CSS3盒模型规定了网页元素的显示方式,包括大小、边框、边界和补白等概念。2015年4月,W3C的CSS工作组发布了CSS3基本用户接口模块,该模块负责控制与用户接口界面相关效果的呈现方式。
1、盒模型基础
在网页设计中,经常会听到内容(content)、补白(padding)、边框(border)、边界(margin)等术语,在日常生活中盒子装东西与此类似,所以统称为盒模型。
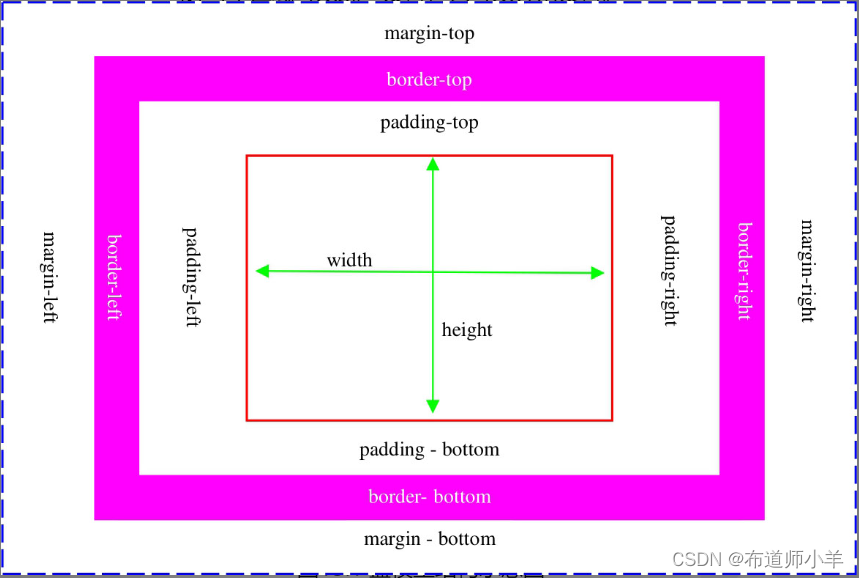
盒模型具有如下特点,其结构示意图如下图所示:
- 盒子都有4个区域:边界、边框、补白、内容。
- 每个区域都包括4个部分:上、右、下、左。
- 每个区域可以统一设置,也可以分别设置。
- 边界和补白只能定义大小,而边框可以定义样式、大小和颜色。
- 内容可以定义宽度、高度、前景色和背景色。

在默认状态下,所有元素的初始状态(margin、border、padding、width和height)都为0,背景色为透明。当元素包含内容后,width和height会自动调整为内容的宽度和高度。调整补白、边框和边界的大小,不会影响内容的大小,但会增加元素在网页内显示的总尺寸。
2、大小
使用width(宽)和height(高)属性可以定义内容区域的大小。
根据CSS盒模型规则,可以设计如下等式:
- 元素的总宽度=左边界+左边框+左补白+宽+右补白+右边框+右边界
- 元素的总高度=上边界+上边框+上补白+高+下补白+下边框+下边界
假设一个元素的宽度为200px、左右边界为50px、左右补白为50px、边框为20px,则该元素在页面中实际占据的宽度为50px + 20px + 50px + 200px + 50px + 20px + 50px =440px。
注意:在浏览器怪异解析模式中,元素在页面中占据的实际大小如下:
- 元素的总宽度=左边界+宽+右边界
- 元素的总高度=上边界+高+下边界
使用CSS盒模型公式表示如下:
元素的总宽度=左边框+左补白+宽+右补白+右边框
元素的总高度=上边界+上补白+高+下补白+下边框
【示例】定义两个并列显示的div元素,设置每个div的width为50%,显示效果如下图所示:
<style type="text/css">div { /*定义div元素公共属性 */float: left; /*向左浮动,实现并列显示*/background-image: url(images/1.jpg); /* 定义背景图像 */background-color: #CC99CC; /* 定义背景色 */font-size: 32px; /* 定义div内显示的字体大小 */color: #FF0000; /* 定义div内显示的字体颜色 */text-align: center; /* 定义div内显示的字体居中显示 */height: 540px; /* 定义高度*/}#box1 { /*定义第1个div元素属性*/width: 50%; /* 占据窗口一半的宽度 */ }#box2 { /*定义第2个div元素属性*/width: 50%; /* 占据窗口一半的宽度 */ }</style><div id="box1">左边元素</div><div id="box2">右边元素</div>

3、边框
边框可以设计修饰线,也可以作为分界线。定义边框的宽度有多种方法,简单说明如下:
(1)直接在属性后面指定宽度值。
border-bottom-width:12px; /*定义元素的底边框宽度为12px*/border-top-width:0.2em; /*定义顶部边框宽度为元素内字体大小的0.2倍*/
(2)使用关键字,如thin、medium和thick。thick比medium宽,而medium比thin宽。不同浏览器对此解析的宽度值不同,有的解析为5px、3px、2px,有的解析为3px、2px、1px。
(3)单独为某边设置宽度,可以使用border-top-width(顶边框宽度)、border-right-width(右边框宽度)、border-bottom-width(底边框宽度)和border-left-width(左边框宽度)。
(4)使用border-width属性定义边框宽度。
border-width:2px; /*定义四边都为2px*/border-width:2px 4px; /*定义上下边为2px,左右边为4px*/border-width:2px 4px 6px; /*定义上边为2px,左右边为4px,底边为6px*/border-width:2px 4px 6px 8px; /*定义上边为2px,右边为4px,底边为6px,左边为8px*/
提示:当定义边框宽度时,必须定义边框样式,因为边框样式默认为none,即不显示,所以仅设置边框的宽度,就看不到效果。
定义边框颜色可以使用颜色名、RGB颜色值或十六进制颜色值。
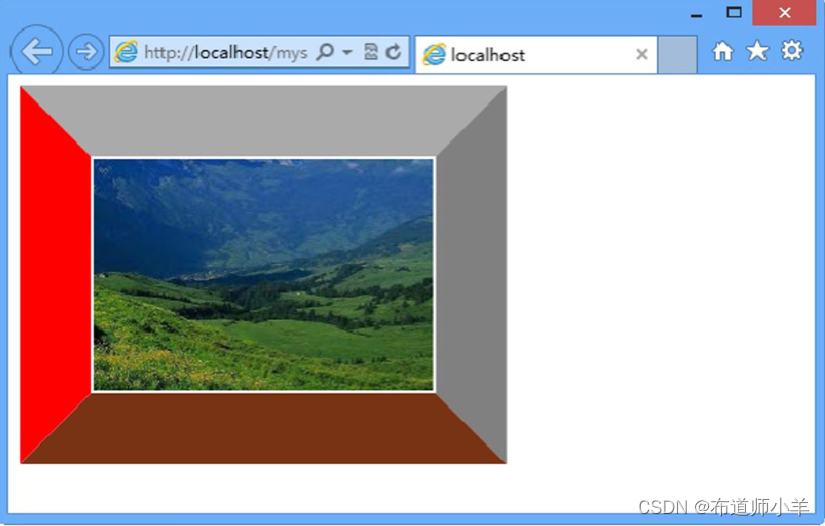
【示例1】分别为元素的各个边框定义不同的颜色:
<style type="text/css">#box {/*定义边框的颜色 */height: 164px; /* 定义盒的高度 */width: 240px; /* 定义盒的宽度 */padding: 2px; /* 定义内补白 */font-size: 16px; /* 定义字体大小 */color: #FF0000; /* 定义字体显示颜色 */border-style: solid; /* 定义边框为实线显示 */border-width: 50px; /* 定义边框的宽度 */border-top-color: #aaa; /* 定义顶边框颜色为十六进制值*/border-right-color: gray; /* 定义右边框颜色为名称值*/border-bottom-color: rgb(120,50,20); /* 定义底边框颜色为RGB值*/border-left-color:auto; /* 定义左边框颜色将继承字体颜色*/}</style><div id="box"><img src="images/1.jpg" width="240" height="164" alt=""/></div>

CSS支持的边框样式主要包括以下几个:
- none:默认值,无边框,不受任何指定的border-width值影响。
- hidden:隐藏边框,IE不支持。
- dotted:定义边框为点线。
- dashed:定义边框为虚线。
- solid:定义边框为实线。
- double:定义边框为双线,两条线及其间隔宽度之和等于指定的border-width值。
- groove:根据border-color值定义3D凹槽。
- ridge:根据border-color值定义3D凸槽。
- inset:根据border-color值定义3D凹边。
- outset:根据border-color值定义3D凸边。
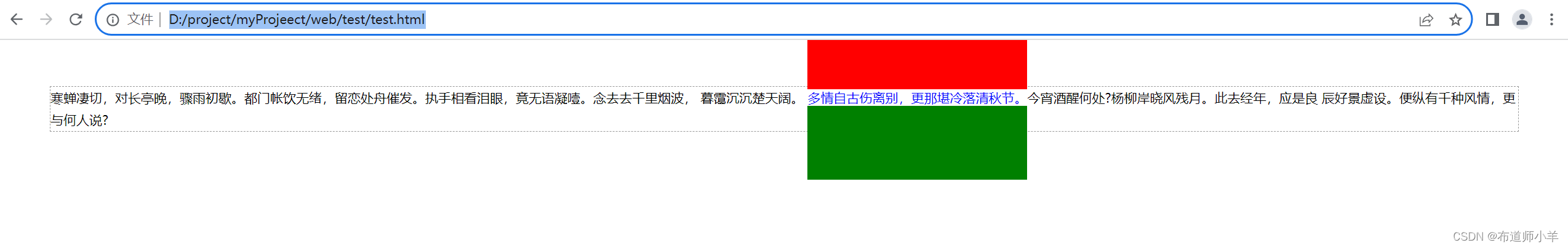
【示例2】在一段文本中包含一个span元素,利用它为部分文本定义特殊样式,设计顶部边框为80px的红色实线,底部边框为80px的绿色实线,如下图所示:
<style type="text/css">p { /* 定义段落属性 */margin: 50px; /* 定义段落的边界为50px */border: dashed 1px #999; /* 定义段落的边框 */font-size: 14px; /* 定义段落字体大小 */line-height: 24px; /* 定义段落行高为24px */}span { /* 定义段落内内联文本属性 */border-top: solid red 80px; /* 定义行内元素的上边框样式 */border-bottom: solid green 80px; /* 定义行内元素的下边框样式 */color: blue;}</style><p> 寒蝉凄切,对长亭晚,骤雨初歇。都门帐饮无绪,留恋处舟催发。执手相看泪眼,竟无语凝噎。念去去千里烟波,
暮霭沉沉楚天阔。 <span>多情自古伤离别,更那堪冷落清秋节。</span>今宵酒醒何处?杨柳岸晓风残月。此去经年,应是良
辰好景虚设。便纵有千种风情,更与何人说? </p>

可以看到上边框压住上一行文字,并超出段落边框,下边框压住下一行文字,也超出段落边框。
4、边界
元素与元素外边框之间的区域称为边界,也称为外边距。设置边界可以使用margin属性。
margin:2px; /*定义元素四边边界为2px*/margin:2px 4px; /*定义上下边界为2px,左右边界为4px*/margin:2px 4px 6px; /*定义上边界为2px,左右边界为4px,下边界为6px*/margin:2px 4px 6px 8px; /*定义上边界为2px,右边界为4px,下边界为6px,左边界为8px*/
也可以使用margin-top、margin-right、margin-bottom、margin-left属性独立设置上、右、下和左边界的大小。
margin-top:2px; /*定义元素上边界为2px*/margin-right:2em; /*定义右边界为元素字体的2倍*/margin-bottom:2%; /*定义下边界为父元素宽度的2%*/margin-left:auto; /*定义左边界为自动*/
margin可以使用任何长度单位,如px、lb、in、cm、em、%等。margin默认值为0,可以取负值。如果设置负值,将反向偏移元素的位置。
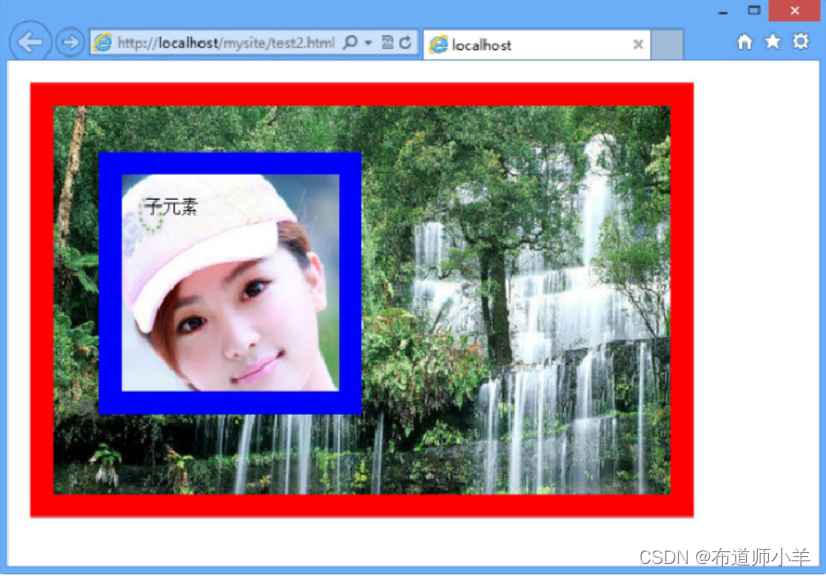
【示例1】通过边界调整子元素在包含框内的显示位置:
<style type="text/css">body {margin: 0; /*适用IE*/padding: 0; /*适用非IE*/}/*清除页边距*/div { /*定义父子元素共同属性*/margin: 20px;padding: 20px;float: left;}#box1 { /*定义父元素的属性*/width: 500px;height: 300px;float: left;background-image: url(images/1.jpg);border: solid 20px red;}#box2 { /*定义子元素的属性*/width: 150px;height: 150px;float: left;background-image: url(images/2.jpg);border: solid 20px blue;}</style><div id="box1"><div id="box2">子元素</div></div>

5、补白
元素包含内容与内边框间的区域称为补白,也称为内边距。设置补白可以使用padding属性。
padding:2px; /*定义元素四周补白为2px*/padding:2px 4px; /*定义上下补白为2px,左右补白为4px*/padding:2px 4px 6px; /*定义上补白为2px,左右补白为4px,下补白为6px*/padding:2px 4px 6px 8px; /*定义上补白为2px,右补白为4px,下补白为6px,左补白为8px*/
也可以使用padding-top、padding-right、padding-bottom、padding-left属性独立设置上、右、下和左补白的大小。
padding-top:2px; /*定义元素上补白为2px*/padding-right:2em; /*定义右补白为元素字体的2倍*/padding-bottom:2%; /*定义下补白为父元素宽度的2%*/padding-left:auto; /*定义左补白为自动*/
补白取值不可以为负。补白和边界一样都是透明的,当设置背景色和边框色后,才能看到补白区域。
【示例】设计导航列表项目并列显示,然后通过补白调整列表项目的显示大小:
<style type="text/css">ul { /*清除列表样式*/margin: 0; /*清除IE列表缩进*/padding: 0; /*清除非IE列表缩进*/list-style-type: none; /*清除列表样式*/}#nav {width: 100%;height: 32px;} /*定义列表框宽和高*/#nav li { /*定义列表项样式*/float: left; /*浮动列表项*/width: 9%; /*定义百分比宽度*/padding: 0 5%; /*定义百分比补白*/margin: 0 2px; /*定义列表项间隔*/background: #def; /*定义列表项背景色*/font-size: 16px;line-height: 32px; /*垂直居中*/text-align: center; /*平行居中*/}</style><ul id="nav"><li>美 丽 说</li><li>聚美优品</li><li>唯 品 会</li><li>蘑 菇 街</li><li>1 号 店</li></ul>

6、界面
6.1、显示方式
浏览器解析有两种模式:怪异模式和标准模式。在怪异模式下,border和padding包含在width或height之内;在标准模式下,border、padding、width或height是各自独立区域。
使用box-sizing属性可以定义对象的解析方式,具体语法如下所示:
box-sizing : content-box | border-box;
取值简单说明如下:
- content-box:为默认值,padding和border不包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即元素的实际宽度=宽+边框+补白。
- border-box:padding和border包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即元素的宽度=width。
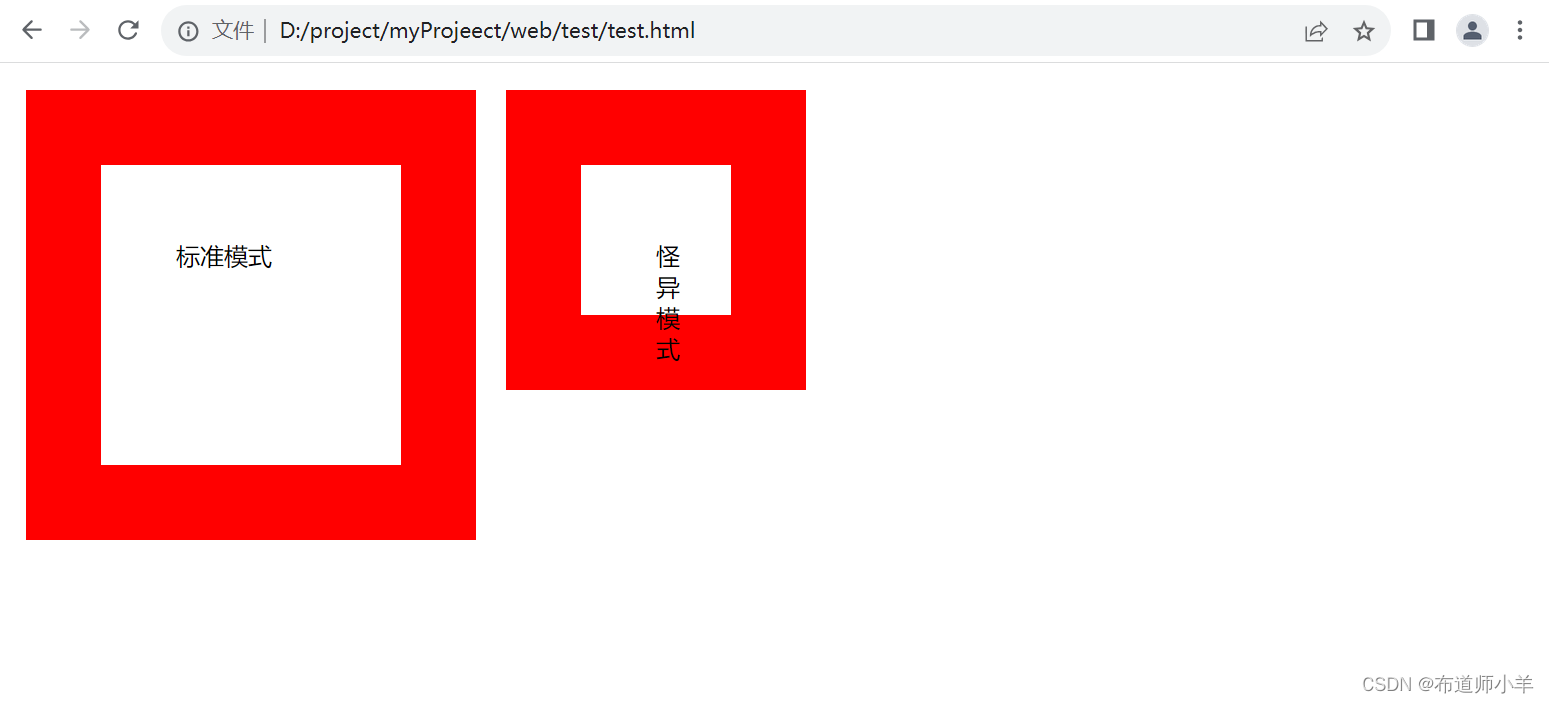
【示例】设计两个盒子,在标准模式和怪异模式下进行解析比较,显示效果如下图所示:
<style type="text/css">div {float: left; /* 并列显示 */height: 100px; /* 元素的高度 */width: 100px; /* 元素的宽度 */border: 50px solid red; /* 边框 */margin: 10px; /* 外边距 */padding: 50px; /* 内边距 */}.border-box { box-sizing: border-box;} /* 怪异模式解析 */</style><div>标准模式</div><div class="border-box">怪异模式</div>

6.2、调整大小
使用resize属性可以允许用户通过拖动的方式改变元素的尺寸,具体语法如下所示:
resize:none | both | horizontal | vertical
取值简单说明如下:
- none:为默认值,不允许用户调整元素大小。
- both:用户可以调节元素的宽度和高度。
- horizontal:用户可以调节元素的宽度。
- vertical:用户可以调节元素的高度。
目前除了IE浏览器外,其他主流浏览器都支持该属性。
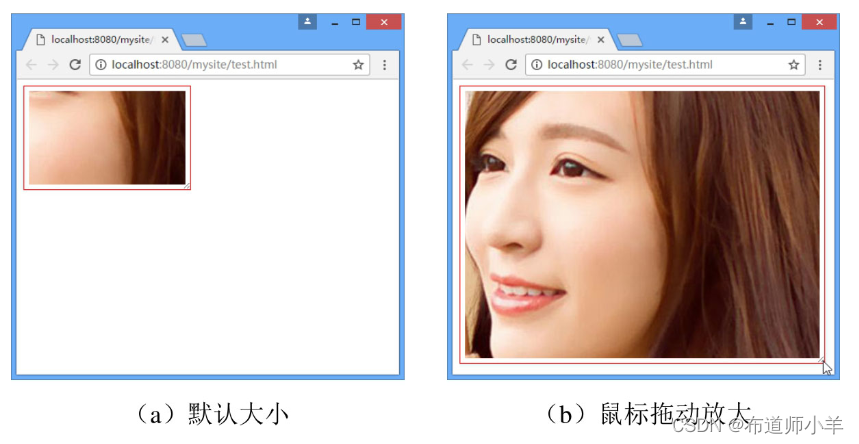
【示例】演示使用resize属性设计可以自由调整大小的图片:
<style type="text/css">#resize {/*以背景方式显示图像,这样可以更轻松地控制缩放操作*/background:url(images/1.jpg) no-repeat center;/*设计背景图像仅在内容区域显示,留出补白区域*/background-clip:content;/*设计元素最小和最大显示尺寸,用户也只能在该范围内自由调整*/width:200px; height:120px;max-width:800px; max-height:600px;padding:6px; border: 1px solid red;/*必须同时定义overflow和resize,否则resize无效,元素默认溢出显示为visible*/resize: both;overflow: auto;}</style><div id="resize"></div>

6.3、缩放比例
zoom是IE的专有属性,用于设置对象的缩放比例,另外它还可以触发IE的haslayout属性,清除浮动、margin重叠等作用,设计师常用这个属性解决IE浏览器存在的布局Bug。
CSS3支持该属性,基本语法如下所示:
zoom:normal | <number> | <percentage>
取值说明如下:
- normal:使用对象的实际尺寸。
<number>:用浮点数定义缩放比例,不允许负值。<percentage>:用百分比定义缩放比例,不允许负值。
目前,除了Firefox浏览器之外,所有主流浏览器都支持该属性。
【示例】使用zoom放大第2幅图片为原来的2倍:
<style type="text/css">img {height: 200px;margin-right: 6px;}img.zoom { zoom: 2; }</style><img src="images/bg.jpg"/><img class="zoom" src="images/bg.jpg"/>
当zoom属性值为1或100%时,相当于normal,表示不缩放;当zoom属性值为小于1的正数时,表示缩小,如zoom: 0.5;表示缩小一半。
7、轮廓样式
轮廓与边框不同,它不占用页面空间,且不一定是矩形。轮廓属于动态样式,只有当对象获取焦点或者被激活时呈现。使用outline属性可以定义块元素的轮廓线,具体语法如下所示:
outline:<'outline-width'> || <'outline-style'> || <'outline-color'> || <'outline-offset'>
取值简单说明如下:
<'outline-width'>:指定轮廓边框的宽度。<'outline-style'>:指定轮廓边框的样式。<'outline-color'>:指定轮廓边框的颜色。<'outline-offset'>:指定轮廓边框偏移值。
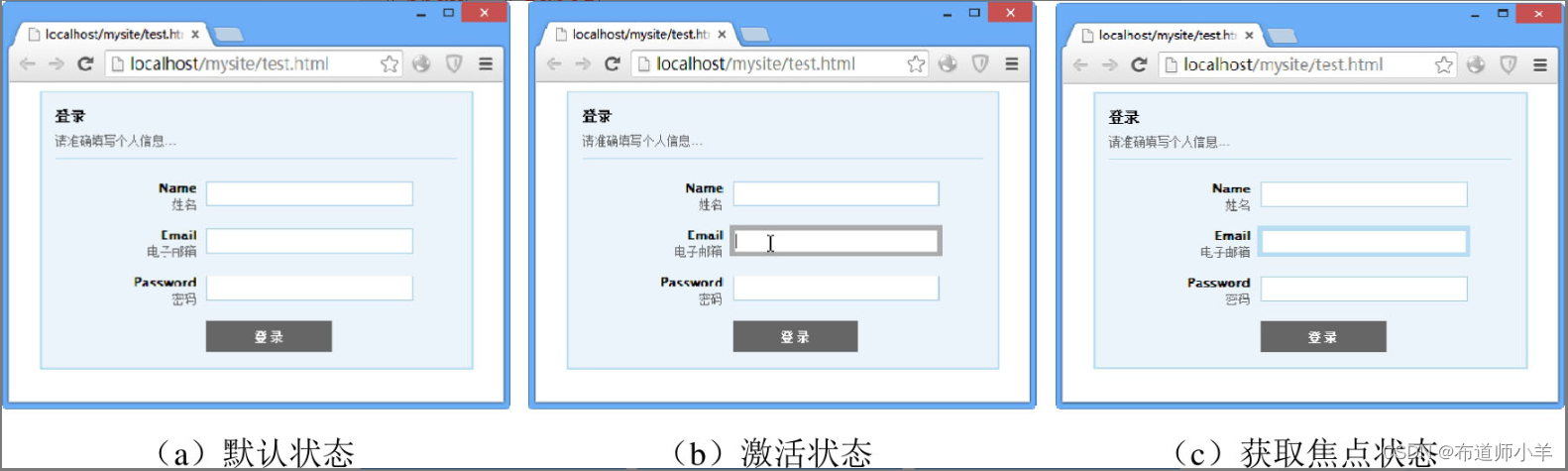
【示例】设计当文本框获得焦点时,在周围画一个粗实线外廓,以提醒用户交互效果:
<style type="text/css">……/*设计表单内文本框和按钮在被激活和获取焦点状态下时,轮廓线的宽、样式和颜色*/input:focus, button:focus { outline: thick solid #b7ddf2 }input:active, button:active { outline: thick solid #aaa }</style><div id="stylized" class="myform"><form id="form1" name="form1" method="post" action=""><h1>登录</h1><p>请准确填写个人信息...</p><label>Name <span class="small">姓名</span> </label><input type="text" name="textfield" id="textfield" /><label>email <span class="small">电子邮箱</span> </label><input type="text" name="textfield" id="textfield" /><label>Password <span class="small">密码</span> </label><input type="text" name="textfield" id="textfield" /><button type="submit">登录</button><div class="spacer"></div></form></div>

8、圆角样式
使用border-radius属性可以设计元素的边框以圆角样式显示,具体语法如下所示:
border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
取值简单说明如下:
<length>:用长度值设置对象的圆角半径长度,不允许负值。<percentage>:用百分比设置对象的圆角半径长度,不允许负值。- border-radius:此属性派生了以下4个子属性:
●border-top-right-radius:定义右上角的圆角。
●border-bottom-right-radius:定义右下角的圆角。
●border-bottom-left-radius:定义左下角的圆角。
●border-top-left-radius:定义左上角的圆角。
提示:border-radius属性可包含两个参数值:第一个参数值表示圆角的水平半径;第二个参数值表示圆角的垂直半径。如果仅包含一个参数值,则第二个参数值与第一个参数值相同。如果参数值中包含0,则这个角就是矩形,不会显示为圆角。
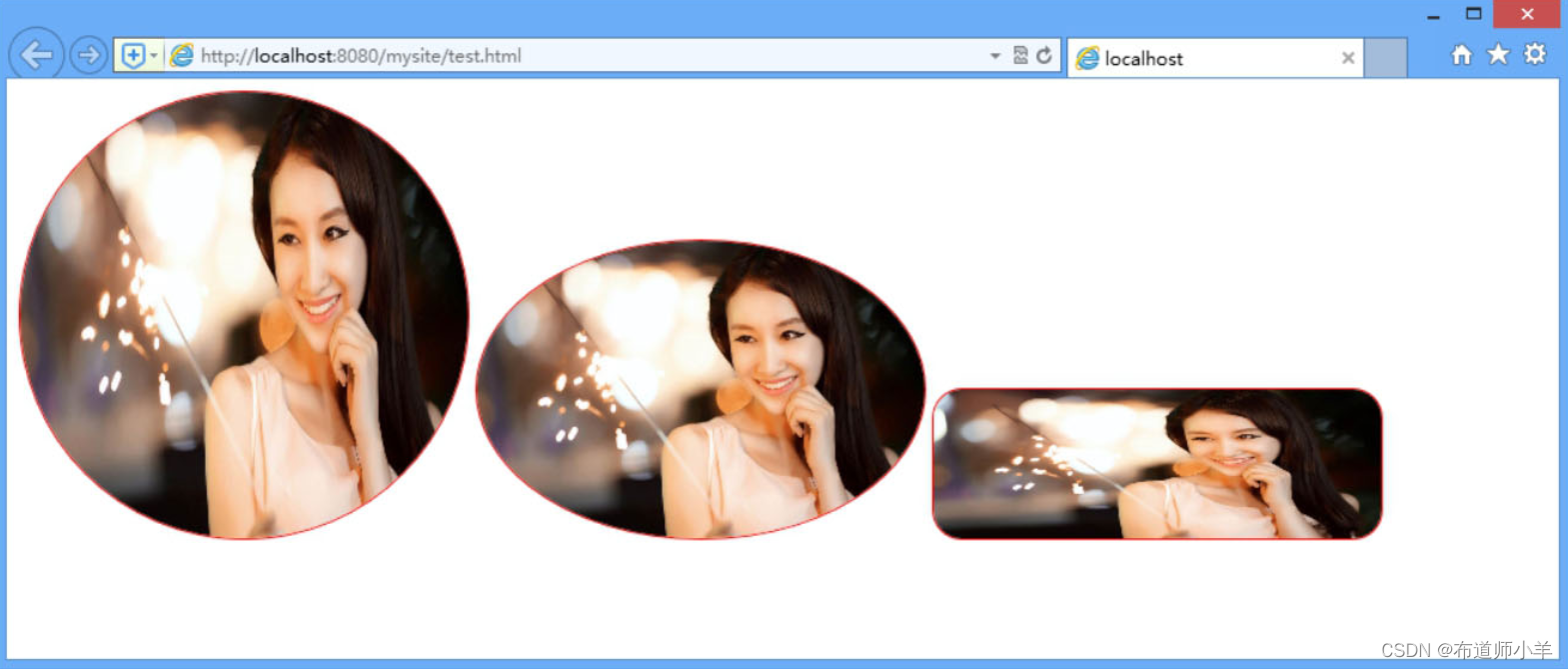
【示例】下面代码定义img元素显示为圆形,当图像宽高比不同时,显示效果不同:
<style type="text/css">img {/*定义图像圆角边框*/border: solid 1px red;border-radius: 50%; /*圆角*/}.r1 {/*定义第1幅图像宽高比为1∶1*/width:300px;height:300px;}.r2 {/*定义第2幅图像宽高比不为1∶1*/width:300px;height:200px;}.r3 {/*定义第3幅图像宽高比不为1∶1*/width:300px;height:100px;border-radius: 20px; /*定义圆角*/}</style><img class="r1" src="images/1.jpg" title="圆角图像" /><img class="r2" src="images/1.jpg" title="椭圆图像" /><img class="r3" src="images/1.jpg" title="圆形图像" />

9、阴影样式
使用box-shadow属性可以定义元素的阴影效果,基本语法如下所示:
box-shadow : none | inset? && <length>{2,4} && <color>?
取值简单说明如下:
- none:无阴影。
<length>①:第1个长度值用来设置对象的阴影水平偏移值,可以为负值。<length>②:第2个长度值用来设置对象的阴影垂直偏移值,可以为负值。<length>③:如果提供了第3个长度值则用来设置对象的阴影模糊值,不允许负值。<length>④:如果提供了第4个长度值则用来设置对象的阴影外延值,可以为负值。<color>:设置对象的阴影的颜色。- inset:设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影。
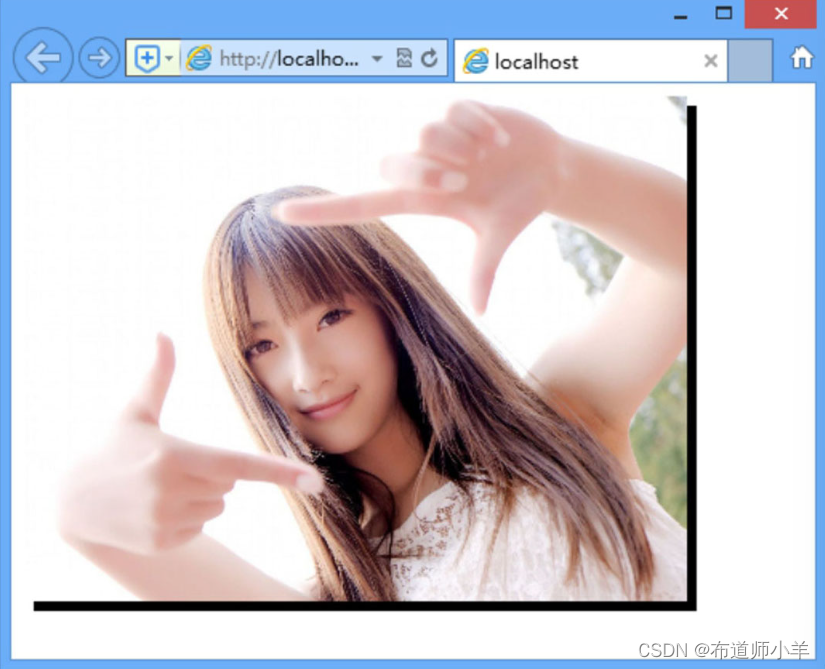
【示例1】定义一个简单的实影投影效果:
<style type="text/css">img{height:300px;box-shadow:5px 5px;}</style><img src="images/1.jpg" />

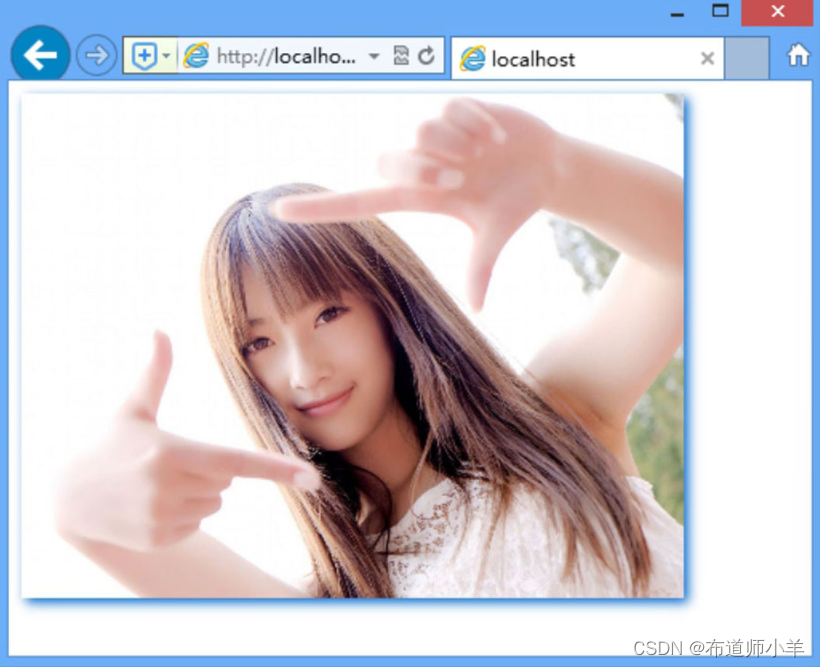
【示例2】定义位移、阴影大小和阴影颜色:
img{height:300px;box-shadow:2px 2px 10px #06C;}

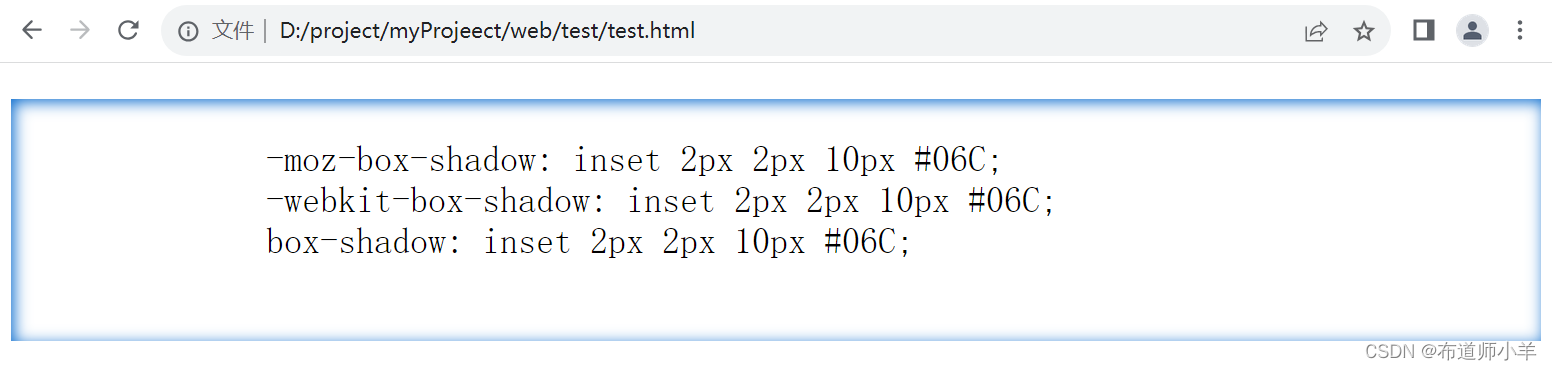
【示例3】定义内阴影,阴影大小为10px,颜色为#06C:
<style type="text/css">pre {padding: 26px;font-size:24px;box-shadow: inset 2px 2px 10px #06C;}</style><pre>-moz-box-shadow: inset 2px 2px 10px #06C;-webkit-box-shadow: inset 2px 2px 10px #06C;box-shadow: inset 2px 2px 10px #06C;</pre>












![[LeetCode]-27. 移除元素-26.删除有序数组中的重复项-88.合并两个有序数组](https://img-blog.csdnimg.cn/1e3023a966c44f11a9fa2443ed6dac85.png)