1、在vscode 终端那里执行创建前端工程项目,其中shop-admin为项目名称:
npm init vite-app shop-admin提示如需安装其他依赖执行npm install ....,否则忽略(第三步再讲)。
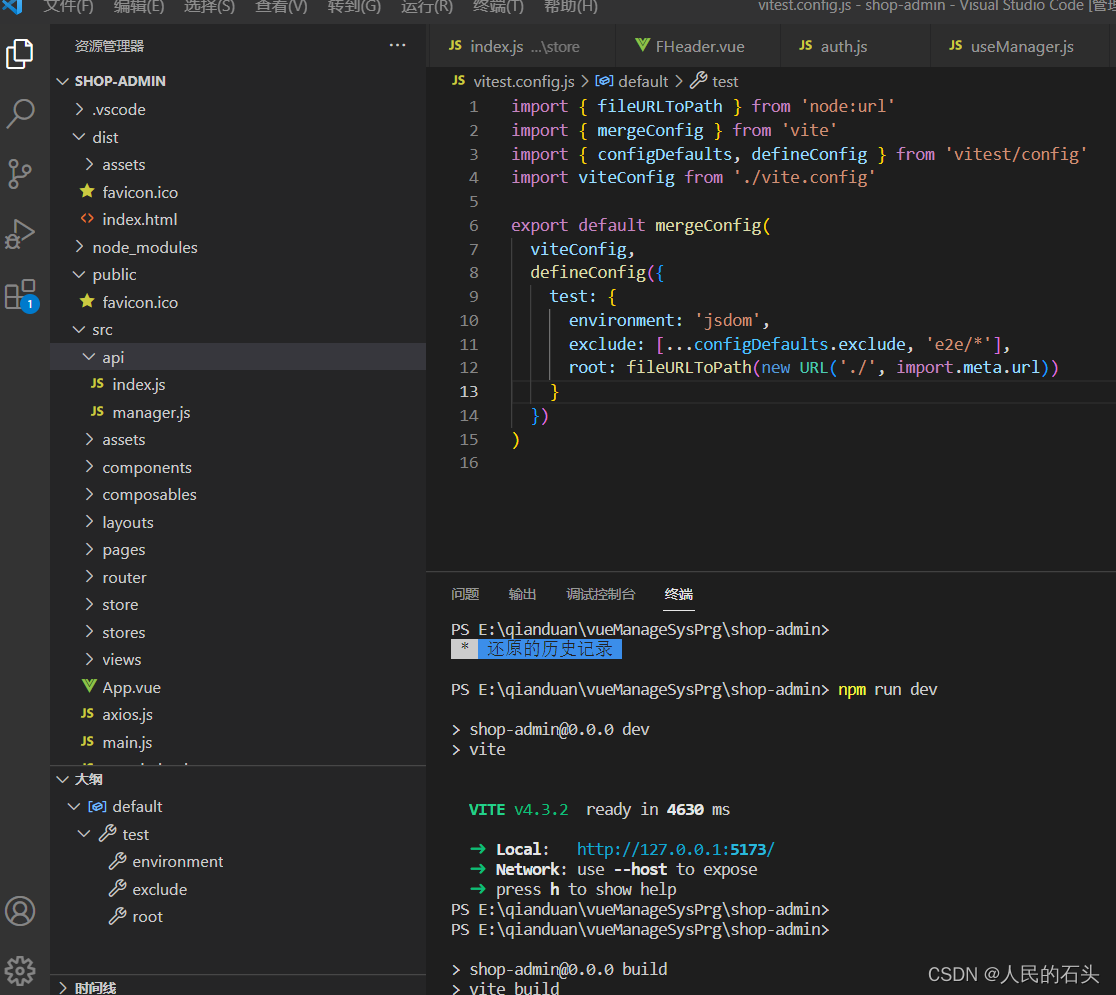
2、执行npm run dev 命令直接运行创建好的项目,在浏览器打开链接地址,可观看前端效果。
npm run dev 
3、如需要在项目中使用库,可在项目中执行使用npm install 命令执行安装,例如引入less库
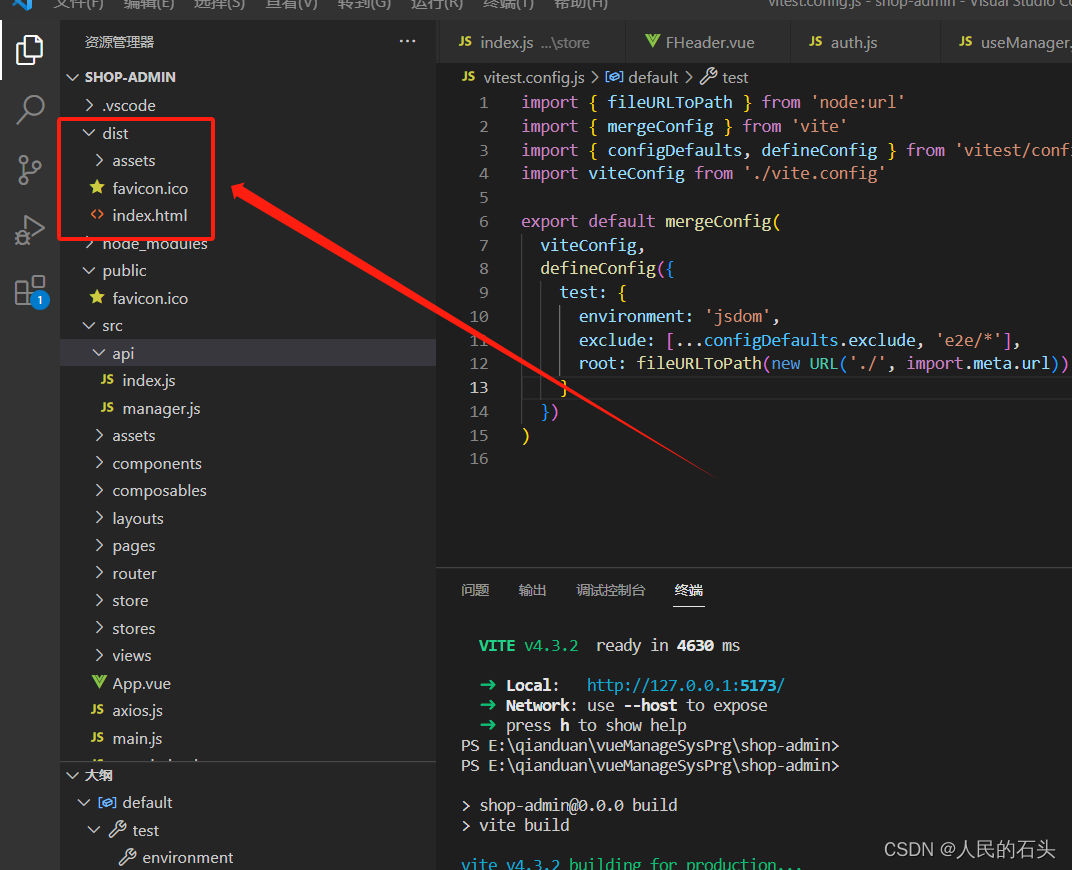
less:npm install less less-loader -D4、使用vite打包命令,这里只是简单讲述打包,域名配置代理,那一部分跳过不讲。
npm run build执行打包命令后,可以用看到,多一个dist目录。dist目录下为打包结果。