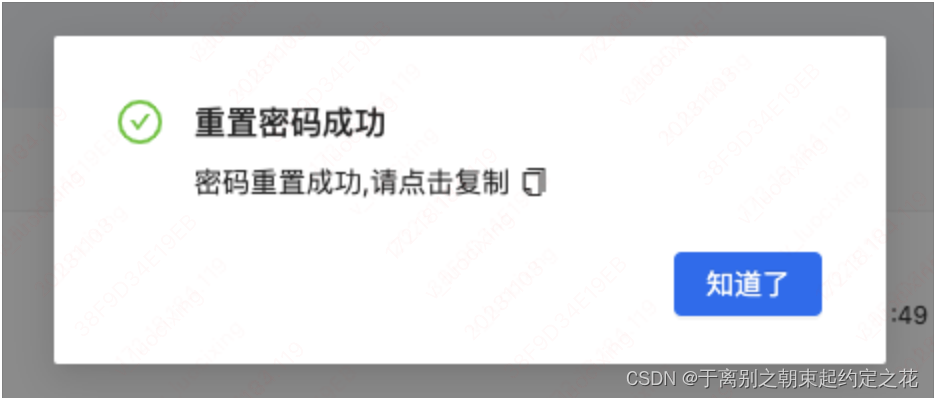
在一次编写业务代码时,碰到了一种既想要Modal.success样式,有想要定制其content内容的情况。
大部分情况下,使用Modal.method()这种方式时,可能content内容固定都是字符串,那如果想要做更高级的交互怎么办?文档里已经有了答案

可以看到content是可以接收VNode的,所以一种简单的解决思路就有了。下面用我自己的实践作demo,是一个弹窗后复制的功能。
1、创建一个组件
<template><div class="copy-wrapper"><span>{{ props.message }}</span><CopyOutlined @click="handleCopy" /></div>
</template><script lang="ts" setup>
import useClipboard from 'vue-clipboard3';
import { CopyOutlined } from '@ant-design/icons-vue';
import { message } from 'ant-design-vue';interface Props {message: string;text: string;
};const props = defineProps<Props>();const handleCopy = async () => {const { toClipboard } = useClipboard();await toClipboard(props.text);message.success('复制成功');
};
</script>
<style lang="scss" scoped>
.copy-wrapper {display: flex;align-items: center;gap: 5px;
}
</style>
2、在需要使用的地方引入该组件,并且从Vue中引入createVNode函数
// 引入组件
import CopyText from '@/components/CopyText.vue';
// 引入函数
import { createVNode } from 'vue';
3、调用
Modal.success({title: '重置密码成功',content: createVNode(CopyText, {text: data.init_password,message: '密码重置成功,请点击复制',}),
});
createVNode第一个参数传的是组件,第二个参数传的是组件需要的。
比如我上面的组件定义了接收Props在组件中使用,所以我这里第二个参数传的就是我前面定义的Props需要的参数
4、效果