前言
因为是博主的平时自己的笔记所以截图和写的方式有点随意,还请大家多多谅解,有什么不对的地方,可以直接在评论区指出问题,感谢大家的指点和阅读我的文章
如果需要这里面演示的html,可以私信我,我会统一发给大家:天道_总司_-CSDN博客
一.开始前的简单演示

首先使用创建一个html的文件 打开过后我们看见是一个空白的文件
打开过后我们看见是一个空白的文件
使用记事本打开,这时候我们可以开始对文件进行编写:
<!DOCTYPE html> //文档声明(告诉计算机这是什么脚本),这一段同通常出现在html界面的最开始
<html> //<html>和</html>之间的代码是整个html文件的根元素,所有其他标签应该镶嵌在其中
<head> //<head>和</head>标签之间包括了HTML文档的元数据,列如标题,样式,脚本等等,这些元素不会直接展现在浏览器中
<title> //<title>和</title> 标签之间的代码是页面的标题,讲显示在浏览器的标签页上
html简单的测试
</title>
<body> //<body>和</body>标签中代码定义了页面的主要内容,包括文本,图像,链接等 (这些将会在浏览器中展现出来)
如果显示就没有问题

保存退出

二.Noteoad++和phpstorm的演示
Noteoad++因为我之前下载过了,所以先演示Noteoad++的使用

这里注意一下,保存的时候要更改一下文件的扩展名
三.初始html
1.什么是html?
·html简单来说就是描述网页的语言
·html不是一种编程语言,而是一种标记语言,标记语言是一套标记标签
·html使用标记标签来描述网页
·html 文档包含了html标签及文本内容
·html文档也叫做web页面
2.html标签
·html标签通常被称为html标签
·html标签时由尖括号包围的关键词,比如<html>
·html标签通常时成对出现的,比如<b>和</b>
·标签对中的第一个标签时开始标签,第二个标签时结束标签开始和结束标签也被称为开放标签和闭合标签
·开始和结束标签也被称为开放标签和闭合标签
·<内容>和</内容>
3.html元素
·“html标签”和“html元素”通常都是描述同样的意思
·但是严格来讲,一个html元素包含了开始标签与结束标签,如下实列:
·<p>这是一个段落</p>
4.总结、回顾与补充
(1)htm页面的结构:
<html>
<head>
<title>页面标题</title>
</head>
<body>
<p>这是正文的一个段落</p>
<P>这是正文的另一个段落</p>
</body>
</html>
(2)<!DOCTYPE>声明:
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容
<!DOCTYPE>声明用于表示这是一个HTML5的页面
(3)<meta charset="UTF-8">中文编码:
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为UTF-8或者GBK。一般我们选用UTF-8
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> //中文编码
<title>
初识html
</title>
</head>
<body>
<h1>初始HTML(这里是对标题的测试))</h1> //<h1>和</h1>在内容里面是标题,h1是最大的标题
<p>这是对一个段落的测试</p>
内容测试:如果正常显示就没有没问题
<p>这是对另一个段落的测试</p>
内容测试:如果正常显示就没有没问题
</body>


四.六个HTML标签实例
1.html元素
html元素语法:
HTML元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
某些HTML元素具有空内容(empty content)
元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数HTML元素可拥有属性
大多数HTML元素可以嵌套(HTML元素可以包含其他html元素)
HTML文档由相互嵌套的HTML元素构成
<body>
<p>这是第一个段落。</p>
</body>
</html>
2.HTML属性
属性是HTML元素提供的附加信息
属性可以在元素中添加附加信息
属性一般描述于开始标签
属性总是以名称和值成对的形式出现,比如:name=“value”
<a href="https://gitee.com/chenzehui1992/phpstudy">PHP:
从学会到学费</a>
class:为html元素定义一个或多个类名
id:定义元素的唯一id
style:规定元素的行内样式(inline style)
title:描述了元素的额外信息(作为工具条使用)
https://www.runoob.com/tags/html-reference.html
实操一下:
<!DOCTYPE html>
<html>
<head>
<title>
HTML元素和属性的测试
</title>
<h1>HTML元素和属性的测试</h1>
<P>超链接的测试</P>
<a href="https://www.douyin.com/">点击链接开启摸鱼时刻</a> //注意注意这里的href需要,使用=进行赋予值
</body>

这里的<a>和</a>是HTML里面用于创建超链接的
3.六个HTML标签实例
(1)html标签
HTML标签(heading)是通过<h1>-<h6>标签来定义的(h1最大,h6最小)
<h1>这是一个标题</h1><h2>这是一个标题</h2><h3>这是一个标题</h3>
(2)HTML段落
HTML段落
段落是通过<p>标签定义的
<p>这是一个段落</p>
<p>这是一个段落</p>
4.HTML图像
图像由<img>标签定义(image)
<img>是空标签,意思是说,它只包含属性,并没有闭合标签
标签中需要使用源属性(src),src值“source”。源属性的值是图像的url地址
定义语法:
<img src="url"alt="some_text">
alt属性:在浏览器无法加载图片时,替换文本告知其相关信息
height(高度)与width(宽度)属性用于设置图片的高度与宽度
属性值默认单位为像素:
<imgsrc="C:\Users\kabuto\Pictures\SavedPictures\kabuto.jpg"alt="background"width="300"height="300">

5.HTML表格
表格由<table>标签来定义
表格中的行由<tr>标签定义,每行中的单元格由<td>标签定义(table data)。td即指表格内容
<table>和</table>是用于创建HTML表格的标记。HTML表格是一种在网页上呈现数据的常见方式,它可以将数据组织成行和列的形式。
<table> 标记定义了一个表格,而 </table> 标记则表示表格的结束。在 <table> 标记中,您可以使用以下标记来定义表格的不同部分:
·<th>:定义表头单元格。
·<td>:定义表格中的数据单元格。
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
</tr>
<tr>
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
</tr>
</table>

这里面<table border =1>是给表格的边框,如果不给值会看不见表格
<table border="1"> 将创建一个带有1像素宽度的边框的表格。我们可以通过增加/减少这个值来改变表格边框的厚度。例如,<table border="2"> 将创建一个2像素宽度的边框的表格。
6.HTML列表
列表不是表格,也不是表单,列表主要用于目录,菜单等可供查看或选项的场景
无序列表:
使用粗体圆点(小黑圆圈)进行标记的列表,使用<url>标签定义
<ul>
<li>HTML元素</li>
<li>HTML</li>
<li>六个HTML标签实例</li>
</ul>
演示一下

这个无序列表的演示
有序列表:
使用数字进行标记的列表,使用<ol>标签定义
<ol>
<li>HTML元素</li>
<li>HTML属性</li>
<li>六个HTML标签实列</li>
</ol>

7.补充、总结加回顾
(1)HTML注释:
<! --这是一个注释 -->
显示在代码中的内容,而不是显示在程序或页面中。可供查阅和理解
也可以理解成代码中的内容批注

(2)HTML水平线(分割线):
<hr>
<p>这是一个段落</p>
<hr>
<p>这是一个段落</p>

(3)HTML标签参考手册这里就不在赘述了:
换行和段落直接是有区别的
换行是没有行间距的
但是段落和段落之间是有的
五.HTML头部元素与布局
1.HTML头部元素
在<head>元素中你可以插入脚本(scripts)。样式文件(css),及各种meta信息,你可以添加在头部区域的元素标签为:
(1)<title>:
网页标题信息,会显示在搜索引擎结果页面中
(2)<style>:
定义样式文件引用地址,也可以在<style>元素中直接添加样式来渲染HTML文档
<head>
<style type="text/css">
<body{hackground-color:yellow}>
</style>
</head>
(3)<meta>:
元素据元素meat用于指定网页的描述,关键词,文件的最后波修改时间,作者,和其他元数据
<head>
<meta charest="UTF-8">
<meta name="author"content="chenzehui">
<meta name="keywords"content="HTML">
</head>
分别是字符设定、作者信息和为搜索引擎提供的关键字
(4)<link>:
定义文档与外部资源之间的关系。通常用于链接到样式表:
<head>
<link rel="stylesheet"type="text/css"href="mystyle.css">
</head>
(5)<script>:用于加载脚本文件,如:JavaScript
<script>
document.write("Hello world!")
</script>标签即刻包含脚本语句,也可以通过"src"属性指向外部脚本文件
2.HTML区块
(1)区快元素:
在浏览器显示时,通常会以新行来开始(和结束)如:
<h1>,<p>,<ul>,<table>等
(2)内联元素:
在显示通常不会以新行开始,如:<b>,<td>,<a>,<img>等
(3)<div>元素就是一个典型的区块元素
区块元素吗,可用于组合其他HTML元素的容器
没有特定的含义,浏览器会在前后显示折行
与css一同使用,可用对大的内容块设置样式属性
另一个常见的用途是文档布局
(4)<span>元素
内联元素,可用作文本的容器
没有特定的含义
与css一同使用,可用于对文本设置样式属性
3.HTML布局
使用<div>进行页面布局
实现一个下图所示的布局:

实操演示一下

道生一,一生二,二生三,三生万物
1/12、1/6、1/4、1/3、1/2、1/1
从而实现对页面中各种区块的任意排列组合
六.HTML表单与输入
1.什么是HTML表单
表单是一个包含表元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
表单使用表单标签<form>来设置:
<form>
.
input 元素
.
</form>
搜索框其实就是一个最简单的一个表单

2.常见的表单输入元素
多数情况下使用单表标签是输入标签(<input>)
输入类型是由类型树形(type)定义的。常用的输入类型如有:
(1)文本域(text fields)
文本域通过<input type="text">标签来设定,当时需要在表单中键入字母,数字等内容时,就会用到文本域
<form>
First name:<input type="text" name="firstname"><br>
Last name :<input type="text" name="lastname">
</form>
(2)密码字段
使用<input type="password">来定义:
<form>
Password:<input type="password" name="pwd">
</form>
(3)单选按钮(Radio Buttons)
使用<input type="radio">来定义表单单选按钮:
<form>
<input type ="radio" name="sex" value="男">男
<input type ="radio" name="sex" value="女">女
</form>
(4)复选框(checkbox)
使用<input type="checkbox">定义复选框,用户可在其中
选取一个或多个
<form>
<input type="checkbox" name="student" value="一年级">一年级<br>
<input type="checkbox" name="student" value="二年级">二年级
</form>
(5)下拉单选列表
使用<select>定义一个下拉列表:
<form>
<select name="sex">
<option value="">请选择</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</form>
(6)提交按钮(Submit Button)
<input type="submit">定义了提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。。由动作属性定义的这个文件通常会对接收收到的输入数据进行相关的处理
<form action="html_form_action.php" method="post">
用户名:<input type="text" name="user">
<input type="submit" value="Submit">
</form>
3.GET与POST
(1).什么是HTTP?
超文本传输协议(HTTP)的设计目的是保证客户端与服务器之间的通信
在客户机和服务器之间进行请求-响应时,两种最常被用到的方式是:
GET和POST
GET - 从指定的资源请求数据
POST - 向指定的资源提交要被处理的数据
GET请求查询字符串(名称/值对)是在GET请求的URL中发送的:
/test6-2.html?name1=value1&name2=value2
GET 请求可被缓存
GET 请求保留在浏览器历史记录中
GET 请求可被收藏为书签
GET 请求不应在处理敏感数据时使用
GET 请求有长度限制
GET 请求只应当用于取回数据
POST 请求不会被缓存
POST 请求不会保留在浏览器历史记录中
POST 不能被收藏为书签
POST 请求对数据长度没有要求
七.总结
(1).理解表格、列表与表单的区别
(2).掌握表单中各常用输入类型的定义方法
(3).了解GET请求与POST请求的区别,并可以使用一种请求方式向另一页面传递数据

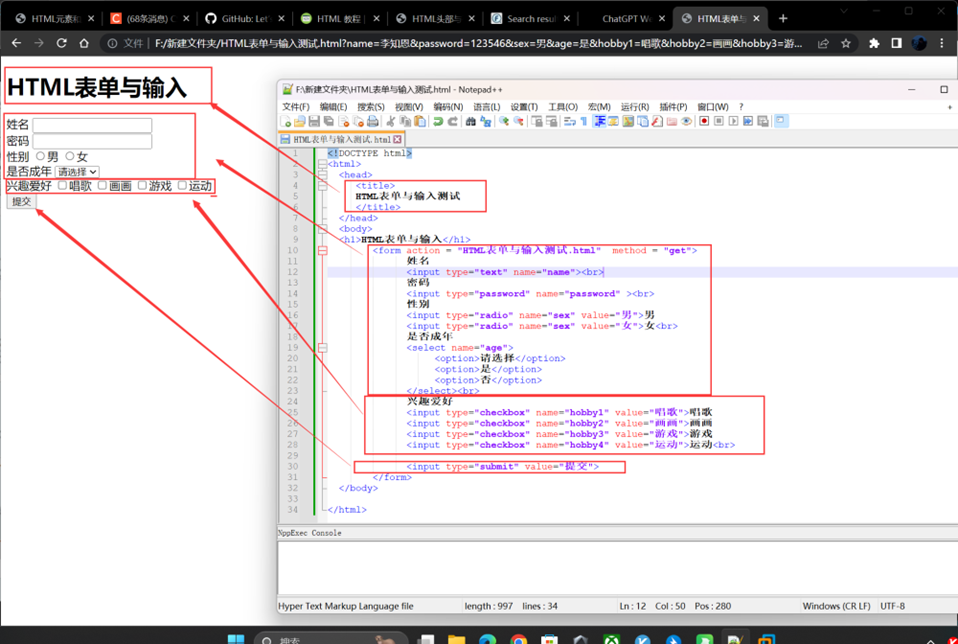
<!DOCTYPE html>
<html>
<head>
<title>
HTML表单与输入测试
</title>
</head>
<body>
<h1>HTML表单与输入</h1>
<form action = "HTML表单与输入测试.html" method = "get"> //这里的method使用get传参的方式,这里面对的action是数据保存的地方,等到彻底接触到php的时候会写到
姓名
<input type="text" name="name"><br>
密码
<input type="password" name="password" ><br>
性别
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女<br>
是否成年
<select name="age">
<option>请选择</option>
<option>是</option>
<option>否</option>
</select><br>
兴趣爱好
<input type="checkbox" name="hobby1" value="唱歌">唱歌
<input type="checkbox" name="hobby2" value="画画">画画
<input type="checkbox" name="hobby3" value="游戏">游戏
<input type="checkbox" name="hobby4" value="运动">运动<br>
<input type="submit" value="提交">
</form>
</body>
![[黑马程序员Pandas教程]——Pandas快速体验](https://img-blog.csdnimg.cn/703e7543f468482f92ecdad2b4c485b1.png)