文章目录
- Vue 介绍
- Vue快速入门
Vue 介绍
- Vue 是一套前端框架,免除原生 JavaScript 中的 DOM 操作,简化书写。
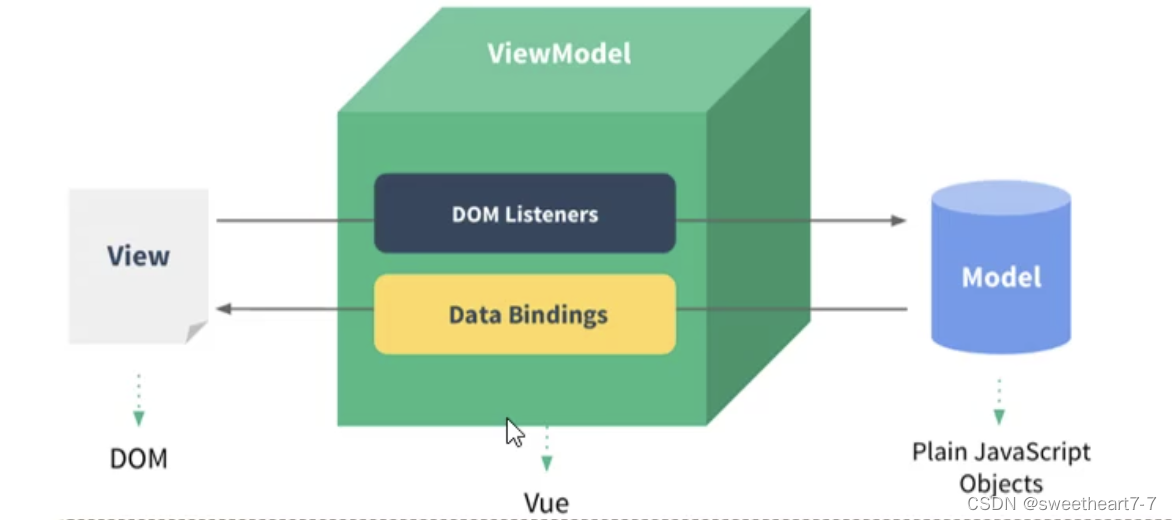
- 基于 MVVM (Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
- 官网: https://v2.cn.vuejs.org/
框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。

Vue快速入门
-
新建 HTML 页面,引入 Vue.js 文件
下载地址

-
在 JS 代码区域,创建 Vue 核心对象,定义数据模型
-
编写视图

代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>VUE-快速入门</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><input type="text" v-model="message">{{message}}</div>
</body>
<script>// 定义 Vue 对象new Vue({el: "#app", // Vue 接管区域data: {message: "Hello VUE"}})
</script>
</html>
v-model :实现 视图-数据模型 的 双向 数据绑定
以 “v-” 开头的在 Vue 中统称为指令
插值表达式:
{{表达式}}

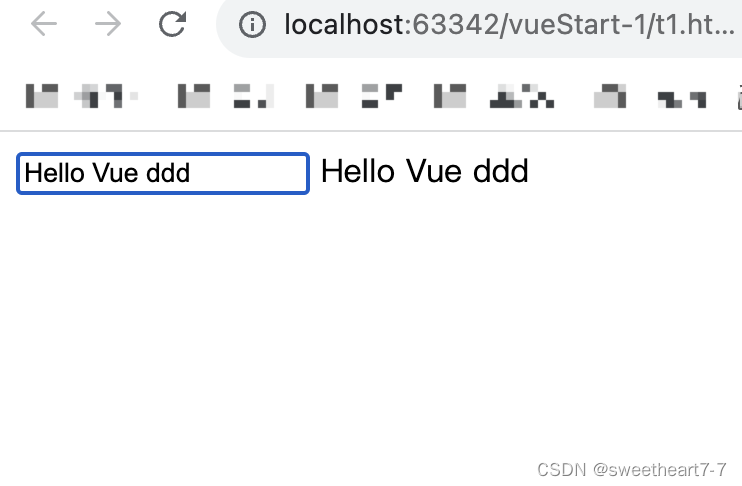
运行结果: