文章目录
- 前言
- (1)vue 项目构建的时候,通过package.json文件看到构建入口
- (2) 构建入口页面:导入同级模块config的getAllbuilds方法
- (3) 通过传入参数中的builds对象使用map获取
- (4) 通过builds对象过滤后拿到了引入vue的文件
- (5) 通过第(4)步找到下一个导出vue的文件
- (6) 通过第(5)步找到下一个导出vue的文件
- (7) 通过第(6)步找到下一个导出vue的文件
- (8) 通过第(7)步找到下一个导出vue的文件
- (9) 最终发现Vue其实是个函数
- 总结
前言
vue源码是基于rollup构建的,rollup是一个轻量级构建工具,非常适合js库的源码构建,因为它只编译js。
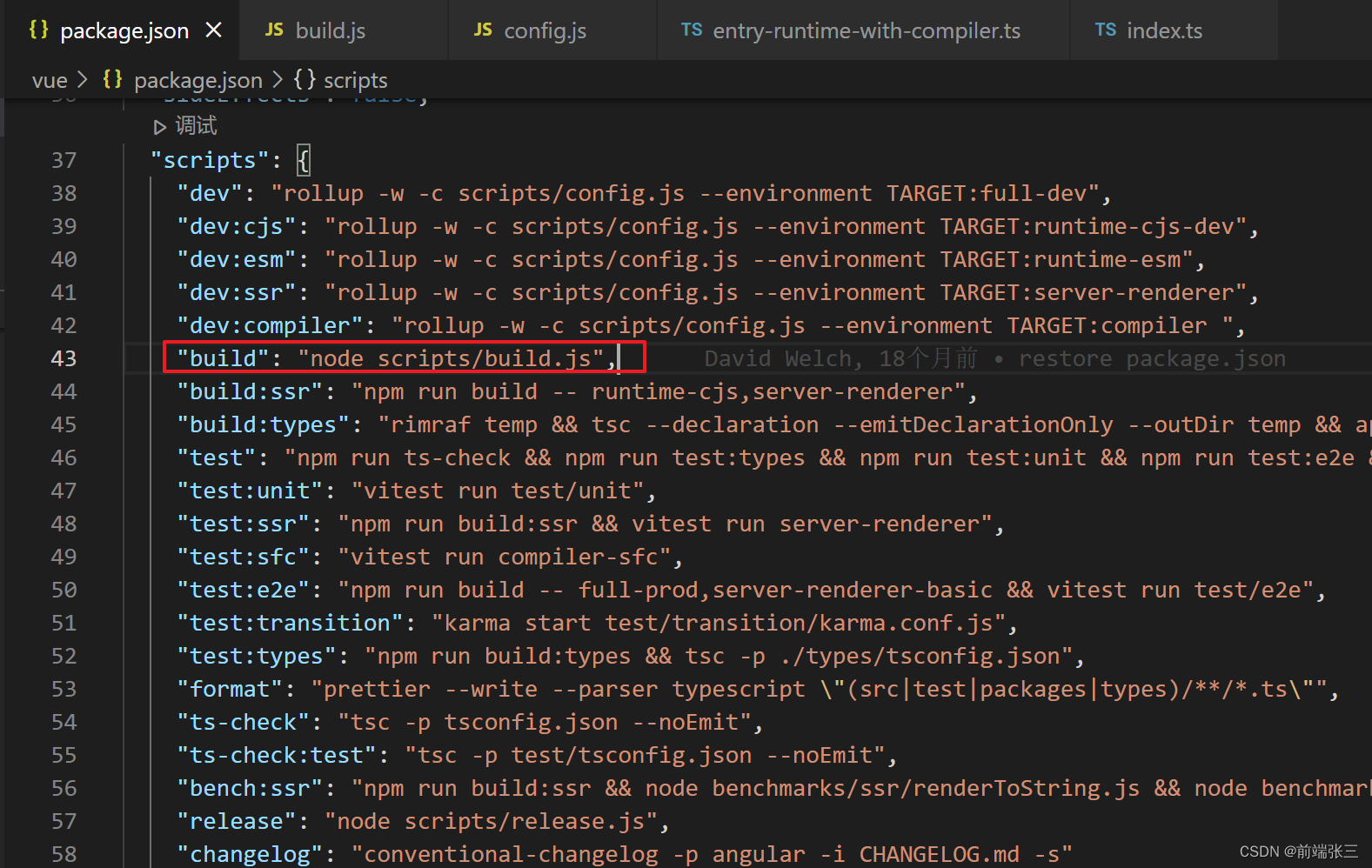
(1)vue 项目构建的时候,通过package.json文件看到构建入口
路径:
vue\package.json

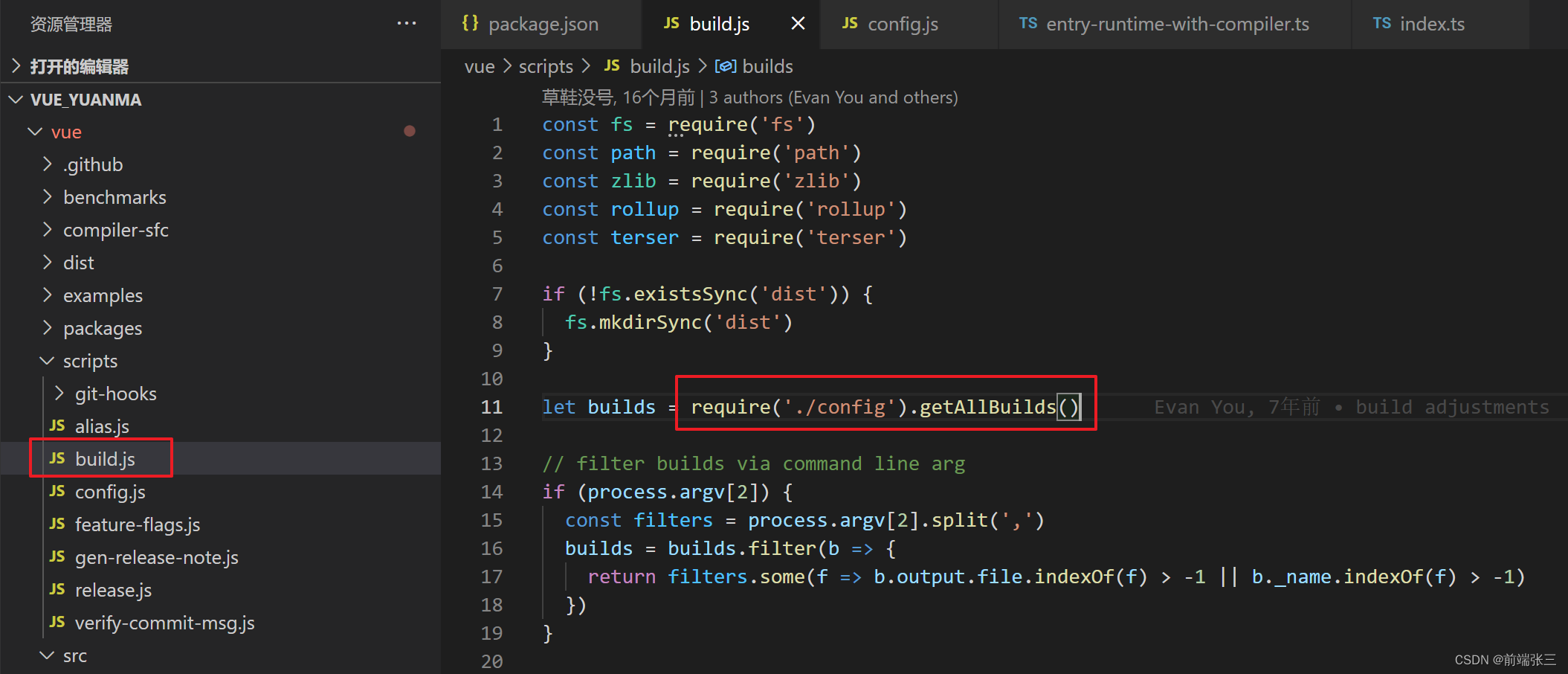
(2) 构建入口页面:导入同级模块config的getAllbuilds方法
路径:
vue\scripts\build.js
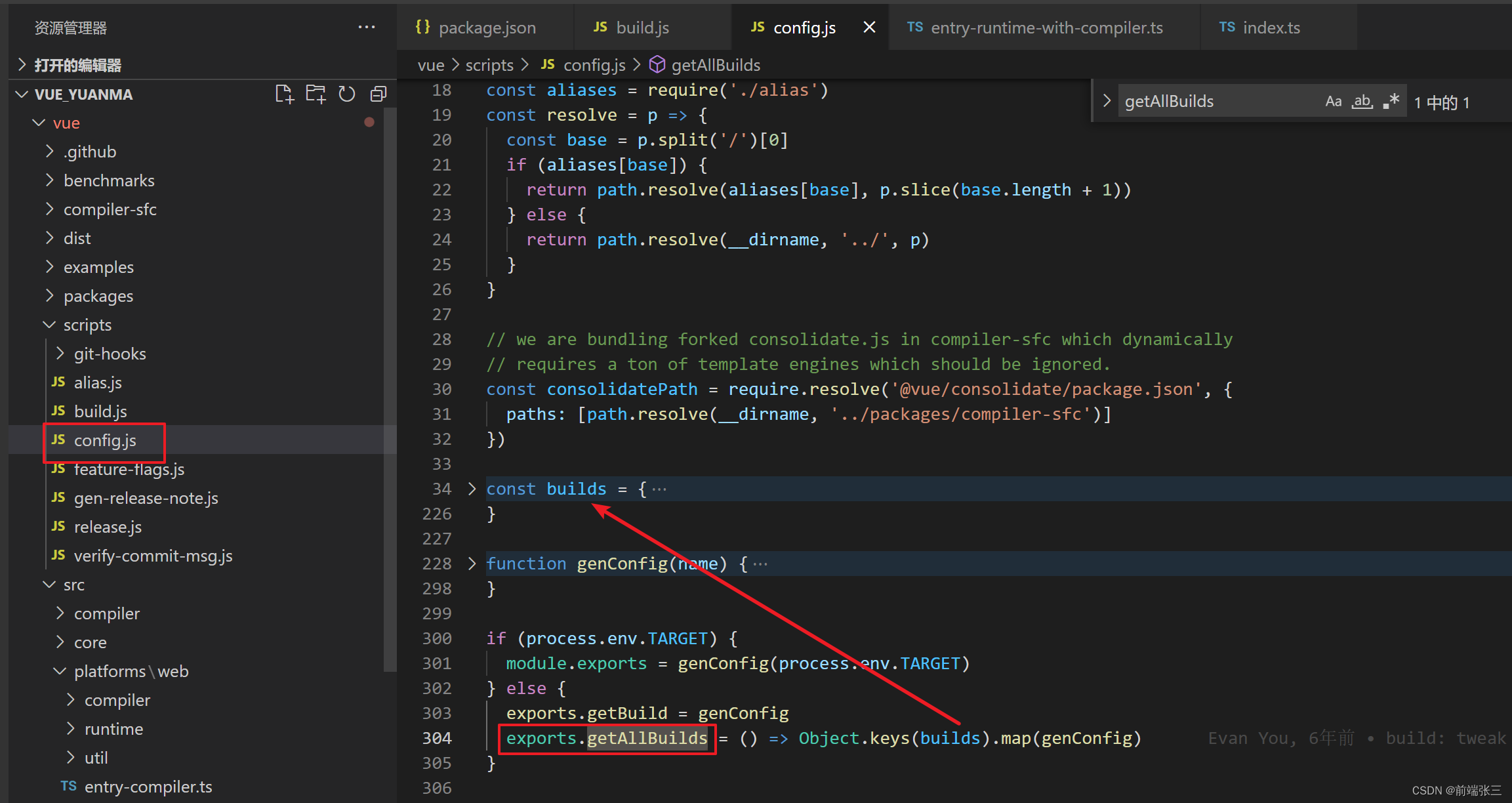
(3) 通过传入参数中的builds对象使用map获取
builds中拿到所有的配置,然后通过命令行参数过滤掉不需要的配置,最后将入口配置返回到build.js中,并调用build方法进行构建。
路径:
scripts\config.js

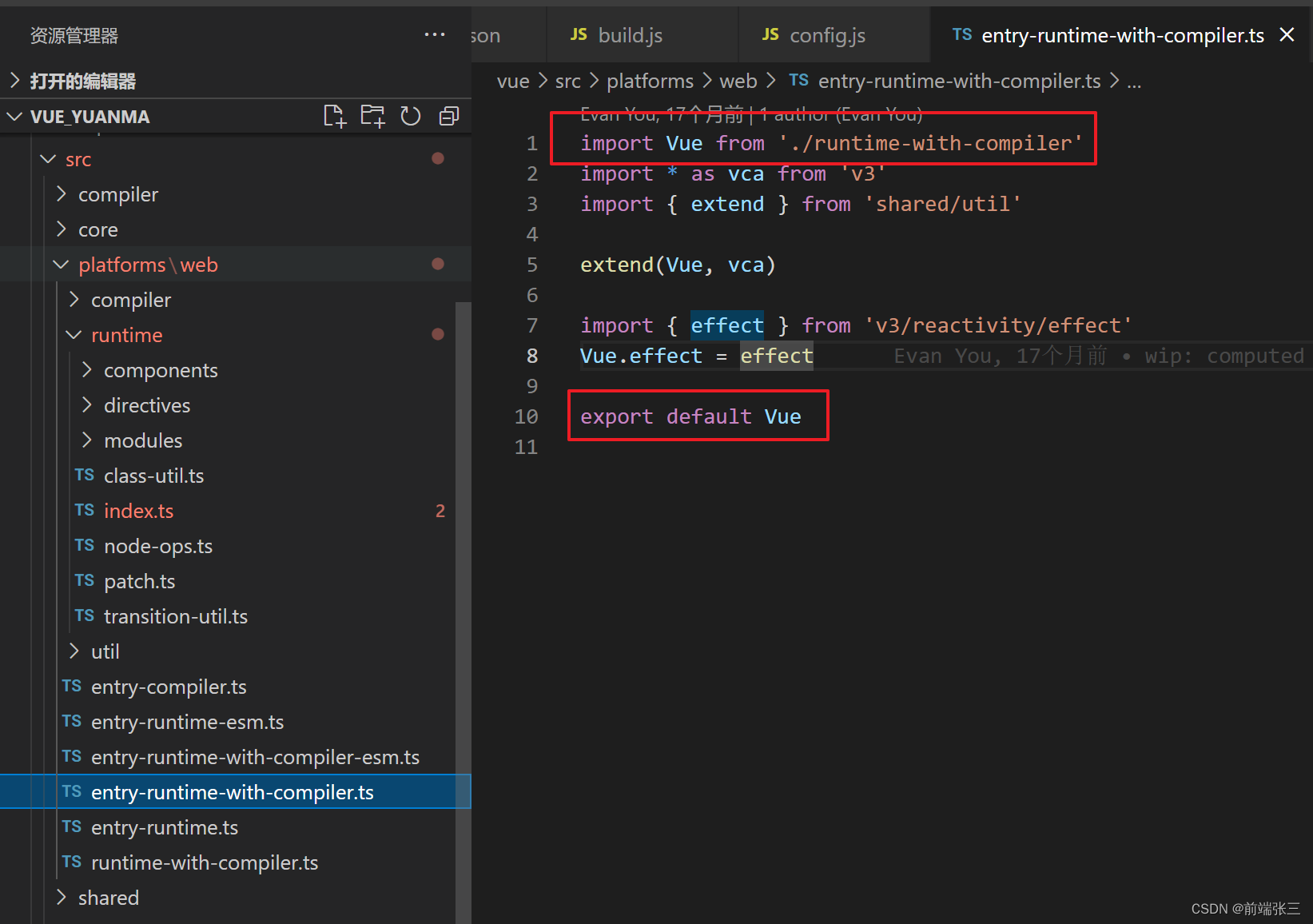
(4) 通过builds对象过滤后拿到了引入vue的文件
路径:
vue\src\platforms\web\entry-runtime-with-compiler.ts

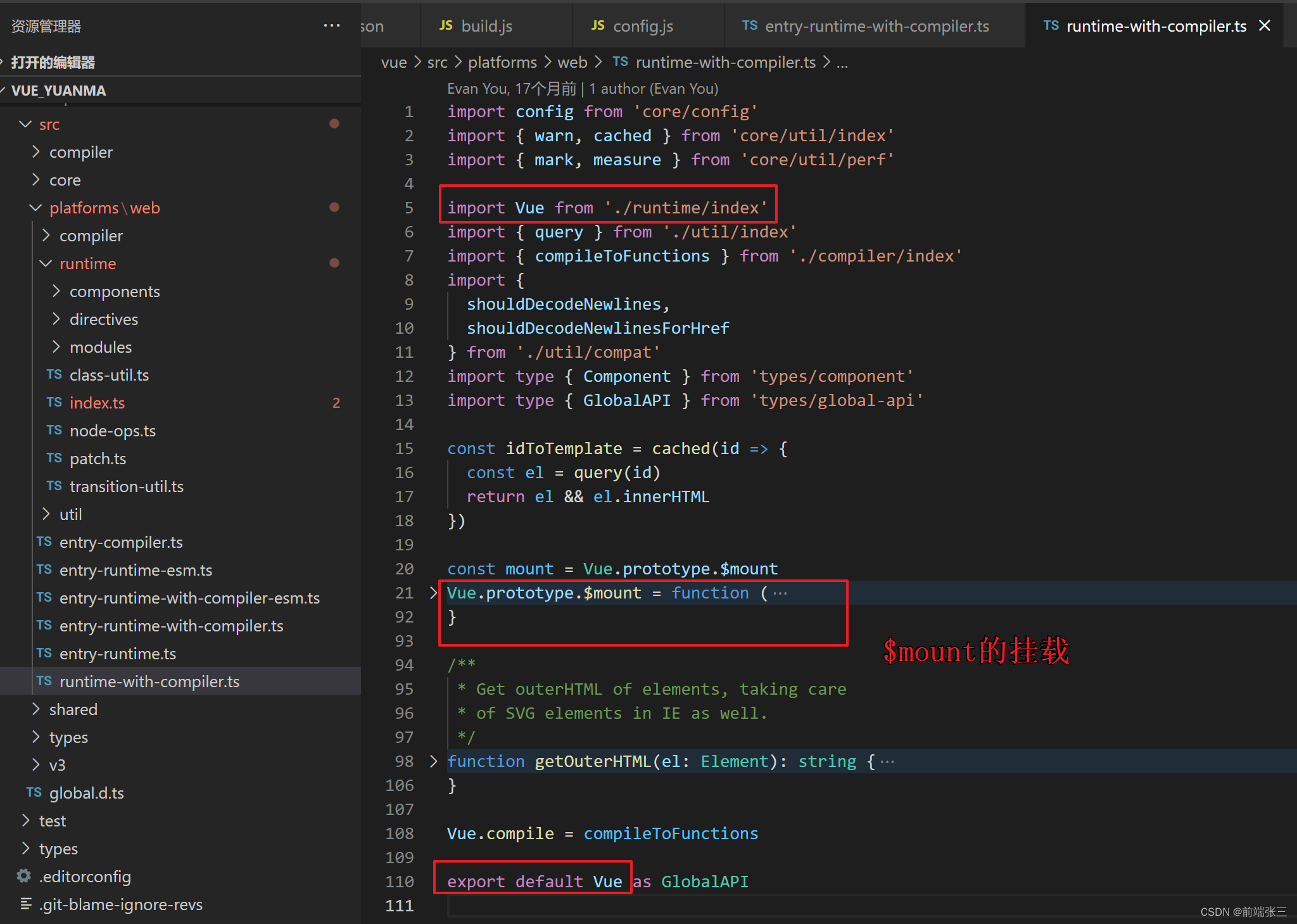
(5) 通过第(4)步找到下一个导出vue的文件
路径:
vue\src\platforms\web\runtime-with-compiler.ts
注意点:这里挂载了$mounted方法

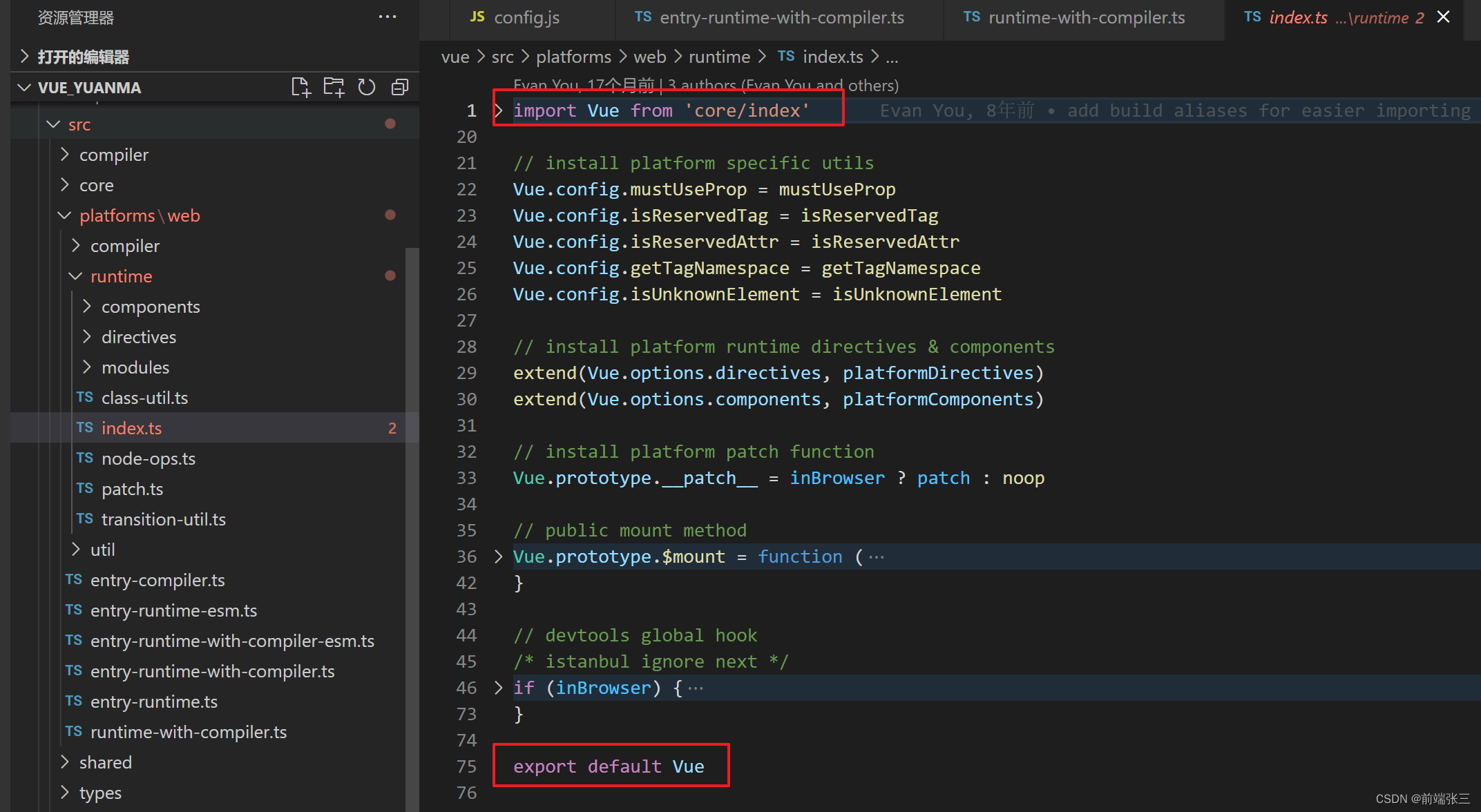
(6) 通过第(5)步找到下一个导出vue的文件
路径:
vue\src\core\index.ts

(7) 通过第(6)步找到下一个导出vue的文件
路径:
vue\src\core\index.ts

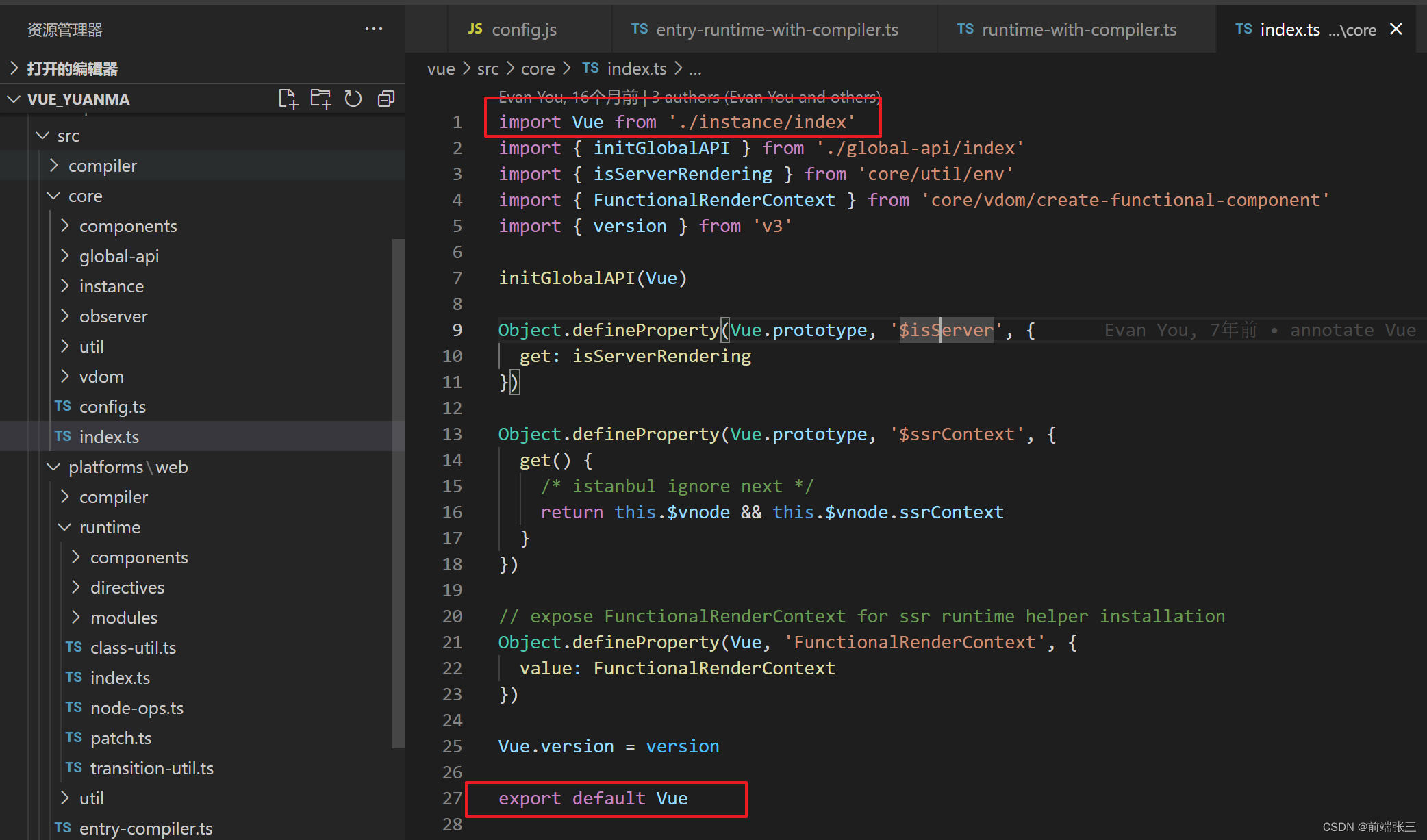
(8) 通过第(7)步找到下一个导出vue的文件
路径:
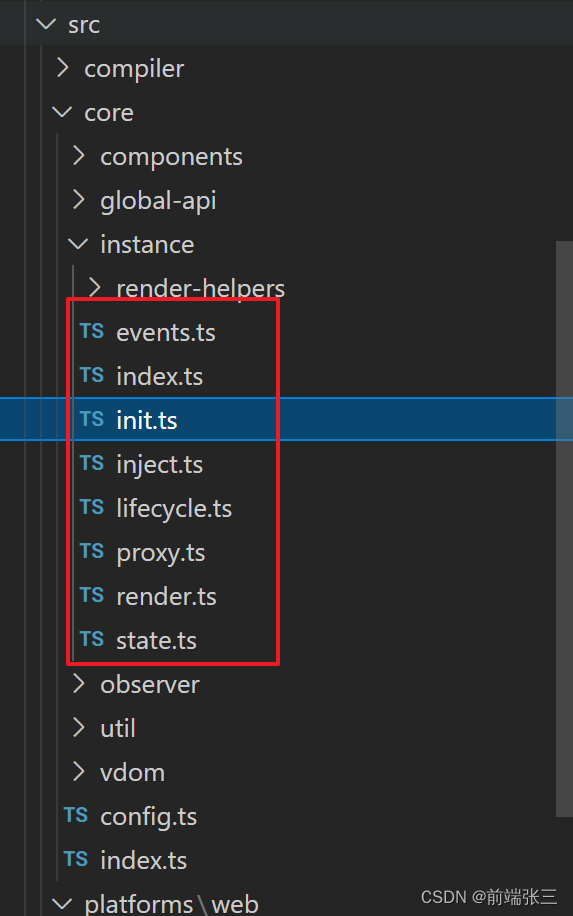
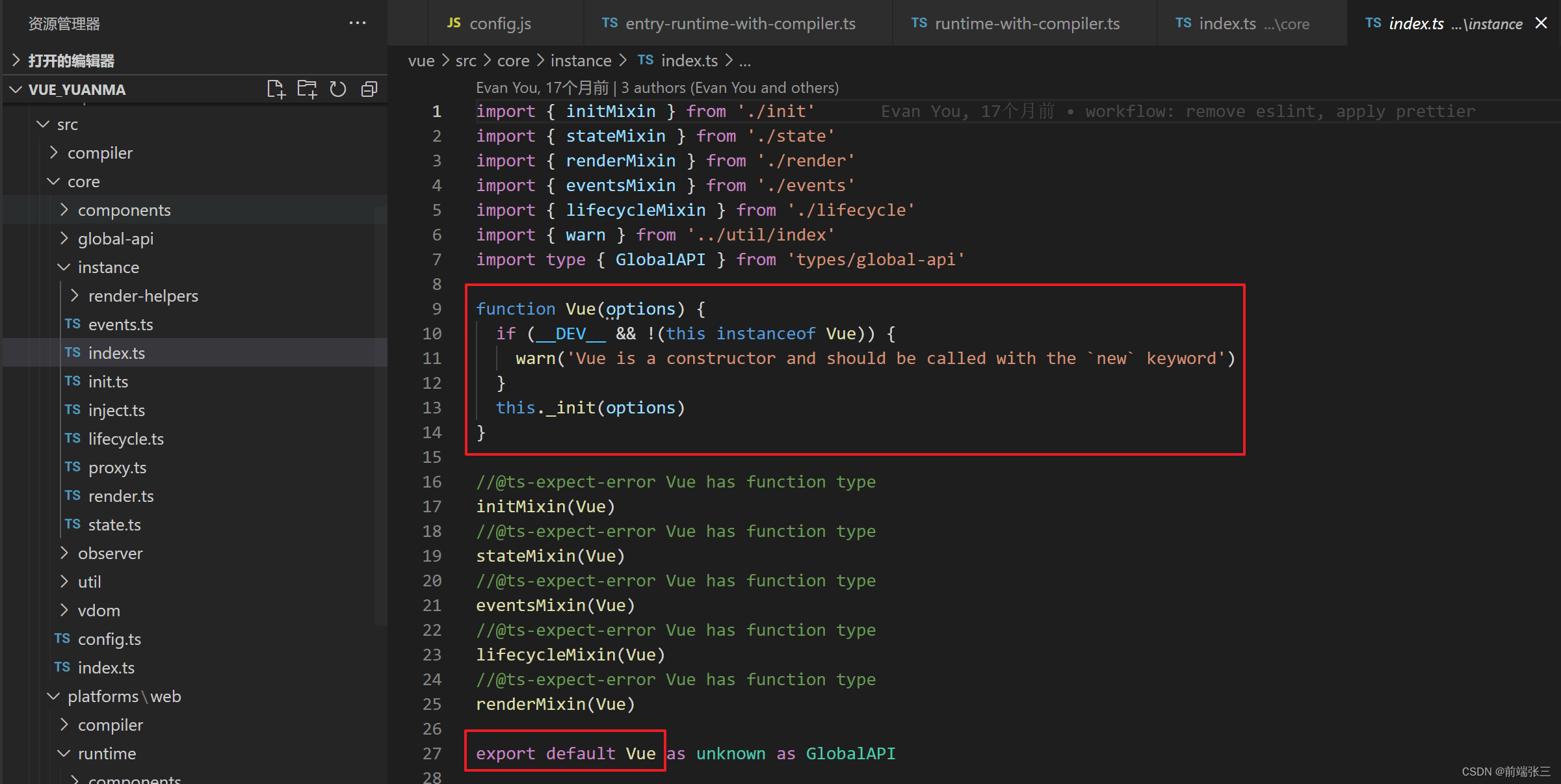
vue\src\core\instance\index.ts

(9) 最终发现Vue其实是个函数
问题:为什么这里使用的es5的方法,而不是 es6 的 class ?
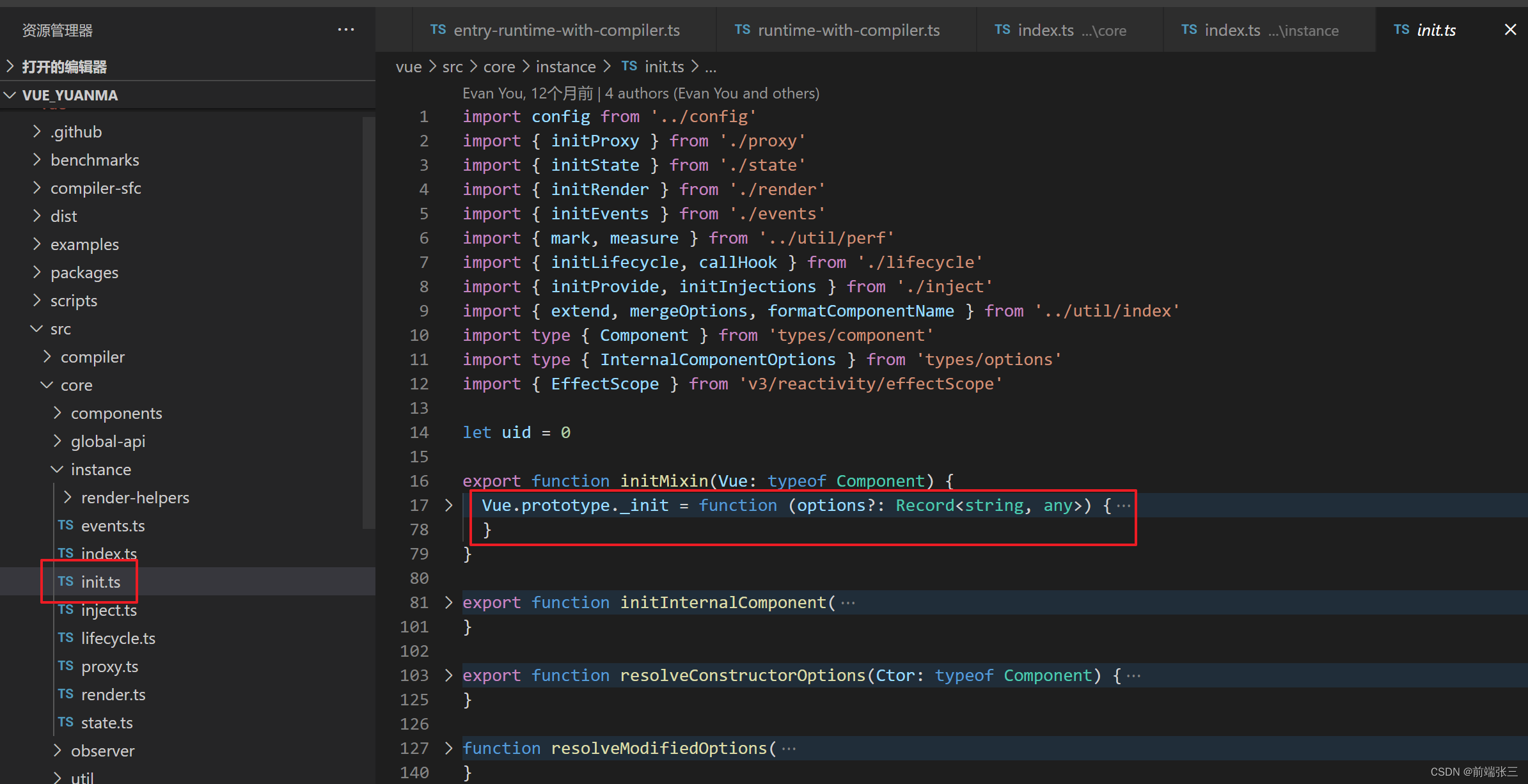
原因:如下图,第(8)步中的initMixin等方法(路径:vue\src\core\instance\init.ts)都是放到原型上的,将vue的原型拆分成多个文件,不同的逻辑按照代码的逻辑组织关系,有利于维护代码。