文章目录
- 1、使用git
- 1.1 安装git
- 1.2 在Gitee上创建项目
- 1.2.1 使用Gitee创建项目
- 1.2.2 上传本地代码到远端仓库
- 1.3 git上传三板斧
- 1.3.1 三板斧第一招:git add
- 1.3.2 三板斧第二招:git commit
- 1.3.3 三板斧第三招:git push
1、使用git
1.1 安装git
sudo yum install -y git
1.2 在Gitee上创建项目
Gitee官网
1.2.1 使用Gitee创建项目
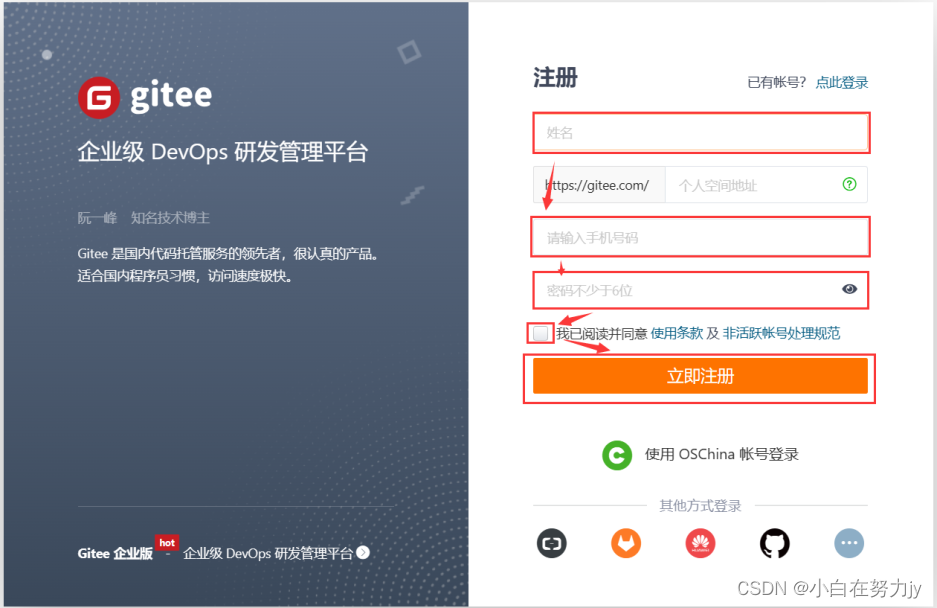
1、注册账号
如果没有Gitee的账号先注册一个。


注册完成后登录。
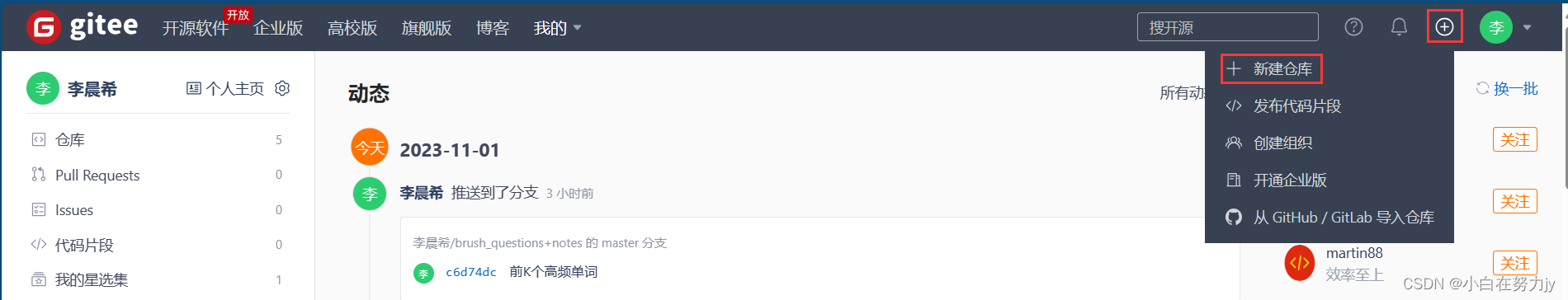
2、进入主页面,箭头指向+号处点新建仓库

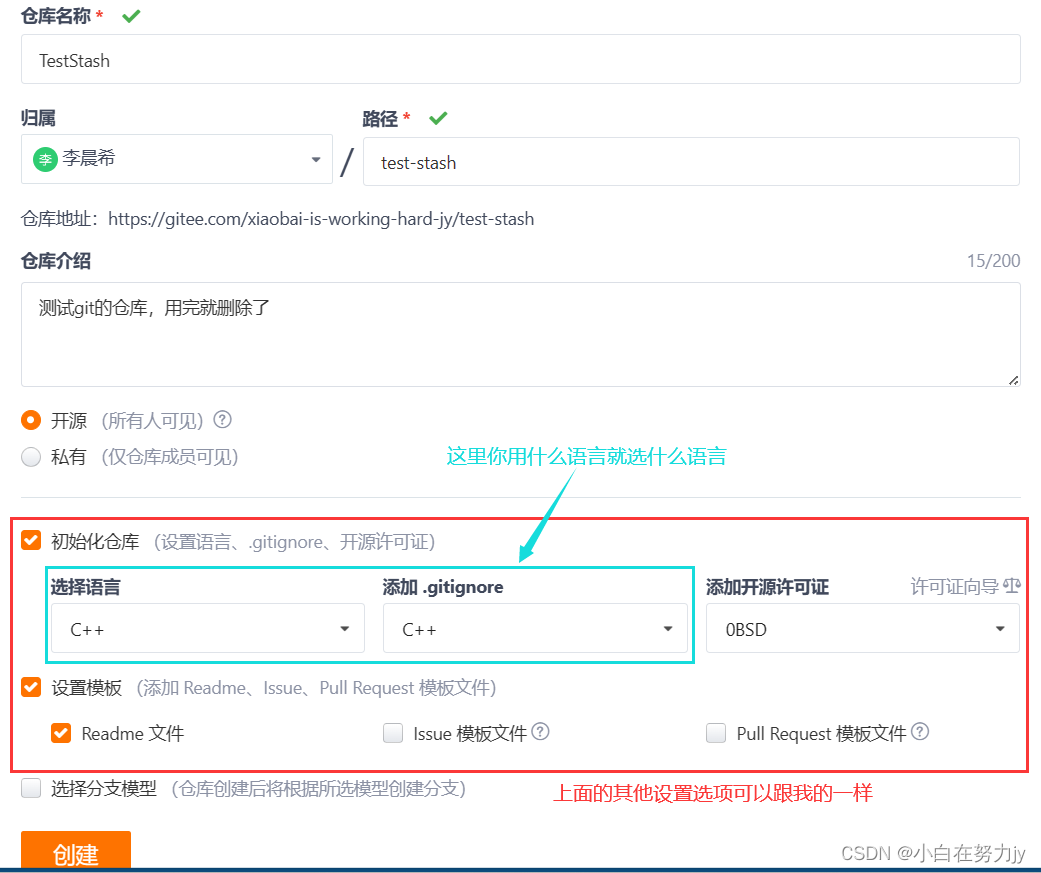
3、设置仓库信息

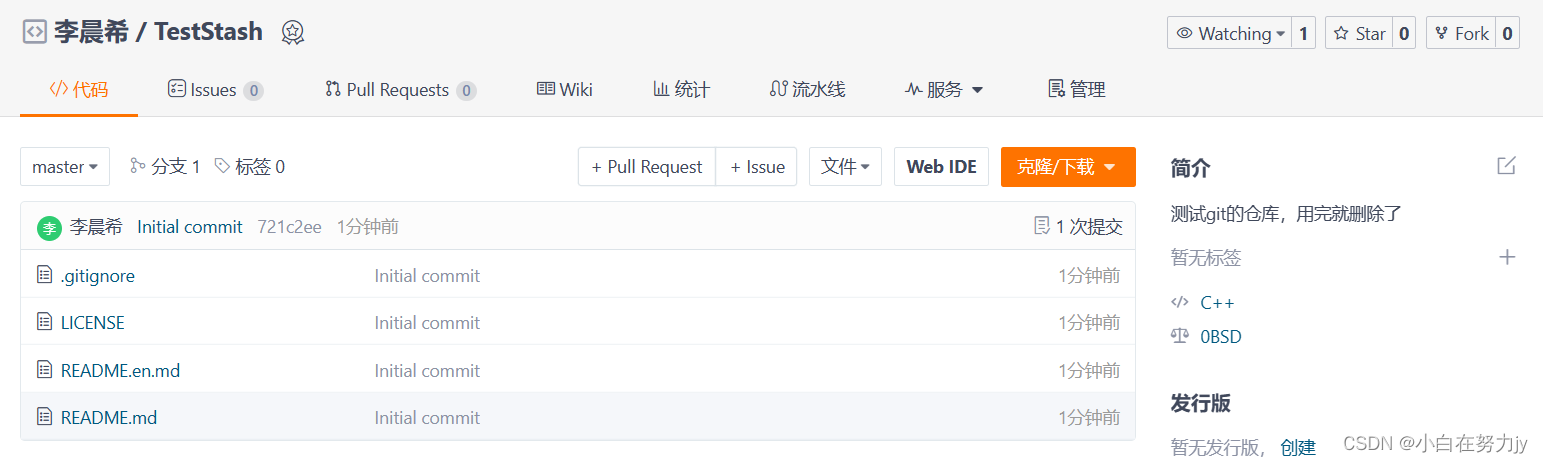
4、仓库创建完成

1.2.2 上传本地代码到远端仓库
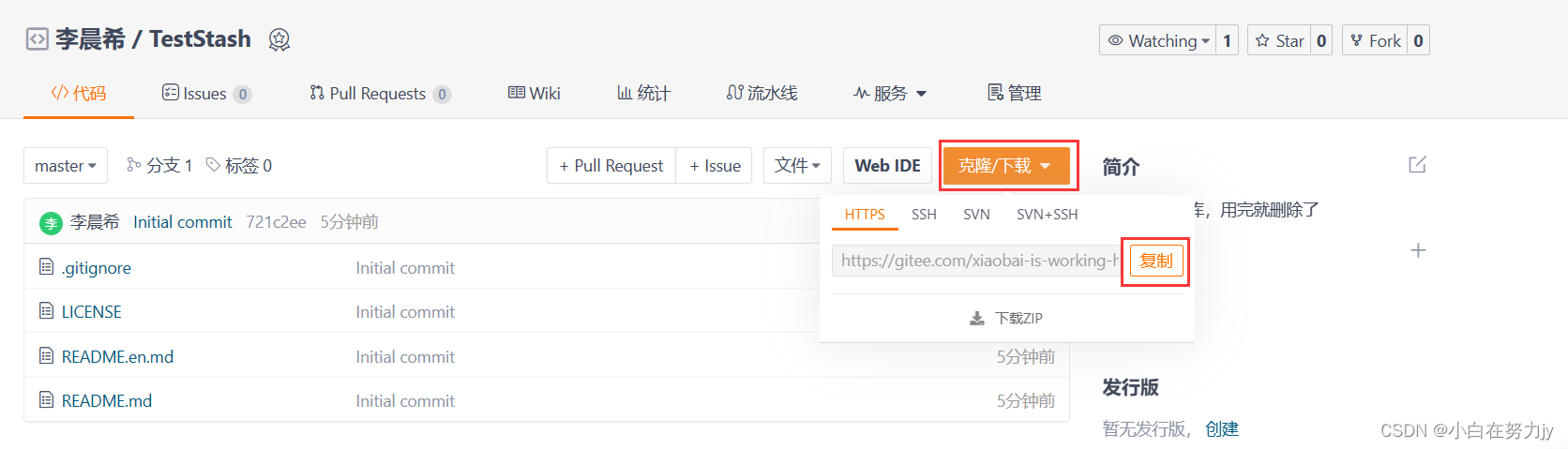
1、先点击克隆/下载,复制下来链接

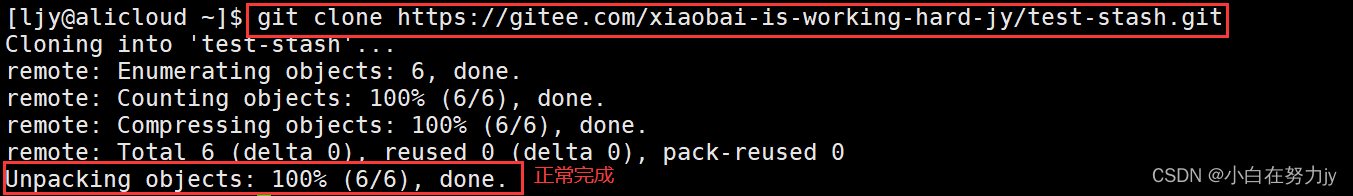
2、下载项目到本地
使用下面的命令将远端仓库拉取到本地:
git clone 复制的链接

第一次拉取远端仓库可能会出现输入账号与密码的提示,这里的账号和密码就是刚才注册时候的账号与密码。
在输入账号的时候如果出现输入错误,想要回退要ctrl+backspace一起按,输入密码的时候是不回显的,如果输入错误就重新拉取,不会有问题的。
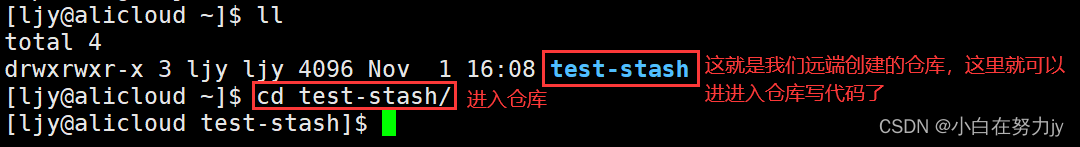
3、此时就可以进入仓库写代码

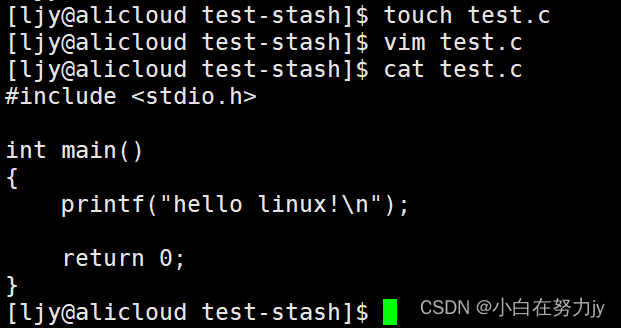
4、进入仓库后,创建文件写代码
创建文件写代码需要配合我们的vim使用,这里对vim编辑器不熟悉的朋友可以看看这篇文章:Linux编辑器vim,gcc/g++的使用

1.3 git上传三板斧
1.3.1 三板斧第一招:git add
将代码放到刚才下载好的目录中 , 这里注意一定要在远端仓库目录下写代码,否则是不能提交的。
git add 文件名

1.3.2 三板斧第二招:git commit
提交的时候应该注明提交日志, 描述改动的详细内容
下面是固定格式:
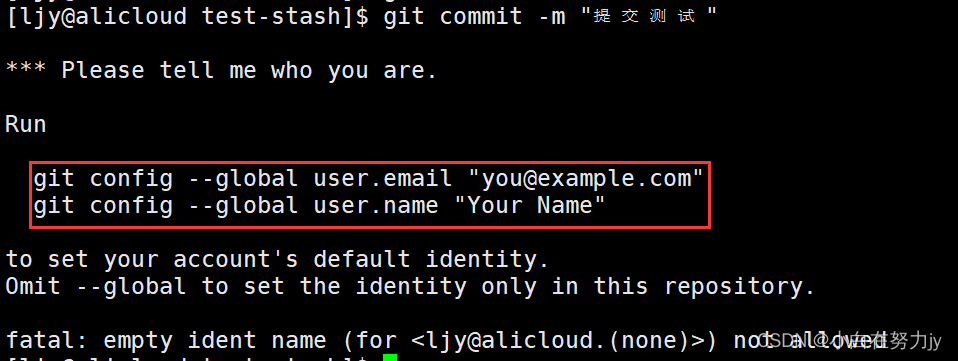
git commit -m "所提交的文件描述"

git在这里卡住了,让我们提供邮箱和名字。
我们进入Gitee中,点击个人主页,进入界面后红框框起来的就是邮箱,名字就是注册时候的名字。

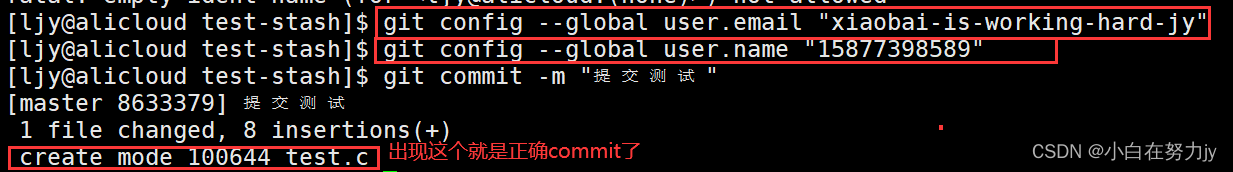
然后对提示的两句话分别将双引号中的示例信息改为自己的信息执行即可,执行完后再commit。

1.3.3 三板斧第三招:git push
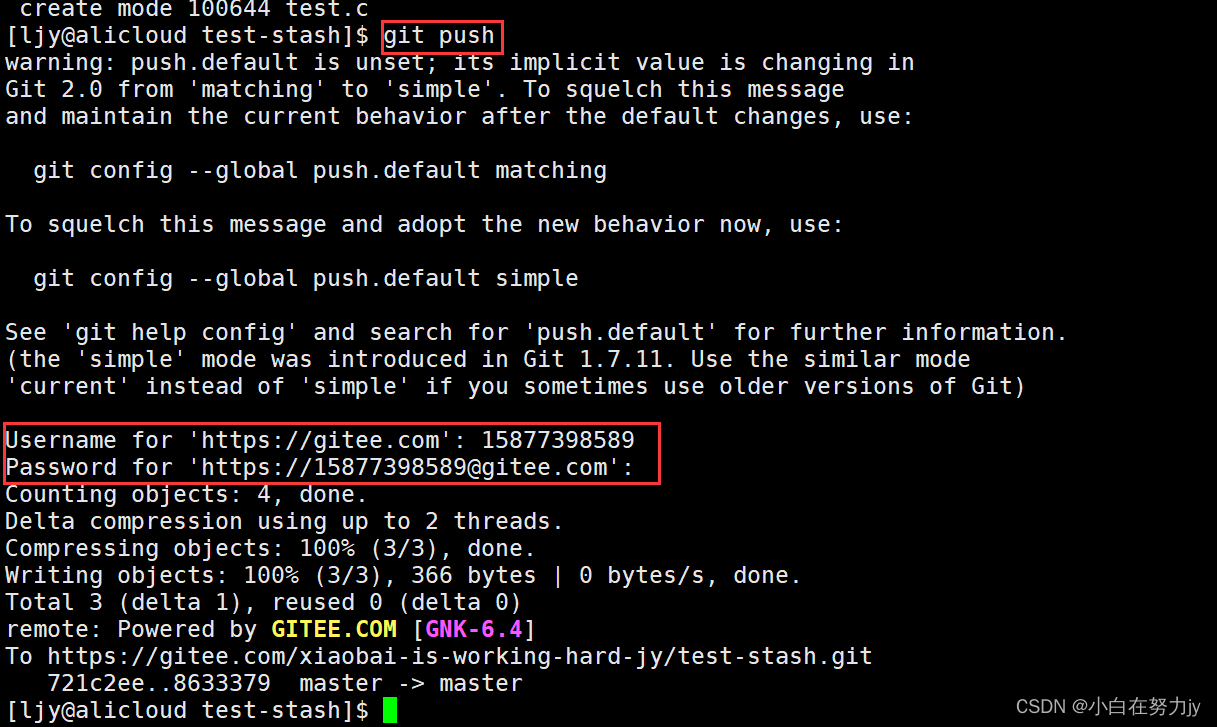
此时我们没有分支,直接git push即可

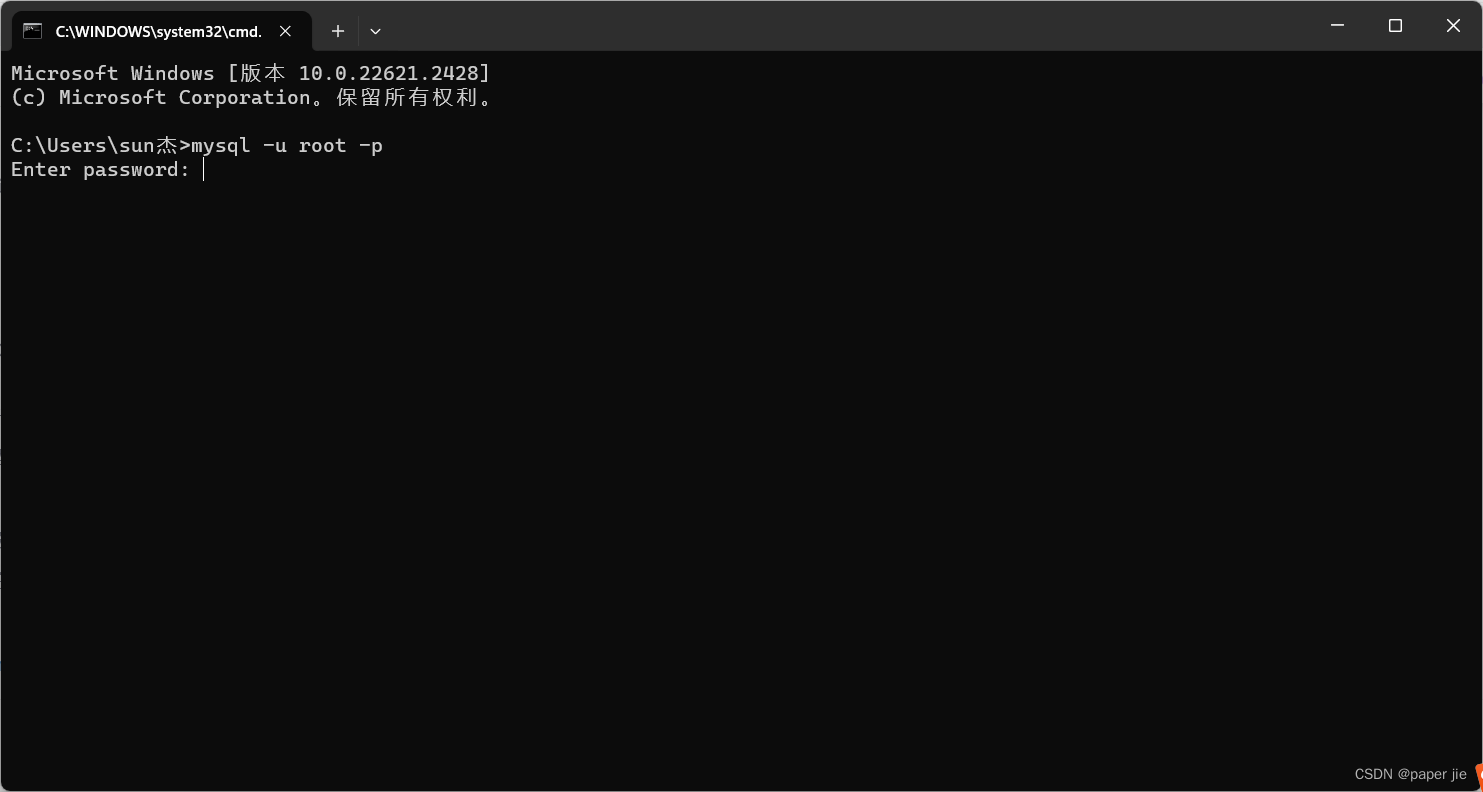
这里会让我们输入用户名与密码,就是注册账号时的用户名密码,输入密码的时候不回显,要注意。
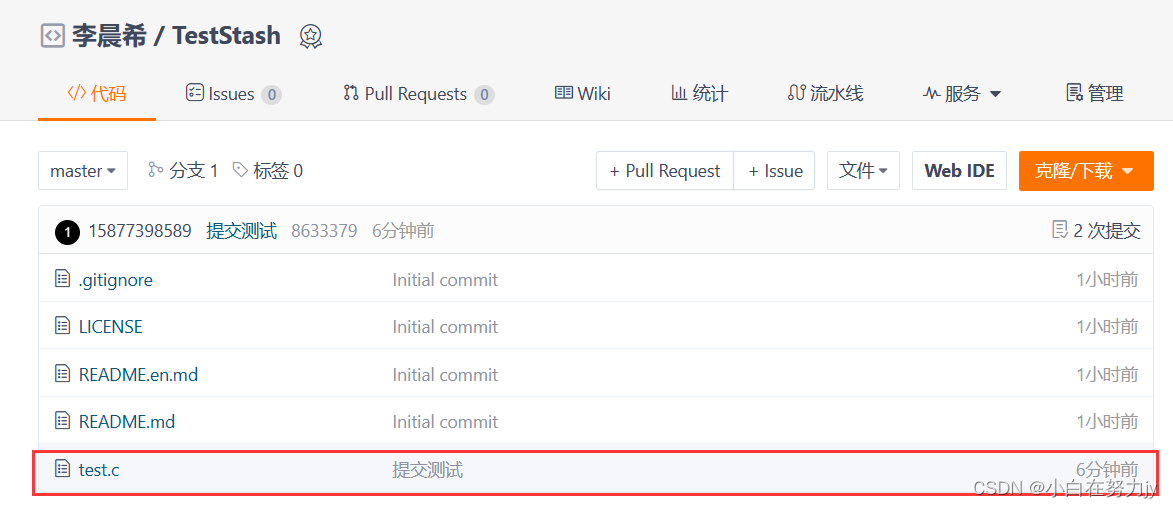
此时我们到远端可以看看是否提交成功。

在远端仓库中我们可以看到提交成功了,文件名,信息描述,时间。