目录结构;根据需求修改、创建对应目录;
src 应用部署目录├─api 接口├─assets 公共文件│ ├─theme.scss 主题样式库│ ├─images 默认图片(默认头像、登录图片、背景图片等)│ ├─style 样式优化区│ │ ├─index.scss 后台基础样式│ │ ├─card.scss 后台桌面和控制台各种卡片样式├─components 组件│ ├─framework 框架基础组件 │ │ ├─Topcrumb.vue 框架头部组件│ │ ├─tagsview.vue 框架头部标签组件│ │ ├─TreeMenu.vue 框架右侧菜单组件│ ├─form 表单组件│ │ ├─JmInput.vue Input文件(文本、多行文本、数字、密码框、滑块、颜色选择、图标选择、评分组件、单图上传、多图上传、单文件上传、多文件上传、富文本、开关) │ │ ├─JmEnum.vue 选择框文件(日期、日期+时间、时间、时间范围选择、城市(三级联动、单城市等)、多选、单选、普通下拉、动态下拉(分页、自定义格式))│ │ ├─list.vue 列表文件(键值对)│ ├─list 列表页组件│ │ ├─index.vue 列表页组件(整合快捷搜索、快捷按钮、表格、分页) │ │ ├─search.vue 快捷搜索文件(整合搜索表单和搜索格式) │ ├─table 表格组件│ │ ├─index.vue 列表页组件 (表格的每个字段如何显示) │ │ ├─JmTb.vue 字段文件(selection框、文本、数字、图标、格式化日期、自定义单位¥、链接、内容截断、评分、状态、开关、多文件和单文件、多图和单图、默认、自定义格式) ├─router 路由管理├─store │ ├─index.js 用户状态文件(获取用户信息、头部标签信息)│ ├─mutations.js 业务层数据提交├─utils │ ├─request.js axios二次封装文件(请求拦截器、响应拦截器)│ ├─storage.js Storage二次封装(设置缓存、清空缓存、获取缓存、删除缓存)│ ├─utils.js 工具封装(时间格式化、数字格式化、返回数据类型、判断是否为空、颜色混合)├─views 视图层
3、布局和图标组件
3.1 布局
先创建views目录和修改router路由、并创建views/index/index.vue页面
然后改app.vue;
<template>
<router-view />
</template>
然后改路由
import { createRouter, createWebHashHistory } from 'vue-router'
// import Home from '../components/Home.vue'const routes = [{name: 'Index',path: '/',meta: { title:'首页' },component:() => import('../views/index/index.vue')} ]const router = createRouter({history: createWebHashHistory(),routes
})
export default router
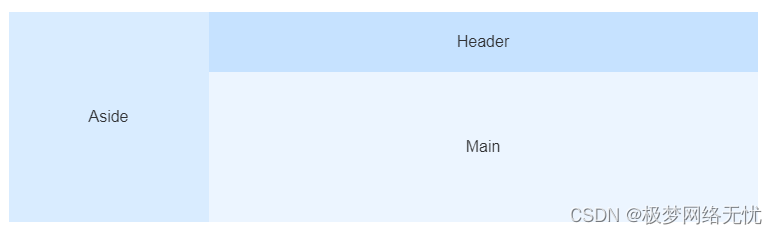
然后找一下element-plus的布局容器
我选择

代码
<template><div class="common-layout"><el-container><el-aside width="200px">Aside</el-aside><el-container><el-header>Header</el-header><el-main>Main</el-main></el-container></el-container></div></template>
就是这样,布局就搞定了;
接下来打算弄一个图标组件