通过键值型数据库实现数据持久化
场景介绍
键值型数据库存储键值对形式的数据,当需要存储的数据没有复杂的关系模型,比如存储商品名称及对应价格、员工工号及今日是否已出勤等,由于数据复杂度低,更容易兼容不同数据库版本和设备类型,因此推荐使用键值型数据库持久化此类数据。
约束限制
● 设备协同数据库,针对每条记录,Key 的长度≤896 Byte,Value 的长度<4 MB。
● 单版本数据库,针对每条记录,Key 的长度≤1 KB,Value 的长度<4 MB。
● 每个应用程序最多支持同时打开 16 个键值型分布式数据库。
● 键值型数据库事件回调方法中不允许进行阻塞操作,例如修改 UI 组件。
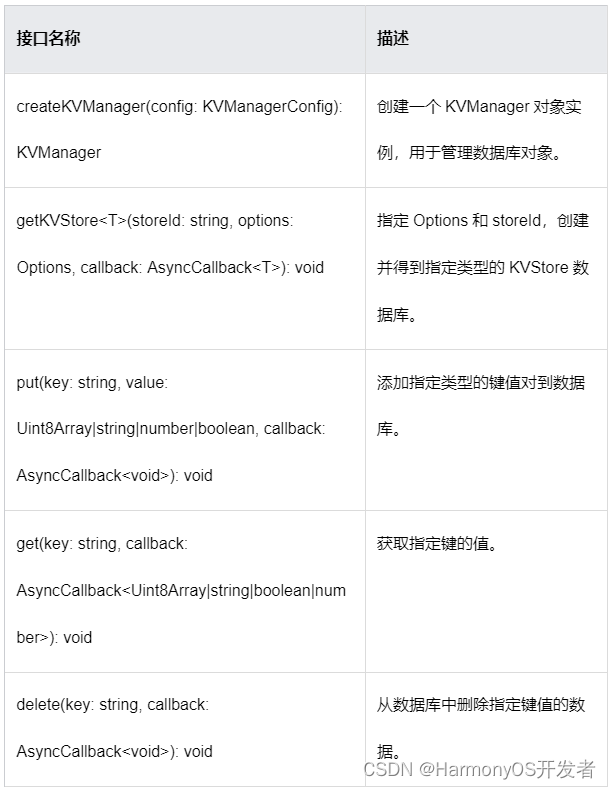
接口说明
以下是键值型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有 callback 和 Promise 两种返回形式,下表均以 callback 形式为例,更多接口及使用方式请见分布式键值数据库。

开发步骤
1. 若要使用键值型数据库,首先要获取一个 KVManager 实例,用于管理数据库对象。示例代码如下所示:Stage 模型示例:
// 导入模块import distributedKVStore from '@ohos.data.distributedKVStore';// Stage模型import UIAbility from '@ohos.app.ability.UIAbility';let kvManager;export default class EntryAbility extends UIAbility {onCreate() {let context = this.context;const kvManagerConfig = {context: context,bundleName: 'com.example.datamanagertest'};try {// 创建KVManager实例kvManager = distributedKVStore.createKVManager(kvManagerConfig);console.info('Succeeded in creating KVManager.');// 继续创建获取数据库} catch (e) {console.error(`Failed to create KVManager. Code:${e.code},message:${e.message}`);}}}
FA 模型示例:
// 导入模块import distributedKVStore from '@ohos.data.distributedKVStore';// FA模型import featureAbility from '@ohos.ability.featureAbility';let kvManager;let context = featureAbility.getContext(); // 获取contextconst kvManagerConfig = {context: context,bundleName: 'com.example.datamanagertest'};try {kvManager = distributedKVStore.createKVManager(kvManagerConfig);console.info('Succeeded in creating KVManager.');// 继续创建获取数据库} catch (e) {console.error(`Failed to create KVManager. Code:${e.code},message:${e.message}`);}
2. 创建并获取键值数据库。示例代码如下所示:
try {const options = {createIfMissing: true, // 当数据库文件不存在时是否创建数据库,默认创建encrypt: false, // 设置数据库文件是否加密,默认不加密backup: false, // 设置数据库文件是否备份,默认备份kvStoreType: distributedKVStore.KVStoreType.SINGLE_VERSION, // 设置要创建的数据库类型,默认为多设备协同数据库securityLevel: distributedKVStore.SecurityLevel.S2 // 设置数据库安全级别};// storeId为数据库唯一标识符kvManager.getKVStore('storeId', options, (err, kvStore) => {if (err) {console.error(`Failed to get KVStore. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in getting KVStore.');// 进行相关数据操作});} catch (e) {console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);}
3. 调用 put()方法向键值数据库中插入数据。示例代码如下所示:
const KEY_TEST_STRING_ELEMENT = 'key_test_string';const VALUE_TEST_STRING_ELEMENT = 'value_test_string';try {kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to put data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting data.');});} catch (e) {console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);}
说明
当 Key 值存在时,put()方法会修改其值,否则新增一条数据。
4. 调用 get()方法获取指定键的值。示例代码如下所示:
const KEY_TEST_STRING_ELEMENT = 'key_test_string';const VALUE_TEST_STRING_ELEMENT = 'value_test_string';try {kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to put data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting data.');kvStore.get(KEY_TEST_STRING_ELEMENT, (err, data) => {if (err !== undefined) {console.error(`Failed to get data. Code:${err.code},message:${err.message}`);return;}console.info(`Succeeded in getting data. data:${data}`);});});} catch (e) {console.error(`Failed to get data. Code:${e.code},message:${e.message}`);}
5. 调用 delete()方法删除指定键值的数据。示例代码如下所示:
const KEY_TEST_STRING_ELEMENT = 'key_test_string';const VALUE_TEST_STRING_ELEMENT = 'value_test_string';try {kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to put data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting data.');kvStore.delete(KEY_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to delete data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in deleting data.');});});} catch (e) {console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);}
通过关系型数据库实现数据持久化
场景介绍
关系型数据库基于 SQLite 组件,适用于存储包含复杂关系数据的场景,比如一个班级的学生信息,需要包括姓名、学号、各科成绩等,又或者公司的雇员信息,需要包括姓名、工号、职位等,由于数据之间有较强的对应关系,复杂程度比键值型数据更高,此时需要使用关系型数据库来持久化保存数据。
基本概念
● 谓词:数据库中用来代表数据实体的性质、特征或者数据实体之间关系的词项,主要用来定义数据库的操作条件。
● 结果集:指用户查询之后的结果集合,可以对数据进行访问。结果集提供了灵活的数据访问方式,可以更方便地拿到用户想要的数据。
运作机制
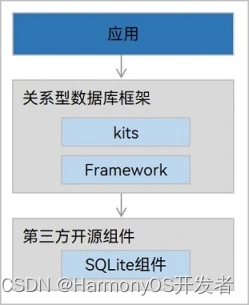
关系型数据库对应用提供通用的操作接口,底层使用 SQLite 作为持久化存储引擎,支持 SQLite 具有的数据库特性,包括但不限于事务、索引、视图、触发器、外键、参数化查询和预编译 SQL 语句。
图 1 关系型数据库运作机制

约束限制
● 系统默认日志方式是 WAL(Write Ahead Log)模式,系统默认落盘方式是 FULL 模式。
● 数据库中连接池的最大数量是 4 个,用以管理用户的读操作。
● 为保证数据的准确性,数据库同一时间只能支持一个写操作。
● 当应用被卸载完成后,设备上的相关数据库文件及临时文件会被自动清除。
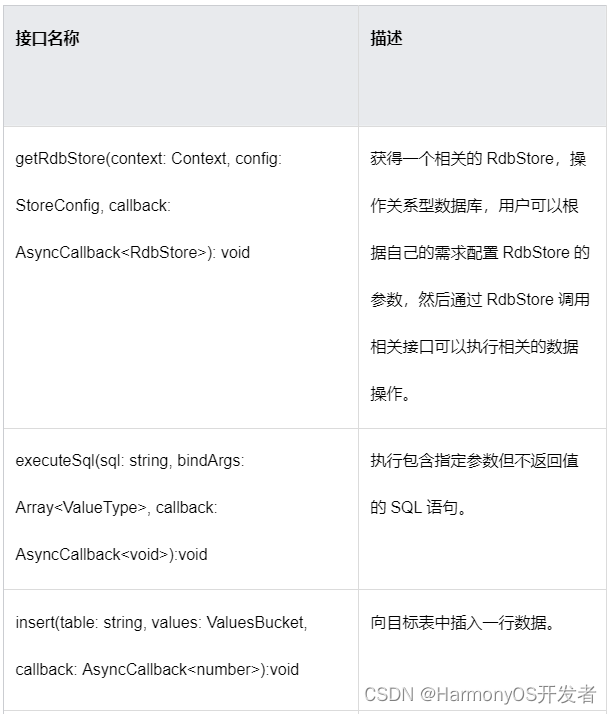
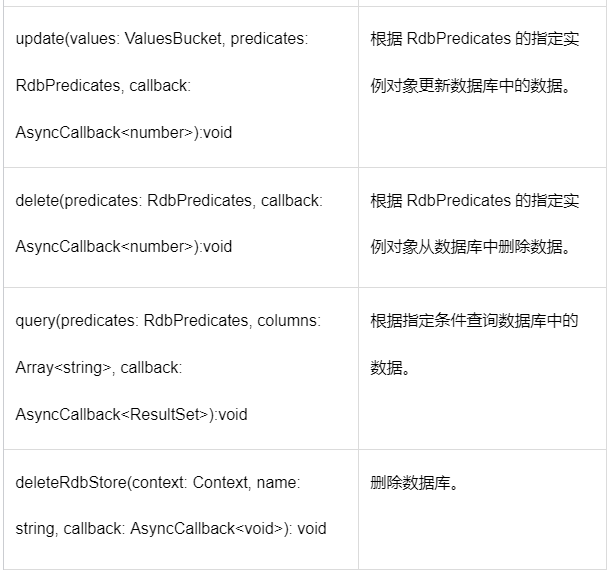
接口说明
以下是关系型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有 callback 和 Promise 两种返回形式,下表均以 callback 形式为例,更多接口及使用方式请见关系型数据库。


开发步骤
1. 使用关系型数据库实现数据持久化,需要获取一个 RdbStore。示例代码如下所示:Stage 模型示例:
import relationalStore from '@ohos.data.relationalStore'; // 导入模块import UIAbility from '@ohos.app.ability.UIAbility';class EntryAbility extends UIAbility {onWindowStageCreate(windowStage) {const STORE_CONFIG = {name: 'RdbTest.db', // 数据库文件名securityLevel: relationalStore.SecurityLevel.S1 // 数据库安全级别};const SQL_CREATE_TABLE = 'CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)'; // 建表Sql语句relationalStore.getRdbStore(this.context, STORE_CONFIG, (err, store) => {if (err) {console.error(`Failed to get RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in getting RdbStore.`);store.executeSql(SQL_CREATE_TABLE); // 创建数据表// 这里执行数据库的增、删、改、查等操作});}}
FA 模型示例:
import relationalStore from '@ohos.data.relationalStore'; // 导入模块import featureAbility from '@ohos.ability.featureAbility';// 获取contextlet context = featureAbility.getContext();const STORE_CONFIG = {name: 'RdbTest.db', // 数据库文件名securityLevel: relationalStore.SecurityLevel.S1 // 数据库安全级别};const SQL_CREATE_TABLE = 'CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)'; // 建表Sql语句relationalStore.getRdbStore(context, STORE_CONFIG, (err, store) => {if (err) {console.error(`Failed to get RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in getting RdbStore.`);store.executeSql(SQL_CREATE_TABLE); // 创建数据表// 这里执行数据库的增、删、改、查等操作});
说明
● 应用创建的数据库与其上下文(Context)有关,即使使用同样的数据库名称,但不同的应用上下文,会产生多个数据库,例如每个 UIAbility 都有各自的上下文。
● 当应用首次获取数据库(调用 getRdbStore)后,在应用沙箱内会产生对应的数据库文件。使用数据库的过程中,在与数据库文件相同的目录下可能会产生以-wal 和-shm 结尾的临时文件。此时若开发者希望移动数据库文件到其它地方使用查看,则需要同时移动这些临时文件,当应用被卸载完成后,其在设备上产生的数据库文件及临时文件也会被移除。
2. 获取到 RdbStore 后,调用 insert()接口插入数据。示例代码如下所示:
const valueBucket = {'NAME': 'Lisa','AGE': 18,'SALARY': 100.5,'CODES': new Uint8Array([1, 2, 3, 4, 5])};store.insert('EMPLOYEE', valueBucket, (err, rowId) => {if (err) {console.error(`Failed to insert data. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in inserting data. rowId:${rowId}`);})
说明
关系型数据库没有显式的 flush 操作实现持久化,数据插入即保存在持久化文件。
3. 根据谓词指定的实例对象,对数据进行修改或删除。调用 update()方法修改数据,调用 delete()方法删除数据。示例代码如下所示:
// 修改数据const valueBucket = {'NAME': 'Rose','AGE': 22,'SALARY': 200.5,'CODES': new Uint8Array([1, 2, 3, 4, 5])};let predicates = new relationalStore.RdbPredicates('EMPLOYEE'); // 创建表'EMPLOYEE'的predicatespredicates.equalTo('NAME', 'Lisa'); // 匹配表'EMPLOYEE'中'NAME'为'Lisa'的字段store.update(valueBucket, predicates, (err, rows) => {if (err) {console.error(`Failed to update data. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in updating data. row count: ${rows}`);})// 删除数据let predicates = new relationalStore.RdbPredicates('EMPLOYEE');predicates.equalTo('NAME', 'Lisa');store.delete(predicates, (err, rows) => {if (err) {console.error(`Failed to delete data. Code:${err.code}, message:${err.message}`);return;}console.info(`Delete rows: ${rows}`);})
4. 根据谓词指定的查询条件查找数据。调用 query()方法查找数据,返回一个 ResultSet 结果集。示例代码如下所示:
let predicates = new relationalStore.RdbPredicates('EMPLOYEE');predicates.equalTo('NAME', 'Rose');store.query(predicates, ['ID', 'NAME', 'AGE', 'SALARY', 'CODES'], (err, resultSet) => {if (err) {console.error(`Failed to query data. Code:${err.code}, message:${err.message}`);return;}console.info(`ResultSet column names: ${resultSet.columnNames}`);console.info(`ResultSet column count: ${resultSet.columnCount}`);})
说明
当应用完成查询数据操作,不再使用结果集(ResultSet)时,请及时调用 close 方法关闭结果集,释放系统为其分配的内存。
5. 删除数据库。调用 deleteRdbStore()方法,删除数据库及数据库相关文件。示例代码如下:
Stage 模型示例:
import UIAbility from '@ohos.app.ability.UIAbility';class EntryAbility extends UIAbility {onWindowStageCreate(windowStage) {relationalStore.deleteRdbStore(this.context, 'RdbTest.db', (err) => {if (err) {console.error(`Failed to delete RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info('Succeeded in deleting RdbStore.');});}}
FA 模型示例:
import featureAbility from '@ohos.ability.featureAbility';// 获取contextlet context = featureAbility.getContext();relationalStore.deleteRdbStore(context, 'RdbTest.db', (err) => {if (err) {console.error(`Failed to delete RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info('Succeeded in deleting RdbStore.');});