文章目录
- 1.为什么会有tcp/ip?
- 2.tcp/ip是什么?
- 3.为什么会有tcp/ip四层模型?
- 4.tcp/ip四层模型介绍
1.为什么会有tcp/ip?
早期的计算机(计算机网络没有出现之前)几乎都是各自为战, 各种操作系统厂家百花齐放, 市面上的大部分计算机使用的都是不同的操作系统, 为每个人提供定制化的服务,这些电脑在表达同一种信息的时候所使用的方法是千差万别的,就好像圣经中上帝打乱了各地人的口音, 让他们无法合作一样.计算机使用者意识到, 计算机只是单兵作战并不会发挥太大的作用. 只有把它们联合起来, 电脑才会发挥出它最大的潜力.
20世纪60年代早期, 人们就想方设法的用电线把电脑连接到了一起,于是最早的计算机网络出现了,将一台计算机经过通信线路与若干台终端直接连接(远程终端连接), 用户通过本地的终端使用远程的主机, 当然这也只是单台计算机为多个终端提供服务罢了, 并没有实现计算机之间的相连.
20世纪60年代中期来到了计算机网络阶段一一局域网出现, 实现了多个主机互联, 但是简单的连到一起是远远不够的,就好像语言不同的两个人互相见了面,完全不能交流信息。
因此他们需要定义一些共通的东西来进行交流,TCP/IP就是为此而生. TCP/IP不是一个协议,而是一个协议族的统称, 包含了应用层到网络接口层的各个协议, 电脑有了这些,就好像学会了外语一样,就可以和其他的计算机终端做自由的交流了, 从而实现计算机和计算机之间的通信.
2.tcp/ip是什么?
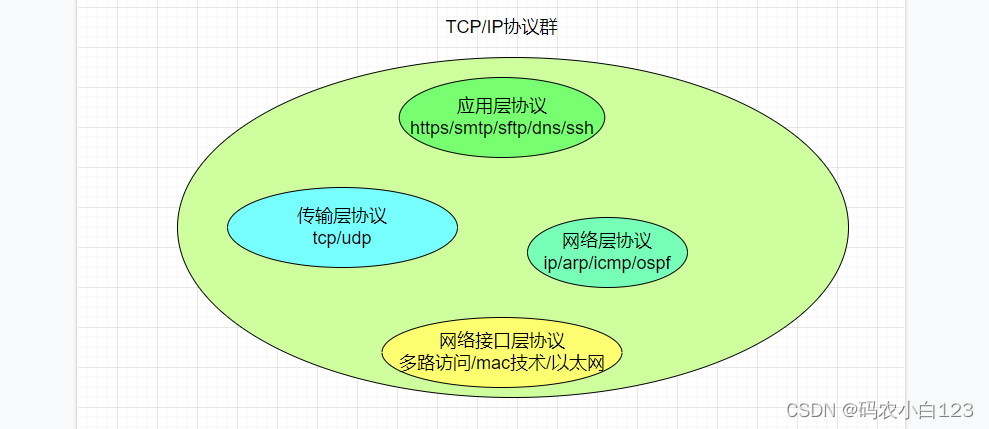
TCP/IP不是一个协议,而是一个协议族的统称,是基于tcp和ip这两个最初的协议之上的不同通信协议的大集合,该集合包含了应用层到网络接口层的各个协议,是一个协议群.

3.为什么会有tcp/ip四层模型?
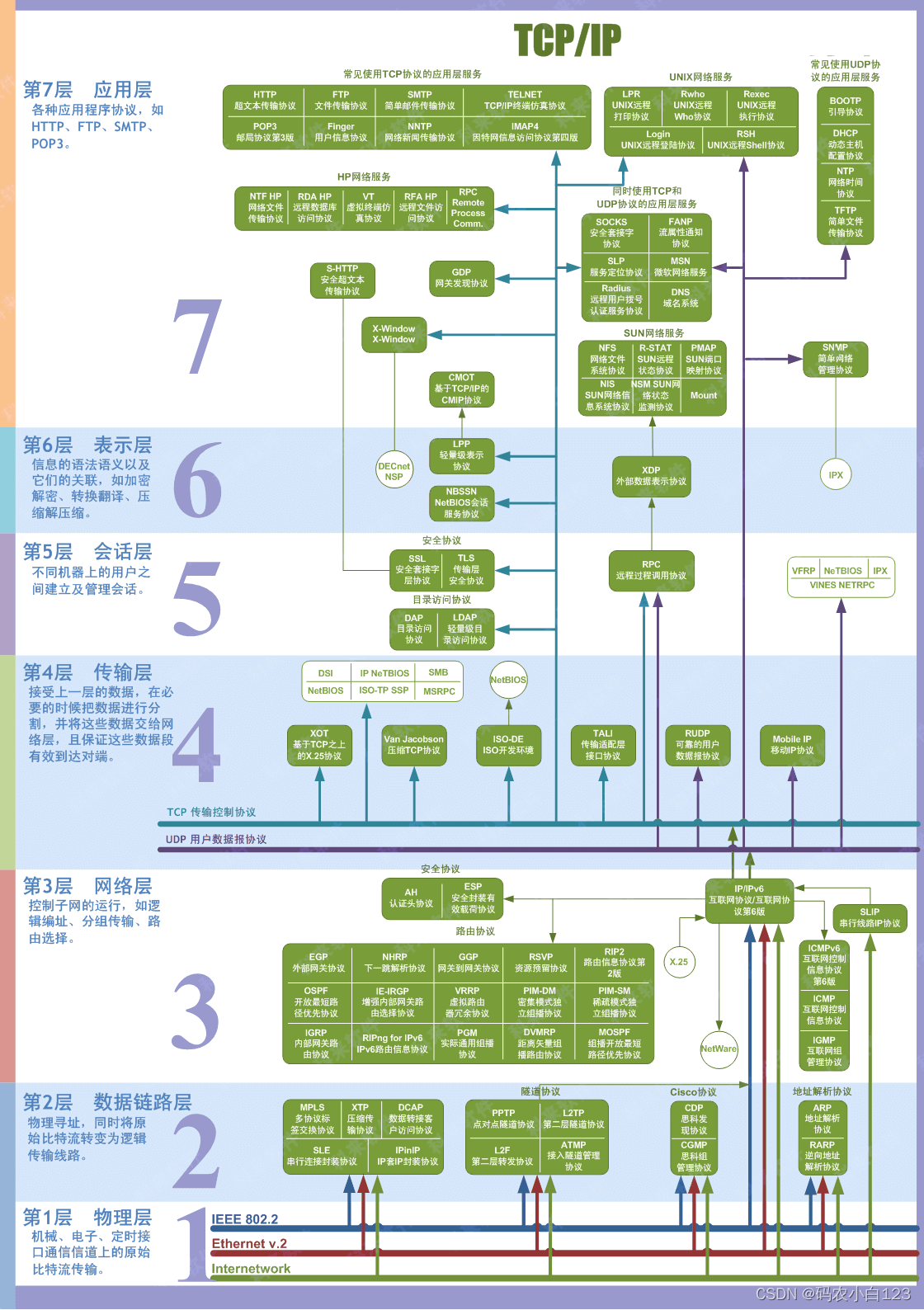
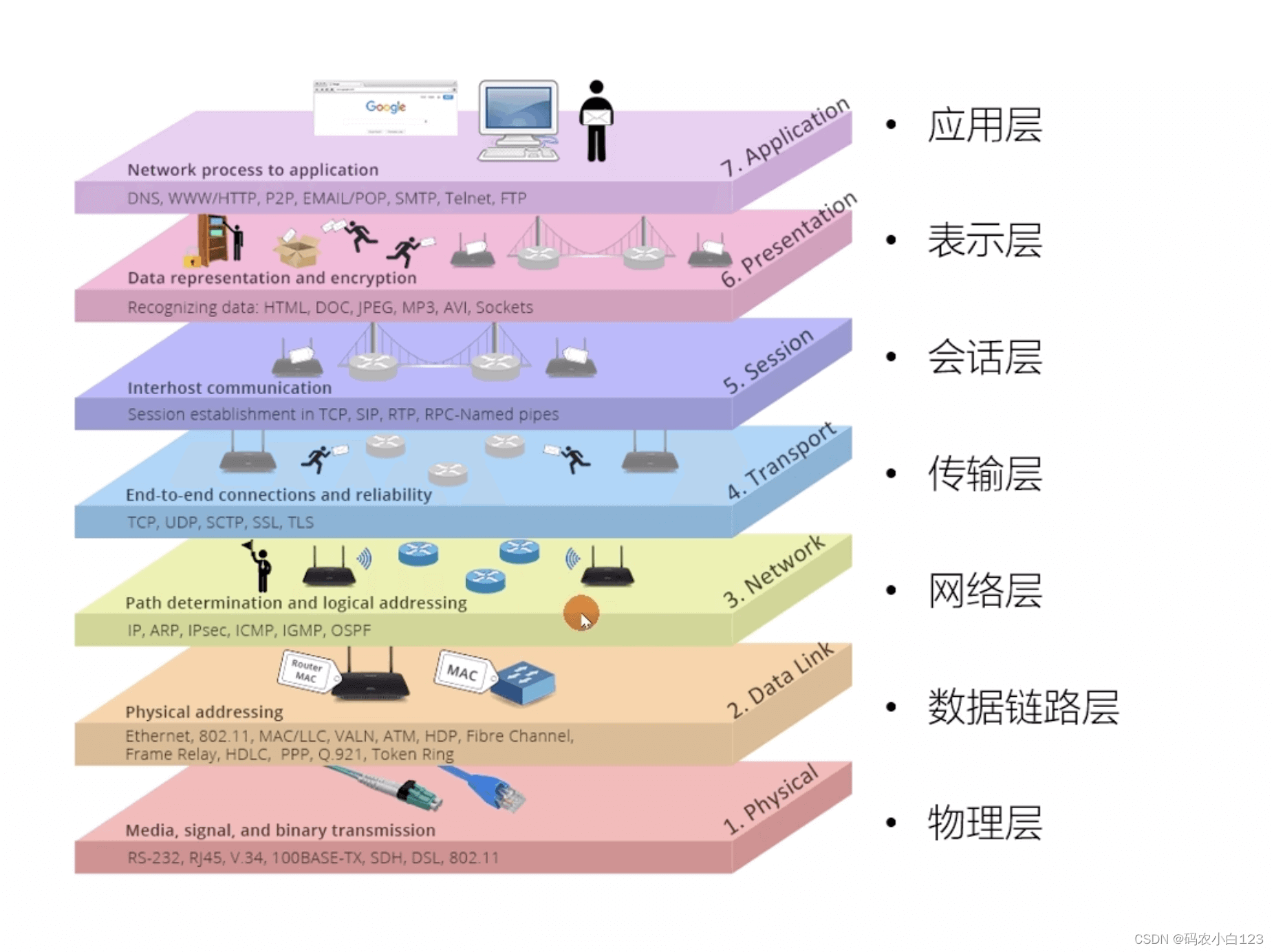
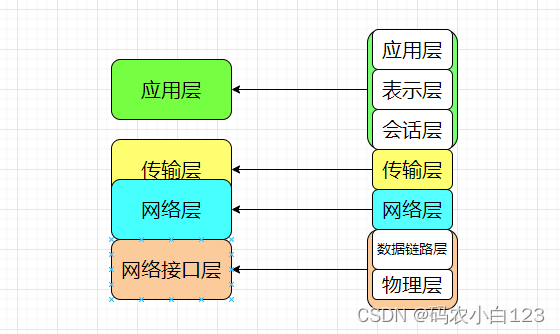
主要是OSI 的七层体系结构太复杂而且不实用,有些功能在多个层中重复出现。tcp/ip可以看作是七层模型的精简版.


4.tcp/ip四层模型介绍
1.四层模型介绍

应用层:计算机用户能够直观感受到的各种软件提供的便捷服务就是位于应用层这一概 念层上的,应用层软件使用各种应用层协议来完成信息在网络上的传递. 主要为计算机用户提供直观的服务,管理应用程序之间的会话,实现数据的解压缩/加解密/编解码.(这一层的数据封装成为报文)
传输层:提供应用程序间的通信, 定义传输数据的端口号,保证数据抵达计算机后能够找到正确的应用程序(数据进一步封装成为段)
网络层: 负责计算机间的通信,保证数据从网卡出去进入到网络世界后能够经过各种网络节点找到对应ip的计算机(数据更近一步封装成为包)
网络接口层: tcp/ip的最底层,负责将包<===>帧<===>比特流, 通过各种链路让数据在网络上流转,为网络层提供服务. (数据更近一步封装成为帧和流)
报文/数据段/数据包/数据帧其实都是对数据的统称,只不过因为所在层次不同所以起了不同的名字.
总结:
- 应用层的主要作用是为用户提供直观的服务
- 传输层的主要作用是为两台主机之上的应用程序提供通用的数据传输服务
- 网络层的主要作用是在网络上为数据提供路由和寻址,保证数据能从这端计算机到另一端计算机一一端到端的服务
- 网络接口层的主要作用是提供帧编码/误差纠正控制/透明的比特流传输,保证数据能够在网络层正常传输.
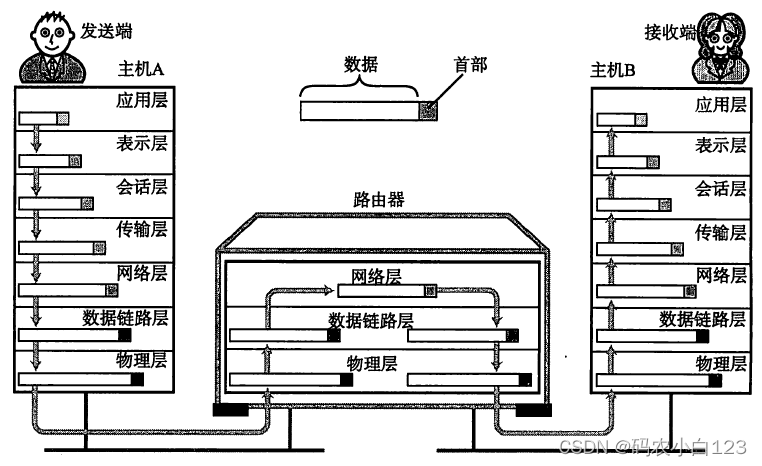
2.网络通信流程

用网购来模拟整个通信过程:
你买东西付完款之后就相当于两个应用程序准备通信,卖家是程序A1,你是程序A2,买的东西相当于计算机要提供的应用层服务,卖家客服让你确认地址并对东西打包写上收货地址交到闪电侠的过程中,让你确认地址和写上收货地址的过程相当于建立可靠连接与封装传输层报文的过程即当东西到收货地时告诉收货地(计算机)当前物品(数据)属于哪一个买家(程序).闪电侠收到快递后开始抱着快递跑,闪电侠抱着快递相当于网络层封装ip报文,跑相当于在网络层传输,闪电侠到潍坊中转部停一下看往哪里跑(以前网购的看到物品在离我很近的地方不动了就很烦为什么不直接送到临近的区和市还要拐一下到中转,很烦),找到后跑到萧山中转部停一下再看往哪里跑,最后跑到滨江东部将东西交到收货地(计算机),收货地根据东西上的地址(传输层报文上的端口)找到具体的人(程序),各个中转部相当于网络节点.这就是通信的大概过程,当然闪电侠如果开车的话,东西+闪电侠+车就相当于网络接口层的帧和比特流的封装.(我想闪电侠是不用开车的!!!)
参考:
TCP协议详解
TCP/IP协议详解
太棒了!TCP/IP协议
OSI七层模型、TCP/IP四层模型