Selenium是一个备受推崇的工具。它有着丰富的功能,让我们能够与网页互动,执行各种任务,能为测试工程师和开发人员提供了很大的便利。
要充分利用Selenium,就需要了解如何正确定位网页上的元素。
接下来我将带大家共同探讨Selenium中八种常用的定位方法,并通过案例解析,帮助大伙更好地理解如何在自动化测试和网页爬虫中使用它们。
1. ID定位
driver.find_element_by_name("username").send_keys("admin")2. name定位
driver.find_element_by_name("username").send_keys("admin")
3. class_name定位
# 可以根据class属性值来查找一个或者一组显示效果相同的页面元素
driver.find_element_by_class_name("spread").send_keys("admin")4. link_text定位

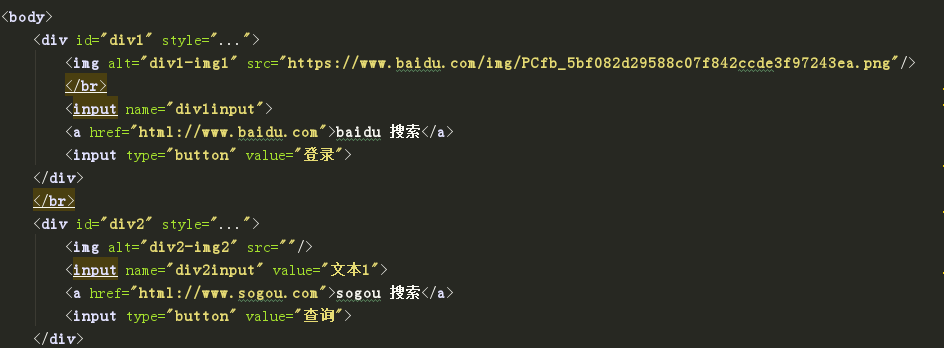
driver.find_element_by_link_text("baidu 搜索").click()5. 部分链接定位
# 使用此方法定位页面链接只需要模糊匹配链接文字即可,常用一匹配页面链接文字不定期发生少量变化的情况
driver.find_element_by_partial_link_text("baidu").click()6. html标签名定位
# HTML标签名称的定位方式主要用于匹配多个页面元素的情况,将查找到的网页元素对象计数、遍历、修改属性等操作driver.find_element_by_tag_name("input").send_keys("123")
7. Xpath定位

# 绝对路径定位元素
driver.find_element_by_xpath("/html/body/div/input['@value='查询']")
# 相对路径定位元素
driver.find_element_by_xpath("//input['@value='查询']")
# 索引号定位元素
driver.find_element_by_xpath("//input[2]")
# 使用页面元素的属性值定位元素
driver.find_element_by_xpath('//img[@alt="div1-img1"]')
# 模糊属性值定位元素
driver.find_element_by_xpath('//img[contains(@alt,"img")]')
8. CSS定位
#CSS:层叠样式表,主要是用于描述页面元素的展现和样式的定义
#1.使用绝对路径来定位元素
driver.find_element_by_css_selector('html>body>div>input[value="查询"]')
#2.使用相对路径来定位元素
driver.find_element_by_css_selector('input[value="查询"]')
#3.使用class名称来定位元素
driver.find_element_by_css_selector('input.spreed')
#4使用ID属性值来定位元素
driver.find_element_by_css_selector('input#div1input')
#5.使用页面其他属性值来定位元素
driver.find_element_by_css_selector('img[art="div1-img1"]')
driver.find_element_by_css_selector('img[art="div1-img1"][href="http://www.sogou.com"]')
#6.使用属性值的一部分内容来定位元素# ^表示从字符串的开始匹配# $表示从字符串的结尾匹配# *表示从字符串的模糊匹配
driver.find_element_by_css_selector('a[href^="http://www.so"]')
driver.find_element_by_css_selector('a[href$="gou.com"]')
driver.find_element_by_css_selector('a[href*="so"]')
#7.使用页面元素进行子页面元素的查找
driver.find_element_by_css_selector('div#div1>input#div1input')
driver.find_element_by_css_selector('div input')
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取