nginx请求时找路径问题
你是否遇到过这样的情况:
当你安装了nginx的时候,为nginx配置了如下的location,想要去访问路径下面的内容,可是总是出现404,找不到文件,这是什么原因呢,今天我们就来解决这个问题。
location /image {root html;index index.html
}
当我们以上面的location去配置的时候,我们出现的页面。

很离谱啊,明明上面配置了location并且输入路径为/image,难道不应该去找/html下面的index.html吗,真是离谱到家了。
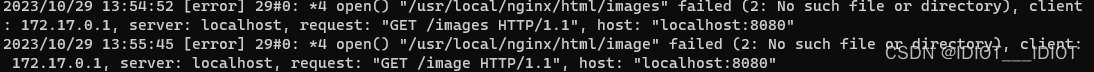
带着烦躁的心情,我们来看一下日志。

看着日志我们来分析一下情况,访问的路径是什么呢
/usr/local/nginx/html/image
它直接给我访问image目录去了,但是我是想要它去访问html下面的呀没让它再加上一个/image目录。
干货
alias和root的不同
知识点
alias 是 Nginx 配置中的一个指令,用于指定一个不同于服务器根目录的文件系统路径,以便在特定的 URL 地址位置提供文件或资源。
具体来说,alias 指令允许你将一个 URL 地址路径映射到服务器上的一个不同位置。这与 root 指令有所不同,root 指令会将请求的 URL 路径追加到服务器根目录,而 alias 允许你指定一个完全不同的文件系统路径。
例如,如果你有以下 Nginx 配置:
location /images/ {alias /path/to/your/images/directory;index index.html;
}
在这个配置中,当访问 /images/ 路径时,alias 指令会将 URL 地址的路径映射到 /path/to/your/images/directory,而不是将其附加到服务器的根目录。这意味着你可以将请求映射到不同目录,以提供特定的资源或内容。
alias 指令通常用于创建虚拟目录或提供静态资源,从而允许你更精细地控制 Nginx 服务器上不同 URL 地址的访问方式。
检验
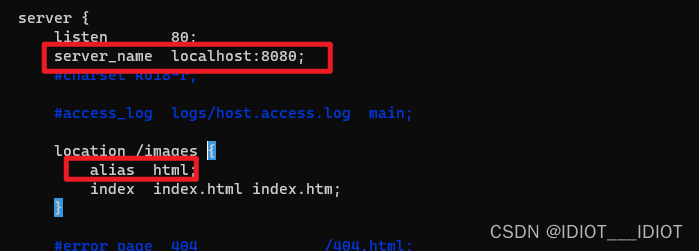
修改配置文件:

重启nginx

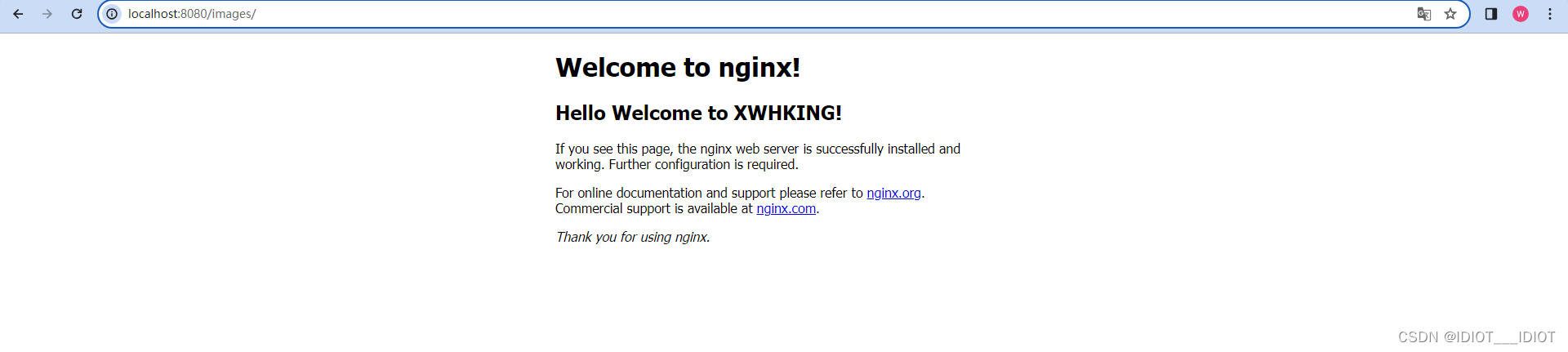
可以了