目录
1.返回静态页面
2.返回数据
3.返回HTML代码片段
4.返回json
5.设置状态码
6.设置Header
(1).设置 Content-Type
(2).设置其他Header
推荐先看前篇博客Spring MVC的常用注解(接收请求数据篇)
接收到 HTTP 请求以后,返回的 HTTP 响应结果可以是数据,也可以是静态的页面,我们有时也要根据情况设置 HTTP 响应的状态码,Header 信息等
1.返回静态页面
首先,我们先编写一个简单的前端代码,打印一个 Hello ,代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>Hello</h1>
</body>
</html>注意前端代码文件所放的位置,应该放到 resources 资源文件夹下的 static 静态文件夹下

接口代码如下:
@RestController
@RequestMapping("/ResponseController")
public class ResponseController {@RequestMapping("/showHello")public Object showHello(){return "/Hello.html";}
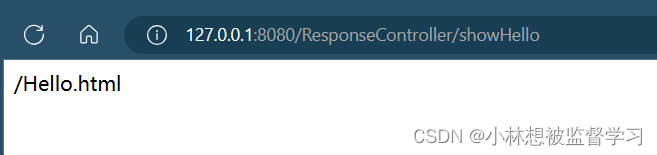
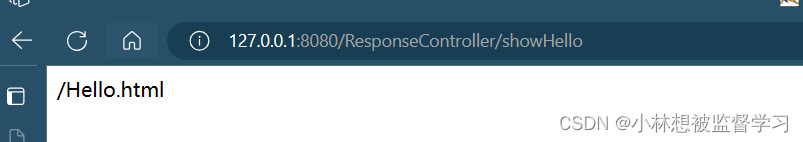
}运行并访问后得到的结果如下:

此时我们发现,服务器返回的是普通的字符串,而不是我们编写好的静态页面,这就涉及到一个注解的细节
看了前一篇博客后我们知道,类要加上注解 @RestController ,Spring 才会在收到 Http 请求以后去访问类中的方法,判断类中方法的路由映射是否符合 URL 的路径
但 @RestController 这个注解其实是 @Controller 和 @ResponseBody 这两个注解合并而成的, @Controller 注解标注了该类是一个管理接口的类,Spring 会在收到 Http 请求以后去访问这个类中的接口, @ResponseBody 可以修饰类或者方法,修饰类表示类中的所有方法返回的响应都是数据,修饰方法表示该方法返回的响应是数据,要是没有加上该注解就说明方法返回的响应是静态页面
所以我们可以修改一下上面的接口代码
把 @RestController 注解改为 @Controller
@Controller
@RequestMapping("/ResponseController")
public class ResponseController {@RequestMapping("/showHello")public Object showHello(){return "/Hello.html";}
}
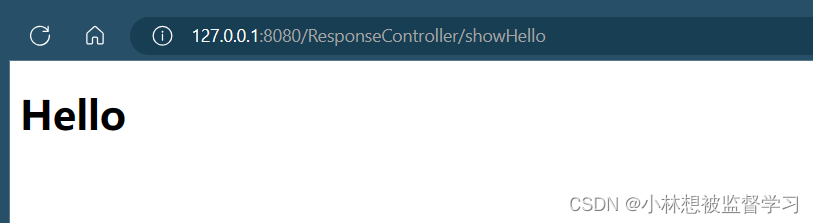
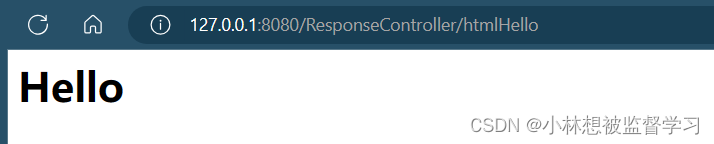
修改以后我们重新启动 idea 进行访问可以看到,此时服务器成功返回了静态页面

2.返回数据
上面我们提到 @ResponseBody 可以修饰类或者方法,修饰类表示类中的所有方法返回的响应都是数据,修饰方法表示该方法返回的响应是数据
所以我们修改一下上面的接口代码,为方法 showHello()添加上注解 @ResponseBody
@Controller
@RequestMapping("/ResponseController")
public class ResponseController {@RequestMapping("/showHello")@ResponseBodypublic Object showHello(){return "/Hello.html";}
}修改以后我们重新启动 idea 进行访问可以看到,服务器返回的响应又变回了数据

3.返回HTML代码片段
当后端返回数据时,如果数据中包含有 HTML 代码片段,也会被浏览器解析
接口代码如下:
@RequestMapping("/htmlHello")@ResponseBodypublic String htmlHello(){return "<h1>Hello</h1>";}重新启动 idea 进行访问可以看到浏览器将服务器返回的 HTML 代码片段数据进行了解析

4.返回json
当接口返回的数据是对象时,Spring 会自动将对象解析成 json 格式的字符串放到 Http 响应中,发送给浏览器
接口代码如下,该方法将返回一个 HashMap<String,String> 类型的对象
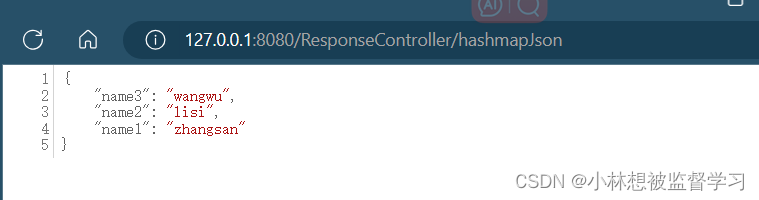
@RequestMapping("/hashmapJson")@ResponseBodypublic HashMap<String,String> hashmapJson(){HashMap<String,String> hashMap=new HashMap<>();hashMap.put("name1","zhangsan");hashMap.put("name2","lisi");hashMap.put("name3","wangwu");return hashMap;}我们重新启动 idea 进行访问可以看到如下 json 格式的字符串

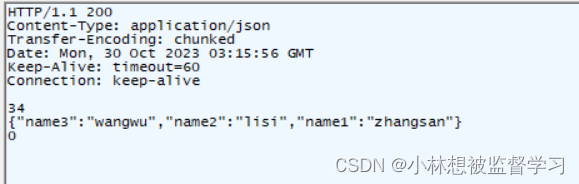
通过 fiddle Classic 抓包我们可以看到,服务器返回的 HTTP 响应的 Content-Type 的确是application/json 类型

5.设置状态码
Spring MVC 会根据我们方法的返回结果自动设置状态码,程序猿也可以手动设置状态码,Spring MVC 设置状态码并没有提供方便的注解,所以需要采用 Servlet 的方式进行设置
接口代码如下,由于 Spring MVC 的底层就是 servlet 所以 servlet 的机制,Spring MVC 都有,而 HttpServletResponse 和 HttpServletRequest 都是 Spring MVC 的内置对象,需要的时候直接定义使用即可
@RequestMapping("/setStatus")@ResponseBodypublic String setStatus(HttpServletResponse reponse){reponse.setStatus(401);return "设置状态码成功";}我们重新启动 idea 进行访问可以看到方法执行成功

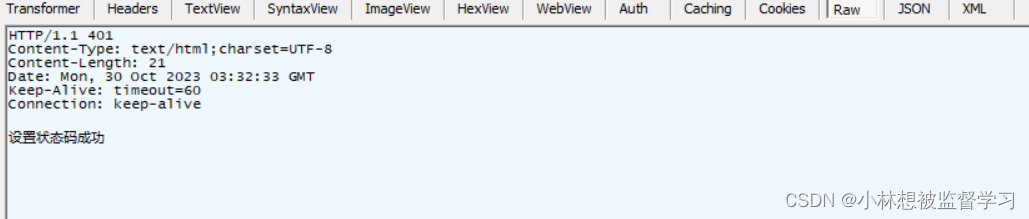
通过 fiddle Classic 抓包我们可以看到 Http 响应的状态码为 401 成功被修改

6.设置Header
(1).设置 Content-Type
我们可以通过 @RequestMapping 注解的属性 produces 来设置 Http 响应 Header 中的Content-Type 属性
接口代码如下:
@RequestMapping(value = "/setHeader",produces = "application/json")@ResponseBodypublic String setHeader(){return "{\"success\":true}";}我们重新启动 idea 进行访问可以看到方法执行成功

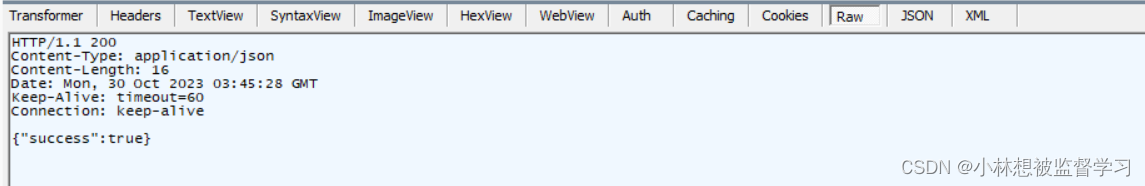
通过 fiddle Classic 抓包我们可以看到 Http 响应的 Content-Type 被设置为 application/json
 、
、
(2).设置其他Header
要设置其他 Header ,我们需要 Spring MVC 的内置对象 HttpServletResponse 来进行设置
接口代码如下:
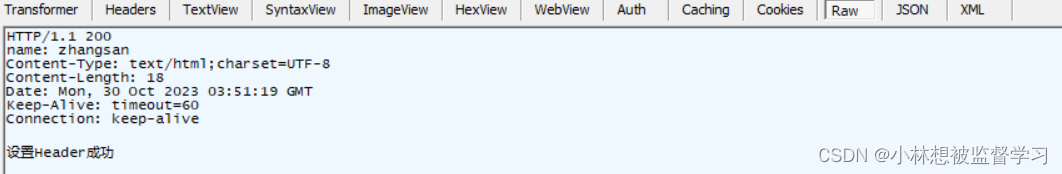
@RequestMapping("/setHeader2")@ResponseBodypublic String setHeader2(HttpServletResponse response){response.setHeader("name","zhangsan");return "设置Header成功";}我们重新启动 idea 进行访问可以看到方法执行成功

通过 fiddle Classic 抓包我们可以看到 Http 响应的 Header 中已经添加上了键值对