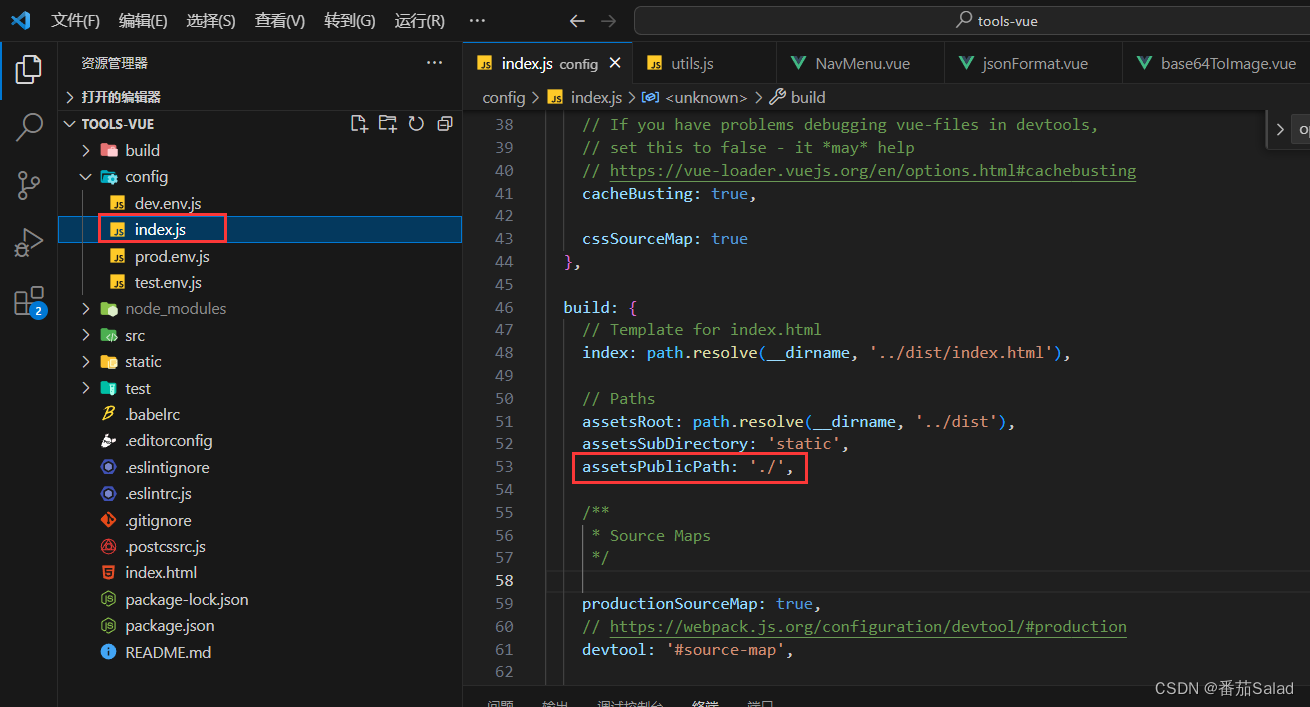
1、修改config/index.js中的assetsPublicPath: '/',修改为assetsPublicPath: './'
assetsPublicPath: './'

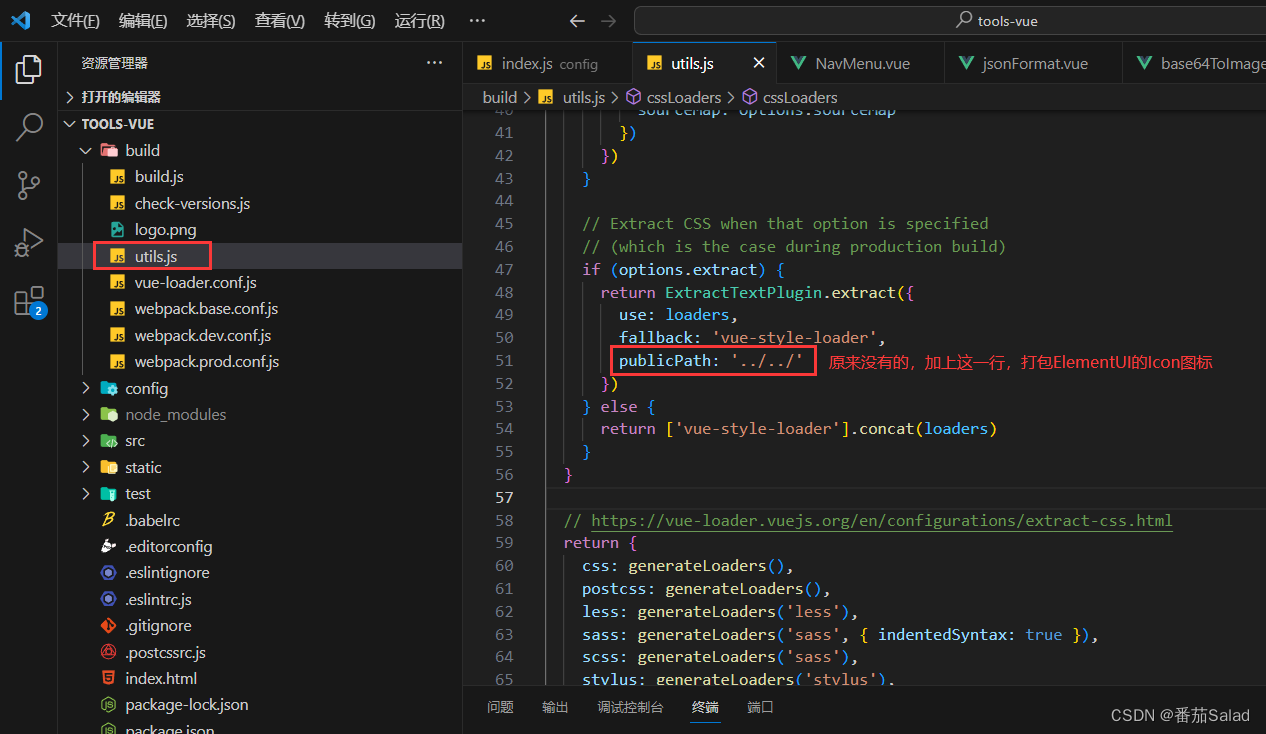
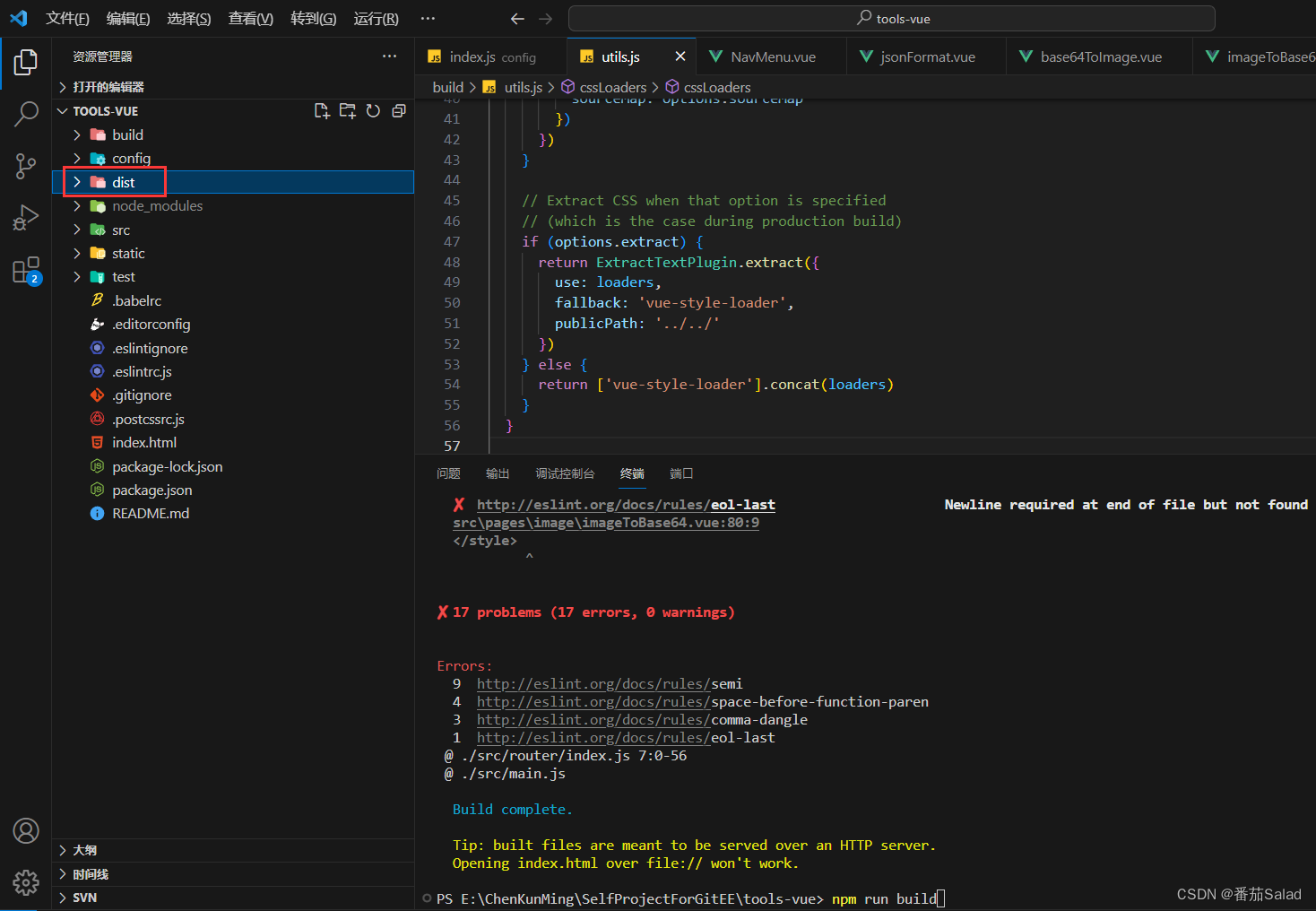
2、在build/utils.js中增加publicPath: '../../'
publicPath: '../../'

3、打开终端,在根目录下执行npm run build进行打包,打包成功后会生成dist
npm run build

4、将dist传输到服务器上(我已经把dist重命名为html)

5、服务器中如果没有nginx则安装nginx
sudo apt install nginx
6、配置Nginx,编辑Nginx配置文件/etc/nginx/sites-available/default,并将其更改为以下内容
server {listen 80;server_name 域名.com; // 替换为您的域名root /srv/vue/html; // 替换为您的打包文件所在的路径index index.html;location / {try_files $uri $uri/ /index.html;}
}7、保存并关闭文件后,重新启动Nginx服务
sudo service nginx restart
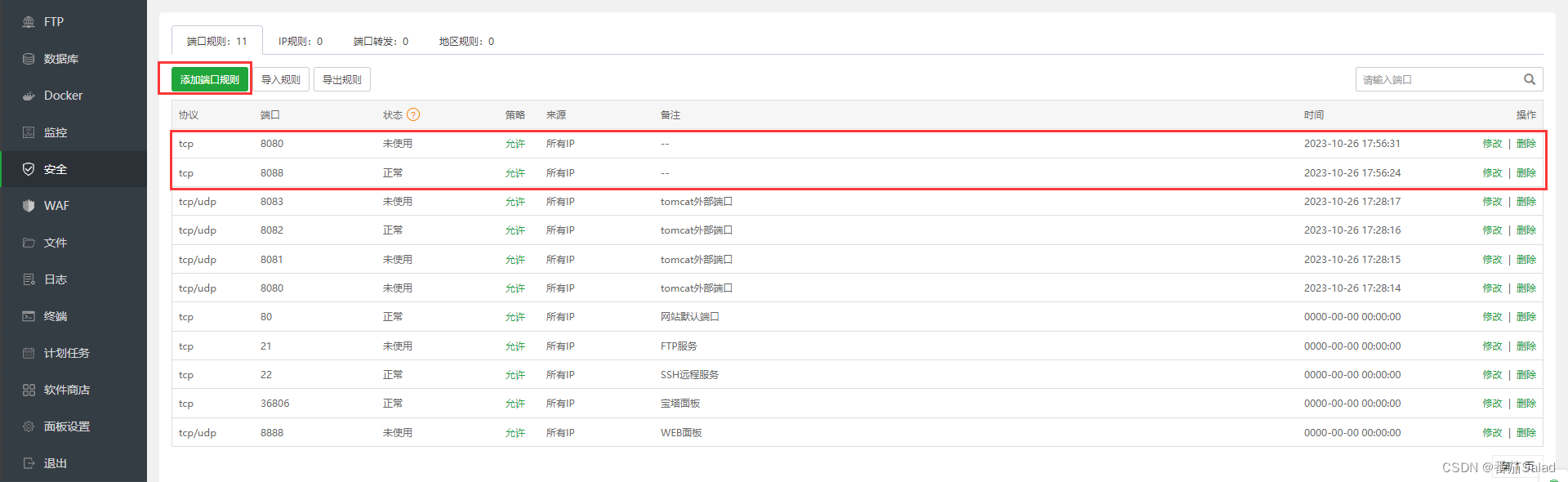
注意:如果没有配置端口规则的话是访问不了的,需要开放你的后端端口和前端端口,后端我的是8088,前端是8080。我使用的是宝塔面板,直接在面板的安全中添加规则即可访问。


![[Java/力扣100]判断两棵二叉树是否相同](https://img-blog.csdnimg.cn/5012b4ee16ed42edbf6765b7a62665c0.png)