在传统网页中,表格主要用于网页布局,因此也成为网页编辑的主要工具;在标准化网页设计中,表格的主要功能是显示数据,也可适当辅助结构设计。本章主要介绍如何使用CSS控制表格和表单的显示效果,如表格和表单的边框、背景等样式。
1、表格基本样式
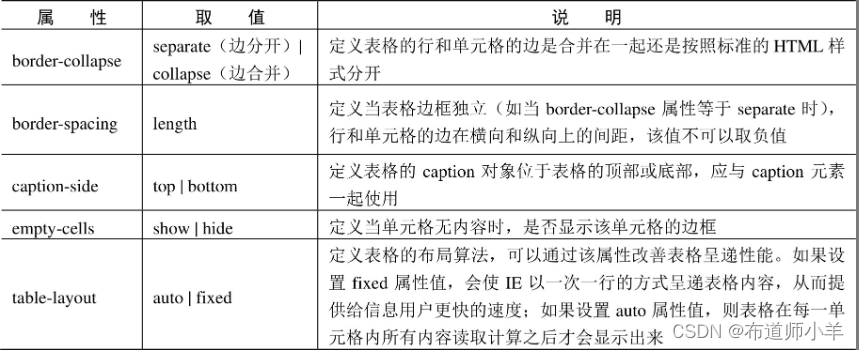
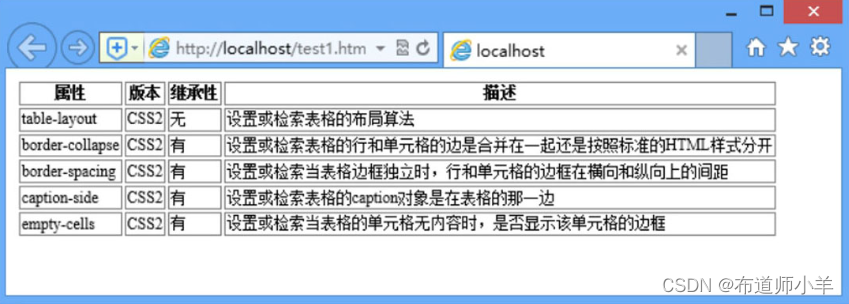
CSS为表格定义了5个专用属性,详细说明如下表所示:

除了上表介绍的5个表格专用属性外,CSS的其他属性对于表格一样适用。
1.1、设计表格边框线
使用CSS的border属性代替<table>标签的border属性定义表格边框,可以优化代码结构。
【示例】演示使用CSS设计细线边框样式的表格。
第1步,在标签内添加<style type="text/css">标签,定义一个内部样式表。
第2步,在内部样式表中输入下面的样式代码,定义单元格边框显示为1px的灰色实线:
th, td {font-size:12px; border:solid 1px gray;}
第3步,在<body>标签内构建一个简单的表格结构。

1.2、定义单元格间距和空隙
为了兼容<table>标签的cellspacing属性,CSS定义了border-spacing属性,该属性能够分离单元格间距。取值包含1个或2个值。当定义1个值时,则定义单元格行间距和列间距都为该值,例如:
table { border-spacing:20px;}/* 分隔单元格边框 */
如果分别定义行间距和列间距,就需要定义2个值,例如:
table { border-spacing:10px 30px;}/* 分隔单元格边框 */
其中,第一个值表示单元格之间的行间距,第二个值表示单元格之间的列间距,该属性值不可以为负数。使用cellspacing属性定义单元格之间的距离之后,该空间由表格背景填充。
【示例1】重新设计内部样式表,为表格内的单元格定义上下6px和左右12px的间距,同时设计单元格内部空隙为12px:
table { border-spacing: 6px 12px; }th, td {font-size: 12px;border: solid 1px gray;padding: 12px;}

也可以为<table>标签定义补白,此时可以增加表格外框与单元格之间的距离。
1.3、隐藏空单元格
如果表格单元格的边框处于分离状态(border-collapse: separate;),可以使用CSS的empty-cells属性设置空单元格是否显示。当其值为show时,表示显示空单元格;当值为hide时,表示隐藏空单元格。
【示例】隐藏第2行第2列的空单元格边框:
<style type="text/css">table {/* 表格样式 */width: 400px; /* 固定表格宽度 */border: dashed 1px red; /* 定义虚线表格边框 */empty-cells: hide; /* 隐藏空单元格 */}th, td {/* 单元格样式 */border: solid 1px #000; /* 定义实线单元格边框 */padding: 4px; /* 定义单元格内的补白区域 */}</style><table><tr><td>西</td><td>东</td> </tr><tr><td>北</td><td></td></tr></table>

1.4、定义标题样式
使用CSS的caption-side属性可以定义标题的显示位置,该属性取值包括top(位于表格上面)、bottom(位于表格底部)、left(位于表格左侧,非标准)、right(位于表格右侧,非标准)。
如果要水平对齐标题文本,则可以使用text-align属性。对于左右两侧的标题,可以使用vertical-align属性进行垂直对齐,取值包括top、middle和bottom,其他取值无效,默认为top。
【示例】定义标题靠左显示,并设置标题垂直居中显示:
<style type="text/css">table {border: dashed 1px red; } /* 定义表格虚线外框样式 */th, td { /* 定义单元格样式 */border: solid 1px #000; /* 实线内框 */padding: 20px 80px; /* 单元格内补白大小 */}caption {/* 定义标题行样式 */caption-side: left; /* 左侧显示 */width: 10px; /* 定义宽度 */margin: auto 20px; /* 定义左右边界 */vertical-align: middle; /* 垂直居中显示 */font-size: 14px; /* 定义字体大小 */font-weight: bold; /* 加粗显示 */color: #666; /* 灰色字体 */}</style><table><caption>表格标题</caption><tr><td>北</td><td>西</td> </tr><tr><td>东</td><td>南</td> </tr></table>

2、设计表单样式
表单没有独立的CSS属性,适用CSS通用属性,如边框、背景、字体等样式。但是个别表单控件比较特殊,不易使用CSS定制,如下拉菜单、单选按钮、复选框和文件域。如果完全设计个性化样式,有时还需要JavaScript辅助实现。
2.1、定义文本框样式
使用CSS可以对文本框进行全面定制,如边框、背景、补白、大小、字体样式,以及CSS3圆角、阴影等。
【示例1】新建一个网页,在<body>标签内使用<form>标签包含一个文本框和一个文本区域。
<form><p><label for="user">文本框:</label><input type="text" value="看我的颜色" id="user" name="user" /></p><p><label for="text">文本区域:</label><textarea id="text" name="text">看我背景</textarea></p></form>
在<head>标签内添加<style type="text/css">标签,定义内部样式表,然后输入下面样式,定义表单样式,为文本框和文本区域设置不同的边框色、字体色、背景图。
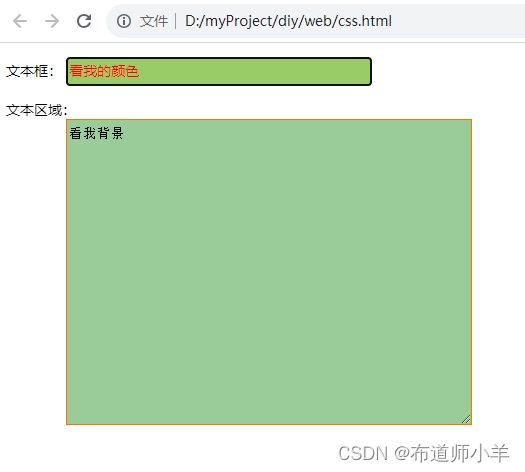
body { font-size: 14px; } /* 文本大小 */input {width: 300px; /* 设置宽度 */height: 25px; /* 设置高度 */font-size: 14px; /* 文本大小*/line-height: 25px; /* 设置行高 */border: 1px solid #339999; /* 设置边框属性 */color: #FF0000; /* 字体颜色 */background-color: #99CC66; /* 背景颜色 */}textarea {width: 400px; /* 设置宽度 */height: 300px; /* 设置高度 */line-height: 24px; /* 设置行高 */border: none; /* 清除默认边框设置 */border: 1px solid #ff7300; /* 设置边框属性 */background: #99CC99 url(images/1.jpg) no-repeat; /* 设置宽度 */display: block; /* 背景颜色*/margin-left: 60px; /* 设置外间距 */}
在上面代码中,定义整个表单中字体大小和输入域的空间,设置宽度和高度,输入域的高度和行高应一致,即方便实现单行文字垂直居中,接着设置单行输入框的边框,在字体颜色和背景颜色取色时,一般反差较大,以突出文本内容。
设置文本区域属性。同样对其宽高设置,此处设置它的行高为24px,实现行与行的间距,而不设置垂直居中。通过浏览器会发现文本区域的边框线有凹凸的感觉,此时设置边框线为0,并重新定义边框线的样式。文本区域的输入内容较多,可以设置块元素换行显示,使输入的文本全部显示。通过浏览器发现单行文本框和文本区域左边并没有对齐,通过设置margin-left属性实现上(单行文本框)下(文本区域)的对齐,最后更改文本区域的背景色和背景图,即整个表单样式设置完毕。在IE浏览器中预览,演示效果如下图所示:

2.2、设计单选按钮和复选框样式
使用CSS可以简单地设计单选按钮和复选框的样式,如边框和背景色。如果改变其整体风格,需要通过JavaScript和背景图替换的方式间接实现。
下面以单选按钮为例进行演示说明。
【设计思路】
第1步,先根据需要设计两种图片状态,即选中和未选中,后期通过不同的class类实现背景图像的改变。
第2步,通过
第3步,借助JavaScript脚本实现单击时动态改变class类,实现背景图像的切换。
<form><h3>请选择您最喜欢的浏览器</h3><p><input type="radio" checked="" id="radio0" value="radio" name="group"/><label for="radio0" class="radio1">Internet Explorer</label></p>…</form>
第4步,页面进行初始化,网页字体为16号黑体。表单<form>元素宽度为600px,为每行存放3个单选按钮确定空间,并使表单在浏览器居中显示。<form>元素的相对定位应去掉,此处体现子元素设置绝对定位时其父元素最好能设置相对定位,以减少bug的出现。
/*页面基本设置及表单<form>元素初始化 */body {font-family:"黑体"; font-size:16px;}form {position:relative; width:600px; margin:0 auto; text-align:center;}
第5步,<p>标签宽度为200px,并设置左浮动,实现表单(表单的宽度为600px,600/200=3)内部横向显示3个单选按钮。各个浏览器的名称长短不同,对其进行左对齐设置,以达到视觉上的对齐。<p>标签在不同浏览器下默认间距大小不一致,此处设置内外间距为0px,会发现第一行单选按钮和第二行单选按钮过于紧密,影响美观,于是设置上下外间距(margin)为10px。
p{ width:200px; float:left; text-align:left; margin:0; padding:0; margin:10px 0px;}
第6步,<input>标签的ID值和<label>标签的for属性值一致,实现二者关联,并将<input>标签进行隐藏操作。即<input>标签设置为绝对定位,并设置较大的left值,比如left:-999em;<input>标签完全移到浏览器可视区域之外,达到隐藏该标签的作用,为紧跟在它后面的文字设置背景图像替代单选按钮(<input>标签)做铺垫。
input {position: absolute; left: -999em; }
第7步,为<label>标签添加class类radio1和radio2,代表单选按钮未选中和选中状态两种状态。现在分别对class类radio1和radio2进行设置,二者CSS属性设置一致,区别在于其背景图像的不同。具体方法如下:
- 设置背景图不平铺,起始位置为左上角,清除外间距设置。背景图的宽度是33px、高度是34px,即设置的背景图和文字间距一定要大于33px,以防止文字压住背景图(文字在图片上面)。
- 设置左内间距为40px(可调整大小),设置
- 在浏览器显示中观察页面,背景图未显示完整,此时需要将
.radio1 {margin: 0px;padding-left: 40px;color: #000;line-height: 34px;height: 34px;background:url(img/4.jpg) no-repeat left top;cursor: pointer;display:block; }.radio2 {background:url(img/3.jpg) no-repeat left top; }

2.3、定义选择框样式
不同浏览器对于CSS控制选择框的支持不是很统一。一般情况下,通过CSS可以简单地设置选择框的字体和边框样式,对下拉菜单中的每个选项定义单独的背景、字体等效果,但是对于下拉箭头的外观,需要借助JavaScript脚本以间接方式控制。
【操作步骤】
第1步,新建一个网页,在<body>标签内使用<form>标签包含一个下拉菜单。
<div class='box'><select ><option class="bjc1">北京</option><option class="bjc2">上海</option><option class="bjc3">天津</option><option class="bjc4">重庆</option></select></div>
第2步,在<head>标签内添加<style type="text/css">标签,定义一个内部样式表,输入下面样式。添加不同class类名实现不同<option>标签的背景颜色,最终达到彩虹颜色的下拉菜单。
第3步,为<select>标签的父元素<div>标签设置宽度为120px,IE下设置为150px,超出部分隐藏,通过第2步查看超出部分的隐藏是否有效。
.box{width:120px;width:150px\9; overflow:hidden;}
第4步,为<select>标签设置宽度为136px,它的值小于外层<div>标签的宽度,对其设置高度为23px,因为背景图像为119px×23px,最外层的<div>标签设置的宽度是背景图的宽度所定义的。背景图的设置是查看现代浏览器和IE浏览器对<select>标签的支持情况。
select{width:136px; color: #909993; border:none;height:23px; line-height:23px;background:none;background:url(images/5.jpg) no-repeat left top; color:#000000; font-weight:bold;}.box{height:200px; background-color:#3C9}

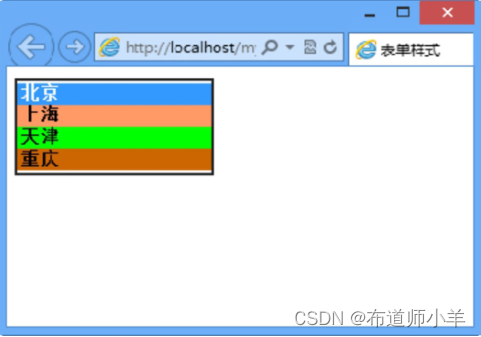
第5步,为下拉菜单的每个选项设置不同的背景颜色,通过<option>标签的不同的class名设置不同的背景颜色,实现彩虹效果。<option>标签的值与<select>标签的高度应一致,设置为手形,高度为23px,更改鼠标样式为手形。
.bjc1{background-color:#0C9;}.bjc2{background-color:#F96}.bjc3{background-color:#0F0}.bjc4{background-color:#C60}option{font-weight:bold; border:none; line-height:23px; height:23px; cursor:pointer;}