1.HTML:
<body><div id = "content"><div id = "box1">计时器</div><div id="box"><div id= "top"><div id = "box-top-left">第几题:</div><div id = "box-top-right">得分:</div></div><div id = "center"><div id = "youxi">你画我猜</div><div id="timu">1234</div><div id="btn-start">开始游戏</div></div><div id = "bottom"><div id = "right">对</div><div id = "wrong">错</div></div></div></div></body>
2.CSS:
<style type="text/css">*{margin: 0;padding: 0;}html,body{width: 100%;height: 100%;}#content{width:100%;height:100%;/* background-color: blue; */min-width: 1040px;min-height: 800px;position: relative;}#box1{width: 30%;height: 100%;position: relative;font-size: 50px;color: red;text-align: center;}#box{width:80%;height: 100%;/* background-color: aqua; */position: absolute;top: 0;right: 0;}#top{width: 80%;height: 60px;/* background-color: black; */position: relative;top: 20px;right: -150px;}#box-top-left{font-size: 40px;font-weight: 600;font-family: 楷体;margin-left: 50px;margin-top: 30px;color: gray;display: inline-block;}#box-top-right{font-size: 40px;font-weight: 600;font-family: 楷体;display: inline-block;margin-left: 600px;margin-top: 30px;color: gray;}#center{width: 80%;height: 400px;/* background-color: red; */position: relative;top: 100px;right: -150px;}#youxi{width: 100%;height: 100px;text-align: center;margin: 0 auto;font-weight: 700;font-family: 宋体;font-size: 70px;position: absolute;top: 100px;}#btn-start{width: 50%;height: 40px;text-align: center;color: crimson;margin: 0 auto;font-size: 30px;position: absolute;top: 300px;right: 250px;background-color: white;font-weight: 600;}#bottom{width:80% ;height: 100px;/* background-color: aqua; */position: relative;top: 200px;right: -150px;}#right{width:30% ;height: 40px;position: absolute;top:10%;left: 100px;font-size: 50px;}#wrong{position: absolute;right:100px;top: 10%;font-size: 50px;}</style>
3.JS代码:
<script type="text/javascript">var nums =0;var scores = 1;var yes = document.getElementById("right");var no = document.getElementById("wrong");var btnstart = document.getElementById("btn-start");var bod = document.getElementById("timu");var boxl = document.getElementById("box-top-left");var boxr = document.getElementById("box-top-right");var boxt = document.getElementById("box1");var str01 = ["伊泽瑞尔","放逐之刃","无双剑姬","暗黑元首","逆羽","幻翎","暗裔剑魔","锤石","泰坦","德玛西亚之力","德玛西亚皇子","青钢影","诺克萨斯之手","艾瑞利亚"];btnstart.onclick=function(){nums =0;scores = 1;suiji();var num = 180;var id = setInterval(function(){num--;if(num<0){clearInterval(id);}else{boxt.innerHTML = num;}},1000);}function suiji(){var num = Math.floor(Math.random()*14);bod.innerHTML = str01[num];}yes.onclick = function(){suiji();nums++;scores++;boxl.innerHTML = "第" + nums + "题";boxr.innerHTML = "得分:"+ scores;}no.onclick = function(){suiji();nums++;boxl.innerHTML = "第" + nums + "题";}</script>
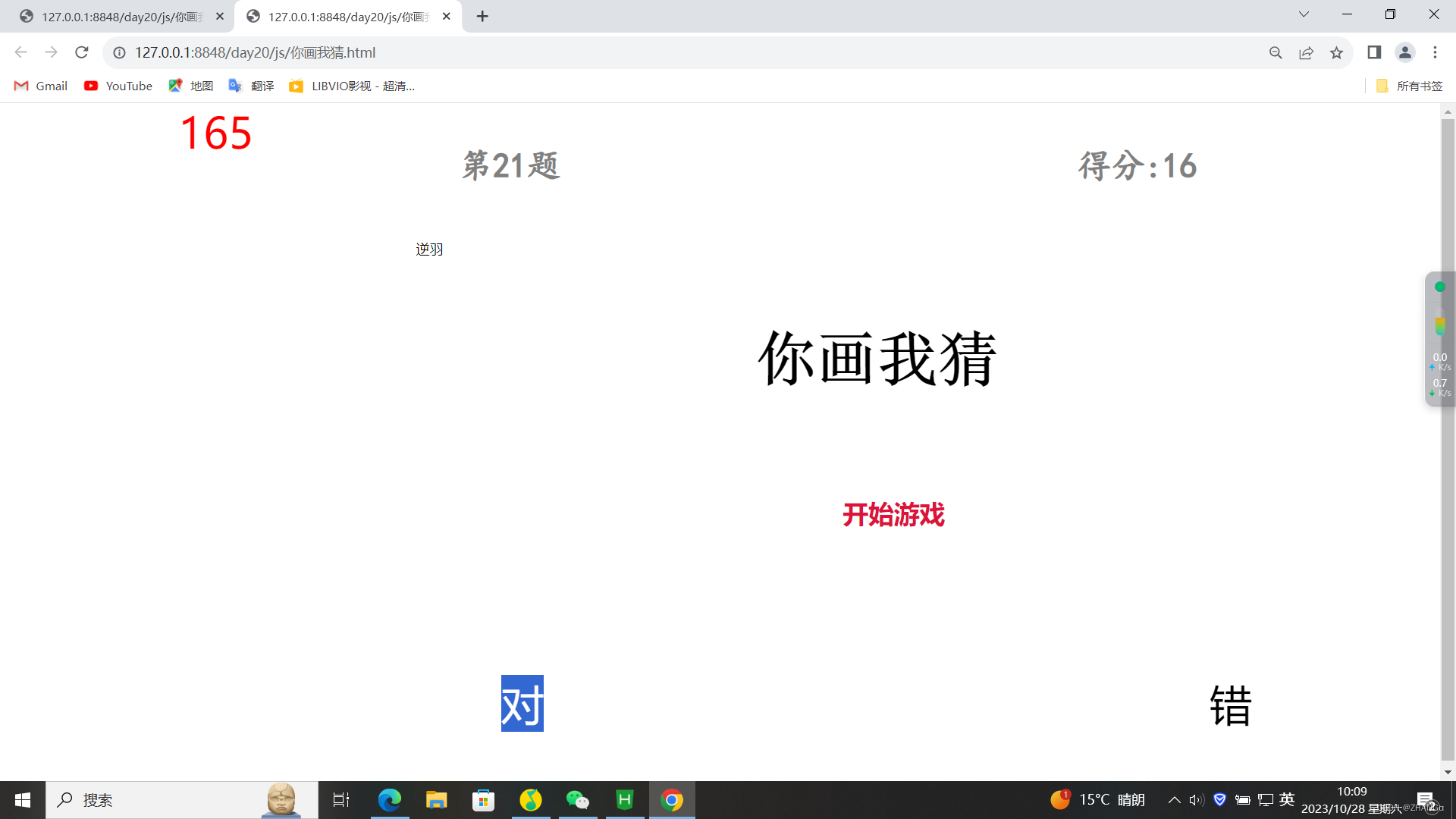
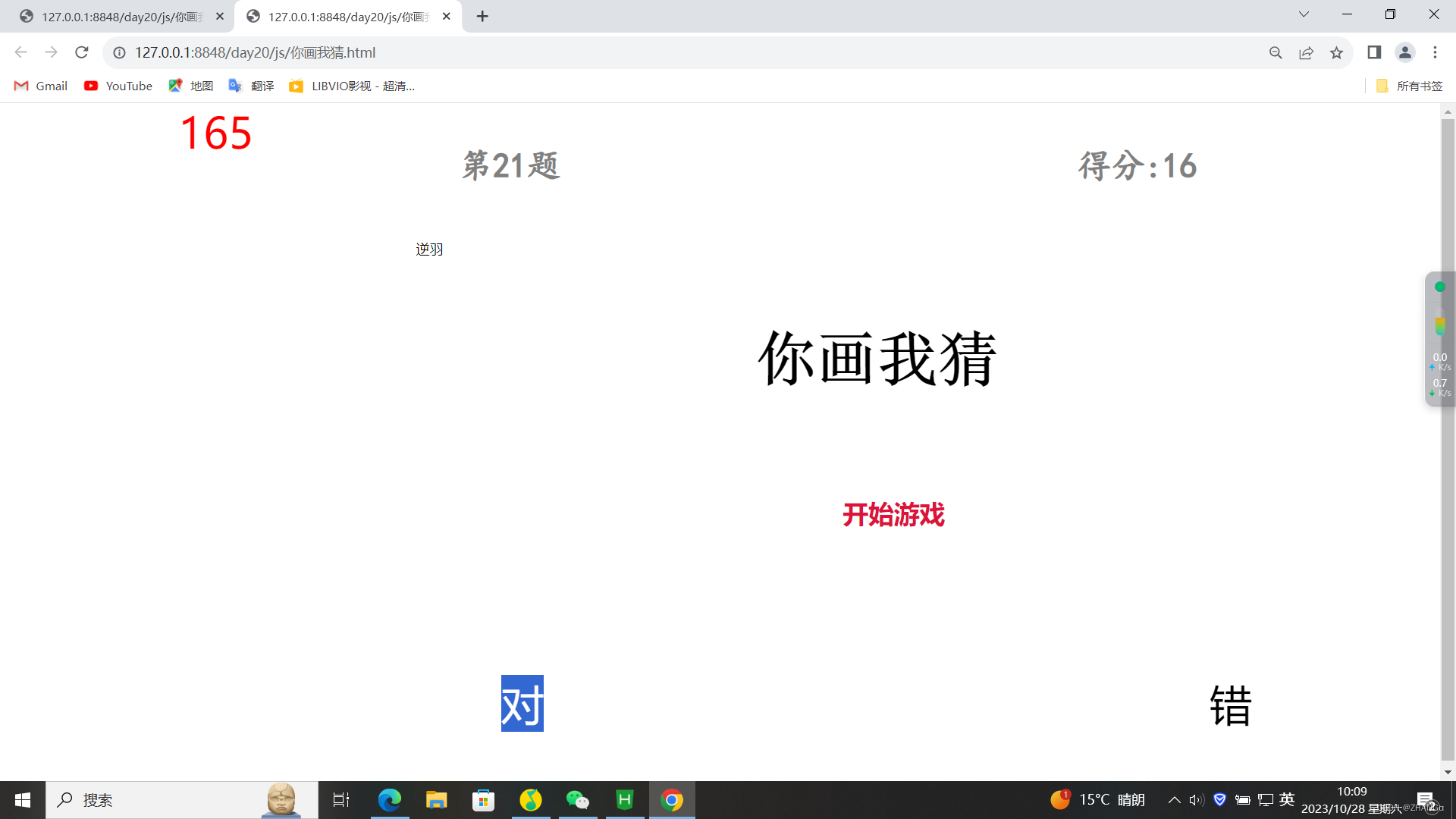
效果展示: