一、新建一个项目
首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。
然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。
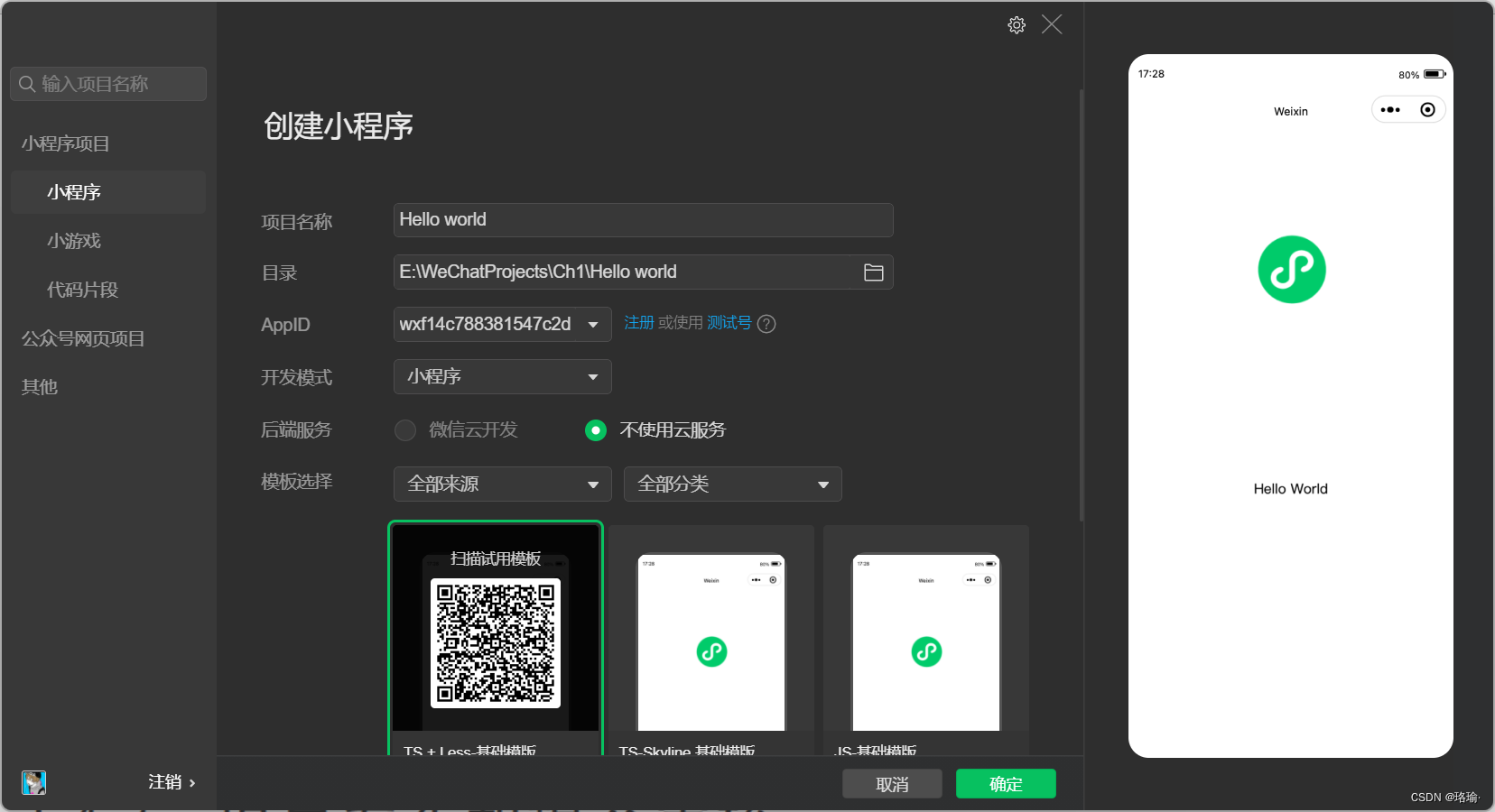
在得到了测试号的账号信息之后,可以在开发者工具中使用此账号信息创建项目进行开发。

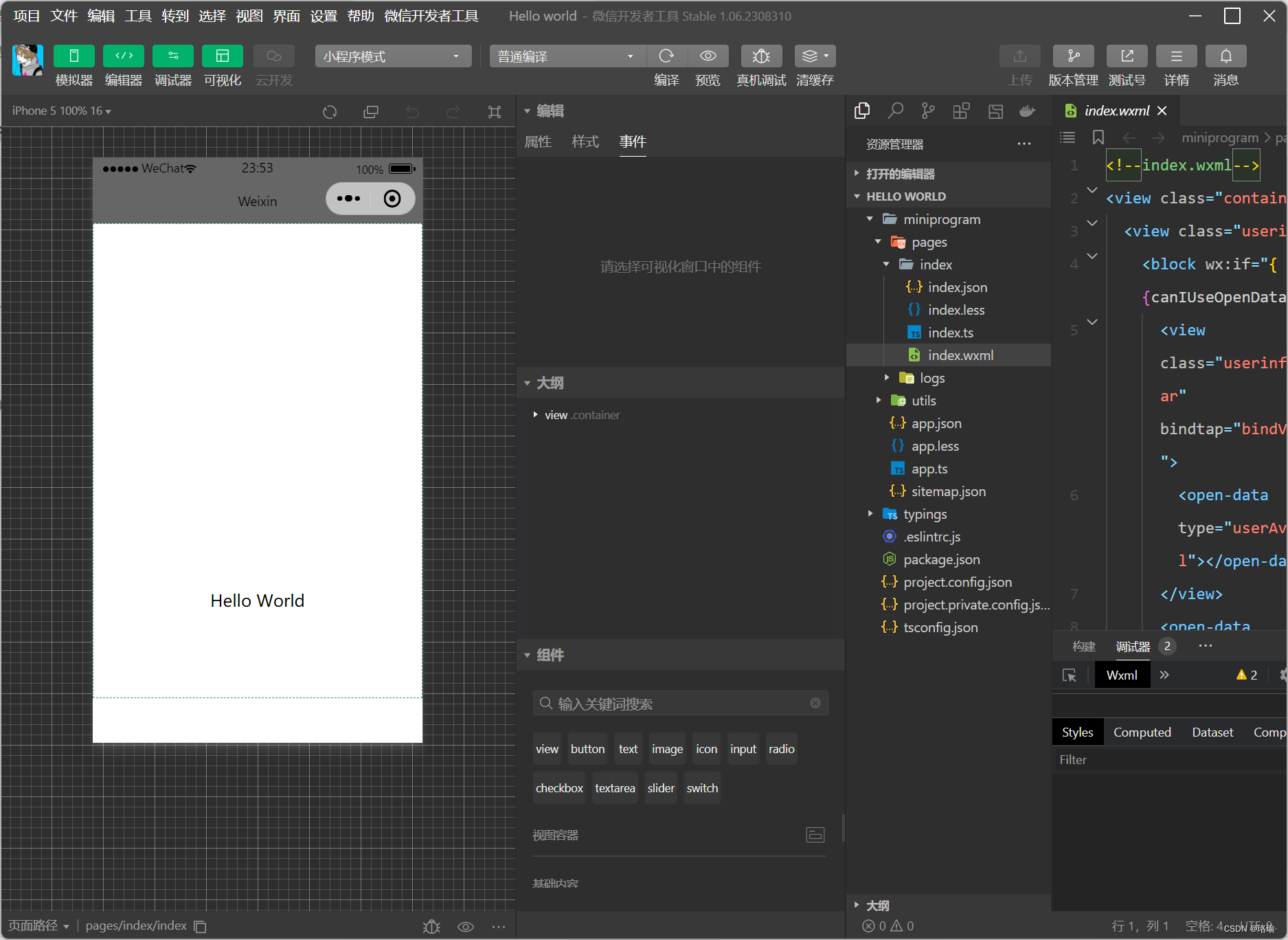
点击确定后,可以在左侧看到小程序的主要界面【Hello World】。

二、app.wxss/less介绍
1、app.wxss/less
老版本是app.wxss,现在新版本是app.less。所以看书上写的基本是app.wxss,内容适用于app.less。

app.wxss/less 文件是小程序的全局样式文件。app.wxss/less 文件用于规定所有页面都可用的样式效果 , 该文件是可选文件,如果没有全局样式规定,可以省略不写 。
2、文件代码
/**app.wxss**/
.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;padding: 200rpx 0;box-sizing: border-box;
}
更多内容:
微信小程序开发笔记_珞瑜·的博客-CSDN博客
微信小程序开发者工具下载-CSDN博客
微信小程序个人账号申请和配置详细教程-CSDN博客
微信小程序设计之主体文件app-json-pages-CSDN博客
微信小程序设计之主体文件app-json-window-CSDN博客
微信小程序设计之主体文件app-json-tabBar-CSDN博客
微信小程序设计之主体文件app-ts/js-CSDN博客













![[毕设记录]@开题调研:一些产品](https://img-blog.csdnimg.cn/28219ebd1e8a4f1f89a98b3edc694aa2.png)