旧版浏览器支持
react-markdown用了一个ES2022的api,Object.hasOwn测试的时候一切正常,当我切换到生成环境的旧版的83的Chrome之后,发现会报Object.hasOwn is not a function这个错误。
https://github.com/remarkjs/react-markdown/issues/772
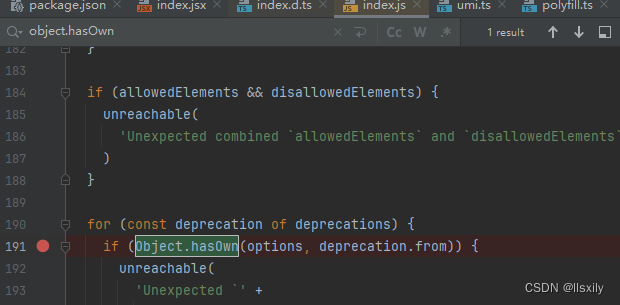
根据作者和报告这个问题的大哥说需要用到bable进行语法的转换。对于我这种菜鸡还是在antd的环境下,搞了一晚上也没明白bable怎么用。所以我看了一下MarkDown的源码,发现他就只有一个位置用到了Object.hasOwn,那就测试直接修改源码

删除掉.umi的cache重新编译后,在83的版本上运行正常~