目录
一、视图基本使用
二、用户管理
2.1 用户
①用户信息
②创建用户
tips:(解决无法创建用户)
③删除用户
④修改用户密码
2.2数据库的权限
①给用户授权
②回收权限
视图:视图是一种虚拟表。视图是基于一个或多个基础表中的数据所创建的一个查询结果集。视图本身并不包含数据,而是通过基础表中的数据计算出来的结果集。视图包含一系列带有名称的列和行数据。视 图的数据变化会影响到基表,基表的数据变化也会影响到视图。
一、视图基本使用
🖊创建视图
create view 视图名 as select 语句;
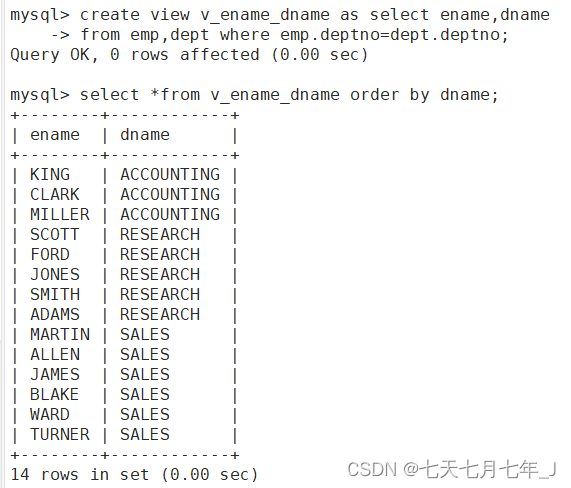
案例:

修改视图,会影响基表的数据:

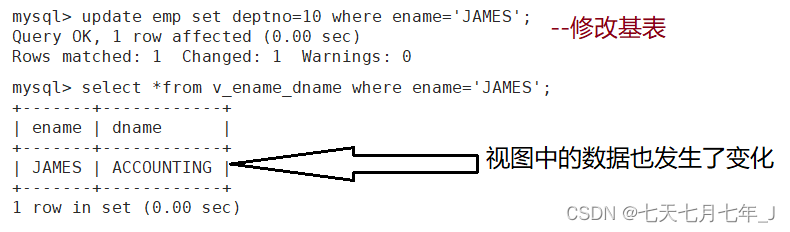
修改了基表,对视图有影响:

🖊删除视图:
drop view 视图名;
视图规则与限制:
🖊与表一样,必须唯一命名(不能出现同名视图或表名)
🖊创建视图数目无限制,但要考虑复杂查询创建为视图之后的性能影响
🖊视图不能添加索引,也不能有关联的触发器或者默认值
🖊视图可以提高安全性,必须具有足够的访问权限
🖊order by 可以用在视图中,但是如果从该视图检索数据select中也含有order by,那么该视图中的 order by将被覆盖
🖊视图可以和表一起使用
二、用户管理
如果我们只能使用root用户,这样存在安全隐患。这时,就需要使用Mysql的用户管理。

张三只能操纵mytest这个库,李四只能操纵msg这个库。如果给他们root账户,那么他们就可以操纵所有的库,风险太大。
2.1 用户
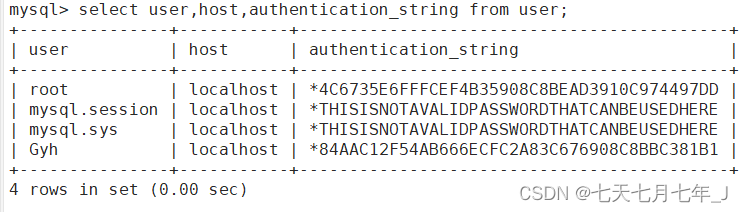
①用户信息
Mysql中的用户,都存储在系统数据库Mysql的user表中。

可以通过desc user详细看一下表结构。
字段解释:
🖊host : 表示这个用户可以从哪个主机登录,如果是localhost,表示只能从本机登录
🖊user : 用户名
🖊authentication_string : 用户密码通过password函数加密后的显示
🖊*_priv: 用户拥有的权限
②创建用户
语法:
create user '用户名'@'登陆主机/ip' identified by '密码';
案例:


此时我们看到新增了用户Gyh,这时便可以使用新账号新密码进行登陆了。
tips:(解决无法创建用户)
如果新增用户时出现报错:

出现这个报错,说明设置你的my.cnf或my.cni的配置中,你在[mysqld]下是设置了
skip-grant-tables
设置了这一条,在登陆mysql时是不需要密码登陆的。但是我们不能在mysql中新增用户了。那么要怎么操作呢?
首先在my.cnf或my.cni文件中删除'skip-grant-tables'这一行。
重启mysql服务:
systemctl restart mysqld;
获取临时密码:
sudo grep 'temporary password' /var/log/mysqld.log
获取临时密码是因为我们已经关闭了无需密码登录mysql,所以需要获取临时密码来登录MySQL。
利用临时密码登录,在MySQL界面:
alter user 'root'@'localhost' identified by 'password';
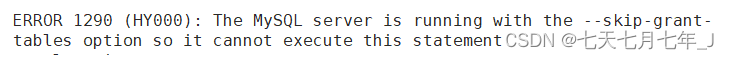
如果出现这样的报错:
![]()
之所以出现这样的报错,是因为mysql用户设置密码安全强度默认要求为中,即1,要求必须包含数字、符号、大小写字母,长度至少为8位。
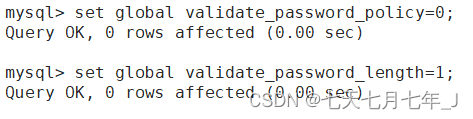
说明我们刚刚设置的密码强度太低,可以设置密码强度要求:

这样密码要求强度就下来了,不过不太建议这么设置。

ok,在经历了这些设置之后,我们就可以新增用户,并且设置简易的密码了!
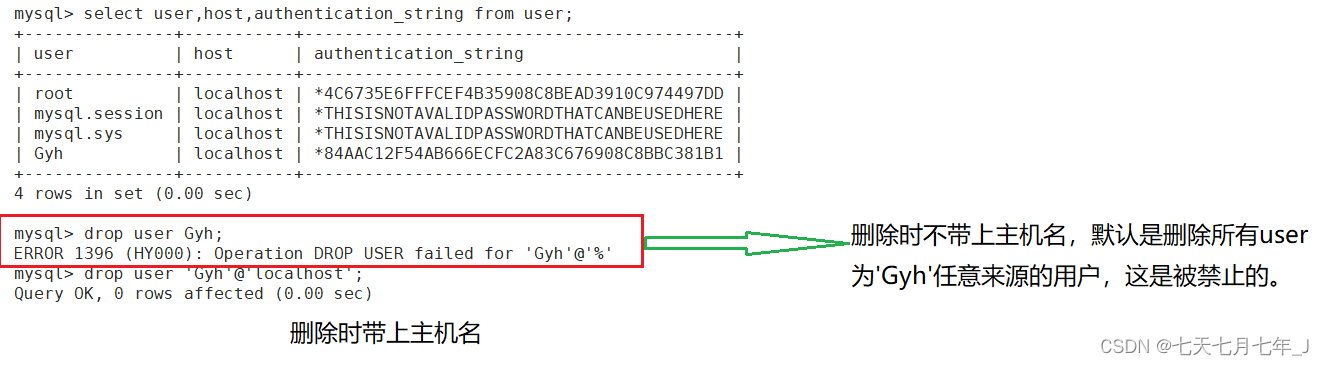
③删除用户
语法:
drop user '用户名'@'主机名'
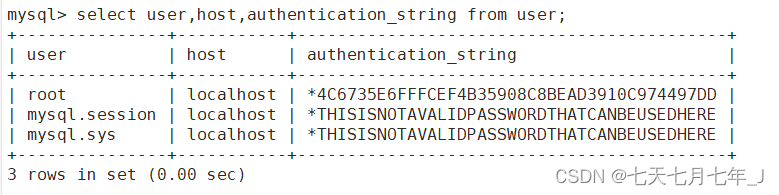
示例:


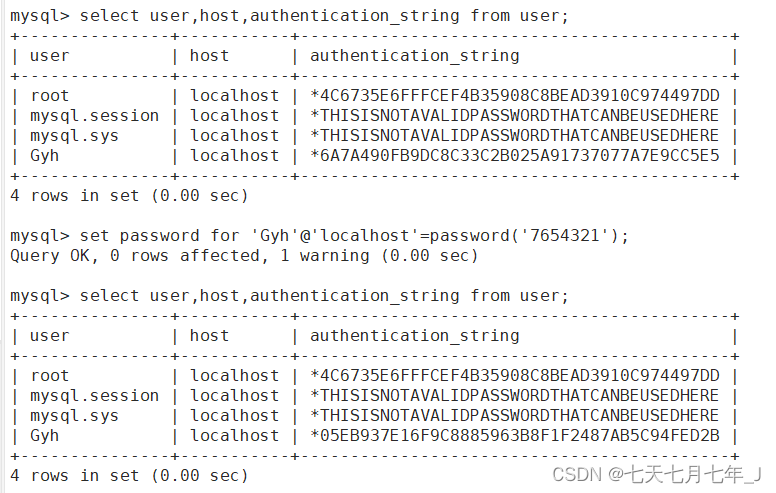
④修改用户密码
语法:
🖊自己改自己密码:
set password = password('新的密码');
🖊root用户修改指定用户的密码:
set password for '用户名'@'主机名'=password('新的密码');

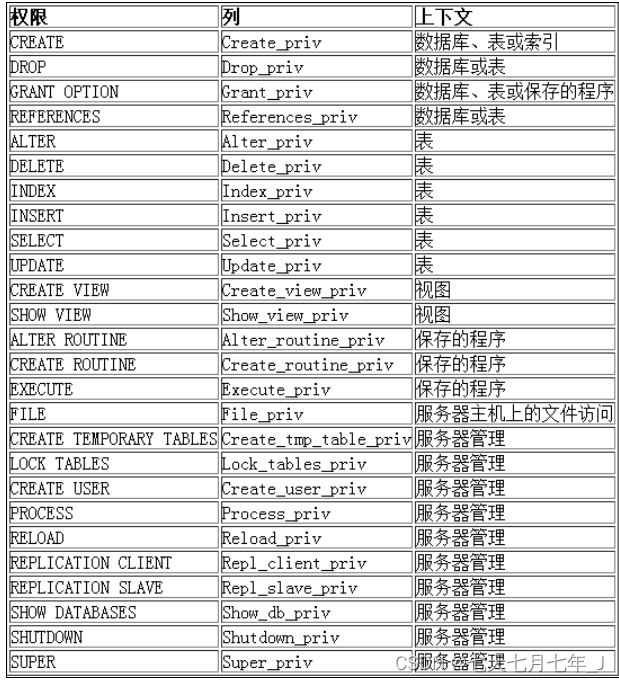
2.2数据库的权限
mysql数据库提供的权限列表:

①给用户授权
刚创建的用户没有任何权限。需要给用户授权。
语法:
grant 权限列表 on 库.对象名 to '用户名'@'登陆位置' [identified by '密码'];
说明:
🖊权限列表,多个权限用逗号分开
grant select on ...
grant select, delete, create on .....
grant all [privileges] on ... --表示赋予该用户在该对象上的所有权限
🖊 *.* :代表本系统中的所有数据库的所有对象 (表,视图,存储过程等)
🖊 库.* :表示某个数据库中的所有数据对象(表,视图,存储过程等)。
🖊 identified by 可选。如果用户存在,赋予权限的同时修改密码,如果该用户不存在,就是创建用户。
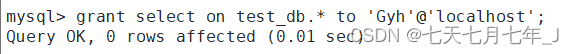
案例:
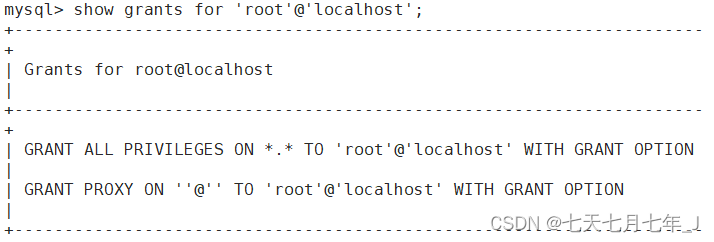
--使用root用户


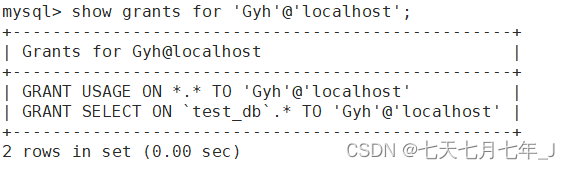
给用户Gyh赋予test_db 数据库下所有文件的select权限:

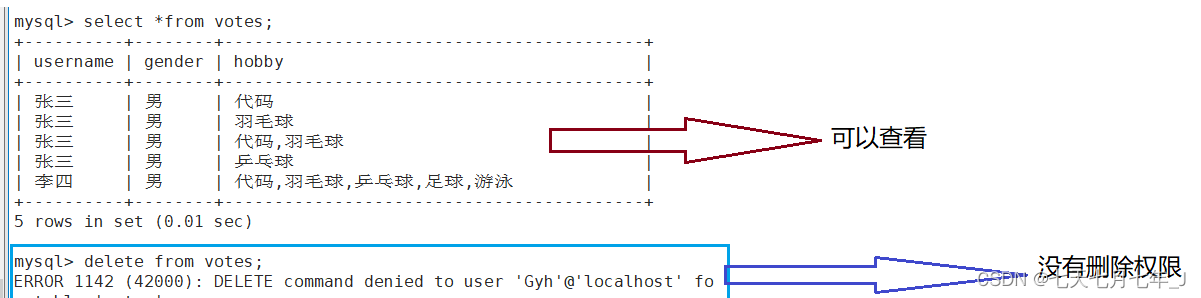
开启另一个终端,登上Gyh用户查看:

因为我们只授予了Gyh用户select权限对test_db这个库。


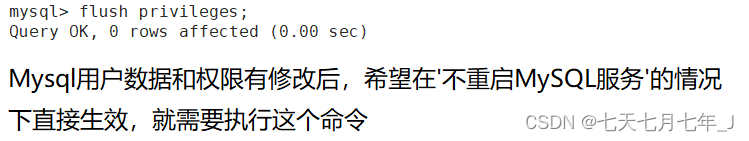
如果发现赋权限后,没有生效,执行:
flush privileges;
②回收权限
语法:
revoke 权限列表 on 库.对象名 '用户名'@'登陆位置';
示例:
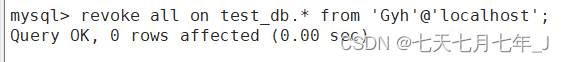
回收Gyh对test_db数据库的所有权限:

在Gyh的终端查看: