EDA常用数字器件硬件描述
前言
在使用了一段时间EDA编程之后,来回顾一下基本的知识,看看如何实现基本的EDA常用数字器件对应的硬件描述
一、组合逻辑器件描述
1. 基本的逻辑门电路
与、或、非(取反)、与非、或非、异或、同或
1.1 与and
module yand(a,b,y);
input a;
input b;
output y;assign y=a&b;
endmodule
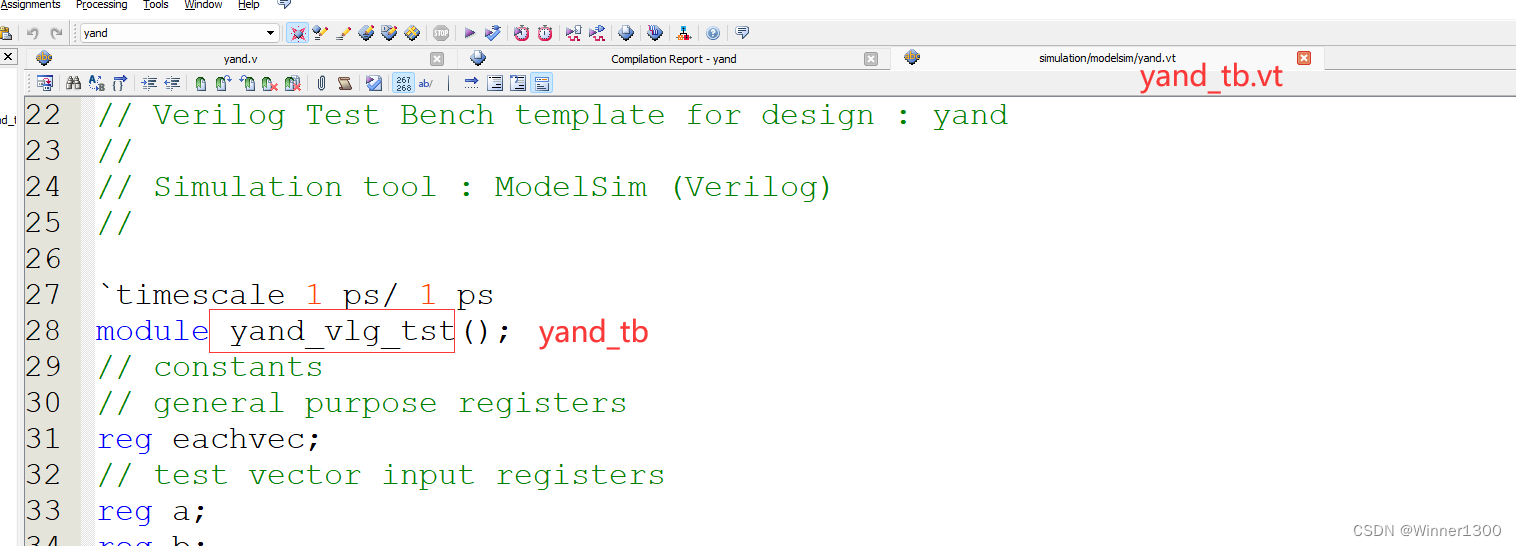
1.1.1测试文件.tv

`timescale 1 ps/ 1 ps
module yand_tb();reg a;
reg b;wire y;yand i1 (
// port map - connection between master ports and signals/registers .a(a),.b(b),.y(y)
);
initial
begin a=0;b=1;
end
always #100 a=!a;
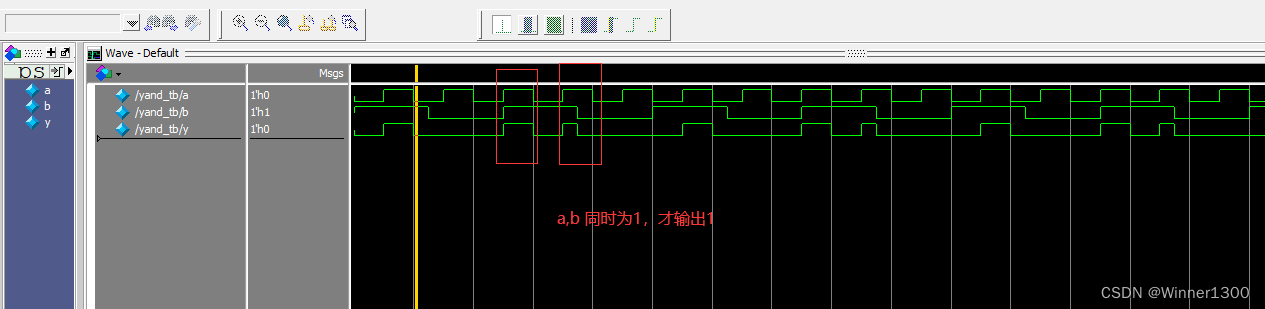
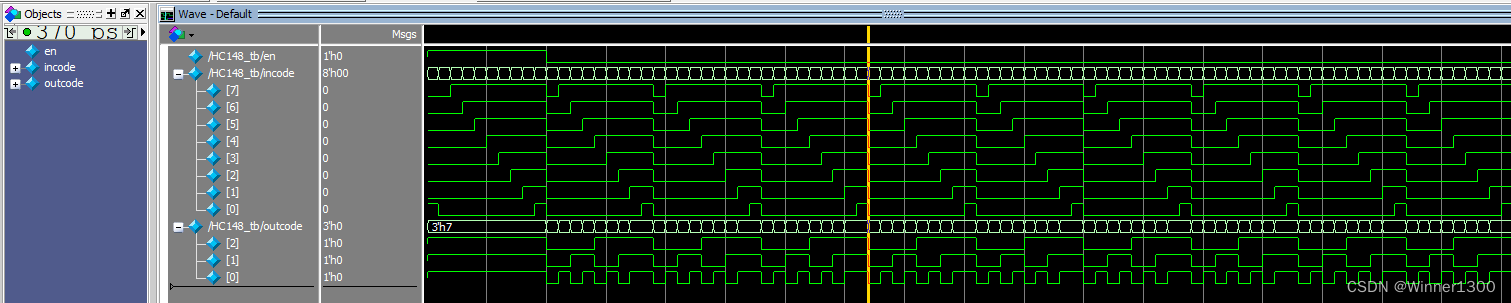
always #250 b=!b; endmodule1.1.2 仿真结果

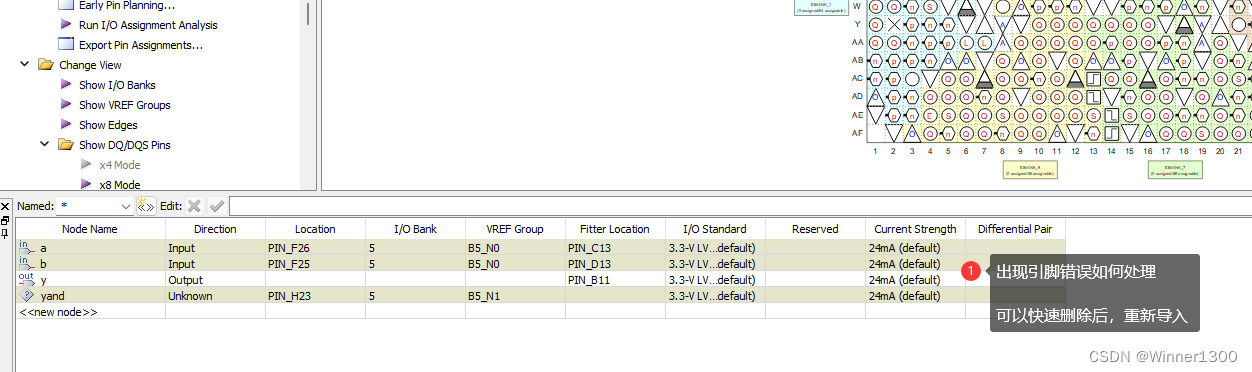
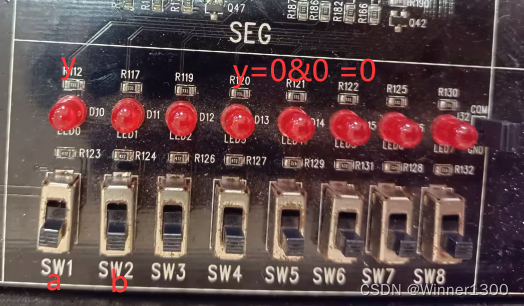
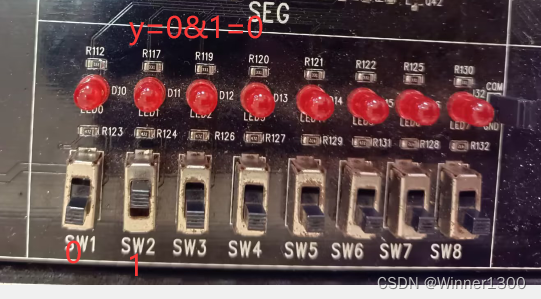
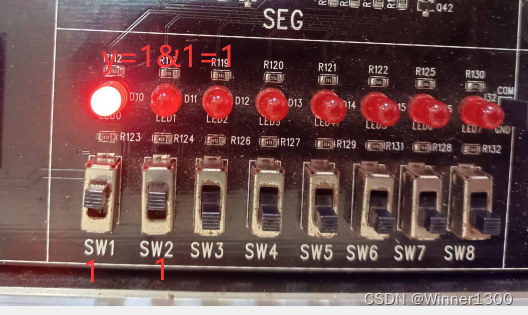
1.1.3 试验箱下载验证
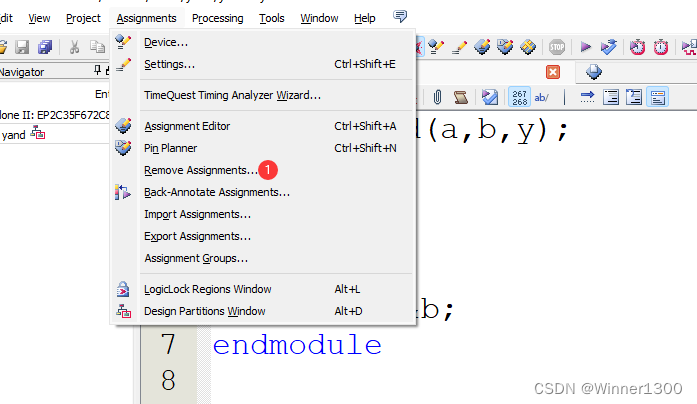
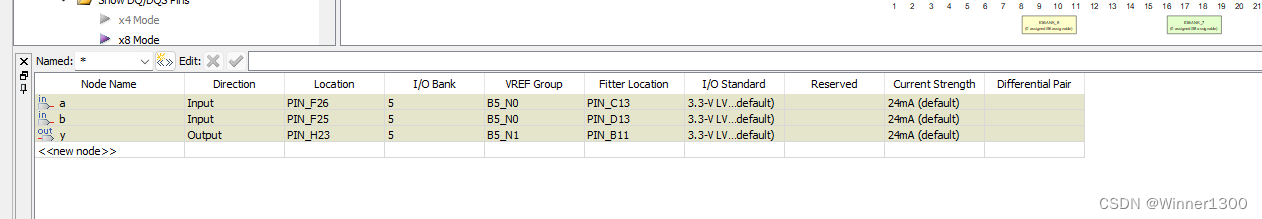
引脚不小心分配错误

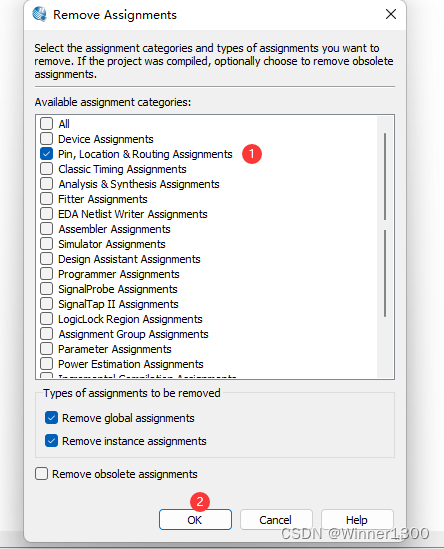
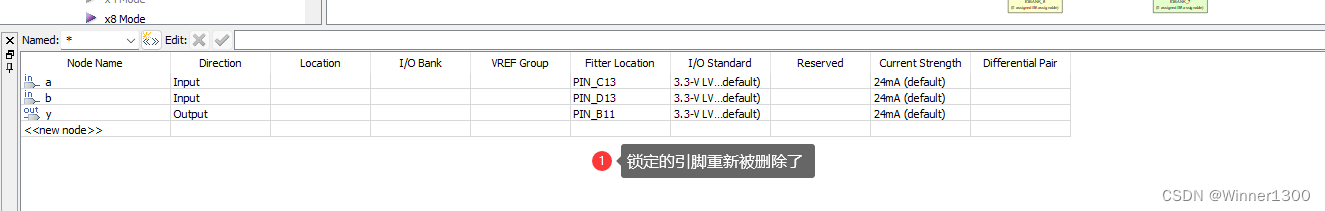
快速删除分配的引脚
可以参考一下资料
https://doc.embedfire.com/fpga/altera/ep4ce10_mini/zh/latest/fpga/IO_Lock.html



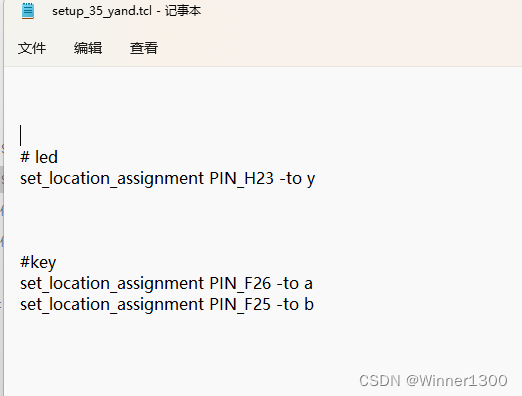
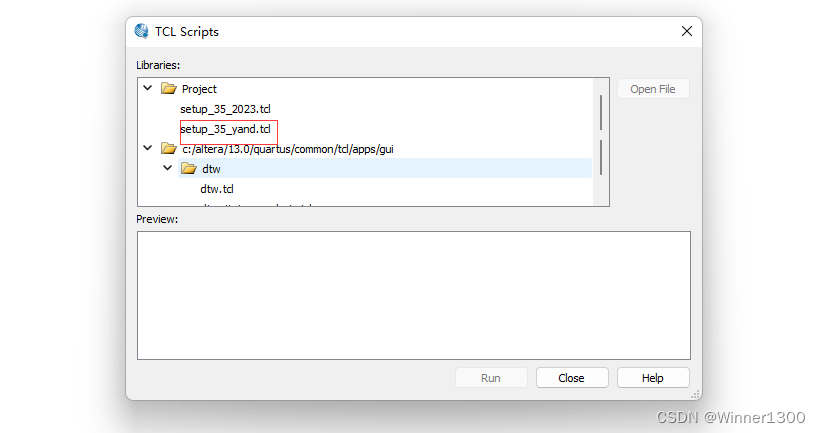
更正引脚分配,重新导入



配置下载



1.2或or
module yor(a,b,y);input a,b;output y;assign y= a|b;
endodule1.3 非(取反) ~
module ynot(a,y);input a;output y;assign y= ~a;
endodule1.4 与非
module ynand(a,b,y);input a;input b;output y;assign y= ~(a&b);
endodule1.5或非 |
module ynor(a,b,y);input a;input b;output y;assign y= ~(a|b);
endodule
1.5异或 ^
module yxor(a,b,y);input a;input b;output y;assign y= a^b;
endodule
1.5异或
module yxnor(a,b,y);input a;input b;output y;assign y= ~(a^b);
endodule
2. 编码器
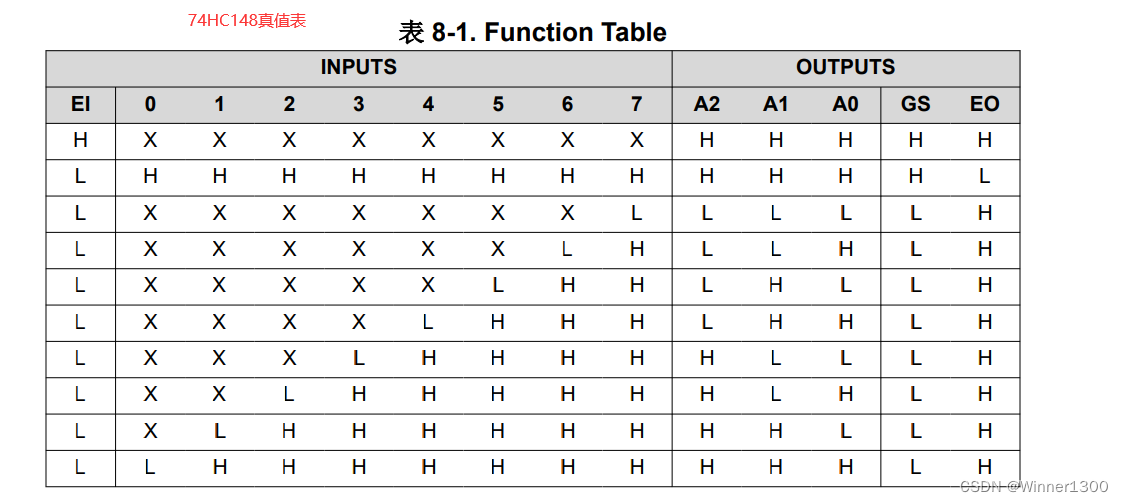
74HC148 8-3优先编码器,将8个高低电平变成3位2进制码。

2.1. 条件语句实现
由于输出是否编码过于复杂,简略写只8-3编码
module HC148(en,incode,outcode);
input en;
input[7:0] incode;
output reg[2:0] outcode;always @(en,incode) if(!en) if(!incode[7]) outcode=3'b000;else if(!incode[6]) outcode=3'b001;else if(!incode[5]) outcode=3'b010;else if(!incode[4]) outcode=3'b011;else if(!incode[3]) outcode=3'b100;else if(!incode[2]) outcode=3'b101;else if(!incode[1]) outcode=3'b110;else if(!incode[0]) outcode=3'b111;else outcode=3'b111;elseoutcode=3'b111;
endmodule

2.2 分支语句实现
在这里插入代码片
3. 译码器
74HC138 3-8译码器电路,3个二进制,翻译成8个高低电平电路
3.1条件语句实现
在这里插入代码片
3.2 分支语句实现
4.数据选择器
74HC151 ,8选1数据选择器,具有两个互不的输出端
4.1 条件语句实现
4.2分支语句实现
二、时序逻辑电路
总结
从简单的组合逻辑电路到时序逻辑电路,由浅入深。没有试验硬件条件的要仿真实现。后面将逐步完善。