方案一、使用微信小程序官方提供的webview
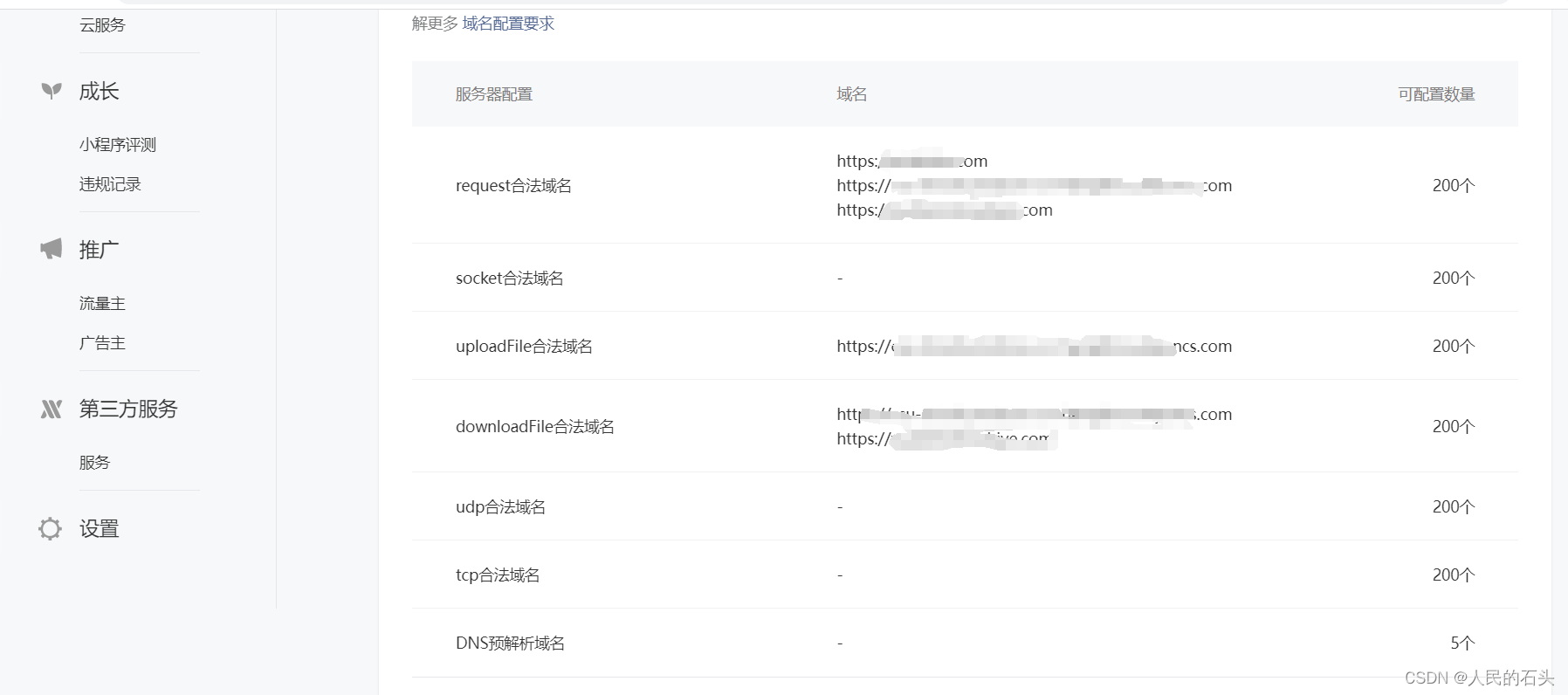
前提已经在微信公众平台开发管理配置好了安全域名即:

方案二、把网页转成pdf直接展示
前提已经在微信公众平台开发管理配置好了安全域名即:

实现思路是发起网络请求拿到pdf下载地址,然后wx.downloadFile下载文件,最后调用微信小程序官网提供的wx.openDocument打开文件。
wx.downloadFile({url: pathUrl,//可以是后台传过来的路径filePath: wx.env.USER_DATA_PATH + '/' + file, // 本地,success: function (res) {let filePath = res.filePath;// console.log("下载文件成功==" + JSON.stringify(res.data))wx.openDocument({filePath: filePath,showMenu: false,success: function (res) {//成功// console.log("打开文件成功==" + JSON.stringify(res))},fail: function (res) {// console.log("打开文件失败==" + JSON.stringify(res))}})},fail: function (res) {// console.log("下载文件失败==" + JSON.stringify(res.data))}})










![[Leetcode] 0100. 相同的树](https://img-blog.csdnimg.cn/img_convert/4c30705ecbd1d195e20371e520d889df.jpeg)