flask基本使用
直接看代码吧,非常容易上手:
# 创建flask应用
app = Flask(__name__)# 路由
@app.route("/index", methods=['GET'])
def index():return "FLASK:欢迎访问主页!"if __name__ == "__main__":app.run()
访问结果展示:

jinjia2模板引擎
jinja2 是 Flask 作者开发的一个模板系统,起初是仿 Django 模板的一个模板引擎,为 Flask 提供模板支持,由于其灵活,快速和安全等优点被广泛使用。当我们开发 Web 应用程序时,通常需要将数据动态地渲染到 HTML 模板中,而 Python jinja2 模版技术正是为此而生的。该引擎在一定程度上实现了前后端分离(前后端代码层面的分离)。
模板目录
创建templates文件夹,用于存放模板文件(HTML模板),flask默认会在templates目录下寻找对应的html文件
模板语法
普通访问
模板中可以通过形如 {{obj.name}} 的形式访问后端的普通数据,例如变量、对象、列表等。
<p>{{ name }} <!-- name 就是一个变量 -->{{ obj.name }} <!-- 提取 obj 对象的属性 -->{{ obj["name"] }} <!-- 和 obj.name 等效 -->
</p>
控制结构:遍历
通过如下形式,实现遍历的效果:
{% for item in students %}
<tr><td>{{item.name}}</td><td>{{item.age}}</td><td>{{item.sex}}</td>
</tr>
{% endfor %}
控制结构:判断
支持类似于if、else的表达式
<!-- 表达式 -->
{% if count > 10 %}<p>There are too many items.</p>
{% else %}<p>There are {{ count }} items.</p>
{% endif %}
控制结构:跳出循环、继续执行
{% for i in [1,2,3] %}{% if i == 1 %}{{ i }}{% continue %}{% else %}{% break %}{% endif %}
{% endfor %}
表达式
在模板中,支持python的表达式语法,例如:
-
-
- /
- and
- in
- or
- …
过滤器
过滤器就是函数,把当前的变量传入过滤器,过滤器根据自己的功能对变量进行相应的处理,再返回对应的值,并将结果渲染到网页中,起到了数据处理的作用。例如:
- 绝对值
- 最大值
- 最小值
- …
模板的继承与包含
django中的模板引擎,就具备模板的继承和包含功能。同样,jinjia2,也具备这样的功能,起到了模板复用、模块化开发的效果。
继承:
-----父亲-----
{% block title %} {# 声明一个名为 title 的block #}<p>This is title</p>{% block content %} {# title 内部嵌套了一个名为 content 的block #}{% endblock %}
{% endblock %}{% block foot %}<span>This is foot</span>
{% endblock %}
它里面定义了很多的 block, 每个 block 都有自己的名字(block的名字不能重复): {% block blok_name %}...{% endblock %} ,在 block 中,我们可以写入一些 html 代码,让子模板继承。
各个 block 之间是可以嵌套的
注意每个 block 要有一个 {% endblock %}
-----孩子-----
{% extends "mother.html" %} {# 继承母版 #}{% block content %} {# 重写某个block #}<span>This is content, and the mother.html doesn't have this.</span>
{% endblock %}{% block foot %}{{ super() }} {# 继承母版中的 foot block 的内容 #}<span>New foot content</span>
{% endblock %}
{% extend %} 非常关键:它告诉模板要继承另一个模板。并且这个标签要放在模板的最上面。
当然,继承的标签可以写路径: {% extends "layout/default.html" %}
如果子模板没有重写母版中的某个block,则会默认使用母版中的block。
包含:
{% include 'header.html' %}{% include "sidebar.html" ignore missing %} {# ignore missing:如果找不到模板,可以忽略 #}{% include ['special_sidebar.html', 'sidebar.html'] ignore missing %} {# 可以导入列表 #}{% include "sidebar.html" ignore missing without context %} {# without context 可以不携带上下文 #}{% include "sidebar.html" ignore missing with context %} {# with context 可以携带上下文 #}上下文:其实就是模板中定义的变量,我们渲染时会将上下文传递给模板:template.render(context) ,而我们嵌套其他模板时,也可以将它们中的上下文包含进来,这样在当前模板中也可以使用被嵌套模板中的上下文。(因为目前相关的实战经验较少,暂时不知道什么样的场景会用到模板上下文)
场景分析:
- 代码复用。html中的头部部分、底部部分的标签,可以单独抽象为一个模板,实现代码复用,减少了代码冗余。
- 模块化开发。比如一个页面中的两个板块,A板块抽象为一个模板,B板块抽象为一个模板。通过包含的方式,将其引入,从而实现模块发开发的目的。
根据之前的经验,VUE、react均有相关代码复用、模块化开发相关的支持。
个人的一些思考
关于前后端分离
无论是django还是flask的模板引擎,他们都是在一定程度上实现了前后端分离,但是还不是完全的前后端分离。
其中前后端分离体现在:
- 前后端代码分离。前端页面与后端处理程序分离,降低了前后端代码耦合。
分离不完全体现在:
- 渲染的网页 还是由后端程序来返回(某种程度上还是服务端渲染)
- 路由 依然在后端程序中进行设置
- 模板中依然嵌入了某种语法,例如遍历等。不过这个应该不算,毕竟VUE、react中均有相关的数据处理的语法。
- 模板引擎提供了很多数据过滤器,而这些过滤器函数 与 JavaScript的函数/过滤器 功能上是重合的,如果说分离得再彻底一些,那么相关的数据处理应该完全扔给前端的JavaScript来处理。
关于使用场景
目前,前后端分离,是一种WEB开发的主流趋势。那么,在python web开发中,何时使用vue、react等前端框架?何时使用自带的模板引擎?
我认为:
- 如果是一些开发周期较长、规模较大、项目较为复杂的大型项目 或者说以学习为目的,那么可以考虑使用vue、react等成熟的前端框架开发。python仅用于返回数据,不适用其内置的模板引擎。
- 如果就是非常简单的小型项目,那么完全可以使用django或者flask的模板引擎来进行前端页面的数据渲染,达到快速开发的目的。毕竟,使用vue、react等框架,需要单独建立项目,还需要进行各种配置,掌握各种命令。相比之下,这种模板引擎,就显得非常容易上手。
附代码
后端
from flask import Flask, jsonify
from flask import render_template
from flask_cors import CORS# 创建flask应用
app = Flask(__name__)
# 配置跨域请求。r'/*' 是通配符,让本服务器所有的 URL 都允许跨域请求
CORS(app, resources=r'/*')# 路由
@app.route("/", methods=['GET'])
@app.route("/index", methods=['GET'])
def index():return "FLASK:欢迎访问主页!"# 返回json数据
@app.route("/getOneData", methods=['GET'])
def getOneData():student = {"age": 15,"name": "zhangsan","sex": "man"}return jsonify(student)# 返回网页
# 利用jinjia2渲染引擎,向模板中渲染数据
@app.route("/studentInfo", methods=['GET'])
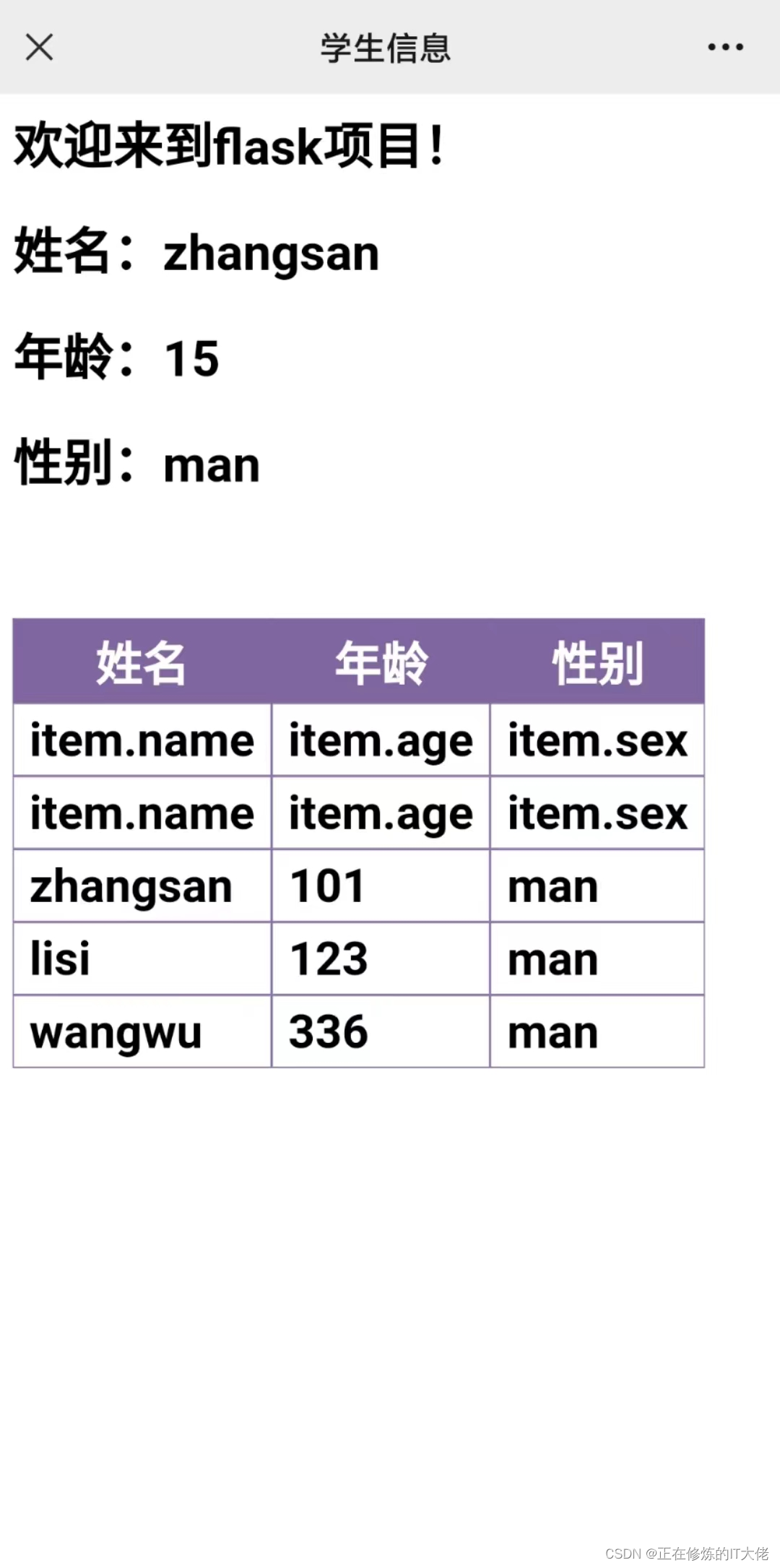
def studentInfo():student = {"age": 15,"name": "zhangsan","sex": "man"}students = [{"age": 101,"name": "zhangsan","sex": "man"},{"age": 123,"name": "lisi","sex": "man"},{"age": 336,"name": "wangwu","sex": "man"}]hello = "欢迎来到flask项目!"return render_template('student.html', title='学生信息', hello=hello, student=student, students=students)if __name__ == "__main__":# 0.0.0.0代表所有主机均可以访问,开启之后可通过服务器的IP地址访问网站# 默认端口为5000# app.run(port=5001, debug=True)app.run(host='0.0.0.0', port=5001, debug=True)
前端
<html>
<style>
/* Table Head */
table{
border-spacing: 0;
}
#table-6 thead th {
background-color: rgb(128, 102, 160);
color: #fff;
border-bottom-width: 0;
}/* Column Style */
#table-6 td {
color: #000;
}
/* Heading and Column Style */
#table-6 tr, #table-6 th {
border: 1px solid rgb(128, 102, 160);
}/* Padding and font style */
#table-6 td, #table-6 th {
padding: 5px 10px;
font-size:30px;
font-family: Verdana;
font-weight: bold;
}
td{border:1px solid rgb(128, 102, 160) ;
}
</style><head><title>{{ title }}</title></head><body><h1>{{hello}}</h1><h1>姓名:{{student.name}}</h1><h1>年龄:{{student.age}}</h1><h1>性别:{{student.sex}}</h1><br><br><br><table id="table-6"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>item.name</td><td>item.age</td><td>item.sex</td></tr><tr><td>item.name</td><td>item.age</td><td>item.sex</td></tr>{% for item in students %}<tr><td>{{item.name}}</td><td>{{item.age}}{{item.age}}</td><td>{{item.sex}}</td></tr>{% endfor %}</tbody></table></body>
</html>
参考链接
某个jinjia2的教程
http://docs.jinkan.org/docs/jinja2/index.html
博客园某博主
https://www.cnblogs.com/wztshine/p/16054582.html