第一个input标签效果

第二个input标签的效果

el-table的改造效果

<template><div class="outerBox"><div class="analyze" v-if="status"><div class="unFile"><div class="mainBox"><img class="picture" src="../../static/images/upload.png" /><div class="title">上传.log文件进行解析</div><div class="clickBtn"><div class='notisfyWord'>上传内容</div><inputtype="file"id="fileInput"@change="handleFileChange"accept=".log"style="width:100%;height:100%;cursor: pointer;opacity:0"/></div></div></div></div><div class="fileBox" v-if="!status"><div class="upload"><div>上传.log文件进行解析<inputtype="file"id="fileInput"@change="handleFileChange"accept=".log"style="width:100%;height:100%;opacity:0;cursor:pointer;position:absolute;top:0;left:0;"/></div><div class="fileName">{{ fileName }}</div></div><div class="tableStyle"><el-table:data="tableData"height="70vh"style="width: 100%":header-row-style="{color: 'white',}":row-style="{color: 'white',}":cell-style="{textAlign: 'center',border: '1px solid #0a1641',}":header-cell-style="{textAlign: 'center',background: '#222d54',border: '1px solid #222d54',}":row-class-name="tableRowClassName"v-loading="loading"><el-table-column prop="sourceTime" label="时间" width="180"></el-table-column><el-table-column prop="item" label="事项" width="150"></el-table-column><!-- <el-table-column prop="msg" label="描述"> </el-table-column> --><el-table-column prop="source" label="来源" width="100"></el-table-column><el-table-column prop="subsystem" label="子系统"> </el-table-column><el-table-column prop="level" label="严重等级"> </el-table-column><el-table-column prop="value" label="值"> </el-table-column></el-table><!-- <el-paginationclass="pagination"@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page.sync="currentPage1":page-size="100"layout="total, prev, pager, next":total="1000"></el-pagination> --></div></div></div>
</template><script>
export default {data() {return {loading: true,tableData: [],fileName: "",status: true,tableTotal:'',pageSize:100,midTableData: [],test:[{item:'qqqqq',unusual:'1'},{item:'qqqqq',unusual:'0'},{item:'qqqqq',unusual:'0'},{item:'qqqqq',unusual:'1'},]};},mounted() {this.tableRowClassName;},methods: {clickBtn() {document.getElementById("fileInput").click();},handleFileChange(event) {const file = event.target.files[0];const fileType = file.name.split('.').pop();if(fileType != 'log'){this.$message.error('请上传.log文件');return}if(file.size > 50 * 1024){this.$message.error('最小上传文件大小为50k');return}this.fileName = file.name;this.status = false;// 模拟异步setTimeout(()=>{this.loading = falsethis.tableData = this.test;},2000)},tableRowClassName({ row, rowIndex }) {if (row.unusual === '0') {return "selected-row";} else {return "selected-rows";}},handleCurrentChange(val) {const start = val * 100const end = (val + 1) * 100},},
};
</script><style scoped>
::v-deep .selected-row {background-color: #e4d33d !important;
}
::v-deep .selected-rows {background-color: #0a1641 !important;
}
.outerBox {background: linear-gradient(180deg, #eaf4ff 0%, #042f61 100%);
}
.analyze {width: 100%;height: 100%;padding: 0 !important;display: flex;justify-content: center;
}.upload {margin-top: 10px;line-height: 40px;display: flex;justify-content: center;align-items: center;color: white;font-size: 15px;background-color: #045fcb;border-radius: 7px;margin-bottom: 10px;position: relative;cursor: pointer;
}.selected-row {background-color: #e4d33d !important;
}.tableStyle {width: 100%;/* background-color: #094b97; */
}.el-button {color: white !important;background: linear-gradient(180deg, #82dde1 0%, #4bb8c0 100%) !important;
}.exportBtn {position: absolute;right: 10px;bottom: 10px;
}.unFile {width: 50%;height: 40%;display: flex;justify-content: center;align-items: center;margin-top: 15%;background-color: #094b97;border-radius: 10px;border: 3px dashed #d4e1f3;overflow: hidden;
}.picture {width: 150px;
}.mainBox {display: flex;flex-direction: column;align-items: center;
}.title {color: white;font-size: 15px;display: flex;justify-content: center;
}.clickBtn {overflow: hidden;opacity:1;color: white;border-radius: 5px;background-color: #2188ff;width:150px;height:50px;font-size: 15px;cursor: pointer;position: relative;
}
.notisfyWord{cursor: pointer;position: absolute;left:50%;top:50%;transform: translate(-50%,-50%);
}
.fileBox {background-color: #0a1642;padding: 10px;
}
.fileName {margin-left: 10px;
}
.pagination {display: flex;justify-content: right;
}
::v-deep .el-table--enable-row-hover .el-table__body tr:hover > td {color: black !important;background-color: #0460cb !important;
}::v-deep .el-table__empty-text {color: white !important;
}
::v-deep .el-table__body-wrapper {background-color: #0a1641 !important;
}
::v-deep .el-table::before {background-color: #0a1642;
}
::v-deep .el-table .el-table__cell.gutter {background-color: #0a1642;
}
</style>input支持拖拽上传但要设置opcity为0,不能设置diaplay:none或者visiables
如果不使用拖拽上传的话,只点击上传可使用如下
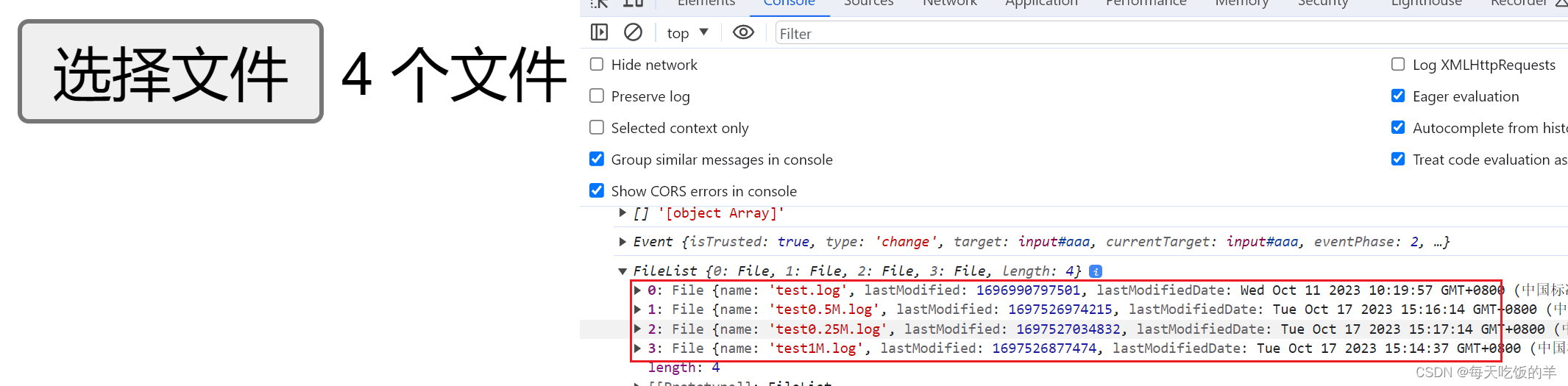
<divclass="clickBtn"@click="clickBtn">上传内容</div><inputtype="file"id="fileInput"@change="handleFileChange"style="display: none"/>clickBtn(){console.log("clickFackBtn");document.getElementById('fileInput').click()},handleFileChange(event) {const file = event.target.files[0];console.log(file);},input同时也支持多选文件上传<input mutilple/>


















![[ubuntu系统下的文本编辑器nano,vim,gedit,文件使用,以及版本更新问题]](https://img-blog.csdnimg.cn/d67618acd4a848a7a3b5d4b72b0176f6.png)