

在 template 中
<div class="container"><el-tree :data="treeList" :props="defaultProps" accordion @node-click="handleNodeClick" />
</div>
在 script 中
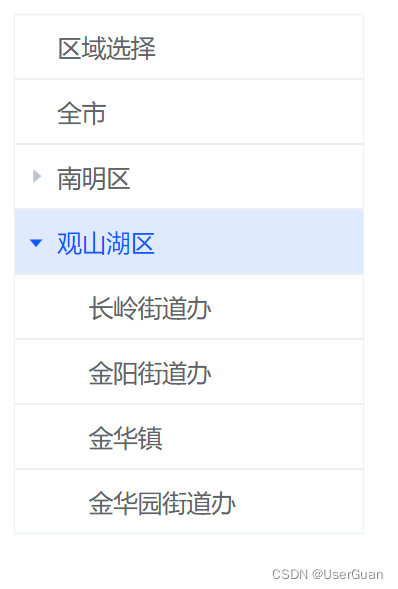
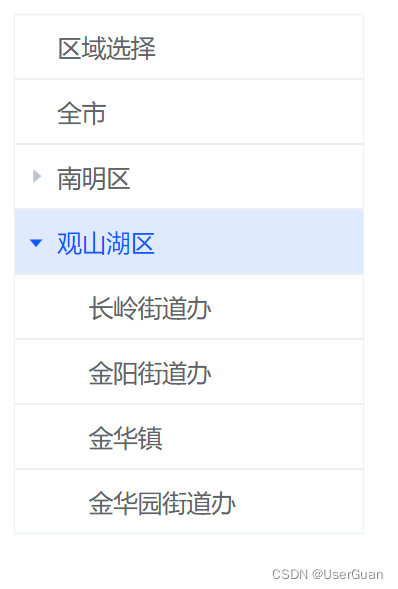
treeList: [{ id: "-1", label: "区域选择" },{ id: "0", label: "全市" },{id: "1",label: "南明区",children: [{ id: "1-1", label: "花果园" }]},{id: "2",label: "观山湖区",children: [{ id: "2-1", label: "长岭街道办" },{ id: "2-2", label: "金阳街道办" },{ id: "2-3", label: "金华镇" },{ id: "2-4", label: "金华园街道办" }]}
],
defaultProps: { children: "children", label: "label" }
handleNodeClick(e) {console.log(e.id);
}
在 style 中
.container {width: 200px;
}
.el-tree-node__content {padding: 5px 0;border: 1px solid #ebf0f3;
}
.el-tree-node.is-current > .el-tree-node__content .el-tree-node__expand-icon {color: #0c5cff;
}
.el-tree-node__content:hover {color: #0c5cff;background: #e0eaff;
}
.el-tree-node.is-current > .el-tree-node__content {color: #0c5cff;background-color: #e0eaff;
}
.el-tree-node__expand-icon.is-leaf {color: transparent !important;
}