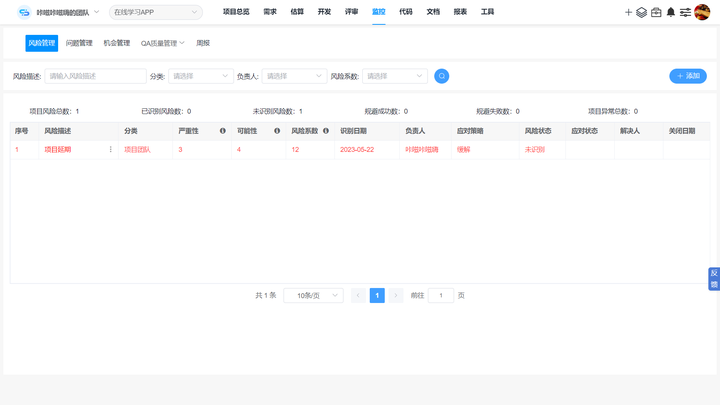
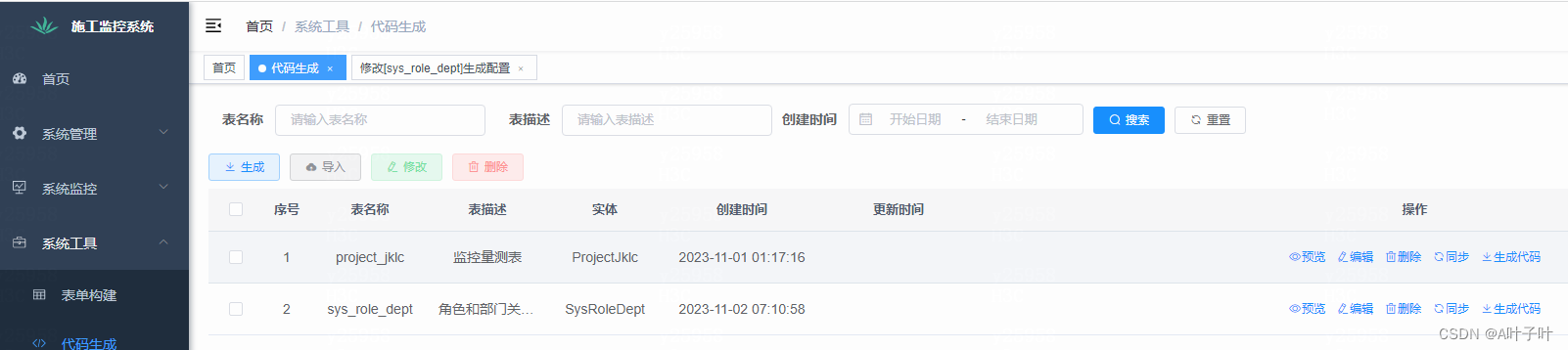
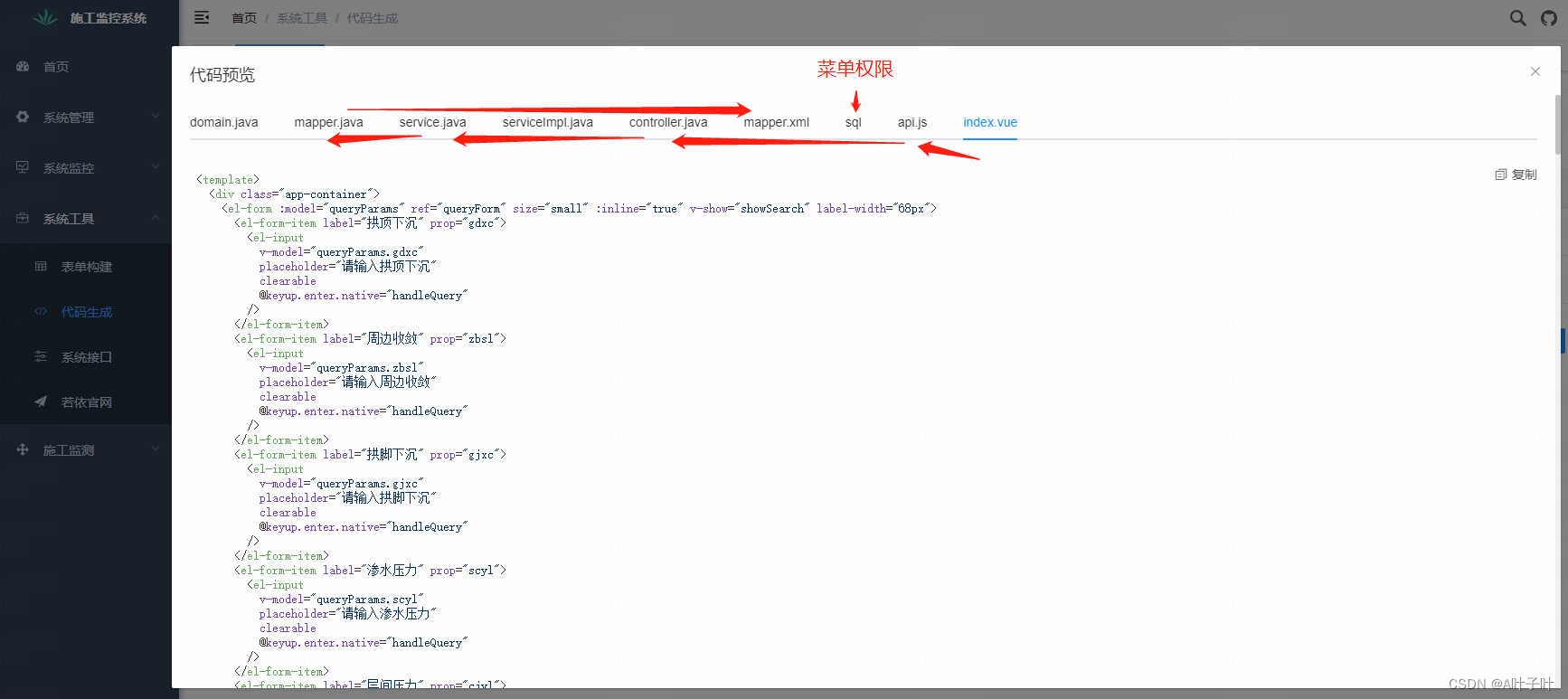
已知使用MyBatisPlus代码生成器可以自动生成Entity、Mapper、Service、Controller代码,前提是数据库中有数据表,生成pojo类以及对于该数据表的增删改查命令的代码,若依更进一步能选择表后生成代码、预览、下载,同时可以生产前端代码,与后端一起还能实现权限管理和数据隔离。

入口是有路由权限的前端index.vue,点击后调用api.js后发起后端请求,后端过controller-->service-->maapper查询请求;

核心就是generatorCode方法:
@Overridepublic void generatorCode(String tableName){// 查询表信息GenTable table = genTableMapper.selectGenTableByName(tableName);// 设置主子表信息setSubTable(table);// 设置主键列信息setPkColumn(table);VelocityInitializer.initVelocity();VelocityContext context = VelocityUtils.prepareContext(table);// 获取模板列表List<String> templates = VelocityUtils.getTemplateList(table.getTplCategory());for (String template : templates){if (!StringUtils.containsAny(template, "sql.vm", "api.js.vm", "index.vue.vm", "index-tree.vue.vm")){// 渲染模板StringWriter sw = new StringWriter();Template tpl = Velocity.getTemplate(template, Constants.UTF8);tpl.merge(context, sw);try{String path = getGenPath(table, template);FileUtils.writeStringToFile(new File(path), sw.toString(), CharsetKit.UTF_8);}catch (IOException e){throw new ServiceException("渲染模板失败,表名:" + table.getTableName());}}}}待续

![[idea]关于idea开发乱码的配置](https://img-blog.csdnimg.cn/7f55b42bf0eb47589685433580055662.png)








![[极客大挑战 2019]LoveSQL 1](https://img-blog.csdnimg.cn/img_convert/1a0380212085fca284886acd6a919253.png)