基于springboot小区团购管理系统的设计与实现
摘要
小区团购管理系统是一款基于Spring Boot框架的Web应用,为小区居民提供了一个方便的平台,以协调和管理各种团购活动。该系统的主要目标是促进小区居民之间的互助合作,通过集中采购来降低商品价格,提高购物效率,同时也减少了个人的购物压力。
系统的主要功能和特点包括:
-
用户管理:居民可以注册和登录系统,创建个人账户,并更新个人信息。
-
团购活动管理:管理员可以创建、编辑和删除团购活动,并指定团购的商品、数量、价格和截止日期。
-
参与团购:居民可以浏览当前的团购活动,选择感兴趣的商品,并加入购物车。一次性结算购物车内的商品。
-
购物车管理:居民可以随时查看购物车的内容,修改商品数量,或者删除商品。
-
订单管理:系统生成订单,居民可以查看自己的订单历史,跟踪订单状态,以及查看支付信息。
-
通知和提醒:系统通过邮件或短信通知居民有关团购活动的信息,包括活动开始和结束提醒,订单状态更新等。
-
评价和反馈:居民可以对团购商品和服务进行评价,提供反馈意见,帮助改进系统和服务质量。
-
安全和隐私:系统采用安全的用户认证和授权机制,保护用户信息和交易数据的安全性。
该小区团购管理系统的实施有助于提高小区内居民的购物便利性,促进社区合作,降低商品成本,提高购物满意度。同时,它也有潜力成为一个商业模式,吸引广告商和合作伙伴,从中获益。这个系统有望为小区居民和社区提供更好的购物体验,增加社区凝聚力,并促进社会共享经济的发展。
研究意义
小区团购管理系统的研究具有重要的社会和商业意义,以下是一些主要的研究意义:
-
促进社区合作和社区经济: 该系统有助于促进小区居民之间的合作和互助,通过集中采购降低商品价格,提高购物效率。这有助于社区形成更加紧密的联系,促进社区的发展和繁荣。
-
降低居民的生活成本: 通过团购,小区居民可以享受到更低的商品价格,降低了他们的生活成本,特别是在日常生活必需品方面。这对于一些家庭来说可能是一项重要的经济优势。
-
提高购物效率: 居民可以通过系统更加便捷地浏览和选择商品,减少了传统购物方式中的时间和精力浪费。这提高了购物的效率,使人们能够更好地平衡工作和生活。
-
推动电子商务和数字化社区发展: 该系统为电子商务提供了一个实际的应用场景,推动了数字化社区的发展。它有助于培养人们的在线购物习惯,同时也为小区提供了一个数字社区平台,以更好地协调社区事务。
-
商业机会: 除了社区合作,该系统还具有商业化潜力。商家和广告商可以合作,向小区居民推广产品和服务。这为企业提供了一个新的销售渠道和宣传机会。
-
数据分析和决策支持: 通过系统收集的数据可以用于分析用户购物习惯、商品偏好和需求趋势。这有助于商家更好地了解市场,制定更明智的销售策略。
-
改善社区服务质量: 系统还提供了一个反馈机制,居民可以提供对团购商品和服务的评价和反馈,有助于改进服务质量和商品品质。
总之,小区团购管理系统的研究和实施可以推动社区发展,改善生活质量,促进数字化社区的兴起,为企业创造商机,并提供数据支持,以更好地满足用户需求。
研究现状
小区团购管理系统的研究和应用正在不断发展,以下是该领域的一些当前研究现状和趋势:
-
系统多样性和功能增强: 随着对小区团购管理系统需求的不断增长,现有系统不断升级和扩展功能。例如,一些系统开始提供更丰富的社交互动功能,以增强社区感和互动性。另外,一些系统还增加了智能推荐和个性化购物建议功能,以提高用户体验。
-
移动应用和移动支付: 移动应用已经成为小区团购系统的常见形式。用户可以通过手机应用程序浏览团购活动、下单和支付。这增加了系统的便捷性,使用户可以随时随地参与团购。
-
数据分析和预测: 数据分析和人工智能技术被广泛用于小区团购系统,以分析用户行为、商品销售数据和趋势。这有助于系统优化团购活动、改进商品库存管理和提高销售预测的准确性。
-
生态系统合作: 一些小区团购系统开始与第三方服务提供商、超市、食品供应商等建立合作关系,以扩大商品选择范围。这有助于为用户提供更多商品选择,同时也为系统的商业模式提供了新的机会。
-
安全和隐私保护: 随着在线交易的增加,安全和隐私成为关键问题。研究正在不断改进用户身份验证、支付安全和个人信息保护的技术,以确保用户的信息和交易安全。
-
社区经济和社会影响: 研究者也关注小区团购系统对社区的社会和经济影响。他们研究系统如何影响购物行为、居民合作、社区凝聚力和生活成本。
技术介绍
Vue.js是一款流行的JavaScript前端框架,专注于构建用户界面和单页面应用程序。它的核心特点包括轻量级、易学易用、双向数据绑定、组件化开发,使开发者能够高效地构建现代化、交互性强的Web应用。Vue.js的灵活性和活跃的社区使其成为前端开发领域的重要工具。
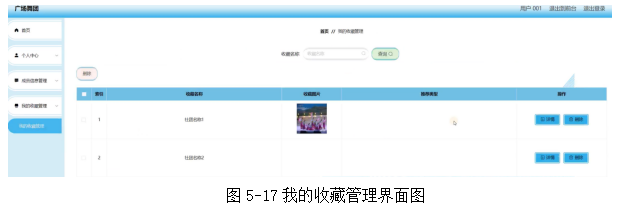
功能展示
主页

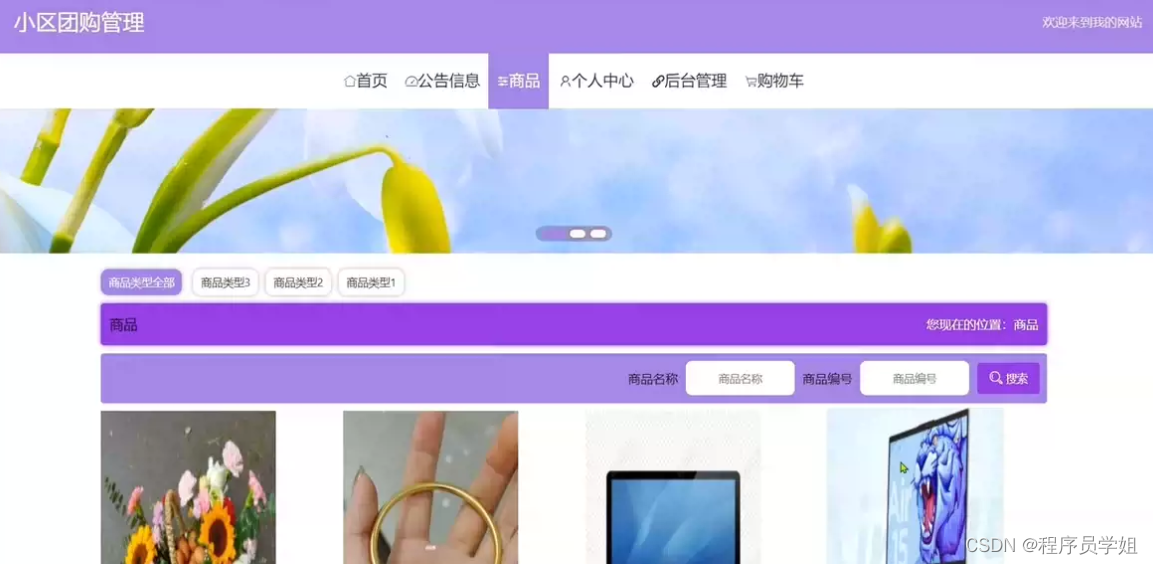
商品列表

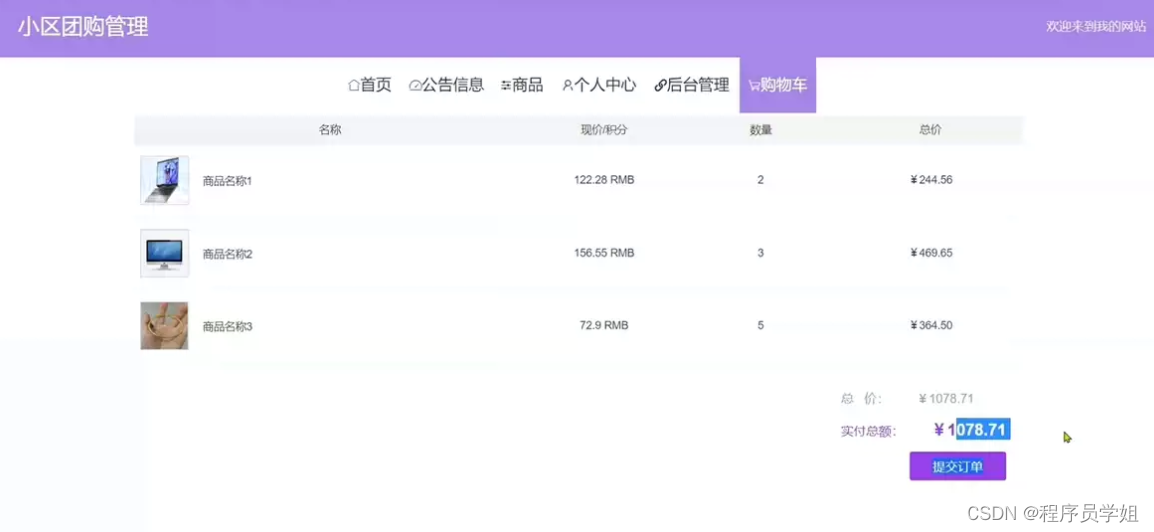
购物车

管理员界面

代码
<!DOCTYPE html>
<html>
<head><title>Vue.js 示例</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body><div id="app"><h1>{{ message }}</h1><button @click="changeMessage">更改消息</button></div><script>// 创建一个新的Vue实例var app = new Vue({el: '#app', // 将Vue实例挂载到id为'app'的HTML元素上data: {message: '这是一个Vue.js示例'},methods: {changeMessage: function() {this.message = '消息已更新!';}}});</script>
</body>
</html>