一、入门
1.引入外部库
①直接将所有的js都通过script标签引入到html文件中,所有的js资源在web页面中都能通用。
②使用js引用js(ES6),模块导入与导出

2.模块是只读引用

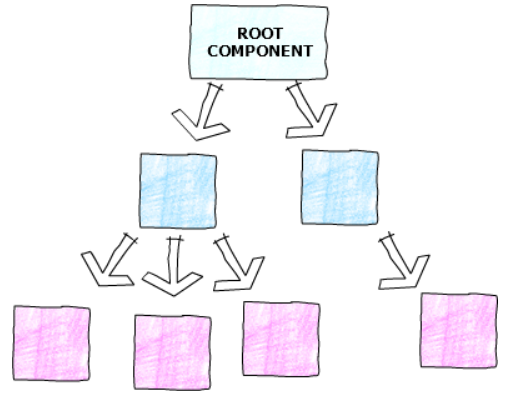
这段话是在解释 Vue.js 中的概念和用法。在 Vue.js 中,我们使用组件来构建应用程序。每个组件都是一个独立的、可复用的模块,它封装了特定的功能和样式,并可以嵌套和组合以构建复杂的应用。在创建一个 Vue 应用程序时,我们需要传入一个对象给 `createApp` 函数,而这个对象实际上就是一个组件。这个组件充当了应用程序的根组件,也就是整个应用程序的入口点。根组件是一个顶级的组件,它包含其他组件作为它的子组件。子组件可以嵌套在根组件内部,形成组件树的结构。这种组件的层次结构让我们能够将应用程序拆分为更小、更易于维护和重用的部分。如果你使用的是单文件组件(Single File Component,.vue 后缀),那么你可以在一个文件中定义一个根组件,并在另一个文件中导入它。这种方式使得组件的代码更加清晰和模块化,可以方便地进行组件的管理和维护。以下是一个简单的示例,展示了如何在单文件组件中定义根组件并进行导入:```vue
<!-- App.vue -->
<template><div><h1>{{ message }}</h1><ChildComponent /></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {message: 'Hello, Vue!'};}
};
</script>
``````vue
<!-- ChildComponent.vue -->
<template><div><p>This is a child component.</p></div>
</template><script>
export default {// 组件的逻辑和属性
};
</script>
```在上面的例子中,`App.vue` 是根组件,它包含了一个 `<ChildComponent>` 组件作为它的子组件。通过使用 `import` 语句,在 `App.vue` 中可以直接导入并使用 `ChildComponent` 组件。这样,我们就可以将应用程序拆分为多个组件,并在不同文件中进行管理和导入,使代码更加清晰和可维护。3.引入一个组件(困惑)
这段话是在解释 Vue.js 中的概念和用法。在 Vue.js 中,我们使用组件来构建应用程序。每个组件都是一个独立的、可复用的模块,它封装了特定的功能和样式,并可以嵌套和组合以构建复杂的应用。在创建一个 Vue 应用程序时,我们需要传入一个对象给 `createApp` 函数,而这个对象实际上就是一个组件。这个组件充当了应用程序的根组件,也就是整个应用程序的入口点。根组件是一个顶级的组件,它包含其他组件作为它的子组件。子组件可以嵌套在根组件内部,形成组件树的结构。这种组件的层次结构让我们能够将应用程序拆分为更小、更易于维护和重用的部分。如果你使用的是单文件组件(Single File Component,.vue 后缀),那么你可以在一个文件中定义一个根组件,并在另一个文件中导入它。这种方式使得组件的代码更加清晰和模块化,可以方便地进行组件的管理和维护。以下是一个简单的示例,展示了如何在单文件组件中定义根组件并进行导入:```vue
<!-- App.vue -->
<template><div><h1>{{ message }}</h1><ChildComponent /></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {message: 'Hello, Vue!'};}
};
</script>
``````vue
<!-- ChildComponent.vue -->
<template><div><p>This is a child component.</p></div>
</template><script>
export default {// 组件的逻辑和属性
};
</script>
```在上面的例子中,`App.vue` 是根组件,它包含了一个 `<ChildComponent>` 组件作为它的子组件。通过使用 `import` 语句,在 `App.vue` 中可以直接导入并使用 `ChildComponent` 组件。这样,我们就可以将应用程序拆分为多个组件,并在不同文件中进行管理和导入,使代码更加清晰和可维护。4.挂载

在 Vue.js 中,容器元素指的是应用程序将要渲染到的 HTML 元素。当我们创建一个 Vue 应用程序时,我们需要选择一个 HTML 元素来承载整个应用程序的内容。这个 HTML 元素就是容器元素,也可以被称为根元素或挂载元素。在调用 `.mount()` 方法时,我们需要传入一个选择器(通常是一个 CSS 选择器)来选择容器元素。Vue.js 将会把根组件的内容渲染并插入到该容器元素中。举个例子,假设我们有以下的 HTML 结构:```html
<div id="app"></div>
```这里的 `<div id="app"></div>` 就是我们选定的容器元素。我们可以使用 `#app` 作为选择器,并将其传递给 `.mount()` 方法,如下所示:```javascript
const app = createApp(App);
app.mount('#app');
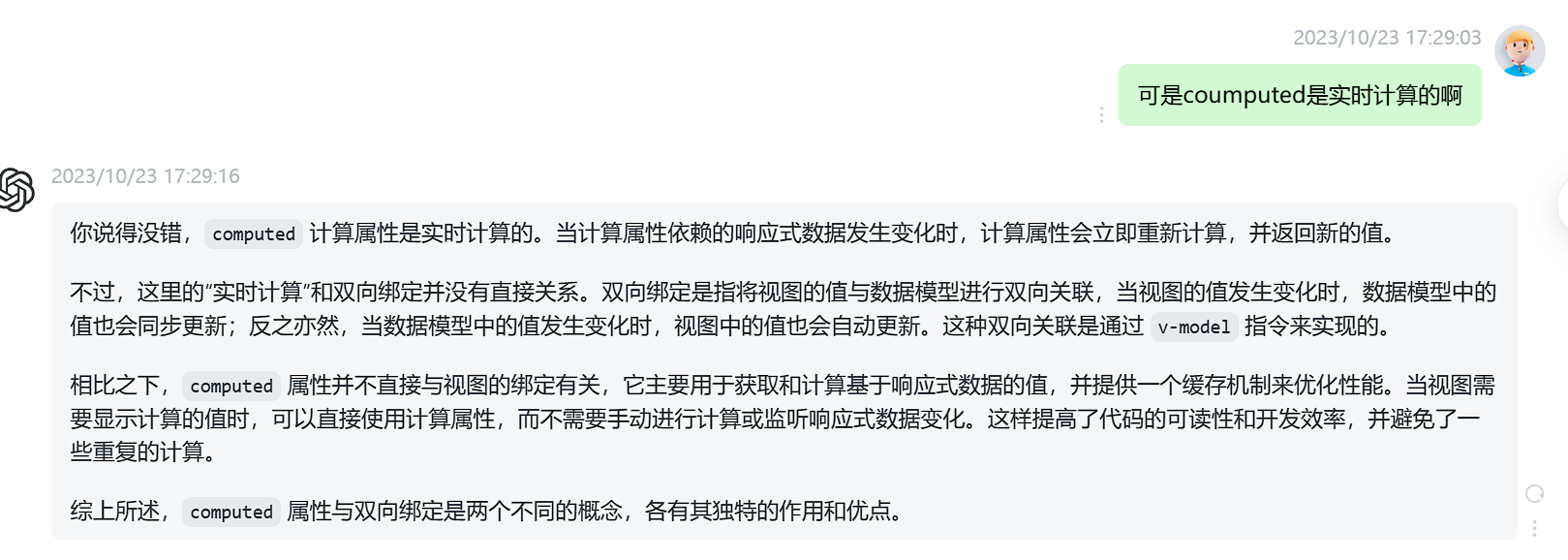
```这样,应用程序的根组件将会被渲染到 `<div id="app"></div>` 这个容器元素中。需要注意的是,容器元素本身并不是应用的一部分,它仅仅是一个承载应用内容的空白容器。Vue.js 会将根组件的内容渲染到容器元素内部,这样才能正确显示应用程序的界面。因此,容器元素在应用配置和资源注册完成后调用 `.mount()` 方法时,才能正确地将组件渲染到容器元素中。此方法会返回根组件实例,而不是应用实例。4.computed 计算属性

4.遇到的错误
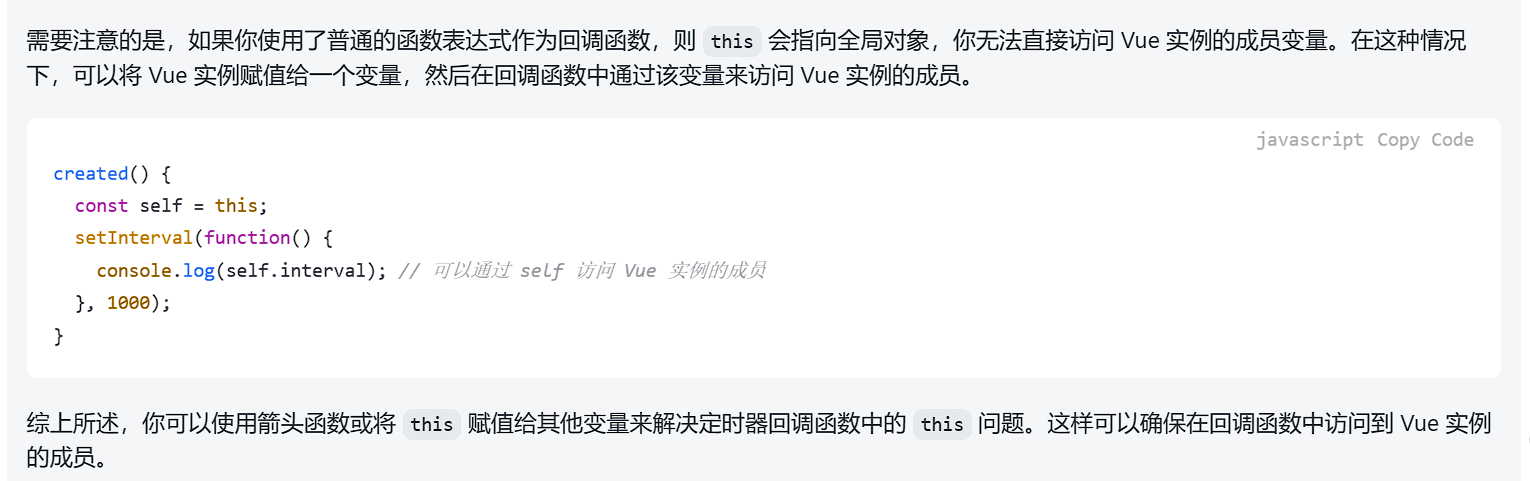
1.

2.Vue实例中的this指代Vue实例,但是在这个项目中interval的this已经不再指代this