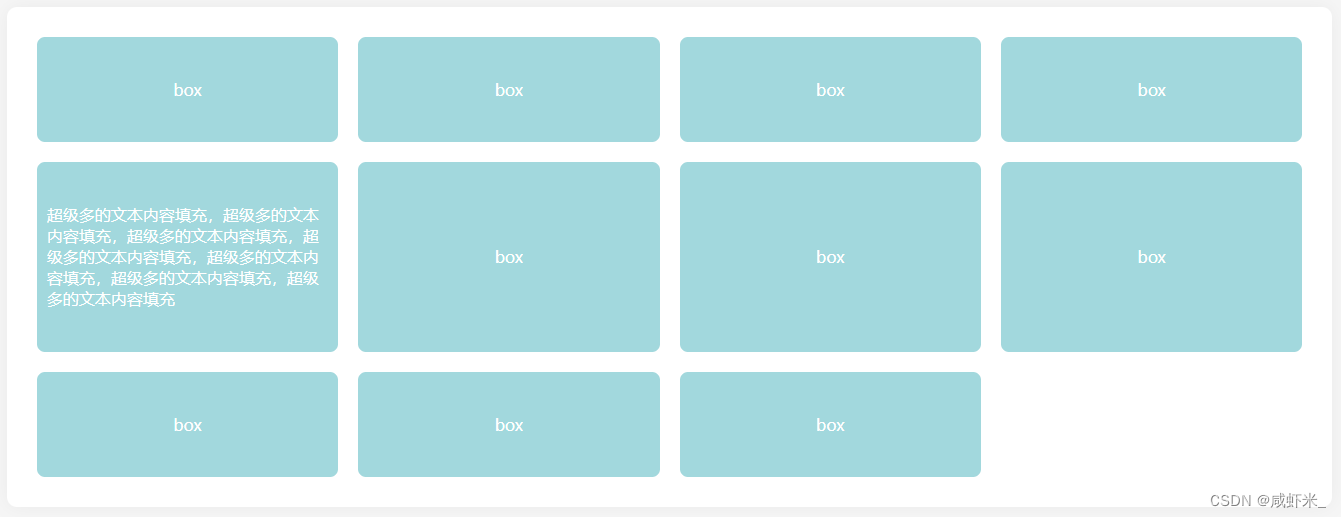
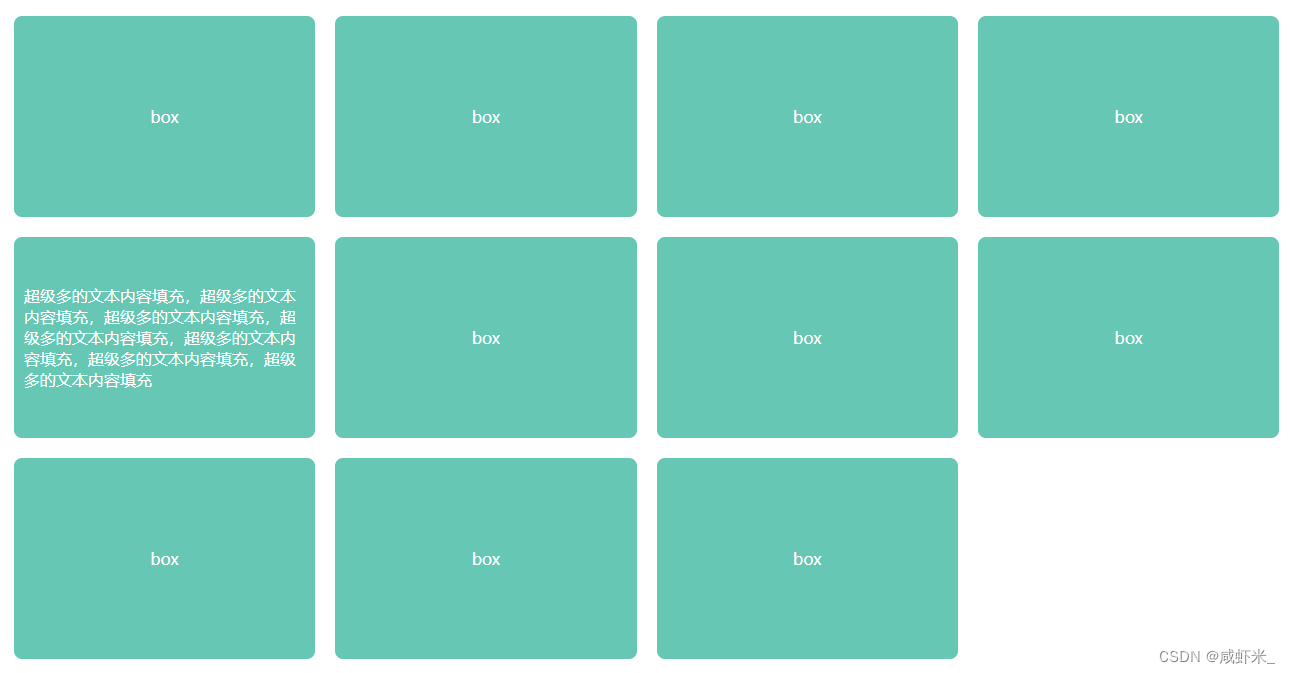
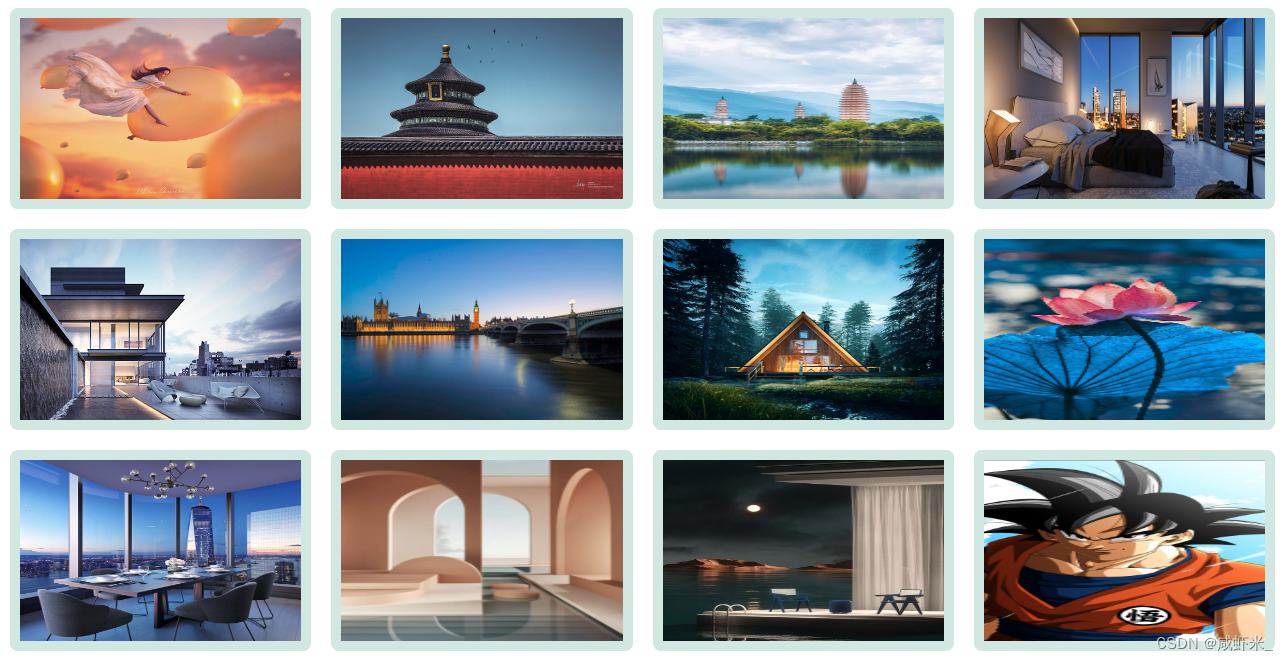
使用grid布局可以轻松实现响应式布局,子元素只需要设置最小宽度即可,如果对子元素没有设置高度,那么高度取决于内容的最大值,这样显然是不稳定的,如下图所示:

出现这种问题就造成布局混乱了,可能你最先想到的解决办法就是为子元素设置固定高度,这样显然是没有问题的,但是设置了固定高度之后,宽度可能是响应式的,高度固定了之后可能就会出现不协调的问题,如果想要达到这个目标,可以使用aspect-ratio宽高比例属性完成。
aspect-ratio宽高比例属性
aspect-ratio: 1 / 1;
aspect-ratio: 16 / 9;
aspect-ratio: 0.5; //等同于 1/2
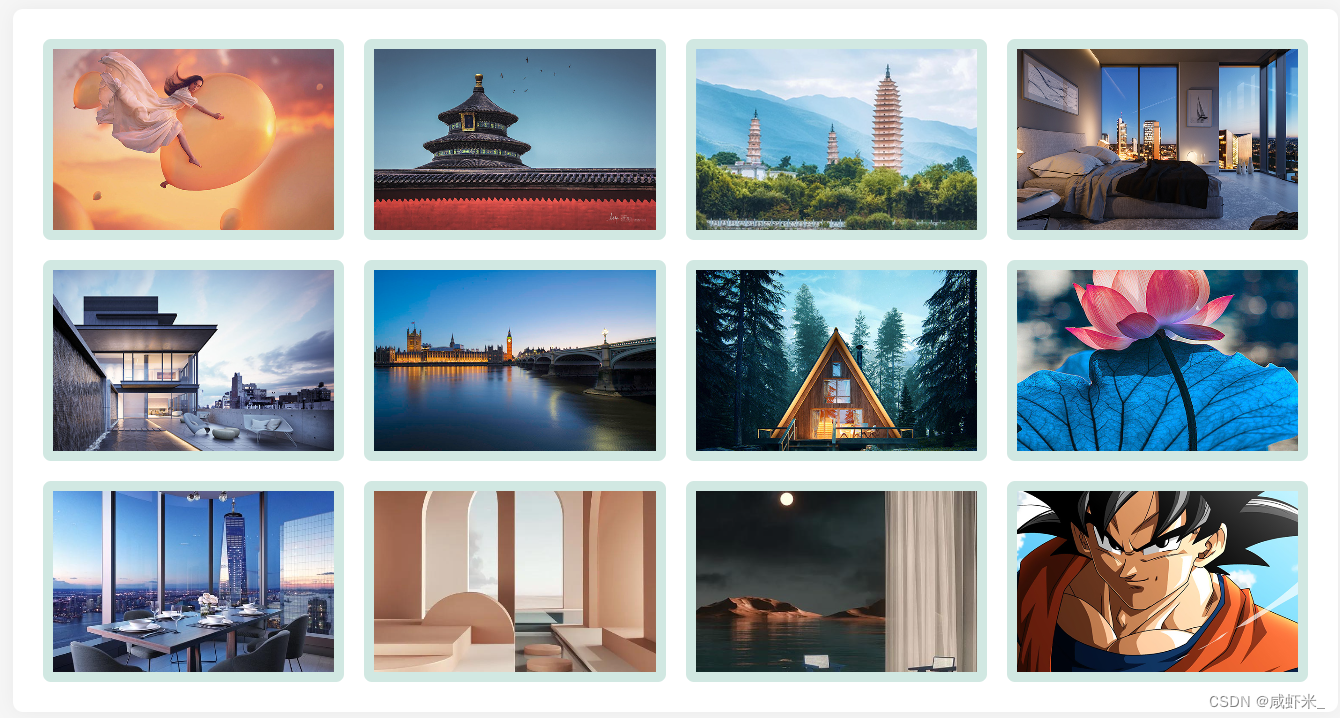
如下效果将为每个box子元素设置aspect-ratio:3 / 2,如下图所示:

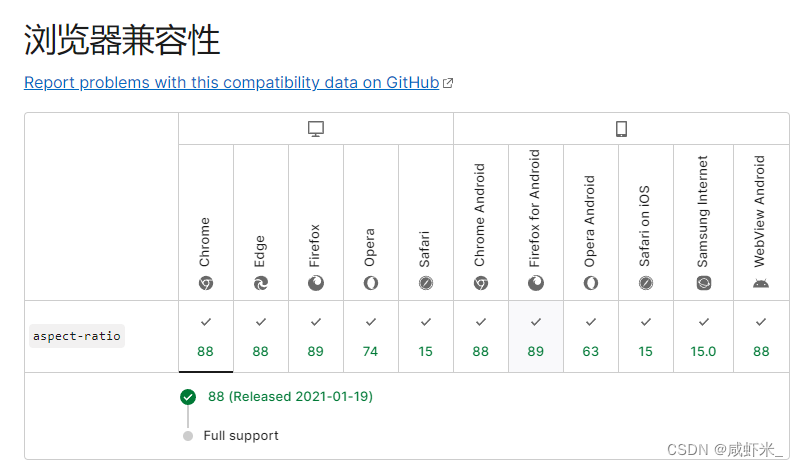
真的非常方便,你可能会问,这么好用的属性,之前怎么不知道或者为什么市面上都不用这个属性那,那肯定是因为浏览器兼容的问题,我们来看一下mdn该属性浏览器兼容的版本,详细mdn文档介绍。

很明显看到了,谷歌88版本开始支持这个属性,也就是在2021年以后,所以这个属性早先没有人去用,那么现在马上2024年了,能否开始使用那?答案是肯定的,很多针对年轻用户的网站都开始逐渐使用该属性了,我开发的微信小程序项目“咸虾米壁纸”,页面布局就采用了grid网格布局和aspect-ratio属性搭建的页面,不但是微信小程序,抖音小程序,H5等都是支持的,下图是“咸虾米壁纸”项目,大家可以微信扫一扫体验一下这种布局,是否在你手机上支持。

那如果用户浏览器版本就是非常的低,那应该怎么办那,还有就是我这个项目打包了APP,经测试APP对该属性的支持也存在问题。我们其实是有兼容办法的,判断浏览器或应用是否支持该属性,如果不支持,我们就退而求其次,为它设置其他属性即可解决,下面代码就是解决方案。
@supports判断浏览器是否支持css属性
.layout .box{background: #66C7B4;border-radius: 8px;padding:10px;display: flex;align-items: center;justify-content: center;color:#fff;aspect-ratio: 3/2
}
@supports not(aspect-ratio: 3/2){.layout .box{height: 200;}
}
以上代码就是为box设置aspect-ratio属性,通过特性查询看浏览器是否支持该属性,如果不支持该属性的,那么就为box元素设置固定高度即可。
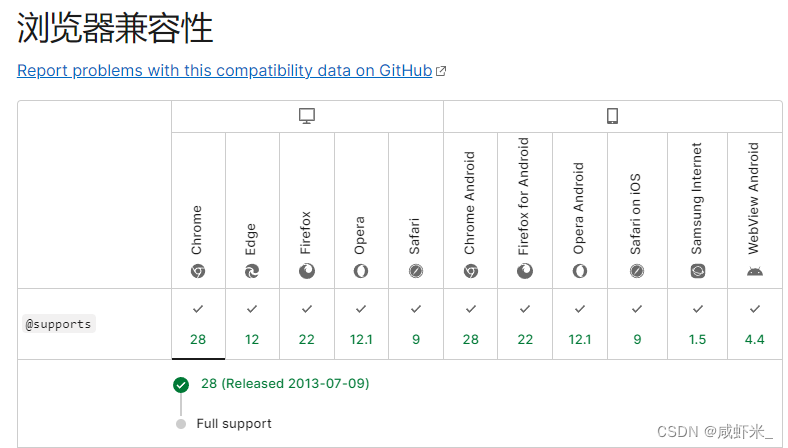
那么你可能会问,@supports又是个什么东西,浏览器到底对它支持不支持那,可以看mdn对@supports的详细介绍。

这个特性查询在2013年的谷歌浏览器就支持,所以大家可以放心使用。
object-fit图片裁剪
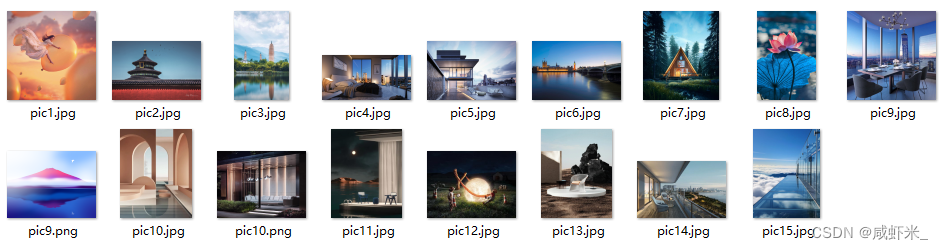
这个问题的产生是因为,我们页面列表中展现的图片有可能是用户上传的,用户传的图片有大有小,而且宽高比例也不准确,如下图所示,各种比例的图片。

.layout .box img{width: 100%;height: 100%;
}
假如给图片设置宽高,完全等于父级,那么就会出现图片拉伸或压缩的情况,如下图所示:

能看到有些本身比较高的图,明显给压瘪了,这样看起来就非常的不舒服,那么可以使用object-fit为图片设置裁剪属性。
.layout .box img{width: 100%;height: 100%;object-fit: cover;
}
设置后,图片明显就恢复到自己原有的比例,只是超出的部分自动被裁剪了,保证图片在区域内完全填满,它的值类似于background-size。

- object-fit: contain; 保持宽高比,缩放保持图片完整性。
- object-fit: cover; 保持宽高比,填充元素的整个内容框。
- object-fit: fill; 不保证保持原有的比例,内容拉伸填充整个内容容器。