在 Vue,除了核心功能默认内置的指令 ( v-model 和 v-show ),Vue 也允许注册自定义指令。它的作用价值在于当开发人员在某些场景下需要对普通 DOM 元素进行操作。
Vue 自定义指令有全局注册和局部注册两种方式。先来看看注册全局指令的方式,通过 Vue.directive( id, [definition] )方式注册全局指令。然后在入口文件中进行 Vue.use()调用。
Vue常用指令
Vue常用指令有:
v-once:仅渲染一次。v-show:根据表达式的值,切换元素的 display CSS 属性。v-if:根据表达式的值,有条件地渲染元素。v-else:v-if的 else 块。v-else-if:v-if的 else if 块。v-for:基于源数据多次渲染元素或者模板块。v-html:编译指定的 HTML 到元素中。v-text:更新元素的 textContent。v-bind:动态地绑定一个或多个特性,或一个组件 prop 到表达式。v-on:监听 DOM 事件。v-model:在表单控件元素上创建双向数据绑定。
合理使用这些指令能够更好地管理DOM元素和数据,提高开发效率。
Vue常用自定义指令
Vue.js也允许我们创建自定义指令,以下是Vue.js中自定义指令的步骤:
- 在Vue实例或者组件中定义一个全局指令。
Vue.directive('my-directive', {bind(el, binding, vnode) {// 这里是绑定元素时执行的操作},componentUpdated(el, binding, vnode) {// 这里是绑定元素所在模板完成一次更新周期时执行的操作},unbind(el, binding, vnode) {// 这里是指令与元素解绑时执行的操作}
})
以下是Vue.js中自定义的常用指令:
v-copy:实现一键复制文本内容,用于鼠标右键粘贴。v-longpress:长按事件指令。v-debounce:输入框防抖指令,用于控制输入框的延迟提交。v-emoji:禁止表情及特殊字符。v-LazyLoad:图片懒加载。v-premission:权限校验指令。v-waterMarker:实现页面水印。v-draggable:拖拽指令。
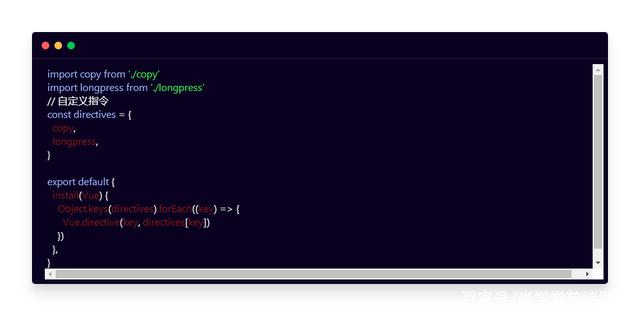
批量注册指令
新建 directives/index.js文件

在 main.js 引入并调用

指令定义函数提供了几个钩子函数(可选):
- bind: 只调用一次,指令第一次绑定到元素时调用,可以定义一个在绑定时执行一次的初始化动作。
- inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
- update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值。
- componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
- unbind: 只调用一次, 指令与元素解绑时调用。
Vue.directive('my-directive', {bind(el, binding, vnode) {// 这里是绑定元素时执行的操作},componentUpdated(el, binding, vnode) {// 这里是绑定元素所在模板完成一次更新周期时执行的操作},unbind(el, binding, vnode) {// 这里是指令与元素解绑时执行的操作}
})
v-copy
**需求:**实现一键复制文本内容,用于鼠标右键粘贴。
思路:
- 动态创建 textarea标签,并设置 readOnly属性及移出可视区域
- 将要复制的值赋给 textarea标签的value属性,并插入到body
- 选中值textarea 并复制将 body 中插入的 textarea 移除
- 在第一次调用时绑定事件,在解绑时移除事件