PyCharm是一个Python IDE,可以帮助程序员节省时间,提高生产力。那么具体怎么用呢?本文介绍了PyCharm的安装、插件、外部工具、专业功能等,希望对大家有所帮助。
之前没有系统介绍过PyCharm。如何配置环境,如何DeBug,如何同步GitHub等。可能都是通过经验或探索学会的。在本文中,我们不会提供一个完美的指南,但我们将介绍PyCharm的一些主要能力。了解了这些之后,我们需要在以后的实践中学习更多。
《机器心》的读者应该很了解JetBrains开发的PyCharm,这几乎是Python中最常用的IDE。PyCharm可以节省我们很多时间。它可以管理代码并完成许多其他任务,例如调试和可视化。
本文假设读者熟悉Python开发,并且计算机上安装了Python的某个版本。教程将使用Python版本。截图和演示来自macOS系统。由于PyCharm可以在所有主流平台上运行,读者会看到其他系统中略有不同的UI元素,有些命令可能需要调整。
PyCharm安装
本文将使用PyCharm社区版2019.1,该版本是免费的,可以在所有主要平台上使用。只有PyCharm专业版功能的最后一部分使用了Pycharm专业版2019.1。
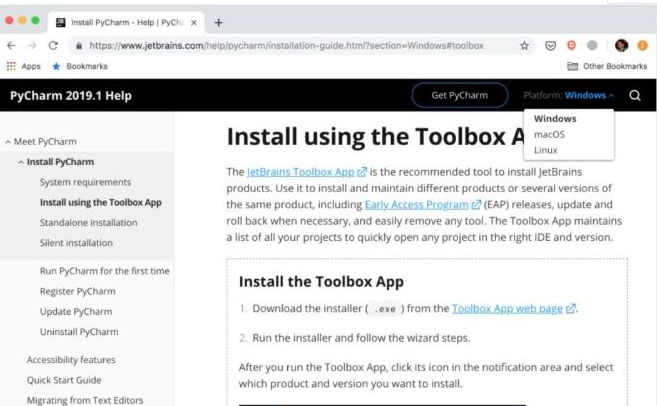
建议使用捷脑工具箱App安装PyCharm。有了这个应用,你可以安装不同的捷脑产品或同一产品的不同版本,并在必要时更新、回滚和轻松删除任何工具。您还可以在适当的IDE和版本中快速打开任何项目。

安装成功后,启动应用程序并接受用户协议。在工具选项下,您可以看到可用产品的列表。找到PyCharm社区,然后单击安装。
好了,现在PyCharm已经安装在你的机器上了。如果不想使用工具箱应用,可以单独安装PyCharm。
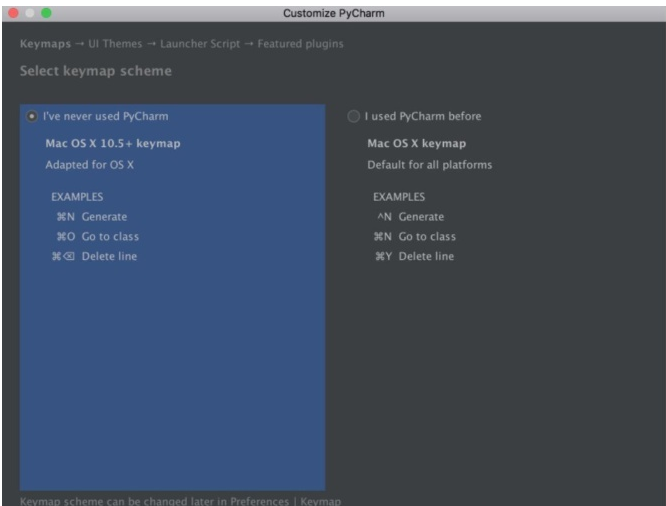
启动PyCharm,会看到导入设置的弹出窗口。PyCharm会自动检测到这是第一次安装,并为您选择“不导入设置”选项。点击确定,PyCharm会让你选择键盘映射方案。保留默认设置,点击右下角“下一步:用户界面主题”:

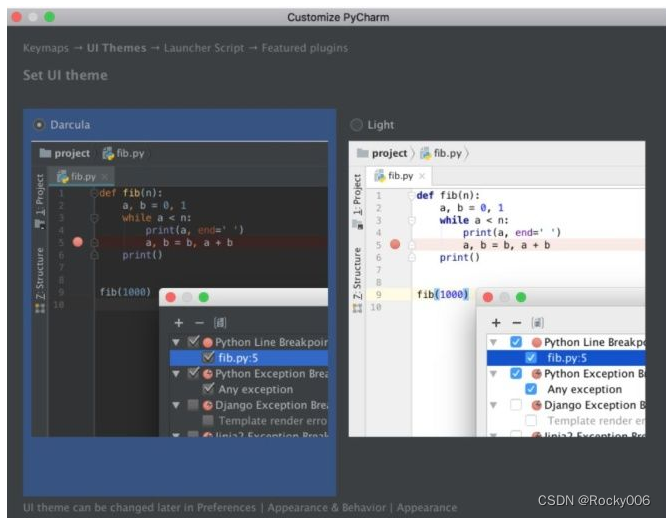
PyCharm 将询问选择深色模式 Darcula 还是浅色模式。你可以选择自己喜欢的模式,并点击「Next: Launcher Script」:

将使用深色模式 Darcula。
在下一个页面上,直接保留默认设置,并点击「Next: Featured plugins」,这时 PyCharm 将展示可用插件列表。点击「Start using PyCharm」,现在你可以写代码了!
在 PyCharm 中写代码
在 PyCharm 中,你可以在「项目」中执行任意操作。因此,首先你需要创建一个项目。
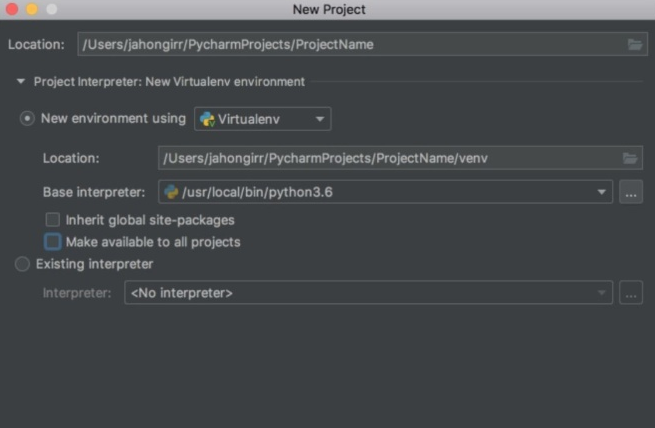
安装和打开 PyCharm 后,你会看到欢迎页面。点击「Create New Project」,出现「New Project」弹窗:

指定项目位置,打开 Project Interpreter 列表,选择创建新的项目解释器或者使用已有的解释器。选择「New environment using」,打开其右方的下拉列表,选择 Virtualenv、Pipenv 或 Conda。这些工具可以为不同项目单独创建 Python 环境,从而分别保存不同项目所需的依赖项。
你可以选择其中任意一个,本教程使用的是 Virtualenv。选择后,指定环境位置,从 Python 解释器列表中选择要安装在系统中的 base interpreter。通常,保持默认设置即可。下面有两个可选框:在新环境中继承全局包环境、令当前环境可以用其它所有项目,两个都不要选。
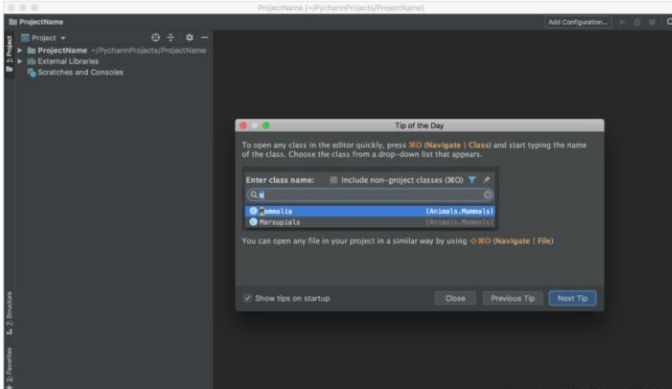
点击右下角的「Create」,创建新项目:

屏幕上出现「Tip of the Day」弹窗,在每次启动时 PyCharm 通过该弹窗提供 trick。关掉该弹窗。
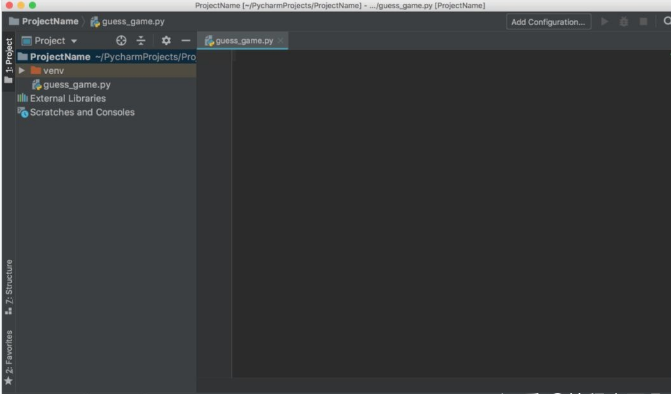
现在我们可以开始新的 Python 程序了。如果你使用的是 Mac 系统,使用 Cmd+N 键;如果你使用的是 Windows 或 Linux 系统,使用 Alt+Ins 键。然后选择 Python File。你也可以在菜单中选择 File → New。将新文件命名为 guess_game.py 并点击 OK。你将看到如下 PyCharm 窗口:

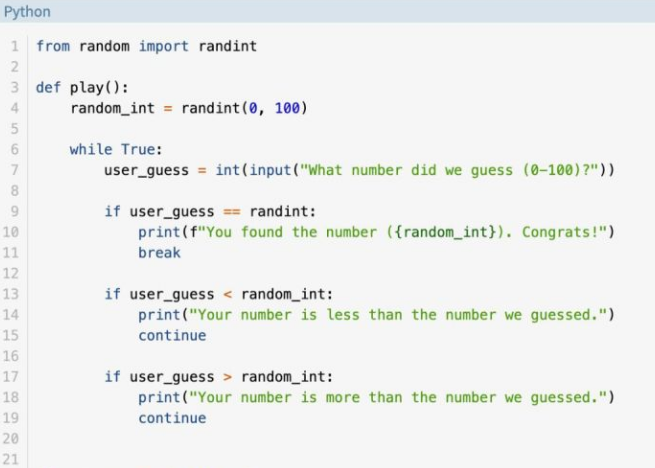
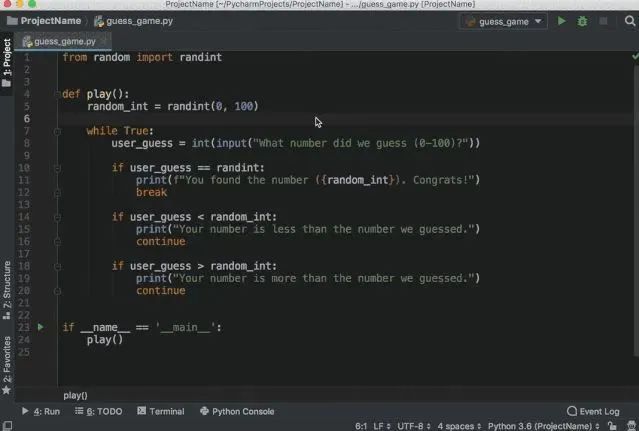
至于测试代码,我们来快速写一个简单的猜谜游戏,即程序选择一个数字让用户来猜,在每一次猜测时,程序将告诉用户他猜的数字比神秘数字大还是小,用户猜中数字时游戏结束。以下是该游戏的代码:

直接键入上述代码,而不是复制粘贴。你会看到如下画面:

如上图所示,PyCharm 提供 Intelligent Coding Assistance 功能,可以执行代码补全、代码检查、错误高亮显示和快速修复建议。比如键入 main 并点击 tab 键,PyCharm 会自动补全整个 main 从句。
此外,如果你在条件句前忘记键入 if,在该句子最后增添.if 并点击 Tab 键,PyCharm 将修复该 if 条件句。该用法同样适用于 True.while。这即是 PyCharm 的 Postfix Completion 功能,它可以帮助用户减少退格键使用次数。
在 PyCharm 中运行代码
现在你已经编码完成该游戏,可以运行了。
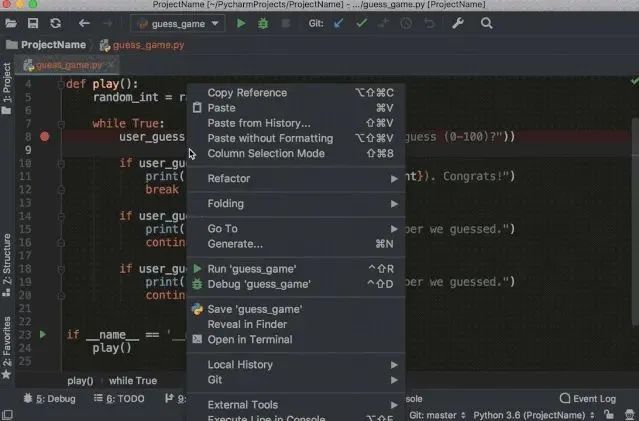
该游戏程序有三种运行方式:
-
在 Mac 系统中使用快捷键 Ctrl+Shift+R,在 Windows 或 Linux 系统中,使用快捷键Ctrl+Shift+F10。
-
右键单击背景,从菜单中选择「Run 『guess_game』」。
-
由于该程序具备__main__ 从句,你可以点击__main__ 从句左侧的绿色小箭头,选择「Run 『guess_game』」。
使用以上任一方式运行该程序,窗口底部会出现终端面板(Terminal pane),显示你的代码输出结果:

你可以玩一下这个游戏,看看自己能否猜中数字。(专业建议:从 50 开始猜。)
在 PyCharm 中进行代码 debug
找到神秘数字了吗?如果找到了,你可能会看到一些奇怪的东西:程序没有打印出祝贺信息和显示退出按钮,而是重新开始了。这就是 bug 所在。要想发现程序重新开始的原因,你需要 debug。
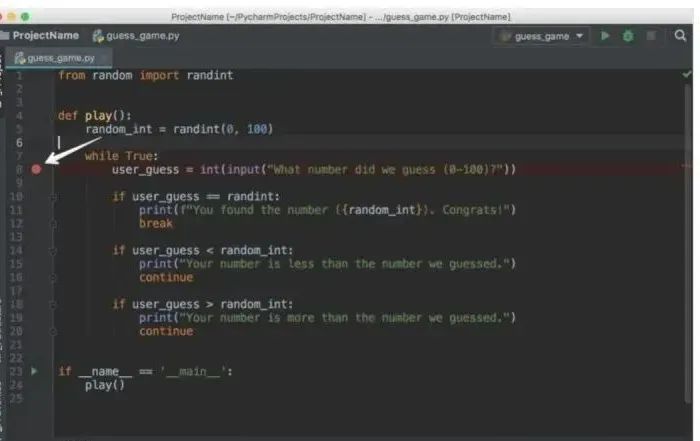
首先,点击第 8 行代码左侧的空白区域,设置断点:

断点即程序运行到这一行时会自动停止,你可以探索断点处之后的代码有什么错误。接下来,从以下三种方式中选择一种开始 debug:
-
在 Mac 系统中使用 Ctrl+Shift+D 键,在 Windows 或 Linux 系统中使用 Shift+Alt+F9 键。
-
右键单击背景,选择「Debug 『guess_game』」。
-
点击__main__从句左侧的绿色小箭头,选择「Debug 『guess_game』」。
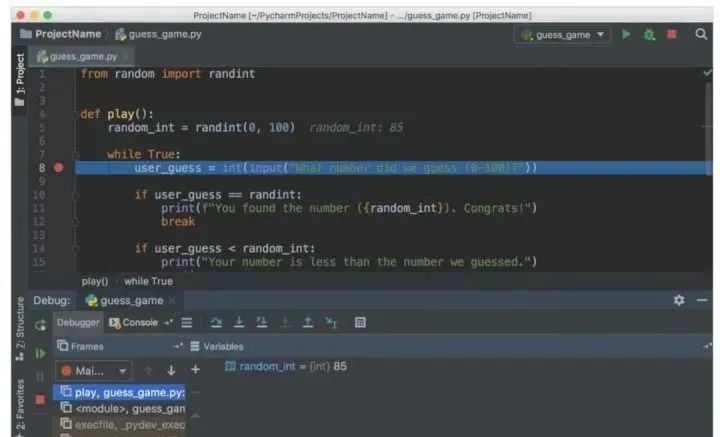
之后,你将看到底部出现 Debug 窗口:

按照下列步骤执行程序 debug:
-
注意当前行被蓝色高亮显示。
-
Debug 窗口显示 random_int 及其值。记录该数字。(上图中该数字为 85。)
-
点击 F8 执行当前代码行,并执行到下一行代码。如有必要,你也可以使用 F7 跳转到当前行内的函数。随着你继续执行语句,变量的变化将自动呈现在 Debugger 窗口。
-
注意 Debugger 标签右侧有一个 Console 标签。Console 标签和 Debugger 标签相互独立。你可以在 Console 中与程序进行交互,在 Debugger 中执行 debug 动作。
-
转向 Console 标签,进入猜测过程。
-
键入左侧 Debugger 标签中显示的数字,点击 Enter 键。
-
转回 Debugger 标签。
-
再次点击 F8,计算 if 语句。注意现在你在第 14 行。为什么不是第 11 行呢?因为第 10 行的 if 语句被计算为 False。那么为什么当你键入数字后它算出来为 False 了呢?
-
仔细看第 10 行,注意我们在对比 user_guess 和一个错误的项。我们应该对比用户猜测的数字和 random_int,但此处我们对比的是 randint(从 random 包导入的函数)。
-
将 randint 更改为 random_int,按照同样的步骤重新开始 debug。你会发现,这一次到达的是第 11 行,第 10 行算出来为 True:

恭喜你,bug 被修复了!
使用 PyCharm 中的 VCS 集成还可以执行很多操作。详情参见 jetbrains.com/help/pych。
在 PyCharm 中使用插件和外部工具
在 PyCharm 中你可以找到开发所需的几乎所有功能。如果没找到,那么很可能存在一个插件,向 PyCharm 提供你需要的功能。例如,它们可以:
-
添加多语言和多框架支持
-
使用快捷键提示(shortcut hint)、文件监视器(file watcher)等提升你的生产效率
-
利用代码练习,帮助你学习新的编程语言
例如,IdeaVim 插件向 PyCharm 添加 Vim 模拟。如果你喜欢 Vim,这个插件可以实现不错的结合。
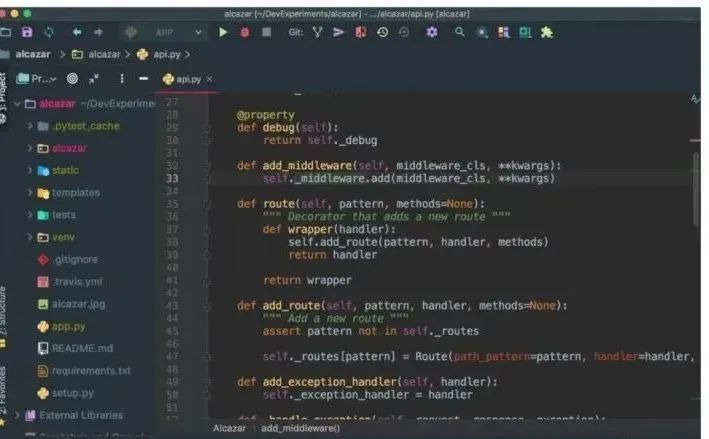
Material Theme UI 插件可将 PyCharm 的外观改变为 Material Design 的外观:

Vue.js 插件使 PyCharm 支持 Vue.js 项目。Markdown 插件使得在 IDE 内可以编辑 Markdown 文件,并实时预览渲染后的 HTML。
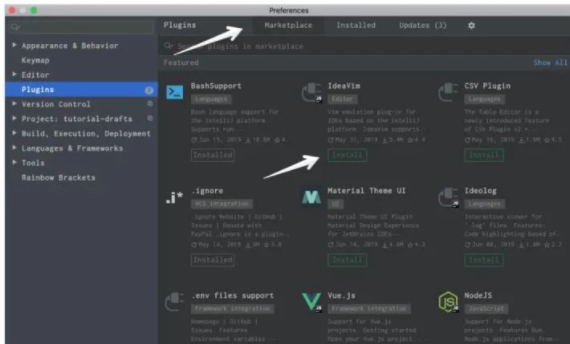
在 Mac 系统上点击 Preferences → Plugins,在 Windows 或 Linux 系统中点击 Settings → Plugins,你可以在 Marketplace 标签下找到和安装所有可用插件:

如果仍然没找到所需插件,你甚至可以自己开发一个。
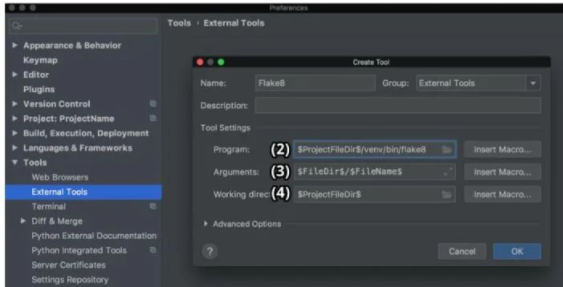
如果你找不到合适的插件,又不想自己开发,因为 PyPI 上有可用的包,你可以将这个包作为外部工具添加到 PyCharm。以代码分析器 Flake8 为例。
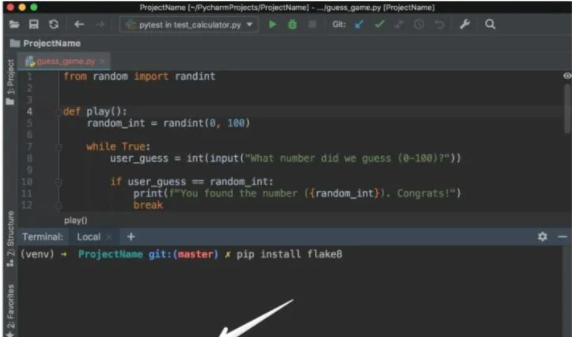
首先,在所选 Terminal app 中键入 pip install flake8,从而在虚拟环境中安装 Flake8。或者也可以使用 PyCharm 集成的 Terminal:

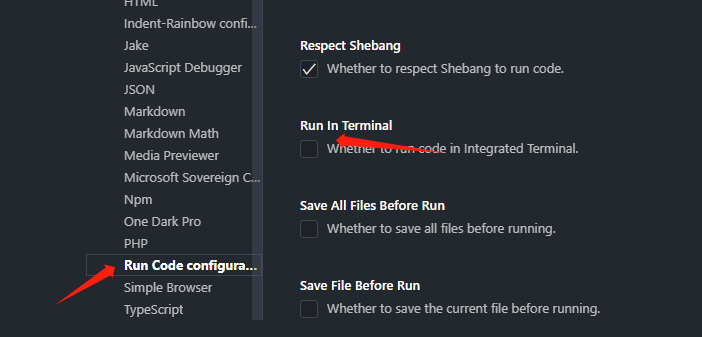
在 Mac 系统上点击 Preferences → Tools,在 Windows 或 Linux 系统中点击 Settings → Tools,选择 External Tools。然后点击底部 (1) 处的 + 按钮。在弹出的窗口中,输入细节并在两个窗口中点击 OK,如下图所示:

PyCharm Professional 功能
PyCharm Professional 是 PyCharm 的付费版本,具备更多开箱即用的功能和集成。这部分将概览其主要功能,以及官方文档链接(其中详细介绍了每一项功能)。记住,以下功能在 PyCharm Community 版本中均不可用。
Django 支持
Django 是最流行和最受喜爱的 Python web 框架,PyCharm 对 Django 提供广泛的支持。要确保对 Django 的支持,需要执行以下步骤:
-
在 Mac 系统中打开 Preferences,在 Windows 或 Linux 系统中打开 Settings。
-
选择 Languages and Frameworks。
-
选择 Django。
-
检查复选框 Enable Django support。
-
应用更改。
你也可以在 PyCharm 内直接运行 manage.py 命令。目前支持的 Django 模板,包括以下一些:
-
语法和错误高亮显示
-
代码补全
-
导航
-
block 名称补全
-
自定义标签和过滤器补全
-
标签和过滤器的快速文档
-
模板 debug 能力
除此之外,我们还可以在其他 Django 部分(如视图、URL 和模型)中执行代码补全、对 Django ORM 提供代码追踪支持(code insight support)、对 Django 模型提供模型依赖项关系图。
数据库支持
现代数据库开发是一个复杂的任务,需要多个支持系统和工作流。这也是 JetBrains 开发独立 IDE DataGrip 的原因。DataGrip 是独立于 PyCharm 的产品,二者的应用场景和授权都不相同。