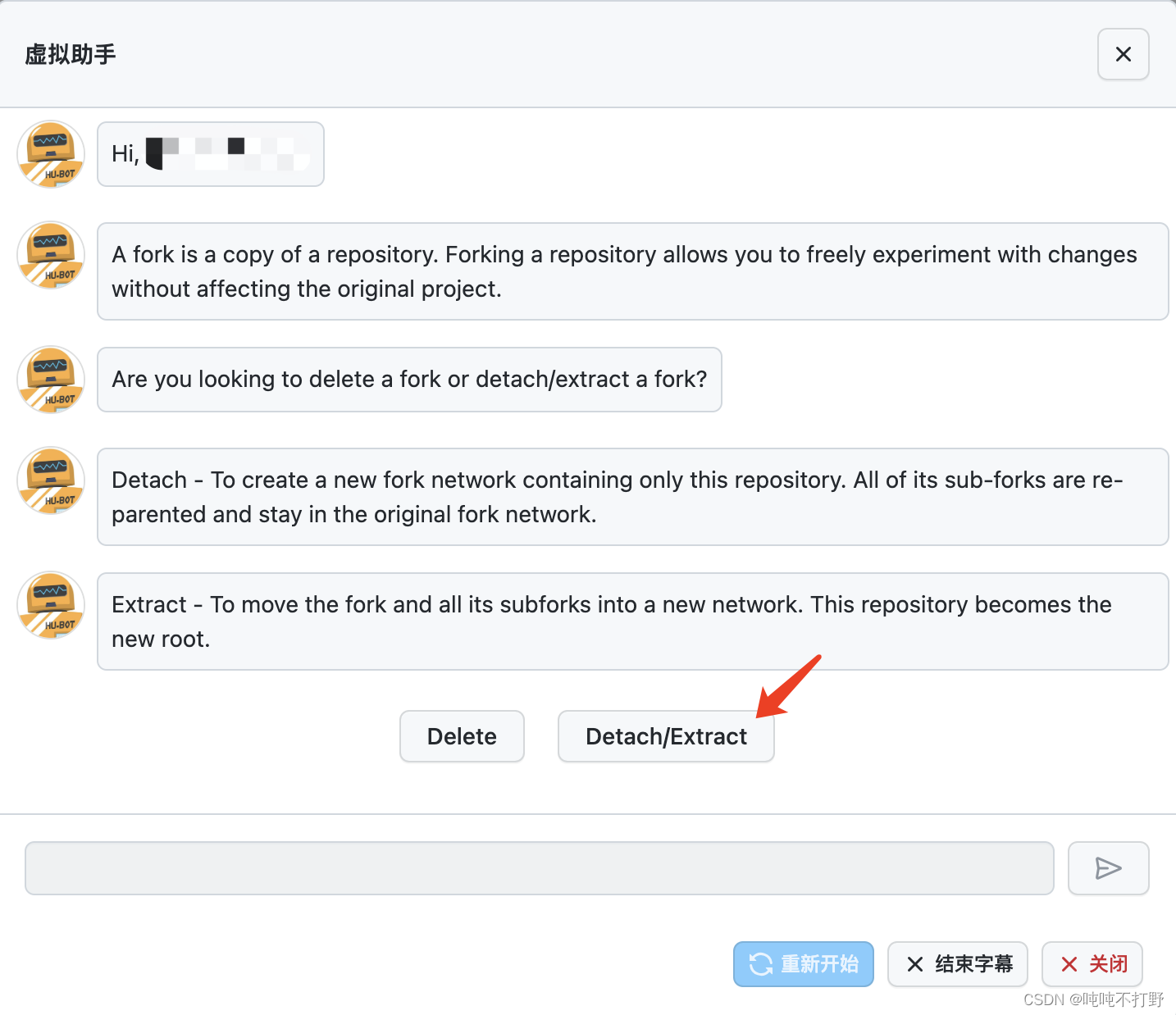
如果是直接fork了原项目,那么这个项目是无法修改可见性为私密的。因此,可以使用github的虚拟助手:
- 点击链接:https://support.github.com/contact?tags=rr-forks&subject=Detach Fork&flow=detach_fork
- 选择Detach/Extract

- 然后按照提示,输入要解除fork关系的repo url或者yourname/repo等
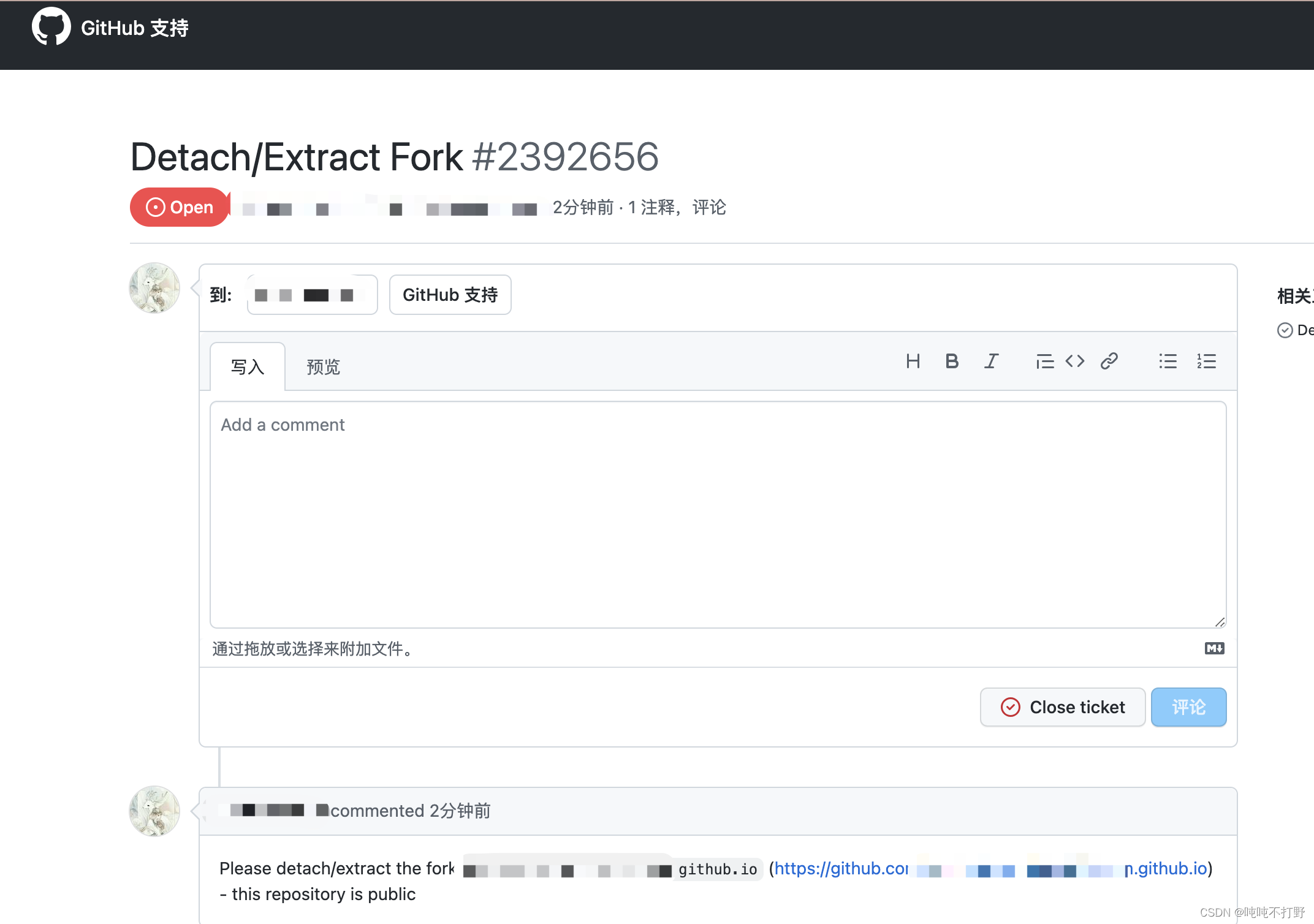
- 然后去自己github绑定的邮箱里,可以看到一个工单号

- 点击,就可以看到这个工单的详情了,如果解绑操作完成,邮件也会有额外的通知的,等着就好了,我等了大概4个小时
 工单处理好的显示
工单处理好的显示 
3.2 设置私密
- 收到解绑后的通知,就可以去setting中把项目设置为不可见了。
- BUT,如果想设置成不可见,那么github pages就要升级到专业版。。。
- so,算了,还是保持公开吧
参考:
- Delete fork dependency of a GitHub repository
其他参考(非academicpages的视线):
- https://idratherbewriting.com/documentation-theme-jekyll/mydoc_publishing_github_pages.html
- https://www.natalyakosenko.com/2017-12-23-how-to-switch-jekyll-theme-on-github-pages-site
- https://github.com/poloclub/ganlab/tree/master
- 利用github.io快速拥有自己的第一个免费个人主页
- 如何在 GitHub 上搭建个人网站(github.io)