文章目录
- 一、前言
- 二、组件懒加载
- 2.1 什么是懒加载
- 2.2 如何实现懒加载
- 三、延伸阅读 软件程序唤醒
- 3.1 protocolCheck 实现
- 3.2 自定义实现
- 四、拓展阅读
一、前言
Vue项目改造升级后,原本本地热部署后IE可正常打开的项目出现页面白屏且控制台给出SCRIPT1002:语法错误的提示信息。
经过代码排查,发现项目中新引入了一些依赖包导致系统无法正常启动。
出现以上错误,可从以下几个方面查找原因:
-
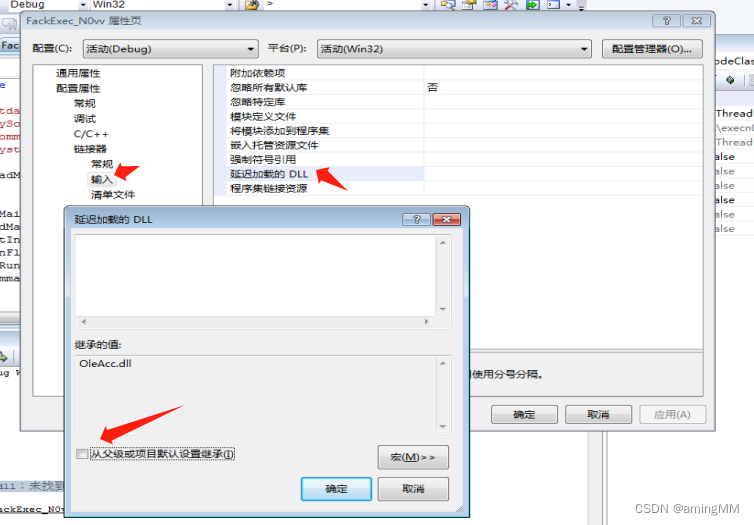
可能与IE的某些插件冲突。把所有无关的IE加载项全部禁用后尝试;
-
引用了不存在的 js 文件;
-
页面的某些文件在文档模型还没建立时就已经开始引用相关的节点;
令人感到疑惑的是:其他原本可以本地IE热部署的项目在进行同样的升级改造后,依旧可以实现本地IE部署,且没有任何错误信息。故需要通过对比2个项目间的差异性着手进行分析。初步怀疑与webpack及babel版本有关。
经过仔细排查,发现报错前面给出了polyfill-eventsource added missing EventSource to window 的提示信息,但是通过配置webpack.base.config.js中加载babel-loader并未生效。
白屏错误发生前后项目区别是引入了新的js文件,故考虑采用动态引入方式引入相应js依赖文件。可根据系统类型动态引入js文件。
// 获取系统标识
let platform = navigator.platform
// 若为Windows OS
if (platform === 'Win32') {// TODO 执行存量代码逻辑
} else {import('./test.js').then(res => {this.test = res// TODO 执行新线代码逻辑})
}
或者通过以下方式:
// async await 的方式
const addJs = async ( )=>{await import ('xxx.js')
}
以上方案适用于在存量自定义组件中实现,对于新定义自定义组件,可考虑通过组件懒加载实现。
<template><div><span>it is router a</span><br><br><component-a></component-a></div>
</template><script>export default {name: "router-a",components: {componentA: resolve => require(['./componentA.vue'], resolve)}};
</script><style scoped></style>二、组件懒加载
随着Web应用程序的日益复杂,前端开发人员需要在保证页面加载速度的前提下更好地提供功能和用户体验。这就涉及到Vue组件的懒加载和预加载,它们是优化Vue应用程序性能的重要手段。
2.1 什么是懒加载
懒加载就是当用户需要访问某个组件时才会把该组件的代码加载进来,而不是一开始就把所有组件的代码都加载进来,这样可以减少初始加载的时间,提高页面的响应速度。
Vue提供了一个异步组件(async component)的概念,用于处理懒加载。
2.2 如何实现懒加载
可采用以下方式实现组件懒加载:
-
使用
import()动态导入组件Vue 2.4.0以上版本支持使用import()方法来动态导入组件。例如,定义一个异步组件,这个组件在需要的时候才会被加载进来:
Vue.component('my-component', () => import('./MyComponent.vue')); -
使用
webpack的require.ensure()
如果Vue项目使用webpack作为构建工具,那么可以使用webpack提供的require.ensure()方法来实现组件懒加载,不过这种方式已经不被推荐使用了。
例如,可以这样定义一个异步组件:
Vue.component('my-component', resolve => {require.ensure(['./MyComponent.vue'], () => {resolve(require('./MyComponent.vue'))})
});
三、延伸阅读 软件程序唤醒
Vue 如何实现pc端检测本地电脑是否安装某应用,安装则打开反之则下载?
3.1 protocolCheck 实现
vue可通过使用protocolCheck实现以上功能。 protocolcheck.js 主要功能是检测电脑注册表中已注册的exe软件程序是否唤醒成功。
语法格式如下:
window.protocolCheck(openUrl, () => {alert('检测到未安装客户端,请确认是否下载?')});
openUrl:是要打开的软件的路径,比如打开 weixin:// qq://
第二个参数是检测电脑中是否安装了要打开的程序 如果不是则执行回调函数中的内容。
vue中使用protocolCheck需要全局引入需要全局引入。 具体操作步骤如下:
- 将
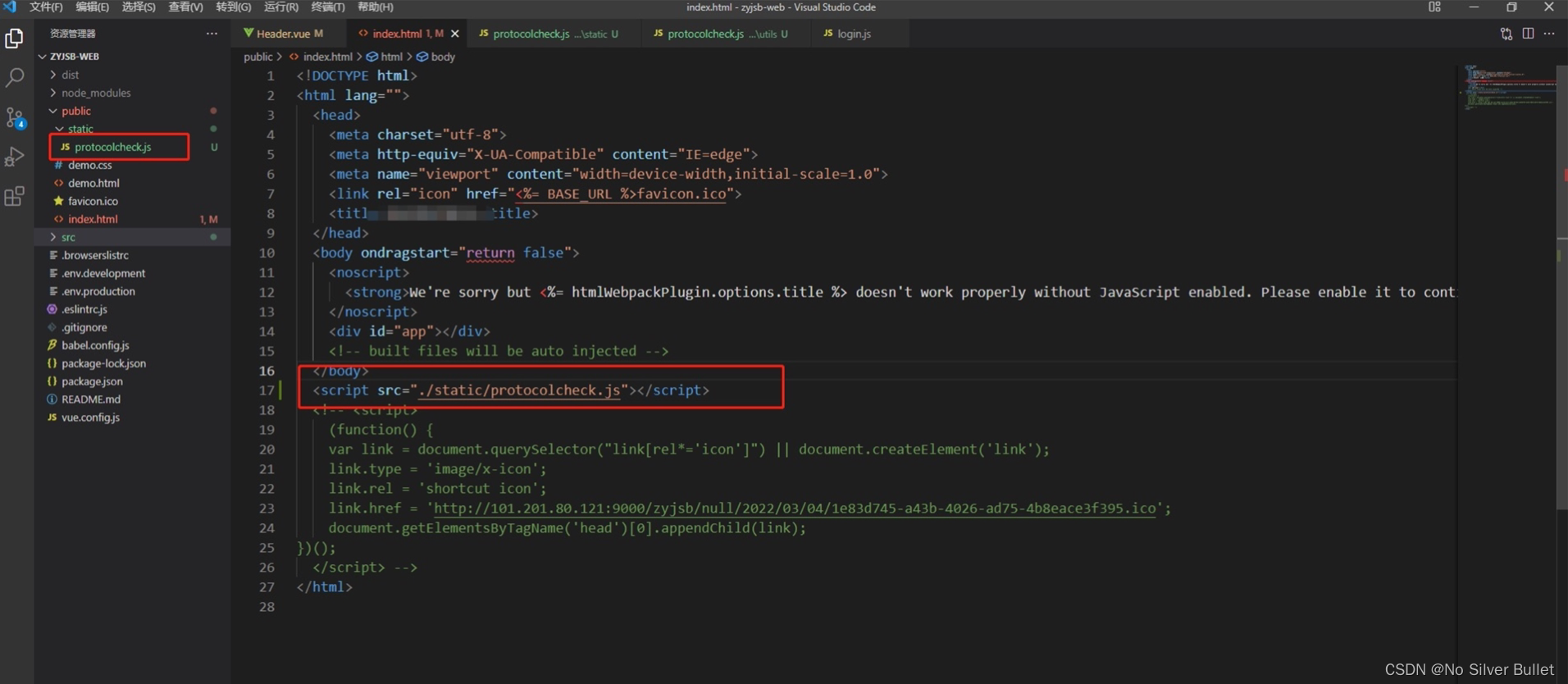
protocolcheck.js文件放在static文件夹下,并在index.html中引入上面的js。由于protocolcheck.js不能通过es6的import方式引入,所以只能挂载在全局的window上。

- 在页面中应用,因为已经把
protocolcheck挂载至window上。应用示例如下:
window.protocolCheck('u3d://',(fail) => {console.log('fail', fail)// 没有安装 弹窗显示 引导去下载this.dialogshiyan = true;},(succ) => {// 安装则直接打开console.log('succ', succ)}
)
注意⚠️:window.protocolCheck方法只能打开电脑注册表中已注册的软件。
3.2 自定义实现
import { openUrlWithInputTimeoutHack } from '@/utils/arouse'
openUrlWithInputTimeoutHack('weixin:\\', () => {console.log('未安装');window.location.href = 'xxx软件下载路径'
}, () => {console.log('已安装,自动唤起');
})
arouse文件点击下载
四、拓展阅读
- 《Vue进阶(幺陆玖)信创终端适配改造》
- 《protocolcheck.js》



![[量化投资-学习笔记002]Python+TDengine从零开始搭建量化分析平台-MA均线的多种实现方式](https://img-blog.csdnimg.cn/c59daef6814d4bbdb578b15835a88c23.png#pic_center)









![[量化投资-学习笔记003]Python+TDengine从零开始搭建量化分析平台-Grafana画K线图](https://img-blog.csdnimg.cn/c316ad5384fd497b9afa6b3c06f0fd06.png#pic_center)