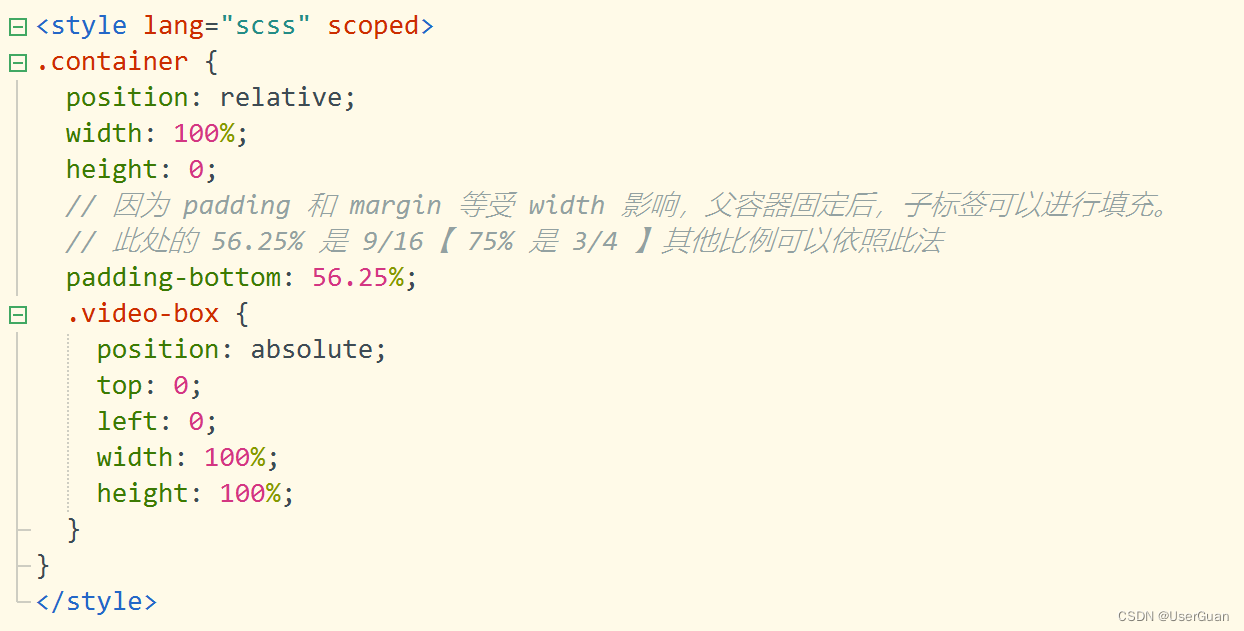
在 container 样式的 padding-bottom 设置比例值
9/16 比例值:56.25%
3/4 比例值:75%
<view class="container"><video class="video-box" src="xxx.mp4" />
</view>.container {position: relative;width: 100%;height: 0;// 因为 padding 和 margin 等受 width 影响,父容器固定后,子标签可以进行填充。// 此处的 56.25% 是 9/16【 75% 是 3/4 】其他比例可以依照此法padding-bottom: 56.25%;.video-box {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}
}