一、Git 的理解
Git是一个分布式版本控制系统(Distributed Version Control System,简称 DVCS),用于对项目源代码进行管理和跟踪变更。分为两种类型的仓库:本地仓库和远程仓库。
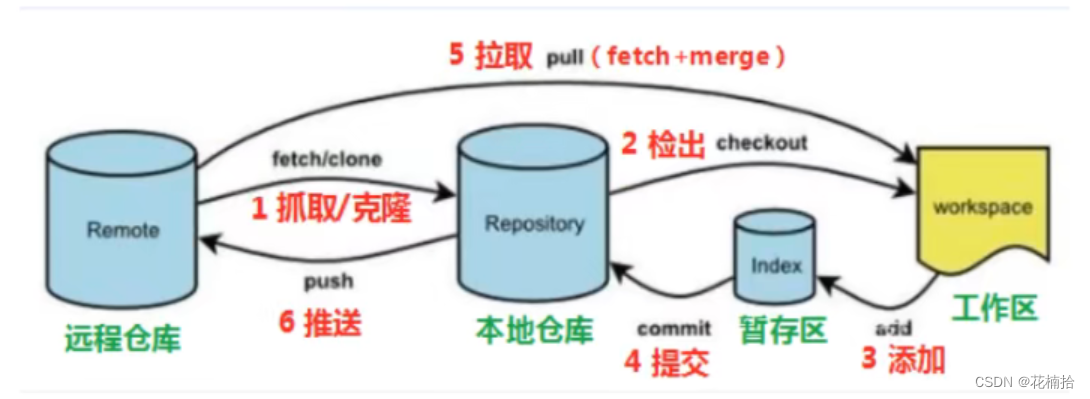
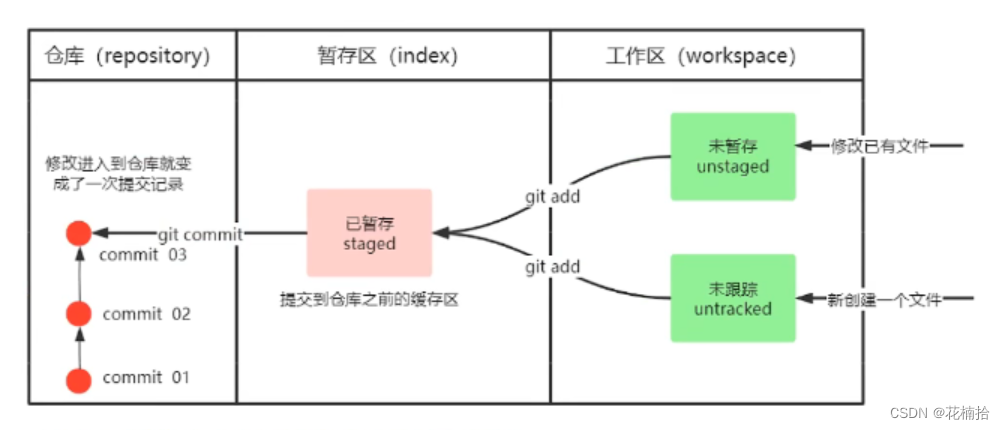
二、Git 的工作流程

详解如下:
本地仓库:是在开发人员自己电脑上的Git仓库,存放我们的代码(.git 隐藏文件夹就是我们的本地仓库)
远程仓库:是在远程服务器上的Git仓库,存放代码(可以是github.com或者gitee.com 上的仓库,或者自己该公司的服务器)
工作区: 我们自己写代码(文档)的地方
暂存区: 在 本地仓库中的一个特殊的文件(index) 叫做暂存区,临时存储我们即将要提交的文件区域。
clone(克隆):将远程仓库中克隆代码到本地仓库。
checkout(检出):从本地仓库中检出一个仓库分支然后进行修订。
add(添加):在提交前先将代码提交到暂存区。
commit(提交):提交到本地仓库。本地仓库中保存修改的各个历史版本。
fetch(抓取):从远程仓库抓取到本地仓库,不进行任何的合并动作,一般操作比较少。
Pull(拉取):从远程仓库代码下载到本地仓库,自动进行合并(merge),然后放到工作区,相当于fetch+merge。
push(推送):修改完成后,需要和团队共享代码时,将本地仓库代码推送到远程仓库。
三、Git 的安装
1.Git的下载和安装
前面有一篇文章写过Windows版本的git安装教程

Git GUI:Git提供的图形化界面工具。
Git Bash:Git提供的命令行工具。
2.Git的基本配置
当安装Git后首先要做的事情是设置用户名称和email地址(非常重要,因为每次Git提交都会使用该用户信息)
基本配置(打开Git Bash): 1.设置用户信息 git config --global user.name "用户名称" git config --global user.email "email地址" 2.查看配置信息 git config --global user.name git config --global user.email
四、Git 的基本使用(本地仓库)
1.获取本地仓库
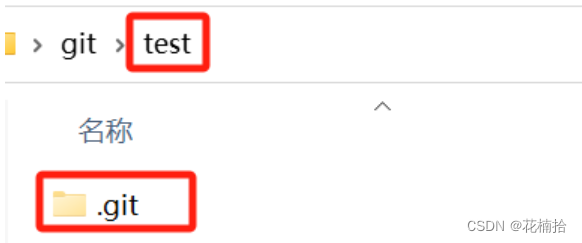
1)在电脑任意位置创建一个目录(eg:test),作为我们的本地Git仓库;
2)进入该目录,打开Git Bash窗口;
3)执行命令git init;
4)如果创建成功可在文件夹里看到隐藏的.git目录;
git init : 初始化当前目录为一个git仓库

2.基本操作指令
Git工作目录下对于文件的修改(增加,删除,更新)会存在几个状态,这些修改的状态会随着我们执行Git目录而发生变化。(Git工作目录:本地仓库里除了隐藏的.git目录。)

1)控制状态转化的命令:
git add (工作区 --> 暂存区) / git add . 添加当前目录所有文件到暂存区 git commit (暂存区 --> 本地仓库)
2)查看修改状态(status)
git status
3)添加工作区到暂存区(add)
git add 单个文件名/.(通配符) 添加工作区一个文件/所有文件的修改到暂存区
4)提交暂存区到本地仓库(commit)
git commit -m "注释内容" 提交暂存区内容到本地仓库的当前分支
5)查看日志提交记录
git log git reflog (同时存在就删除的记录) git log [option] 其中option有: --add:显示所有分支 --pretty=oneline:将提交信息显示为一行 --abbrev-commit:使得输出的commitld更简短 --graph:以图的形式显示
6)版本回退/切换
git reset --hard commitID (commitID可使用git log指令查看) git reflog (查看已经删除的记录)
7)添加文件至忽略列表
一般我们有些文件无需纳入Git的管理,也不希望它们总出现在为跟踪文件列表,通常都是些自动生成的文件,比如日志文件,或者编译过程中创建的临时文件等,在这种情况下,我们可以在工作目录中创建一个名为.gitignore的文件(文件名称固定),在里面列出忽略的文件模式。
常见格式:
# 所有以.a 结尾的文件讲被忽略(递归) *.a # 不管其他规则怎样,强制不忽略 lib.a !lib.a # 只忽略 文件 TODO (注意这里是文件) /TODO # 忽略 build文件夹下所有内容(递归) 这里是文件夹 build/ # 忽略 doc 目录下以 *.txt 结尾的文件 (不递归) doc/*.txt # 忽略 doc 目录下以 *.pdf 结尾的文件 (递归) doc/**/*.pdf
3.分支
几乎所有的版本控制系统都以某种形式支持分支。 使用分支意味着你可以把你的工作从开发主线上分离开来,避免影响开发主线。多线程开发,可以同时开启多个任务的开发,多个任务之间互不影响。(把你的工作从开发主线上分离开来进行重大的Bug修改、开发新的功能,以免影响开发主线。)
1)查看本地分支
git branch
2)创建本地分支
git branch 分支名
3)切换分支(checkout)
git checkout 分支名 git checkout -b 分支名 (切换到一个不存在的分支--创建并切换)
4)合并分支(merge)
git merge 分支名称 (一个分支上的提交可以合并到另一个分支)
5)删除分支
不能删除当前分支,只能删除其他分支 git branch -d 分支名称 删除分支前,需要做各种检查 git branch -D 分支名称 不做任何检查,强制删除
6)解决分支
当两个分支上对文件的修改存在冲突,eg:同时修改了同一个文件的同一行,这时需要手动解决冲突。
1.处理文件冲突的地方(之间将每个分支进行修改的内容改为最终希望合并的内容);
2.将解决完冲突的文件加入暂存区(add);
3.提交到仓库(commit);
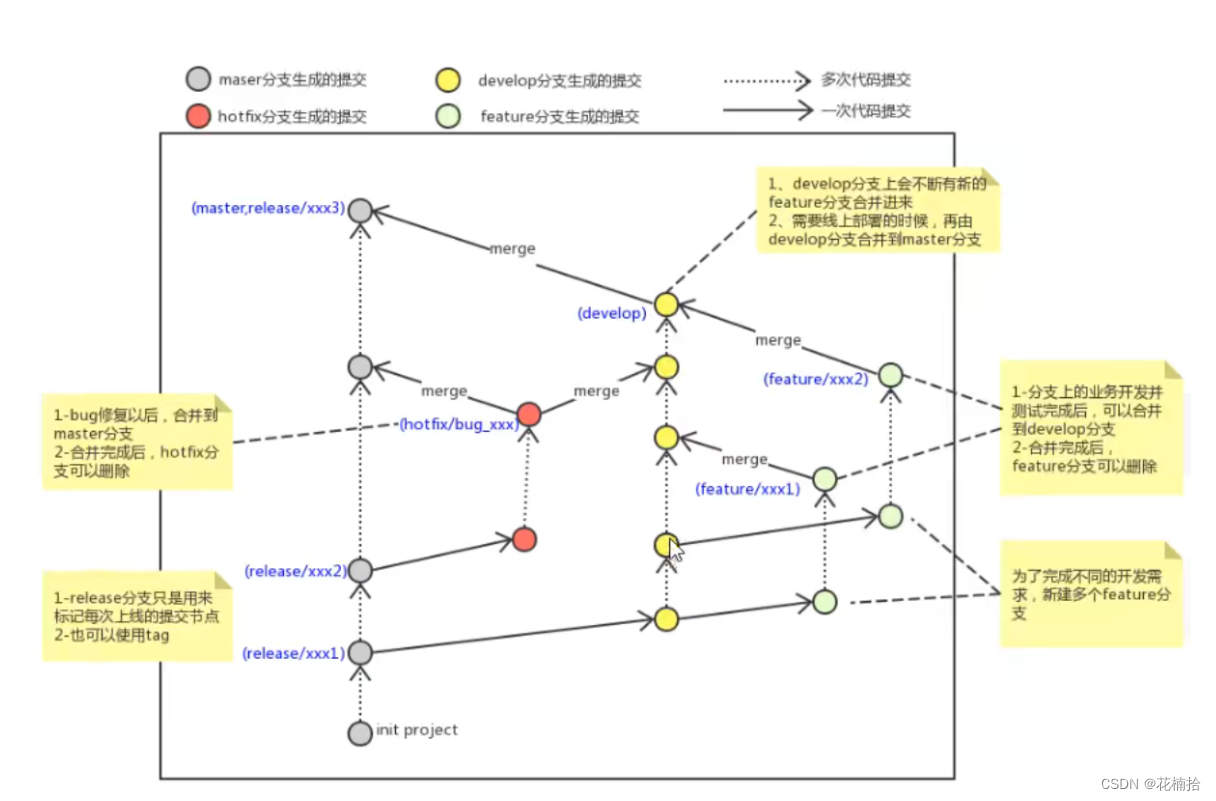
4.开发中分支使用原则与流程

-
master(生成)分支
线上分支,主分支,中小模型显目作为线上运行的应用对应的分支;
-
develop(开发)分支
是master创建的分支,一般作为开发部门的主要开发分支,如果没有其他并行开发不同期上线要求,都可以在此版本进行开发,阶段开发完成后,需要合并到master分支,准备上线;
-
feature/xxxx分支
从develop创建的分支,一般是同期并行开发,但不同期上线时创建的分支,分支上研发任务完成后合并到develop分支;
-
hotfix/xxxx分支
从master派生的分支,一般作为线上bug修复使用,修复完成后需要合并到master,test,develop分支;
-
其他分支
五、Git 的基本使用(远程仓库)
1.常用的远程仓库托管服务
https://github.com/ (国外) https://gitee.com/ (国内) https://about.gitlab.com/github 是一个基于git实现在线代码托管的仓库,向互联网开放,企业版要收钱。 gitee 即码云,是 oschina 免费给企业用的,不用自己搭建环境。 gitlab 类似 github,一般用于在企业内搭建git私服,要自己搭环境。
2.gitee 使用
1)码云账户注册
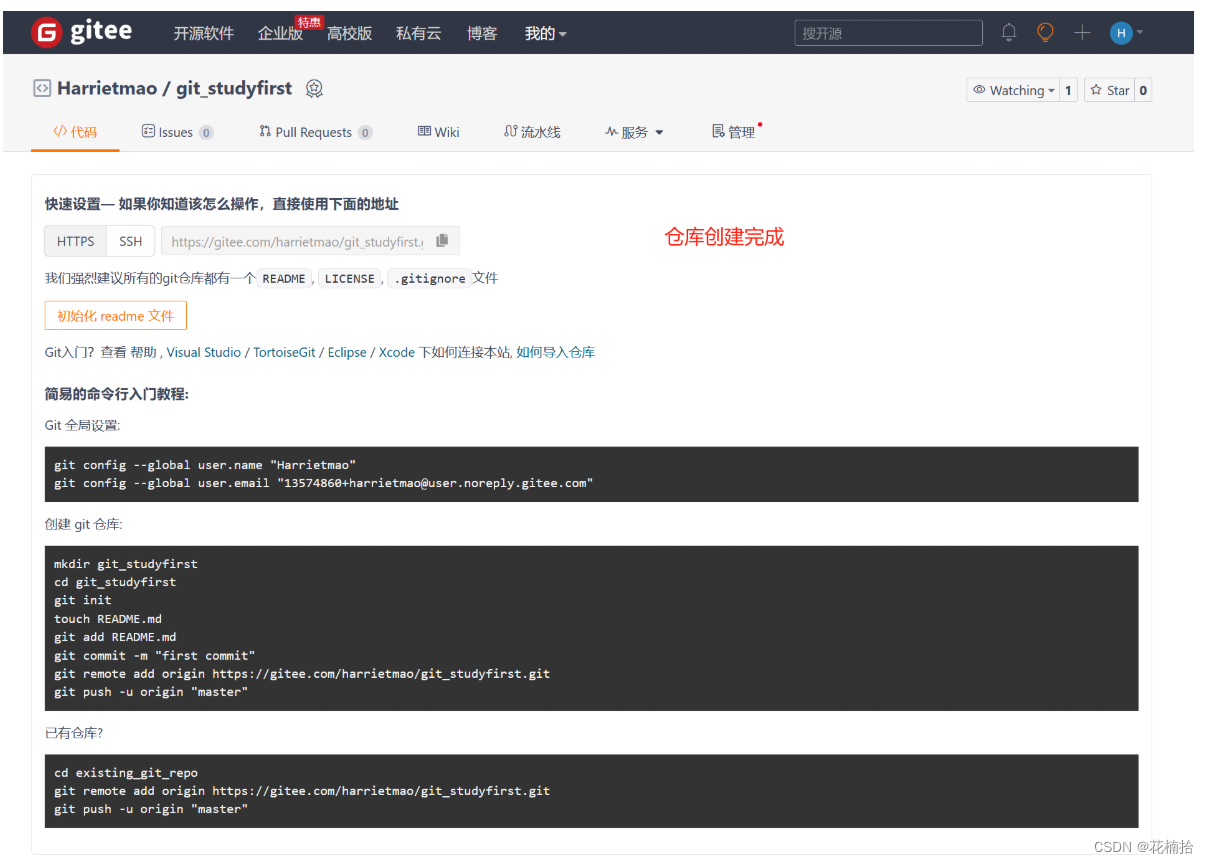
2)创建远程仓库



3)配置SSH公钥(解决无需每次都输入身份验证密码)
Git配置公私钥对是为了进行安全的远程代码交互,主要用于通过SSH协议进行身份验证和加密通信。
在Gitee上配置SSH公钥的目的是将您的公钥与Gitee账户关联起来,以便在使用SSH协议进行远程代码交互时进行身份验证和安全通信。要配置SSH公钥到Gitee,请先生成SSH密钥对(公钥和私钥),然后将公钥添加到Gitee账户的SSH密钥设置中。这样就能够通过SSH协议与Gitee仓库进行安全的代码交互。
参考网址:SSH 公钥设置 | Gitee 产品文档
打开Git Bash窗口:
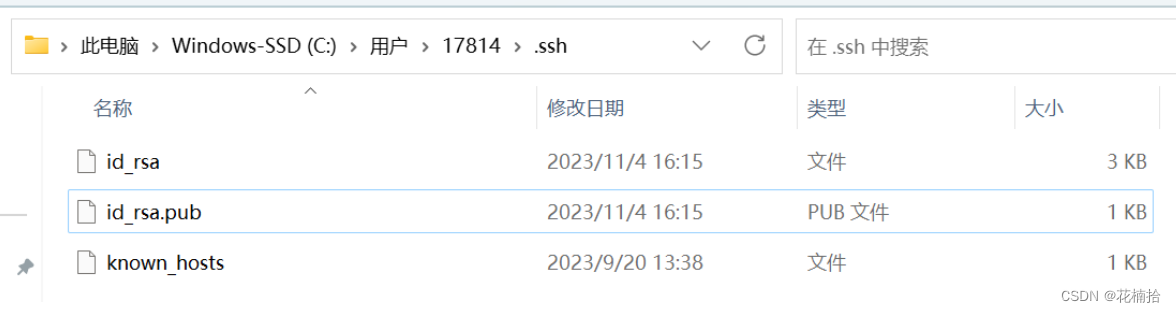
1.生成SSH公钥:
ssh-keygen -t rsa (不断回车:如果公钥存在,则自动覆盖) 会默认用户目录 .ssh 目录生成一个默认的id_rsa文件 和id_rsa.pub
2.Gitee SSH密钥配置
2.1 获取公钥:cat ~/.ssh/id_rsa.pub

2.2

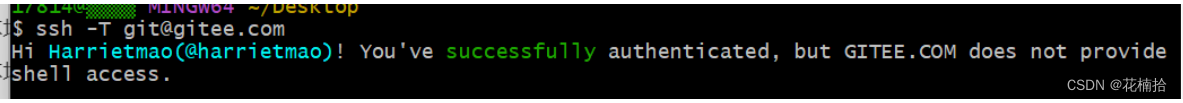
2.3 验证配置是否成功 ssh -T git@gitee.com

4)操作远程仓库
把本地代码推送到远程仓库

1.添加远程仓库
4.1 添加远程仓库 (先初始化本地仓库git init,然后与已创建的远程仓库进行对接) git remote add <远程名称> <仓库地址> 远程名称:默认是origin,取决于远程服务器设置 仓库地址:从远程服务器获取此地址URL

4.2 查看远程仓库 git remote
2.推送到远程仓库
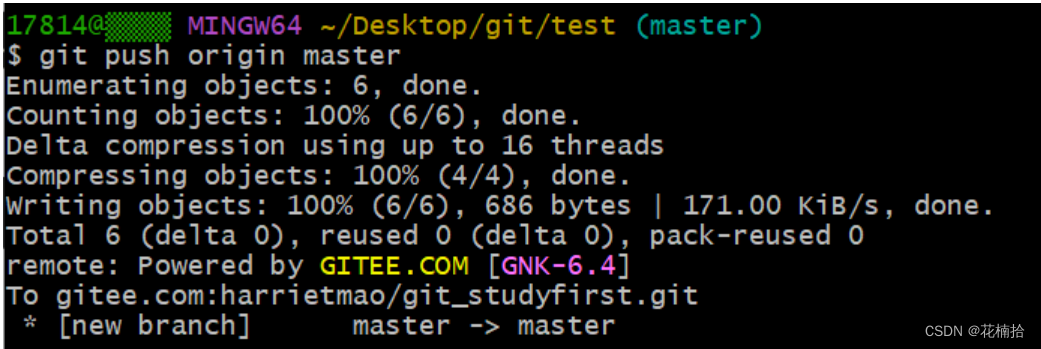
4.3 推送远程仓库 git push [-f] [--set-upstream] [远程名称][:远程分支名] **如果远程分支和本地分支名称相同,则可以只写本地分支==git push origin master:master git push origin master **-f表示强制覆盖(谨慎使用) **--set-upstream 推送到远端的同时并且建立起和远端分支的关联关系 git push --set-upstream origin master--如果当分支已经和远端分支关联,则可以省略分支名和远端名git push 将master分支推送到已关联的远端分支。

4.4 本地分支与远程分支的关联关系(--set-upstream:可建立关联) git branch -vv
3.从远程仓库克隆
4.5 如果已经有一个远端仓库,我们可以直接clone到本地 git clone <远程仓库路径> [本地目录] (本地目录可以省略,会自动生成一个目录)
4.从远程仓库中抓取和拉取
远程分支和本地的分支一样,我们可以进行merge操作,只需先把远端仓库里的更新都下载到本地,再进行操作
4.6 抓取 git fetch [remote name] [branch name] 抓取指令就是将仓库里的更新都抓取到本地,不会合并 如果指定远端名称和分支名,则抓取所有分支4.7 拉取 git pull [remote name][branch name] 拉取指令就是将远程仓库的修改拉到本地并自动进行合并,等同于fetch+merge 如果不指定远端名称和分支名,则抓取所有并更新当前分支
5)解决合并冲突
在一段时间,A、B用户修改了同一个文件,且修改了同一行位置的代码,此时会发生合并冲突。
A先修改推送,B晚于A,故需先拉取远程仓库的提交,经过合并后才能推送到远端分支。