//重置游戏
btnNew.addEventListener('click', function () {score0El.textContent = 0;score1El.textContent = 0;current0El.textContent = 0;current1El.textContent = 0;player0El.classList.remove('player--winner');player1El.classList.remove('player--winner');player0El.classList.add('player--active');player1El.classList.remove('player--active');
});
我们直接通过点击事情,将这些变为0即可,但是这些参数不仅仅是当我们点击这个重置按钮的时候会用到,再刚开始加载也会用到,所以我们把它存到函数中
let scores, currentScore, activePlayer, playing;
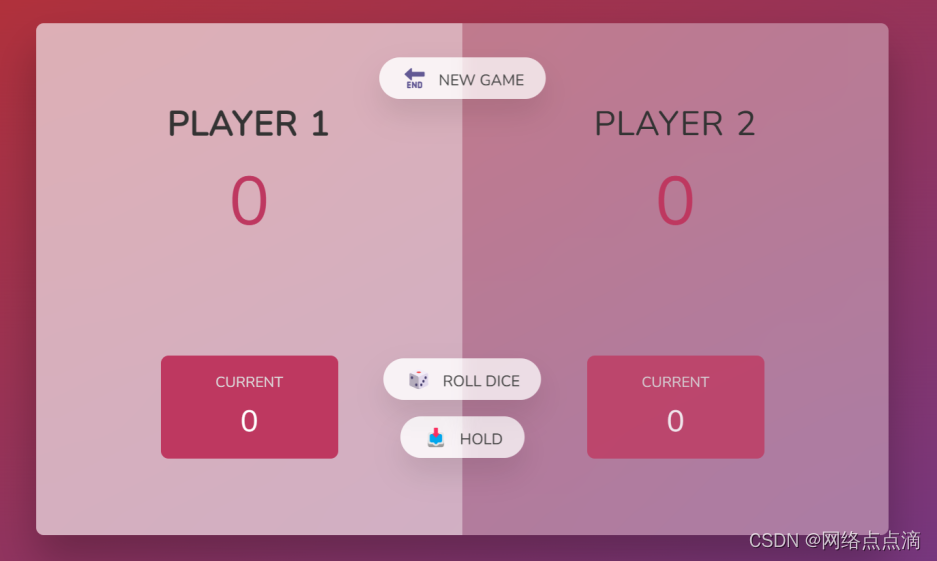
//开始游戏
const init = function () {scores = [0, 0];currentScore = 0;activePlayer = 0;playing = true;score0El.textContent = 0;score1El.textContent = 0;current0El.textContent = 0;current1El.textContent = 0;diceEl.classList.add('hidden');player0El.classList.remove('play--winner');player1El.classList.remove('play--winner');player0El.classList.add('player--active');player1El.classList.remove('player--active');
};init();


上面代码的几个注意事项:
- let scores, currentScore, activePlayer, playing;必须在函数外部声明变量,否则无法在其他地方使用这些变量;
- scores、currentScore、activePlayer 和 playing 这四个变量在 init 函数外部声明为全局变量。在 init 函数内部,我们对这些全局变量进行了赋值。然后,在 其他函数中,我们可以直接访问和使用这些全局变量的值。
- init函数必须要声明才能使得函数代码块里面的代码生效!
![[python 刷题] 974 Subarray Sums Divisible by K](https://img-blog.csdnimg.cn/e95817a874eb47069ad80b9dda2c3fbe.jpeg#pic_center)