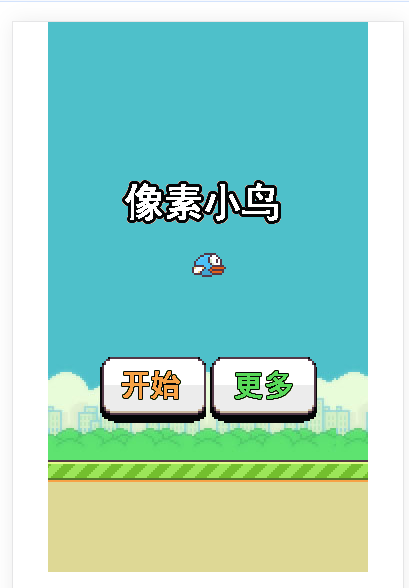
H5游戏源码分享-像素小鸟游戏(类似深海潜艇)

点击屏幕控制小鸟的飞行高度



整个小游戏就用JS完成
项目地址:https://download.csdn.net/download/Highning0007/88483228
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta id="viewport" name="viewport" content="width=device-width,user-scalable=no" /><script type="text/javascript" src="21.js"></script><title>小鸟飞飞飞-微资源娱乐小游戏</title><style type="text/css">body {margin:0px;}</style><script language=javascript>var mebtnopenurl = 'http://game2.id87.com/';window.shareData = {"imgUrl": "./icon.png","timeLineLink": "http://game2.id87.com/xiaoniaofeifei/","tTitle": "小鸟飞飞飞-微资源娱乐小游戏","tContent": "从前有一只鸟,飞着飞着就死了。"};document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {WeixinJSBridge.on('menu:share:appmessage', function(argv) {WeixinJSBridge.invoke('sendAppMessage', {"img_url": window.shareData.imgUrl,"link": window.shareData.timeLineLink,"desc": window.shareData.tContent,"title": window.shareData.tTitle}, function(res) {document.location.href = mebtnopenurl;})});WeixinJSBridge.on('menu:share:timeline', function(argv) {WeixinJSBridge.invoke('shareTimeline', {"img_url": window.shareData.imgUrl,"img_width": "640","img_height": "640","link": window.shareData.timeLineLink,"desc": window.shareData.tContent,"title": window.shareData.tTitle}, function(res) {document.location.href = mebtnopenurl;});});}, false);function dp_submitScore(a,b){if(a&&b>=a&&b>10){//alert("新纪录哦!你过了"+b+"关!")dp_share(b)}}function dp_Ranking(){document.location.href = mebtnopenurl;}function dp_share(t){document.title = "我玩小鸟飞飞飞过了"+t+"关!你能超过洒家我吗?";document.getElementById("share").style.display="";window.shareData.tTitle = document.title;}</script></head><body><div style="text-align:center;"><canvas id="linkScreen">很遗憾,您的浏览器不支持HTML5,请使用支持HTML5的浏览器。</canvas></div><div id="mask_container" align="center" style="width: 100%; height: 100%; position: absolute; left: 0px; top: 0px; display: none; z-index: 100000; background-color: rgb(255, 255, 255);"><img id="p2l" src="img/p2l.jpg" style="position: absolute;left: 50%;top: 50%;-webkit-transform:translateX(-50%) translateY(-50%);transform:translateX(-50%) translateY(-50%)" ></div><div id=share style="display:none"><img width=100% src="2000.png" style="position:absolute;top:0;left:0;display:" onclick="document.getElementById('share').style.display='none';"></div><div style="display:none;">
这里加统计
</div></body>
</html>