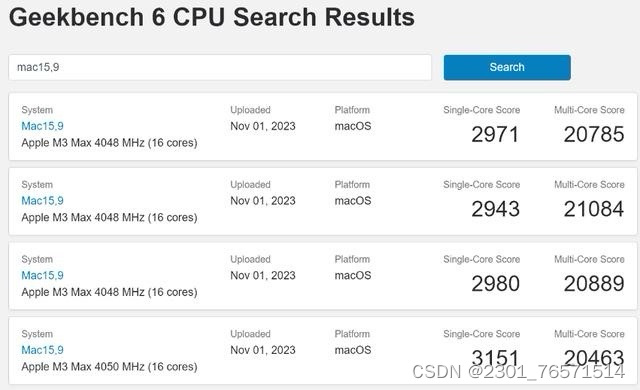
驱动中国2023年11月2日消息,近日,据外媒报道,在苹果 M3 芯片现身 GeekBench 跑分库之后,M3 Max 芯片也出现在该跑分平台上。
据悉,搭载 M3 Max 芯片的设备标识符为 Mac15,9,目前共有 4 条信息,其中一条单核成绩跑分为 2943 分,多核为 21084 分。其中,CPU多核性能表现十分接近上一代旗舰M2 Ultra,最高为21084分;单核性能最高达到3151分,超过M2 Ultra。此外,这款芯片的GPU OpenCL跑分约为9.3万分,不及M2 Ultra的12万分。
资料显示,M3 Max 芯片中的晶体管数量增加到 920 亿个,专业级性能再上新高。40 核图形处理器比 M1 Max 速度最快达 50% ,还支持最高达 128GB 的统一内存,便于 AI 开发人员处理含有数十亿个参数的大规模 Transformer 模型。











![[2016-2018]phpstudy的exp制作](https://img-blog.csdnimg.cn/0123eab1c02d4467981d827b0ebd3658.png)