目录
效果展示
实现科技感效果
修改Button背景
结语
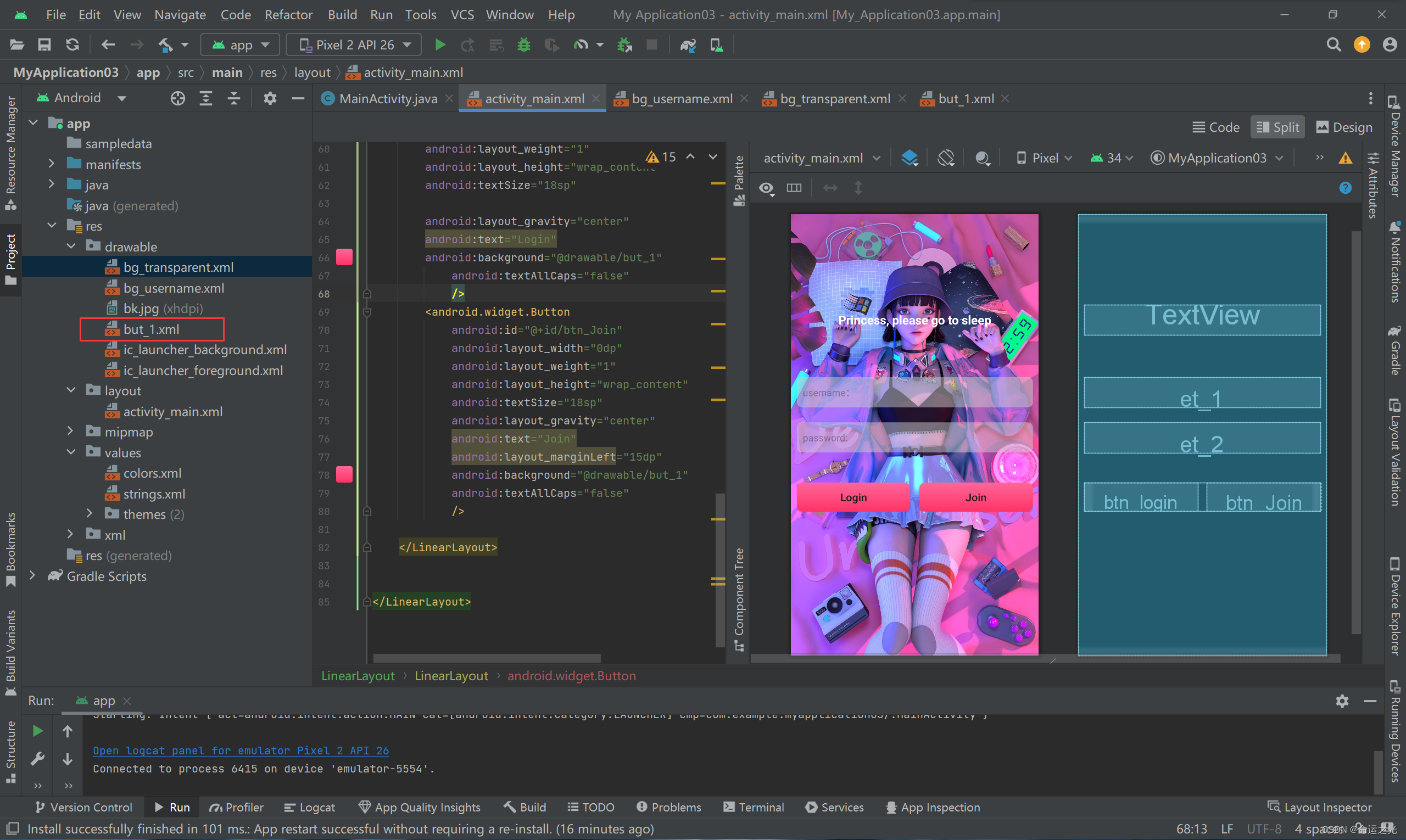
效果展示
Android Button修改背景颜色及实现科技感效果效果如下:

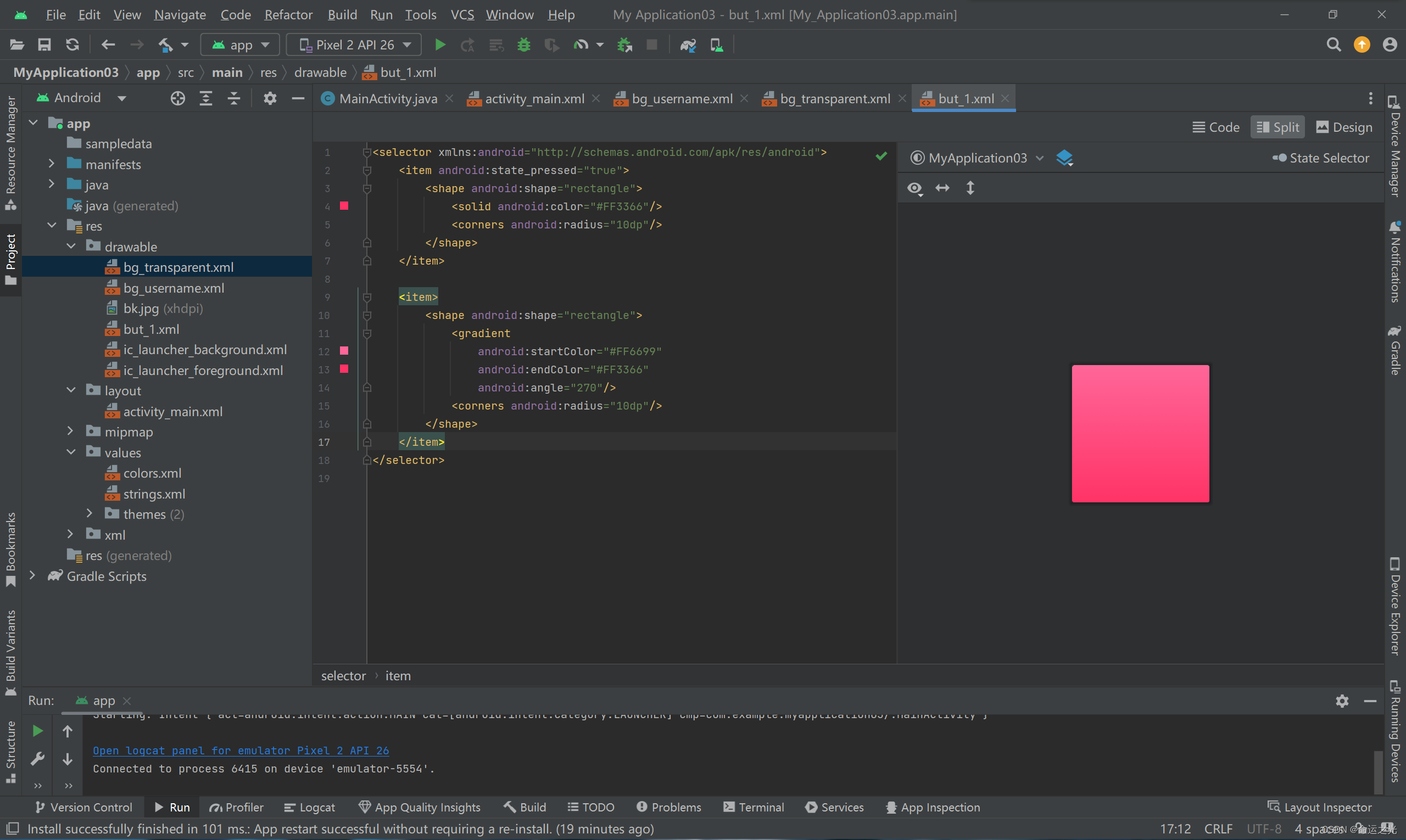
实现科技感效果
操作方法如下:
想要创建一个富有科技感的按钮样式时,可以使用 Android 的 Shape Drawable 和 Selector。
先在drawable中建立一个新的but_1.xml文件

在文件中将以下代码粘贴到其中
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_pressed="true"><shape android:shape="rectangle"><solid android:color="#FF3366"/><corners android:radius="10dp"/></shape></item><item><shape android:shape="rectangle"><gradientandroid:startColor="#FF6699"android:endColor="#FF3366"android:angle="270"/><corners android:radius="10dp"/></shape></item>
</selector>

在上述示例中,我们使用了 selector 标签来定义不同状态下的按钮样式。首先,在按下按钮时(android:state_pressed="true"),我们使用一个矩形的 ShapeDrawable,设置填充颜色为 #FF3366,并且添加了圆角效果。
然后,对于按钮的默认状态,我们使用了一个矩形的 ShapeDrawable,设置了渐变背景颜色(从 #FF6699 到 #FF3366),并且同样添加了圆角效果。
你可以根据需要调整颜色、圆角大小和其他属性,以满足您对科技感按钮样式的要求。
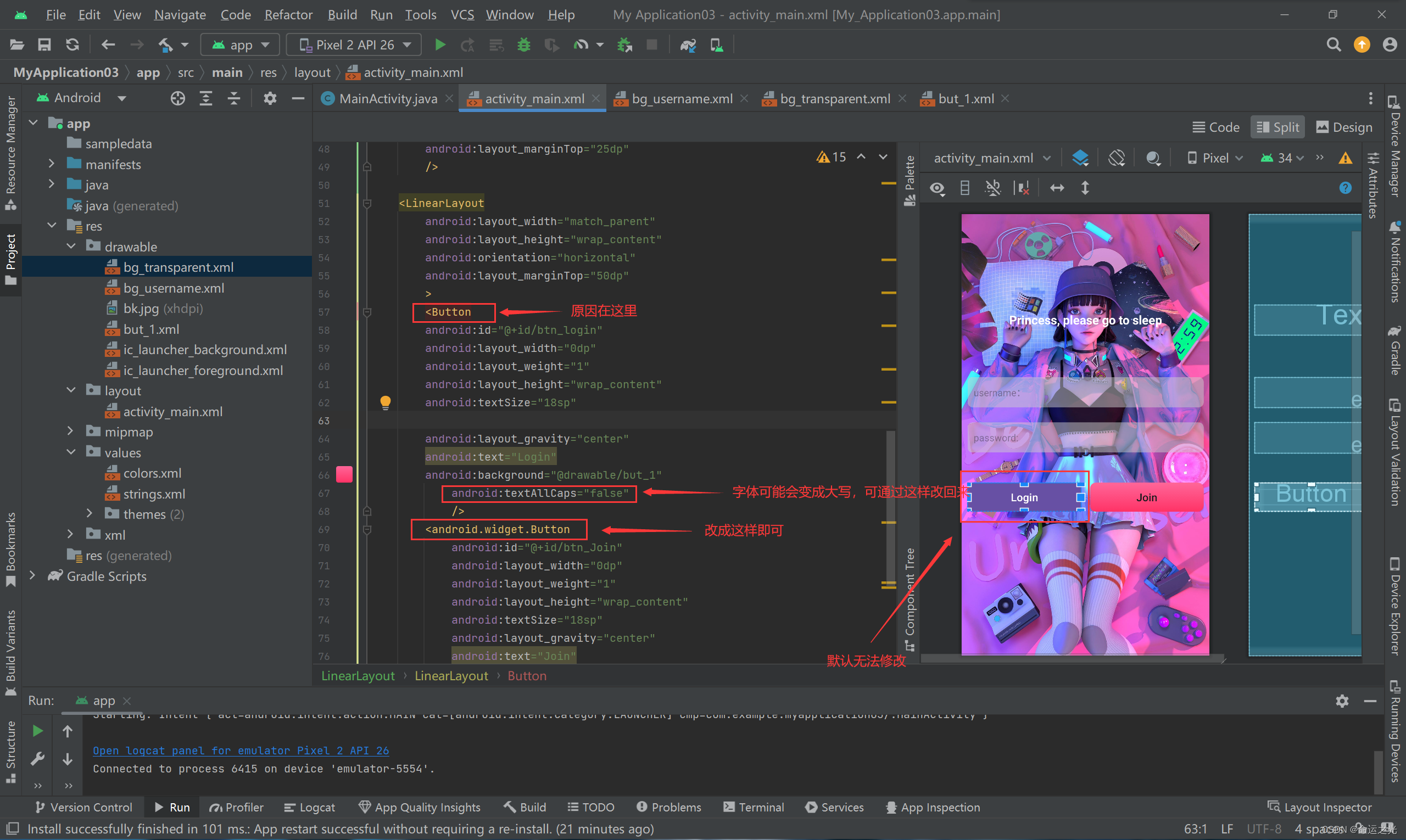
修改Button背景
我们可以发现在布局xml文件中直接修改background是没有作用的,会变成默认的主题色(themes.xml中的colorPrimary颜色,默认为紫色)
<Buttonandroid:id="@+id/btn_login"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:textSize="18sp"android:layout_gravity="center"android:text="Login"android:background="@drawable/but_1"android:textAllCaps="false"/>
这是由于在Android4.1之后的开发中创建的Button是Material类型的,默认使用主题色的,所以我们需要替换主题色或者使用非Material类型的Button,修改如下:
<android.widget.Buttonandroid:id="@+id/btn_login"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:textSize="18sp"android:layout_gravity="center"android:text="Login"android:background="@drawable/but_1"android:textAllCaps="false"/>将Button修改为android.widget.Button标签即可。
结语
今日分享结束,关注抖音账号“小光在努力了”,每天分享有趣的代码。
 🌌点击下方个人名片,交流会更方便哦~(欢迎到博主主页加入我们的 CodeCrafters联盟一起交流学习)↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
🌌点击下方个人名片,交流会更方便哦~(欢迎到博主主页加入我们的 CodeCrafters联盟一起交流学习)↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓