文章目录
- 一、WebSocket介绍
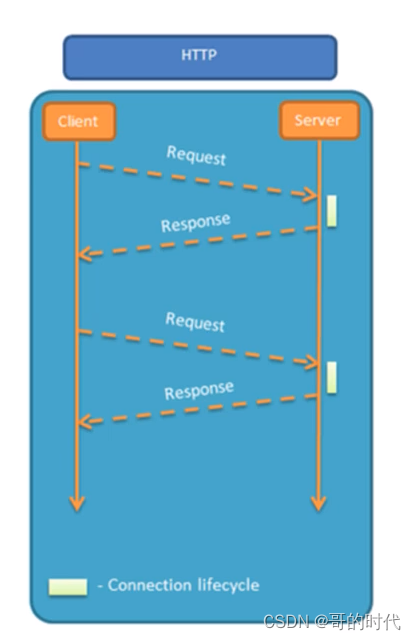
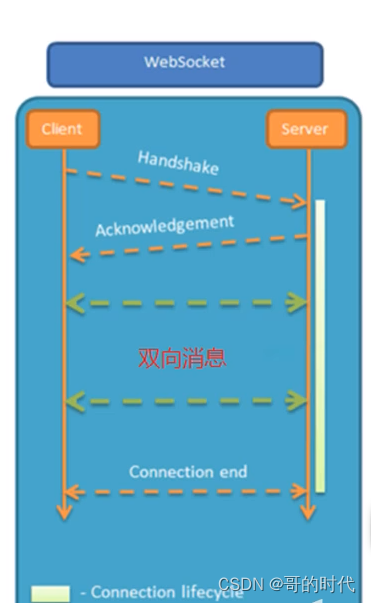
- 1.Http和WebSocket比较:
- 2.应用场景
- 二、WebSocket使用步骤
- 1.客户端搭建
- 2.导入maven坐标
- 3.导入WebSocket服务端组件WebSocketServer,用于和客户端通信
- 1.@ServerEndpoint
- 2.@OnOpen
- 3.@OnMessage
- 4.@OnClose
- 4.导入配置类WebSocketConfiguration,注册WebSocket的服务端组件
- 5.导入定时任务类WebSocketTask,定时向客户端推送数据
- 三、演示结果
一、WebSocket介绍
WebSocket 是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。
1.Http和WebSocket比较:



2.应用场景
- 视频弹窗
- 网页聊天
- 体育实况更新
- 股票基金报价实时更新
二、WebSocket使用步骤
1.客户端搭建
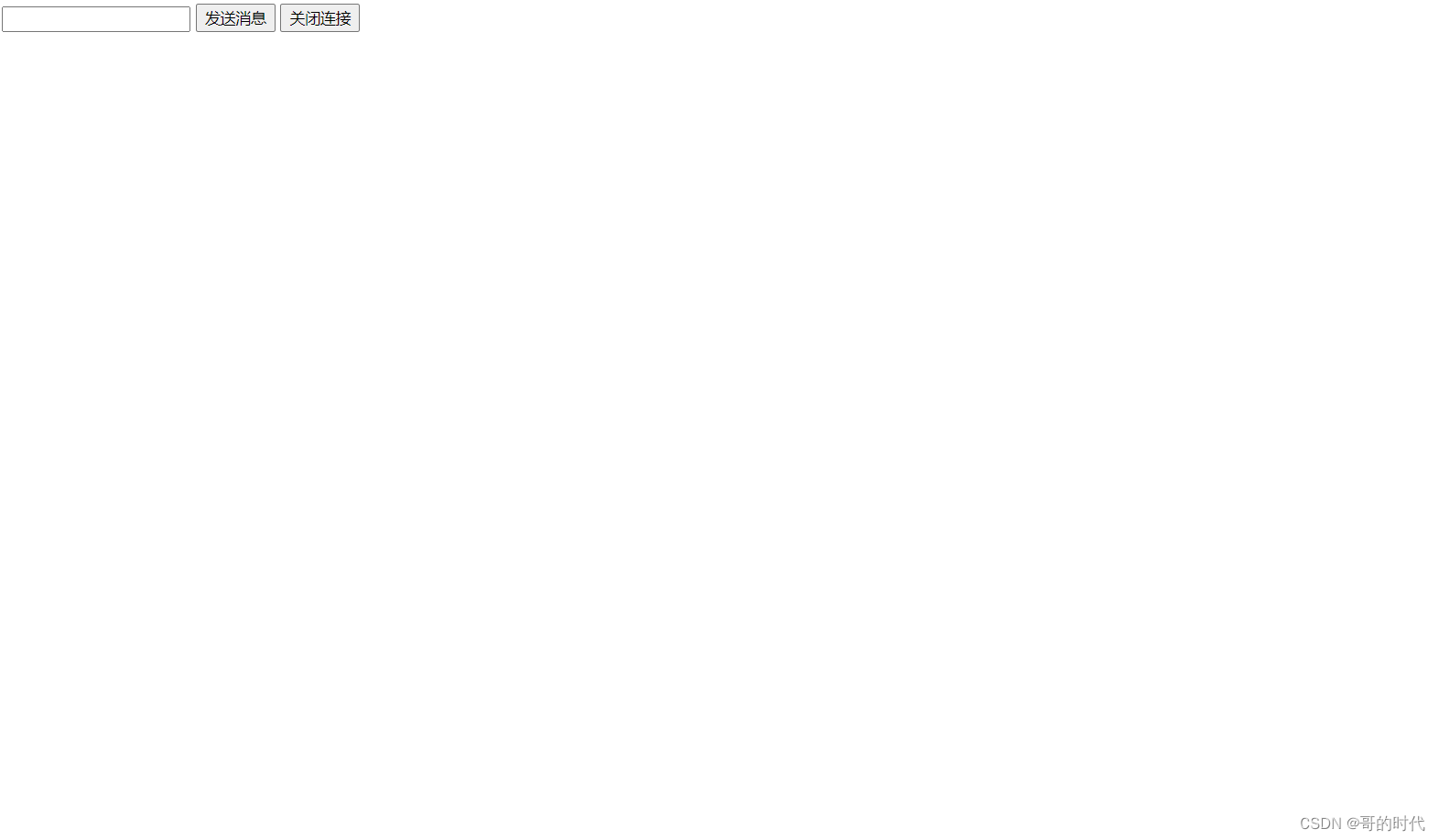
博主这里使用案例的一个websocket.html页面作为WebSocket客户端,能够迅速的让我们了解通过WebSocket客户端与服务端之间的联系。
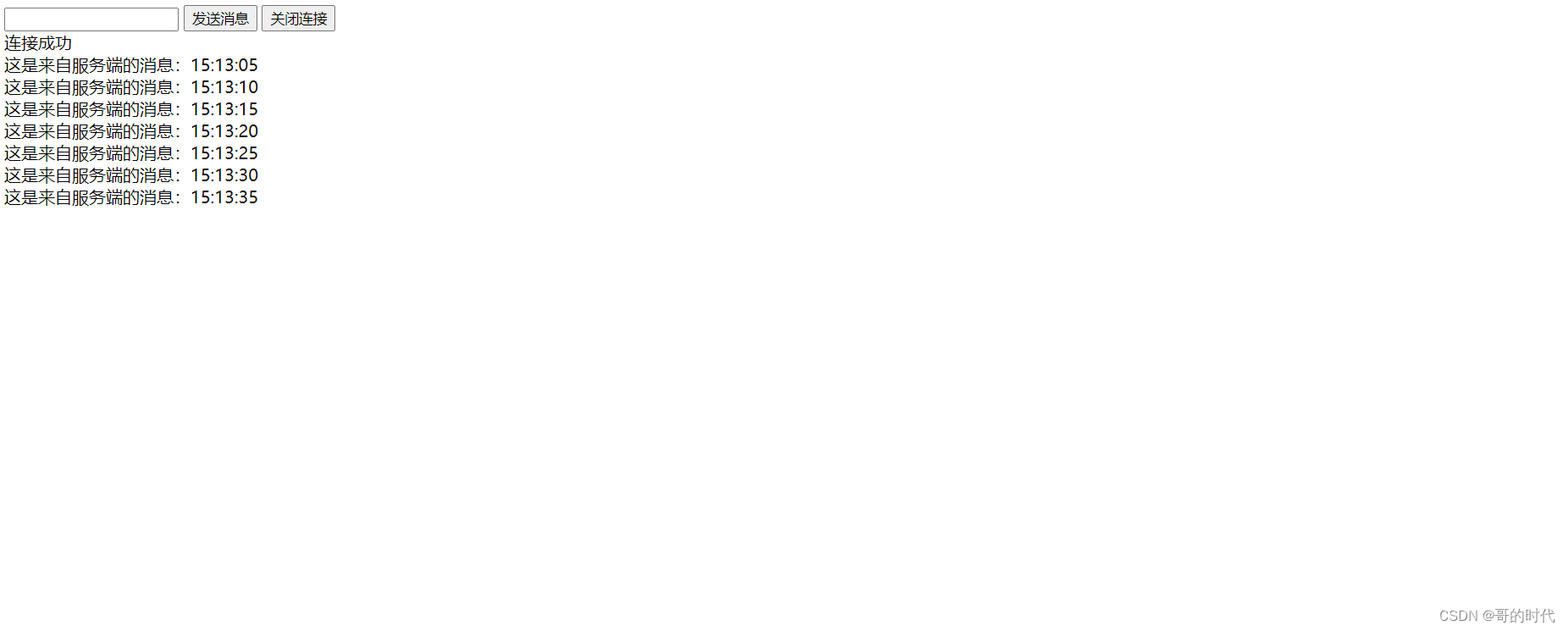
websocket.html页面效果如下:

网页代码如下:
<!DOCTYPE HTML>
<html>
<head><meta charset="UTF-8"><title>WebSocket Demo</title>
</head>
<body><input id="text" type="text" /><button onclick="send()">发送消息</button><button onclick="closeWebSocket()">关闭连接</button><div id="message"></div>
</body>
<script type="text/javascript">var websocket = null;var clientId = Math.random().toString(36).substr(2);//判断当前浏览器是否支持WebSocketif('WebSocket' in window){//连接WebSocket节点websocket = new WebSocket("ws://localhost:8080/ws/"+clientId);}else{alert('Not support websocket')}//连接发生错误的回调方法websocket.onerror = function(){setMessageInnerHTML("error");};//连接成功建立的回调方法websocket.onopen = function(){setMessageInnerHTML("连接成功");}//接收到消息的回调方法websocket.onmessage = function(event){setMessageInnerHTML(event.data);}//连接关闭的回调方法websocket.onclose = function(){setMessageInnerHTML("close");}//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。window.onbeforeunload = function(){websocket.close();}//将消息显示在网页上function setMessageInnerHTML(innerHTML){document.getElementById('message').innerHTML += innerHTML + '<br/>';}//发送消息function send(){var message = document.getElementById('text').value;websocket.send(message);}//关闭连接function closeWebSocket() {websocket.close();}
</script>
</html>2.导入maven坐标
代码如下(示例):
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
3.导入WebSocket服务端组件WebSocketServer,用于和客户端通信
WebSocketServer.java代码如下(示例):
package com.sky.websocket;import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;/*** WebSocket服务*/
@Component
@ServerEndpoint("/ws/{sid}")
public class WebSocketServer {//存放会话对象private static Map<String, Session> sessionMap = new HashMap();/*** 连接建立成功调用的方法*/@OnOpenpublic void onOpen(Session session, @PathParam("sid") String sid) {System.out.println("客户端:" + sid + "建立连接");sessionMap.put(sid, session);}/*** 收到客户端消息后调用的方法** @param message 客户端发送过来的消息*/@OnMessagepublic void onMessage(String message, @PathParam("sid") String sid) {System.out.println("收到来自客户端:" + sid + "的信息:" + message);}/*** 连接关闭调用的方法** @param sid*/@OnClosepublic void onClose(@PathParam("sid") String sid) {System.out.println("连接断开:" + sid);sessionMap.remove(sid);}/*** 群发** @param message*/public void sendToAllClient(String message) {Collection<Session> sessions = sessionMap.values();for (Session session : sessions) {try {//服务器向客户端发送消息session.getBasicRemote().sendText(message);} catch (Exception e) {e.printStackTrace();}}}}1.@ServerEndpoint
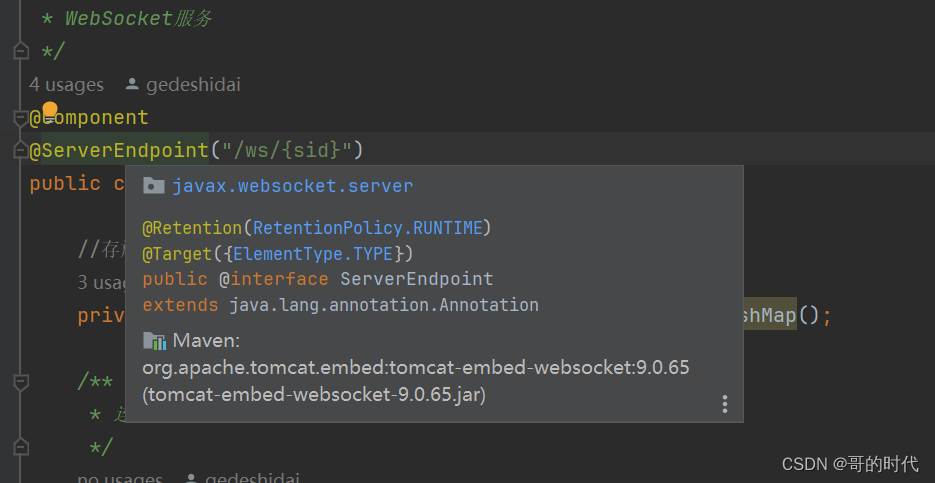
主要是将目前的类定义成一个websocket服务器端, 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
@ServerEndpoint(“/ws/{sid}”)注解是跟客户端中的连接WebSocket节点中的代码对应:


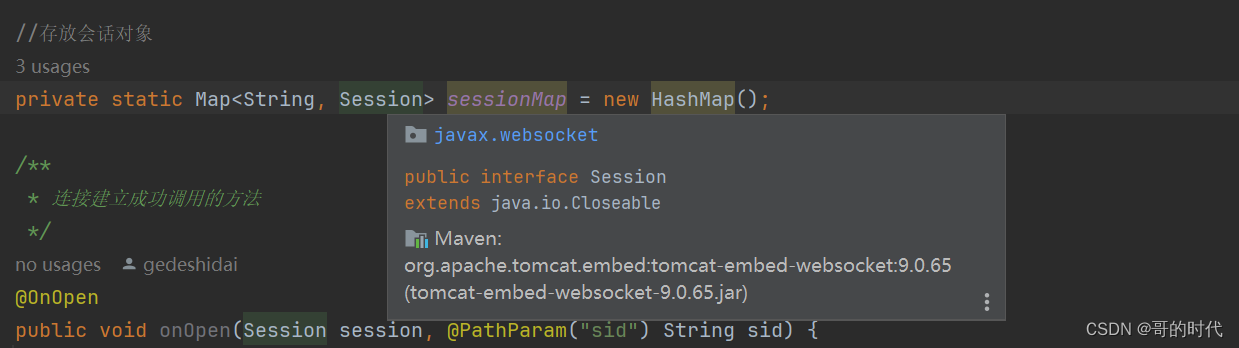
其中的Session是指当前服务端与客户端之间的会话

2.@OnOpen
@OnOpen注解表示当客户端连接上服务端时触发,加上@OnOpen后的方法就变成了回调方法。(建立连接的时候会调用)

3.@OnMessage
@OnMessage注解表示收到客户端发来的消息时触发。

4.@OnClose
@OnClose注解表示当连接关闭时触发。

4.导入配置类WebSocketConfiguration,注册WebSocket的服务端组件
WebSocketConfiguration.java代码如下(示例)
package com.sky.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;/*** WebSocket配置类,用于注册WebSocket的Bean*/
@Configuration
public class WebSocketConfiguration {@Beanpublic ServerEndpointExporter serverEndpointExporter() {return new ServerEndpointExporter();}}5.导入定时任务类WebSocketTask,定时向客户端推送数据
WebSocketTask.java代码如下(示例)
package com.sky.task;import com.sky.websocket.WebSocketServer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;@Component
public class WebSocketTask {@Autowiredprivate WebSocketServer webSocketServer;/*** 通过WebSocket每隔5秒向客户端发送消息*/@Scheduled(cron = "0/5 * * * * ?")public void sendMessageToClient() {webSocketServer.sendToAllClient("这是来自服务端的消息:" + DateTimeFormatter.ofPattern("HH:mm:ss").format(LocalDateTime.now()));}
}三、演示结果
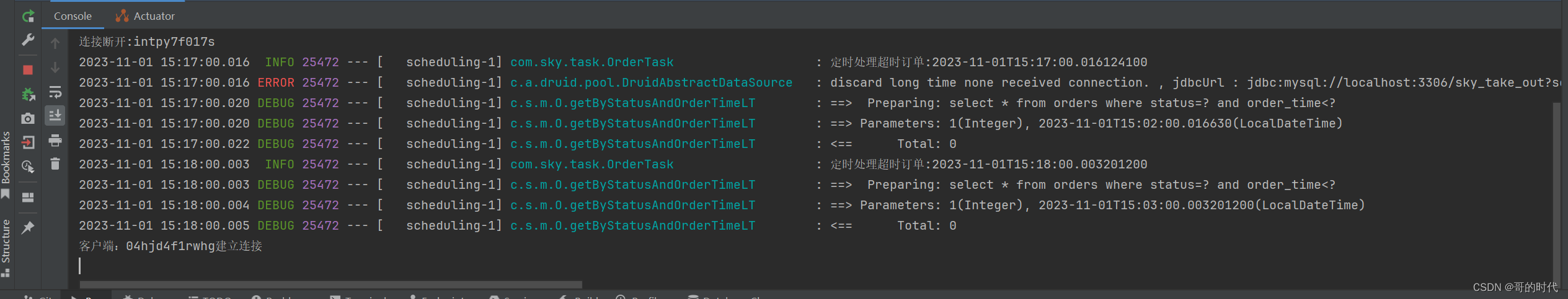
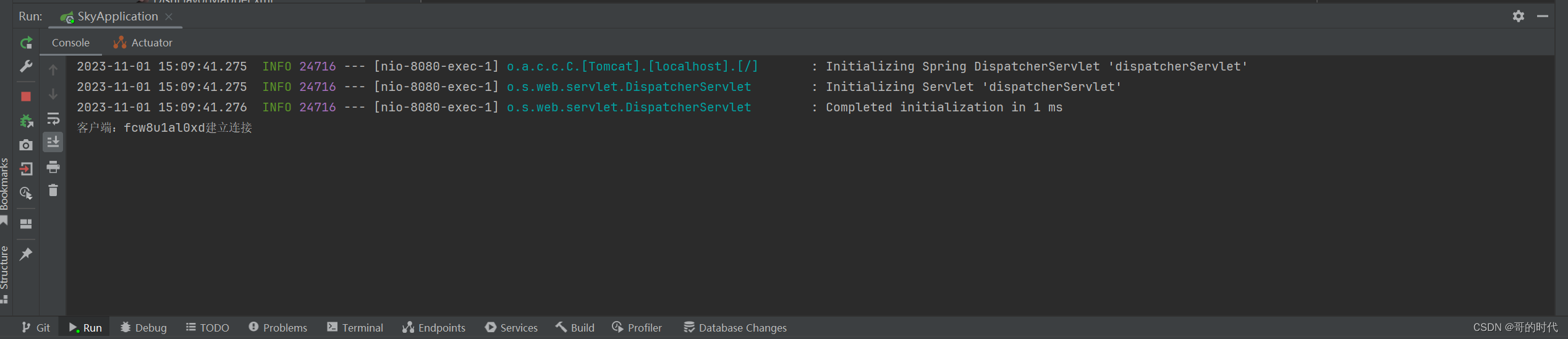
当我们运行项目后,点击WebSocket.html,在服务端的控制台会出现连接成功字样,此时调用的是OnOpen回方法:

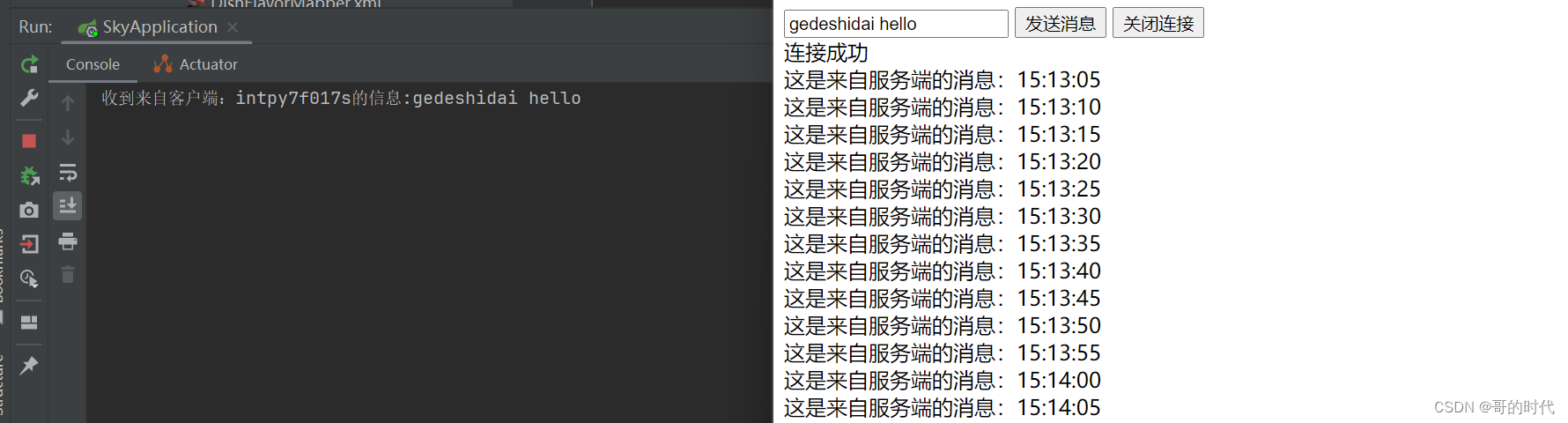
客户端每隔五秒收到来自服务端的消息:

客户端也能向服务端进行通信:

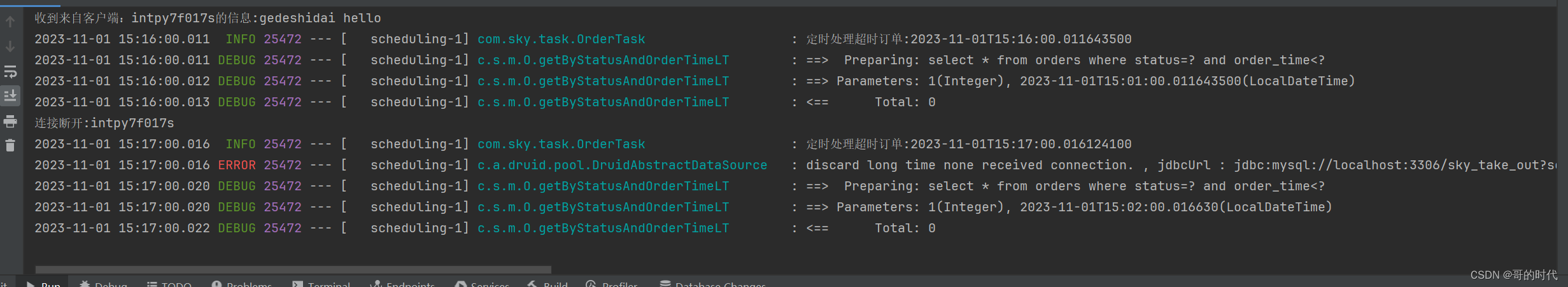
当我们点击关闭连接的时候也会在服务端的控制台输出:

刷新页面也会建立新的连接: