“Java全栈开发一网打尽:在Windows环境下探索技术世界的奇妙之旅”
前言
全栈开发是一项复杂而令人兴奋的任务,涵盖了从前端到后端、数据库到可视化层、消息队列到文件存储的广泛领域。本文将带您深入探讨在Windows环境下进行全栈开发的过程,涵盖了Java全栈开发所需的关键技术和工具。无论您是初学者还是经验丰富的开发人员,本文都将为您提供有关如何准备开发环境、构建数据库层、开发搜索与可视化层、构建消息队列与文件存储层以及测试与部署应用程序的宝贵信息。
本文旨在向您展示如何在Windows环境下进行全栈开发,从Java开发环境的安装和配置开始,一直到API测试和应用程序部署。我们将介绍关键技术和工具,包括Java Development Kit (JDK)、IDE、Maven、Git、Docker、MongoDB、Redis、MySQL、Elasticsearch、RabbitMQ、MinIO、ApiPost和Postman等。通过这篇文章,您将学到如何构建一个强大的全栈应用程序,为您的开发之旅提供了有力的支持。
文章目录
- "Java全栈开发一网打尽:在Windows环境下探索技术世界的奇妙之旅"
- 前言
- 第一部分:环境设置和准备
- 安装Java Development Kit (JDK)
- 安装和配置IDE
- 安装和配置Maven
- 安装Git版本控制工具
- 安装Docker以便部署各种服务容器
- 第二部分:数据库层开发
- MongoDB
- docker安装
- Windows Installer
- MongoDB常用命令
- Redis
- docker安装
- Windows Installer
- Windows WSL-Ubuntu子系统
- Redis常用命令
- MySQL
- docker安装
- Windows Installer
- 解压包手动配置
- 第三部分:搜索与可视化层开发
- Elasticsearch
- docker安装
- Windows Installer
- Kibana
- docker安装
- Windows Installer
- 使用Elasticsearch和Kibana建立强大的搜索和数据可视化
- 第四部分:消息队列与文件存储层开发
- RabbitMQ
- docker安装
- Windows Installer
- MinIO
- docker安装
- Windows Installer
- Windows WSL-Ubuntu子系统
- 将RabbitMQ和MinIO集成到你的应用程序中
- 第五部分:前端开发应用程序
- Vue 3 前端开发
- 步骤 1:安装 Node.js 和 Vue CLI
- 步骤 2:创建 Vue 3 项目
- 步骤 3:开发前端应用
- 步骤 4:安装 Axios(用于与后端通信)
- 步骤 5:构建前端界面
- 步骤 6:连接后端
- 第六部分:测试和部署
- API 测试和文档
- 使用 ApiPost 进行 API 测试
- 使用 Postman 进行 API 测试
- 步骤 1:创建 API 测试集合
- 步骤 2:编写测试用例
- 步骤 3:运行测试
- 步骤 4:处理错误
- 使用 Docker 进行部署
- 步骤 1:Dockerize 后端应用
- 步骤 2:构建 Docker 镜像
- 步骤 3:运行 Docker 容器
- 步骤 4:部署前端应用
- 部署全栈应用程序
- 步骤 1:创建 Docker Compose 文件
- 步骤 2:部署应用程序
- 步骤 3:访问应用程序
- 总结
第一部分:环境设置和准备
安装Java Development Kit (JDK)
为了进行Java全栈开发,您需要首先安装Java Development Kit(JDK)。以下是在Windows上安装JDK的简要步骤:
- 访问Oracle JDK下载页面。
- 下载最新版本的JDK安装程序。
- 运行安装程序,按照提示进行安装。
- 配置系统环境变量,将JDK的
bin目录添加到系统PATH中。
友情链接:快速入门:使用 Spring Boot 构建 Web 应用程序
安装和配置IDE
选择一个集成开发环境(IDE)来编写和调试Java代码。两个常见的选择是Eclipse和IntelliJ IDEA。
- 下载和安装Eclipse.
- 下载和安装IntelliJ IDEA.
安装和配置Maven
Maven是一个构建和项目管理工具,用于管理Java项目的依赖项和构建过程。
- 下载Maven并解压到您选择的目录。
- 配置系统环境变量,将Maven的
bin目录添加到系统PATH中。 - 验证Maven安装是否成功,打开命令行并运行
mvn -version。
安装Git版本控制工具
Git是一种版本控制工具,用于管理源代码。
- 下载和安装Git.
- 打开命令行并运行
git --version来验证Git是否正确安装。
安装Docker以便部署各种服务容器
本文主要安装手段不是Docker,这里可以跳过
Docker可以用来轻松部署各种服务容器,包括MongoDB、Redis、MySQL等。
- 下载和安装Docker Desktop for Windows.
- 启动Docker Desktop并确保它在后台运行。
第二部分:数据库层开发
MongoDB
MongoDB是一个NoSQL数据库,适用于存储非结构化数据。
docker安装
- 安装MongoDB:
docker run -d -p 27017:27017 --name mongodb mongo - 连接MongoDB:
MongoClient mongoClient = new MongoClient("localhost", 27017);
Windows Installer
MongoDB Community Server Download

上面那个直接全部装到C盘,下面这个能选路径
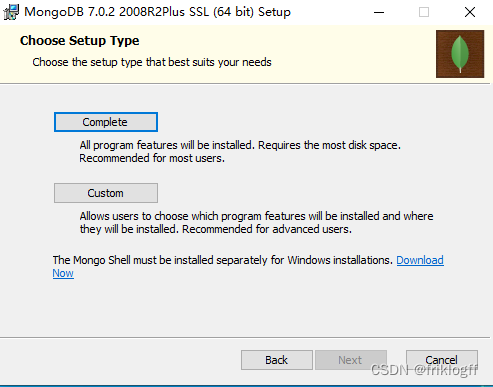
以下是每个选项的一般含义:
-
完整安装: 这个选项会在您的计算机上安装所有程序功能和组件。它会占用最多的磁盘空间,但建议大多数用户选择这个选项,因为它提供了软件的全部功能,无需进行个别选择。
-
自定义安装: 这个选项允许您选择要安装的特定程序功能和组件,以及它们在计算机上的安装位置。这是为高级用户推荐的选项,他们可能有特定的偏好或需求,这样他们可以更精确地控制安装过程。
在您的情况下,如果您满意默认配置并希望安装所有功能,您可以选择"完整安装"。但是,如果您有特定的需求或只需要软件的某些组件,您可以选择"自定义安装",以根据您的需求进行安装。
此外,似乎Mongo Shell必须单独安装到Windows系统中。这意味着不论您选择"完整安装"还是"自定义安装",您可能需要单独下载并安装Mongo Shell。请确保按照提供的说明安装Mongo Shell,如果它是您安装的必要组件。

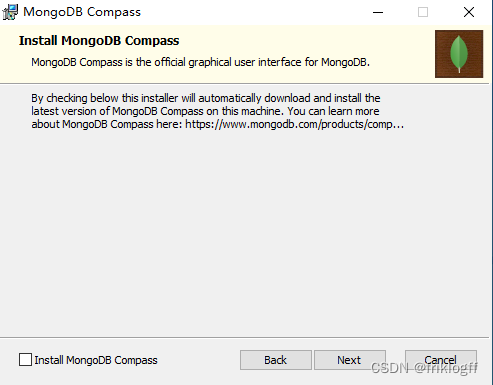
这里不要打勾!!!,我安装了一天都没装上,GUI下面的链接单独装
这是有关安装MongoDB Compass的选项。MongoDB Compass是官方的MongoDB图形用户界面工具。以下是您可以选择的操作:
-
通过点击"Install MongoDB Compass"按钮,您可以选择安装MongoDB Compass。这将自动下载并安装最新版本的MongoDB Compass到您的计算机上。
-
如果您想了解有关MongoDB Compass的更多信息,您可以点击"Learn more about MongoDB Compass here"链接,以访问 MongoDB 官方网站上的相关信息。
请根据您的需求选择适当的选项。如果您需要使用MongoDB Compass来管理MongoDB数据库,那么选择安装它可能是一个好主意。如果不需要,您可以选择取消安装。
MongoDB Compass Download (GUI)

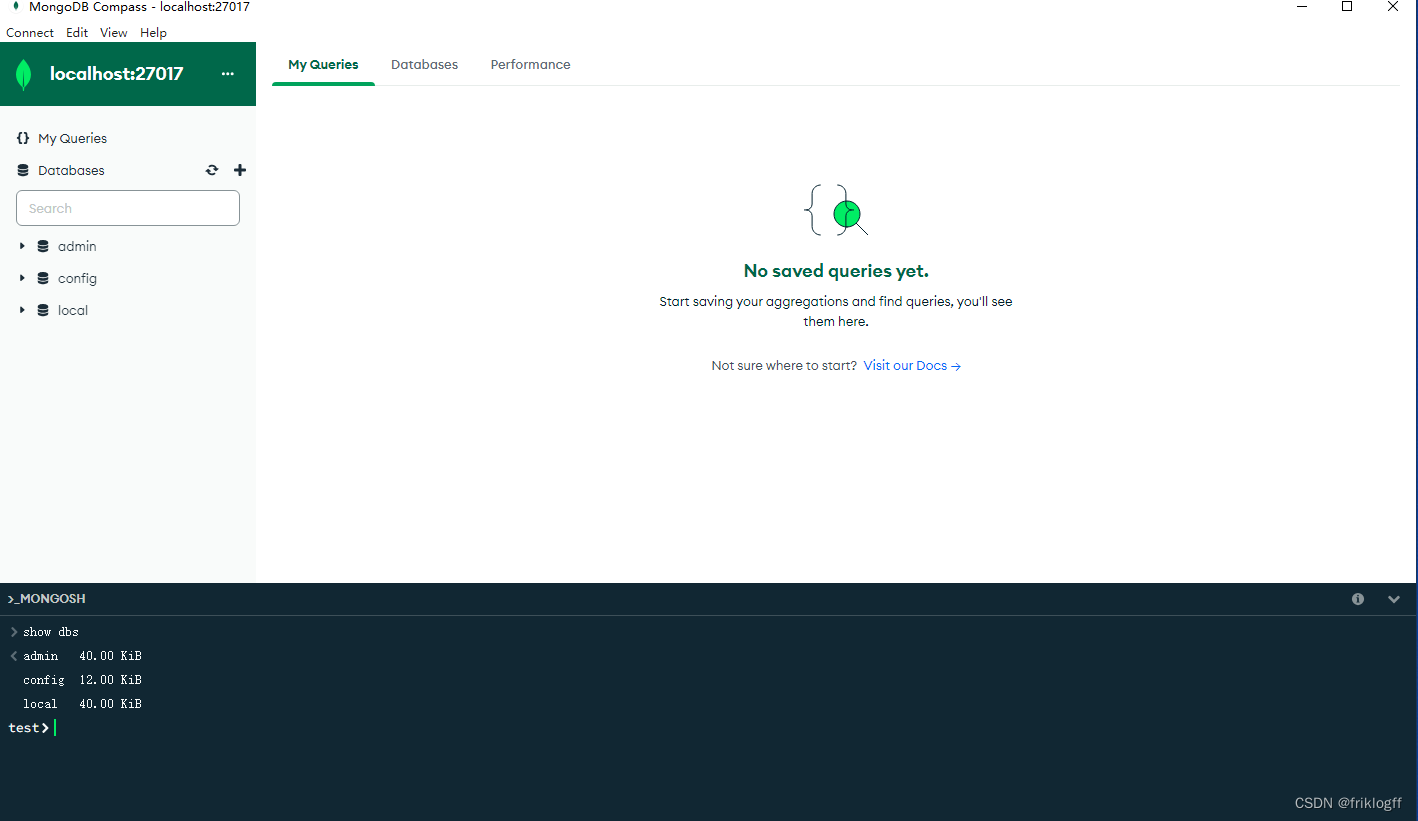
点左下角这个>_MONGOSH可展开终端
MongoDB常用命令
以下是一些常用的MongoDB命令,用于管理和查询MongoDB数据库:
当使用MongoDB的命令行客户端(mongo shell)时,您可以输入以下常用命令来与数据库进行交互:
连接到MongoDB:
mongo
- 介绍: 这个命令用于启动MongoDB客户端并连接到MongoDB服务器。一旦连接成功,您可以在客户端中执行其他MongoDB命令。
数据库操作:
show dbs
use <db_name>
show dbs介绍: 用于显示当前MongoDB服务器上的所有数据库列表,包括其大小。use <db_name>介绍: 切换到指定的数据库。如果数据库不存在,将会创建一个新的数据库。一旦切换成功,后续的操作将在该数据库中执行。
集合(Collection)操作:
show collections
db.createCollection("collection_name")
db.collection_name.drop()
show collections介绍: 显示当前数据库中的所有集合列表。db.createCollection("collection_name")介绍: 用于创建一个新的集合。db.collection_name.drop()介绍: 删除指定的集合及其所有文档。
文档(Document)操作:
db.collection_name.insert({field1: value1, field2: value2})
db.collection_name.find()
db.collection_name.find({field: value})
db.collection_name.update({field: value}, {new_field: new_value})
db.collection_name.remove({field: value})
db.collection_name.insert({field1: value1, field2: value2})介绍: 向指定的集合中插入新的文档。db.collection_name.find()介绍: 查询指定集合中的所有文档。db.collection_name.find({field: value})介绍: 根据条件查询集合中的文档。db.collection_name.update({field: value}, {new_field: new_value})介绍: 更新符合条件的文档。db.collection_name.remove({field: value})介绍: 删除符合条件的文档。
索引操作:
db.collection_name.createIndex({field: 1})
db.collection_name.createIndex({field: -1})
db.collection_name.getIndexes()
db.collection_name.dropIndex({field: 1})
db.collection_name.createIndex({field: 1})介绍: 创建升序索引以加速查询。db.collection_name.createIndex({field: -1})介绍: 创建降序索引以加速查询。db.collection_name.getIndexes()介绍: 显示指定集合的所有索引。db.collection_name.dropIndex({field: 1})介绍: 删除指定的索引。
聚合操作:
db.collection_name.aggregate([...pipeline])
- 介绍: 使用聚合框架执行复杂的数据处理操作,如筛选、分组、排序等。
备份和还原:
mongodump
mongorestore
mongodump介绍: 用于备份整个MongoDB数据库,包括数据和索引。mongorestore介绍: 用于还原MongoDB数据库从备份中。
用户和权限管理:
use admin
db.createUser({user: "username", pwd: "password", roles: ["role"]})
db.grantRolesToUser("username", ["role"])
use admin介绍: 切换到admin数据库以进行用户和权限管理。db.createUser({user: "username", pwd: "password", roles: ["role"]})介绍: 创建新的MongoDB用户。db.grantRolesToUser("username", ["role"])介绍: 授予用户特定的角色和权限。
服务器状态和信息:
db.serverStatus()
db.version()
db.serverStatus()介绍: 显示MongoDB服务器的状态信息,如运行时间、内存使用等。db.version()介绍: 显示MongoDB的版本信息。
这些MongoDB命令可用于执行各种数据库管理和查询任务。每个命令都具有特定的功能,可以根据需求在命令行中使用。在生产环境中,请小心操作,并确保正确配置和权限管理以维护数据的安全性和完整性。
Redis
Redis是一个内存数据库,用于高性能数据缓存。
docker安装
- 安装Redis:
docker run -d -p 6379:6379 --name redis redis - 连接Redis:
Jedis jedis = new Jedis("localhost", 6379);
Windows Installer
不建议,Windows版本已停止更新,最新版是2016年的
https://github.com/microsoftarchive/redis/releases
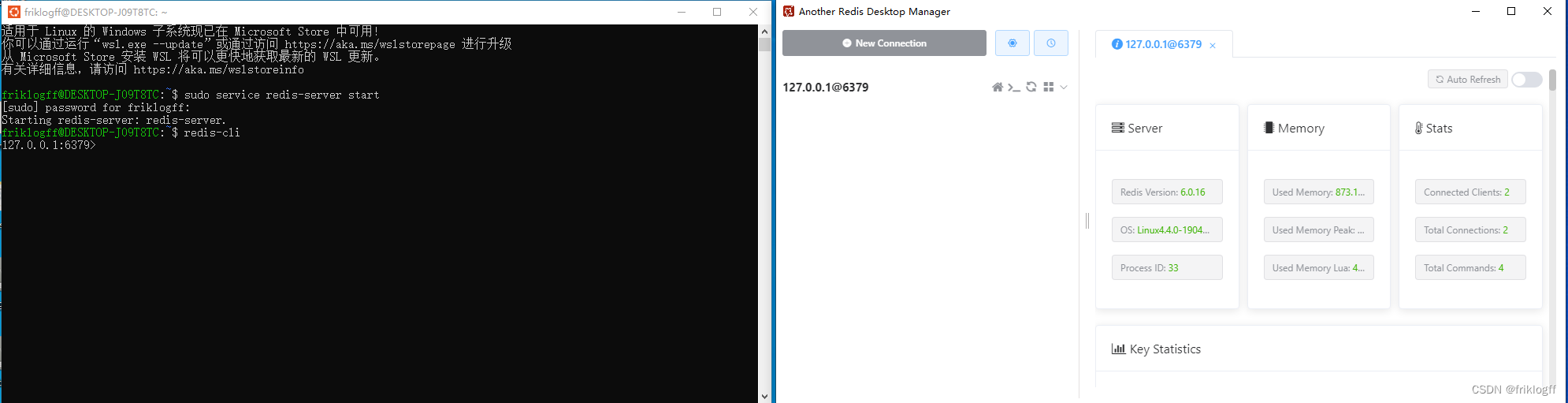
Windows WSL-Ubuntu子系统
友情链接:【WSL/WSL 2-Redis】解决Windows无法安装WSL Ubuntu子系统与Redis安装
安装完成后,你可以下载AnotherRedisDesktopManager可视化管理Redis
https://github.com/qishibo/AnotherRedisDesktopManager/releases/tag/v1.6.1

Redis常用命令
当使用Redis时,有一些常用的命令,它们用于执行各种数据操作和管理任务。以下是一些常见的Redis命令:
-
设置键值对:
SET key value:设置一个键值对。GET key:获取指定键的值。
-
列表(List)操作:
LPUSH key value:将值添加到列表的左侧。RPUSH key value:将值添加到列表的右侧。LPOP key:从列表的左侧移除并返回一个值。RPOP key:从列表的右侧移除并返回一个值。LRANGE key start stop:获取列表中指定范围的值。
-
集合(Set)操作:
SADD key member:将一个成员添加到集合中。SREM key member:从集合中移除一个成员。SMEMBERS key:获取集合中的所有成员。SINTER key1 key2:计算多个集合的交集。
-
哈希(Hash)操作:
HSET key field value:在哈希中设置字段和值。HGET key field:获取哈希中指定字段的值。HGETALL key:获取哈希中的所有字段和值。
-
有序集合(Sorted Set)操作:
ZADD key score member:将成员和分数添加到有序集合中。ZRANK key member:获取成员在有序集合中的排名。ZREVRANGE key start stop:按分数范围获取有序集合的成员。
-
键操作:
EXPIRE key seconds:为键设置过期时间。DEL key:删除指定的键。KEYS pattern:根据模式查找匹配的键。
-
发布与订阅:
PUBLISH channel message:向指定频道发布消息。SUBSCRIBE channel:订阅指定频道的消息。
这些是Redis的一些基本命令,用于执行常见的数据存储和检索操作。请根据您的具体用例和需求选择适当的命令。要详细了解Redis命令,请参考Redis官方文档。
MySQL
MySQL是一个关系型数据库管理系统。
docker安装
- 安装MySQL:
docker run -d -p 3306:3306 --name mysql -e MYSQL_ROOT_PASSWORD=password mysql - 连接MySQL:
String url = "jdbc:mysql://localhost:3306/mydb"; Connection conn = DriverManager.getConnection(url, "root", "password");
Windows Installer
https://dev.mysql.com/downloads/installer/
解压包手动配置
https://dev.mysql.com/downloads/mysql/
友情连接:
MySQL-mysql 8.0.11安装教程
MySQL的安装指南
第三部分:搜索与可视化层开发
Elasticsearch
Elasticsearch是一个强大的全文搜索引擎。
8.x 版本要求的前置配置:
● Spring Data 3, used by Spring Boot 3
● based on Spring 6 and Java 17
Spring Boot 3 + Java 17,
我们用Java 8 可选 7.10.0 版本
docker安装
- 安装Elasticsearch:
docker run -d -p 9200:9200 -p 9300:9300 --name elasticsearch -e "discovery.type=single-node" docker.elastic.co/elasticsearch/elasticsearch:7.10.0 - 连接Elasticsearch:
RestHighLevelClient client = new RestHighLevelClient(RestClient.builder(new HttpHost("localhost", 9200, "http")));
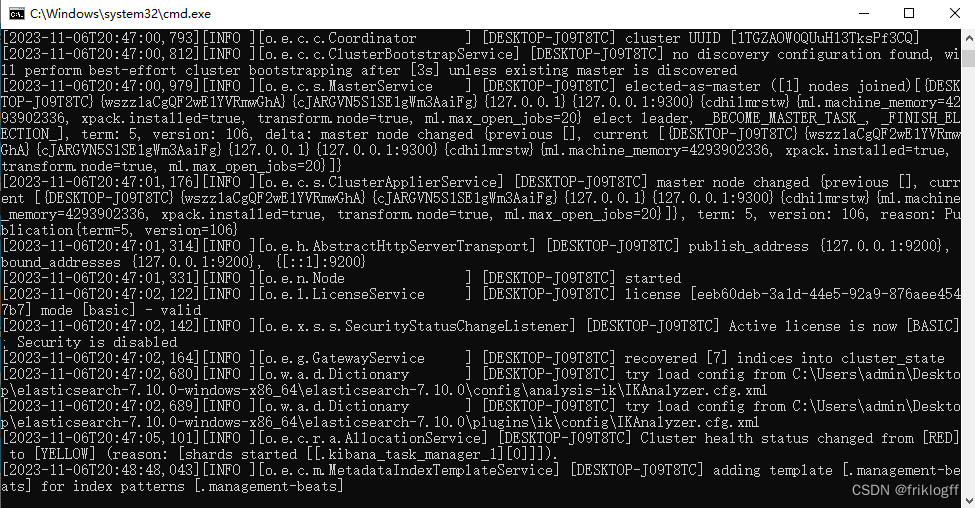
Windows Installer
Elasticsearch 7.10.0

启动时间可能较长,报错可能是权限不足,可尝试使用powershell或管理员身份运行

Kibana
Kibana是Elasticsearch的可视化工具,用于探索和可视化数据。
docker安装
-
安装Kibana:
docker run -d -p 5601:5601 --name kibana --link elasticsearch:elasticsearch docker.elastic.co/kibana/kibana:7.0.0 -
访问Kibana:打开浏览器并访问
http://localhost:5601。
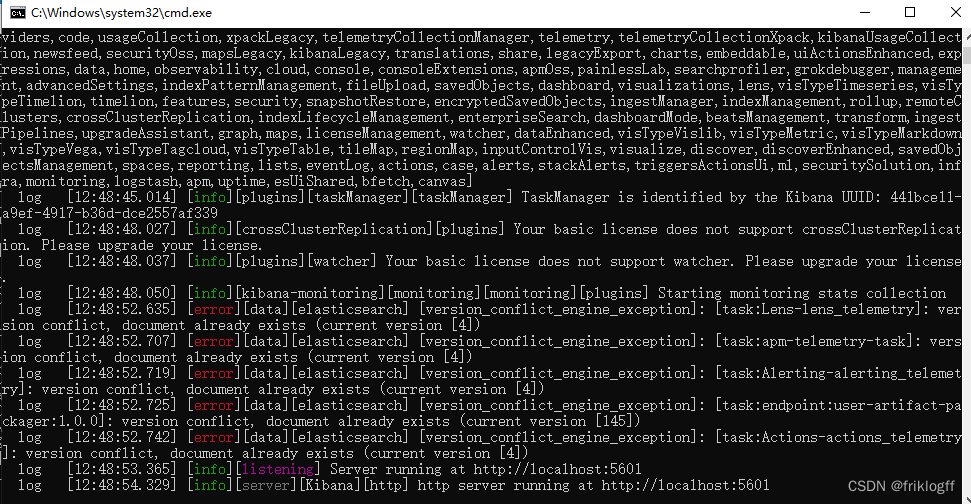
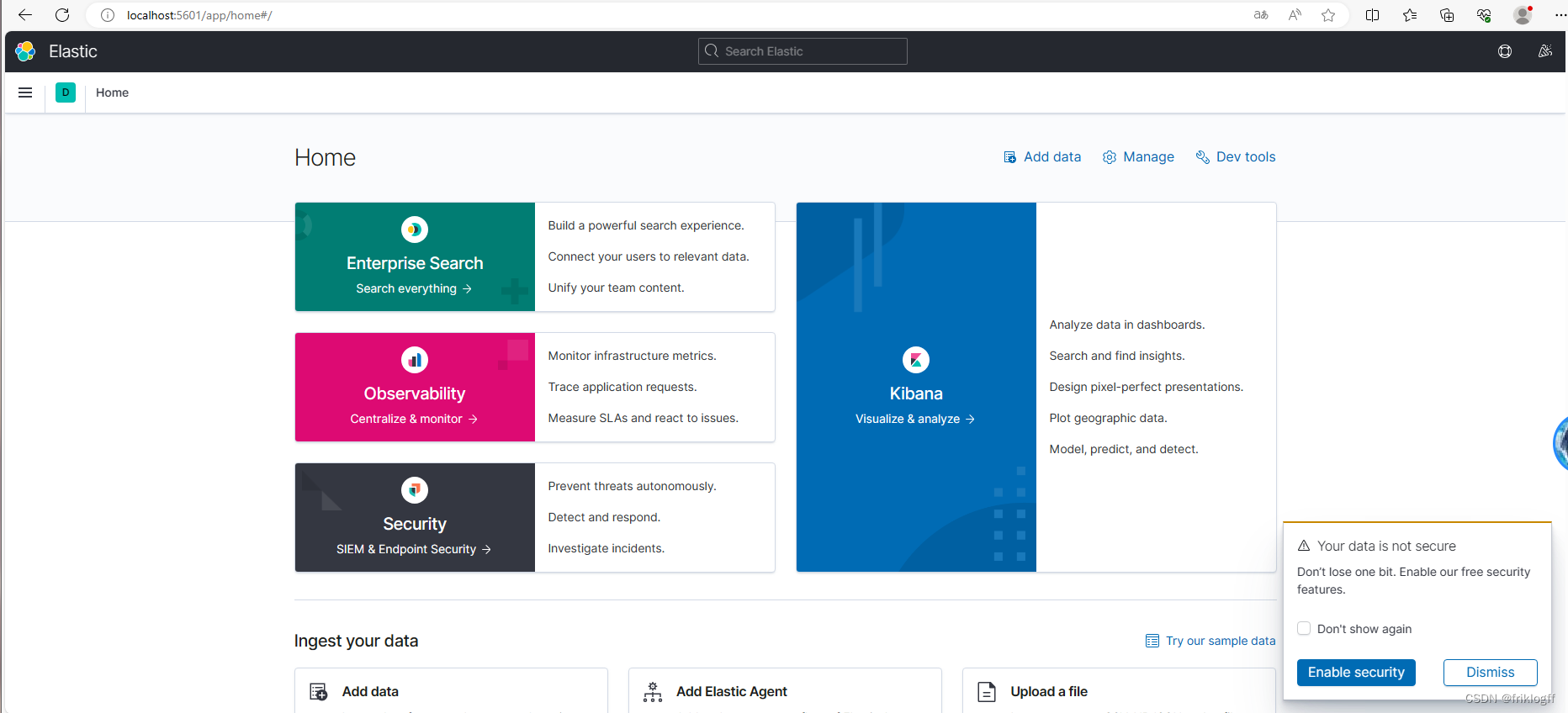
Windows Installer
Kibana 7.10.0

启动时间可能较长,报错可能是权限不足,可尝试使用powershell或管理员身份运行

http://localhost:5601

使用Elasticsearch和Kibana建立强大的搜索和数据可视化
使用Elasticsearch来存储和检索数据,然后使用Kibana来创建仪表板、可视化和实时监控,以使数据更具信息价值。
第四部分:消息队列与文件存储层开发
RabbitMQ
RabbitMQ是一个消息队列系统,用于在应用程序之间进行异步通信。
docker安装
-
安装RabbitMQ:
docker run -d -p 5672:5672 -p 15672:15672 --name rabbitmq rabbitmq:management -
连接RabbitMQ:
ConnectionFactory factory = new ConnectionFactory(); factory.setHost("localhost"); Connection connection = factory.newConnection(); Channel channel = connection.createChannel();
Windows Installer
Downloading and Installing RabbitMQ
安装 RabbitMQ会自动弹出 Erlang/OTP下载连接,这里我们可以都下载最新的
rabbitmq-server-3.12.8.exe
Erlang/OTP 26.1.2
Erlang/OTP和RabbitMQ 版本匹配问题
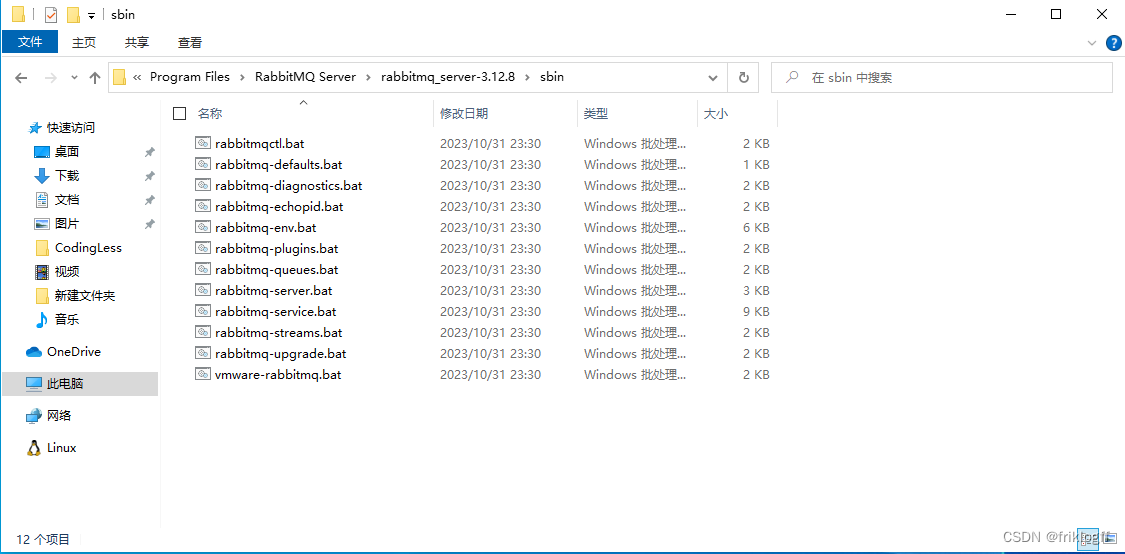
安装完成后找到安装文件路径,找到 sbin 目录下,打开命令行cmd,在命令行里切换到sbin目录下,输入如下命令:rabbitmq-plugins enable rabbitmq_management(下载可视化管理界面插件)
运行成功后,打开任务资源管理器,找到rabbitmq服务右键重新启动。或者也可以,双击sbin下的rabbitmq-server.bat

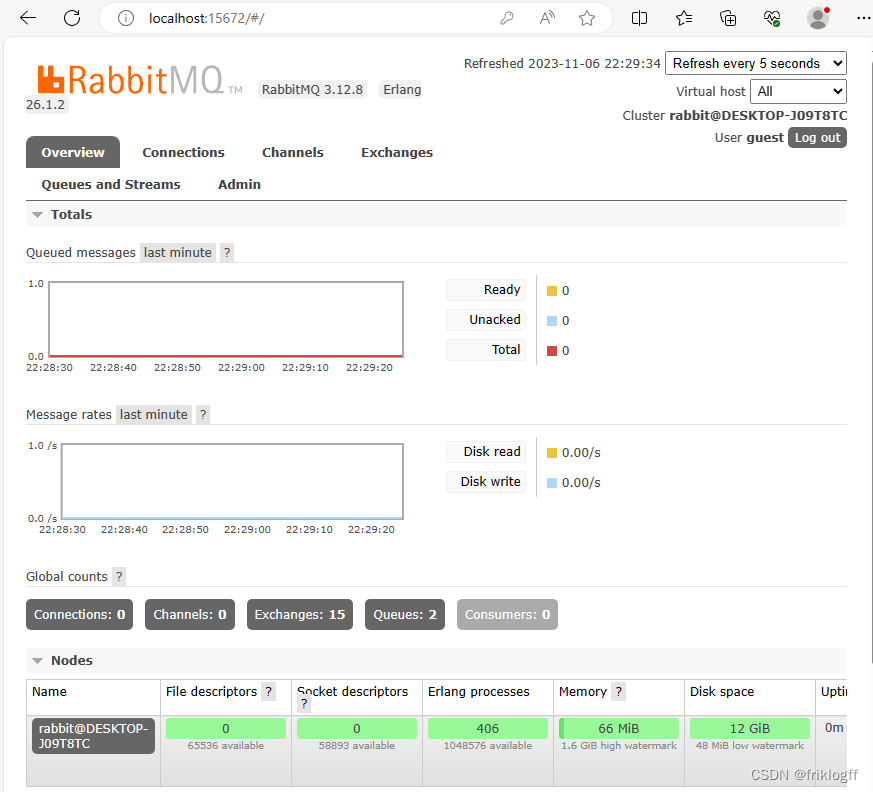
可以以直接点击 http://localhost:15672 打开 RabbitMQ 的后台管理页面(默认用户名和密码都是 guest)。


MinIO
MinIO是一个开源的对象存储服务器,可用于存储大量文件和数据。
docker安装
-
安装MinIO:
docker run -d -p 9000:9000 --name minio -e "MINIO_ACCESS_KEY=minio" -e "MINIO_SECRET_KEY=minio123" minio/minio server /data -
连接MinIO:
MinioClient minioClient = MinioClient.builder().endpoint("http://localhost:9000").credentials("minio", "minio123").build();
Windows Installer
不建议,往后常用于Linux服务器,此处我们使用Windows WSL-Ubuntu子系统模拟服务器环境
https://min.io/download#/windows
Windows WSL-Ubuntu子系统
友情链接:【WSL/WSL 2-Redis】解决Windows无法安装WSL Ubuntu子系统与Redis安装
分布式文件存储MinIO、安装和使用
以下是在Linux系统中安装和配置MinIO的步骤,以Markdown形式进行重构:
步骤 1: 切换到 /opt 目录并创建 minio 文件夹
cd /opt
sudo mkdir -p /opt/minio
cd /opt/minio
步骤 2: 下载MinIO
使用 wget 命令下载MinIO服务器:
sudo wget https://dl.min.io/server/minio/release/linux-amd64/minio
步骤 3: 添加可执行权限
下载完成后,添加可执行权限给 MinIO 文件:
sudo chmod +x minio
步骤 4: 创建MinIO文件存储目录和日志目录
创建MinIO文件存储目录和日志目录:
# 创建MinIO文件存储目录和日志目录
sudo mkdir -p /opt/minio/data
sudo mkdir -p /opt/minio/logs
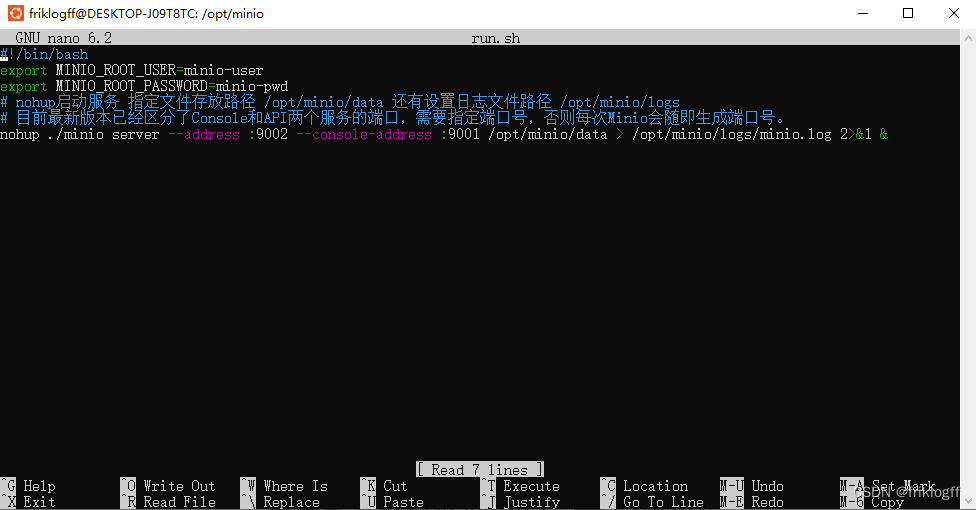
步骤 5: 创建 run.sh 脚本
在 /opt/minio/ 目录下创建一个 run.sh 脚本并编辑以下内容,然后保存。
你可以使用
nano run.sh

Ctrl+O保存,Ctrl+X退出

Ctrl+O出现这个需要按一下Enter确定
#!/bin/bash
sudo export MINIO_ROOT_USER=minio-user
sudo export MINIO_ROOT_PASSWORD=minio-pwd# 使用 nohup 启动服务,指定文件存放路径 /opt/minio/data 和设置日志文件路径 /opt/minio/logs
# 最新版本中MinIO已经区分了Console和API两个服务的端口,需要指定端口号,否则MinIO会随机生成端口号。
nohup ./minio server --address :9002 --console-address :9001 /opt/minio/data > /opt/minio/logs/minio.log 2>&1 &这里是设置用户名和密码,你可以自己改
sudo export MINIO_ROOT_USER=minio-user
sudo export MINIO_ROOT_PASSWORD=minio-pwd
步骤 6: 赋予执行权限给脚本
sudo chmod u+x run.sh
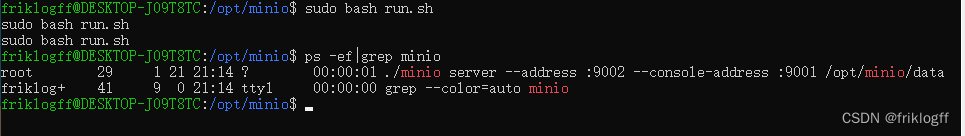
步骤 7: 启动MinIO
启动MinIO并检查是否启动成功:
# 启动MinIO服务
sudo bash run.sh# 检查是否启动成功
ps -ef|grep minio

步骤 8: 查看MinIO日志
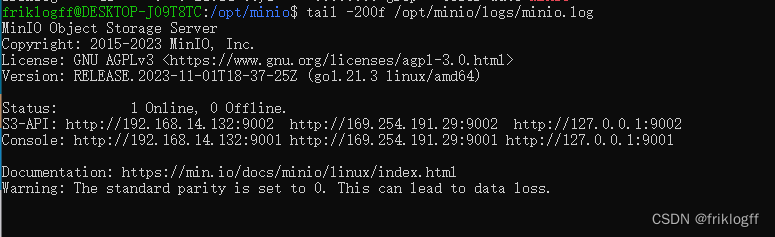
查看MinIO的日志文件:
# 查看日志
tail -200f /opt/minio/logs/minio.log

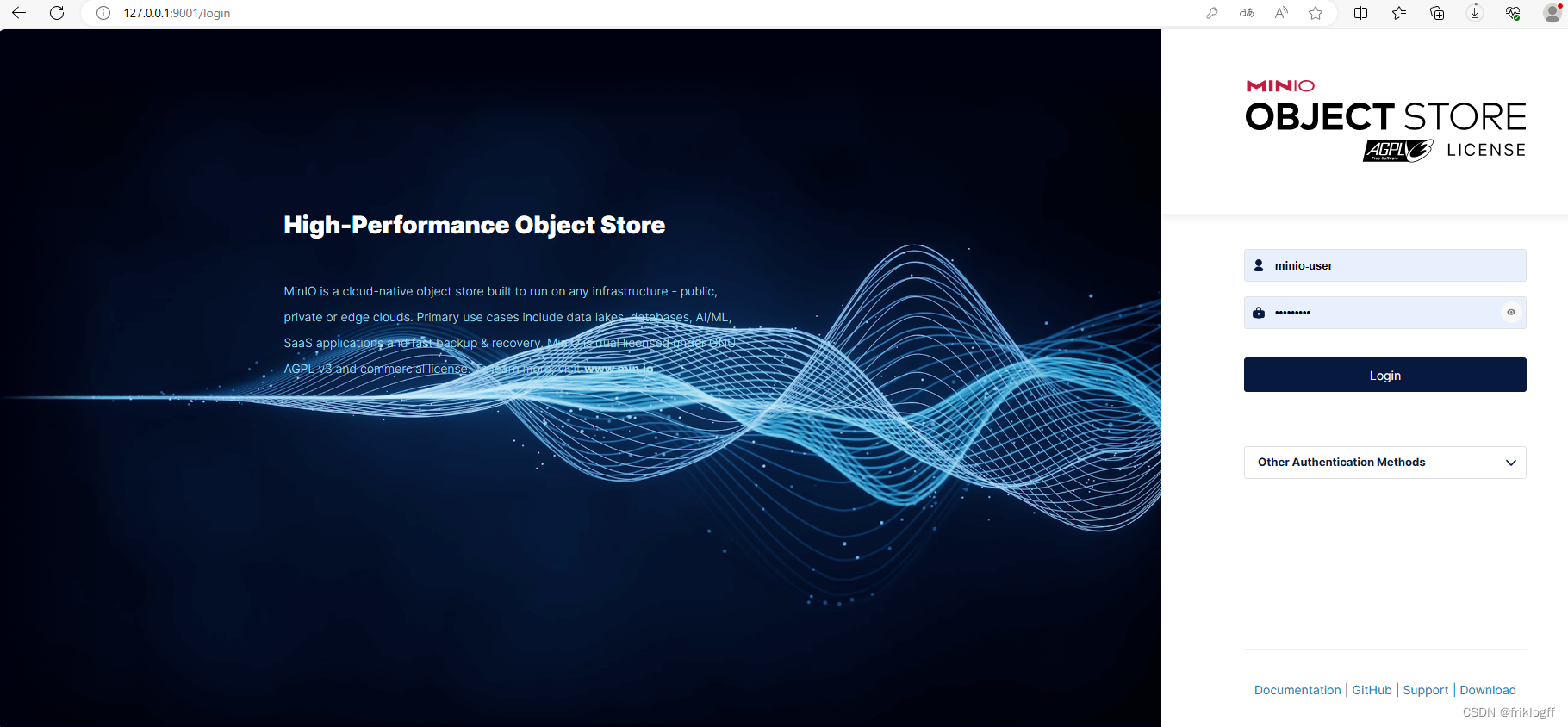
完成了上述步骤后,您将在Linux系统上成功安装和配置MinIO对象存储服务器,可以通过浏览器访问MinIO Console(默认端口9001)并使用您在脚本中设置的用户名和密码登录。

将RabbitMQ和MinIO集成到你的应用程序中
使用RabbitMQ实现异步消息传递,同时使用MinIO来存储和检索文件。
当涉及到前端开发,特别是使用Vue 3时,以下是一些常见的步骤和示例内容,以帮助您开始编写全栈应用程序:
第五部分:前端开发应用程序
Vue 3 前端开发
我们可以继续使用这一篇的方法,用一个自动化脚本部署环境
【Vue3-Flask-BS架构Web应用】实践笔记1-使用一个bat脚本自动化完整部署环境
步骤 1:安装 Node.js 和 Vue CLI
- 安装 Node.js,它将提供npm(Node Package Manager)工具。
- 使用npm安装 Vue CLI:
npm install -g @vue/cli
步骤 2:创建 Vue 3 项目
- 使用Vue CLI创建新的Vue 3项目:
vue create my-vue-app
- 在交互式命令行中选择配置选项或接受默认配置。
步骤 3:开发前端应用
- 进入Vue 3项目目录:
cd my-vue-app
- 编写Vue组件、路由、状态管理等,构建前端应用。
示例Vue 3组件:
<template><div><h1>{{ message }}</h1><button @click="changeMessage">Change Message</button></div>
</template><script>
export default {data() {return {message: "Hello, Vue 3!"};},methods: {changeMessage() {this.message = "Message Changed!";}}
};
</script>
步骤 4:安装 Axios(用于与后端通信)
- 安装 Axios 用于进行HTTP请求:
npm install axios
- 在Vue应用中使用Axios来与后端API通信。
示例:
<script>
import axios from "axios";export default {methods: {fetchDataFromServer() {axios.get("http://localhost:5000/api/data").then(response => {console.log(response.data);}).catch(error => {console.error(error);});}}
};
</script>
步骤 5:构建前端界面
- 创建Vue组件和页面以构建前端用户界面。
示例Vue 3组件:
<template><div><h1>Frontend Page</h1><router-view></router-view></div>
</template>
步骤 6:连接后端
- 使用Axios或其他HTTP库与后端API进行通信。
axios.get("/api/data").then(response => {// 处理后端数据}).catch(error => {console.error(error);});
第六部分:测试和部署
API 测试和文档
使用 ApiPost 进行 API 测试
- ApiPost 是一款强大的在线 API 测试工具,可用于测试和调试您的后端 API。
使用 Postman 进行 API 测试
- Postman 是另一个流行的 API 测试工具,它提供了强大的功能,包括请求集合、自动化测试脚本等。
postman下载与汉化(附直接下载链接)
步骤 1:创建 API 测试集合
- 在 ApiPost 或 Postman 中创建 API 测试集合,并将所有相关的 API 请求添加到集合中。
步骤 2:编写测试用例
- 在测试集合中编写测试用例,包括请求、预期响应和断言。
步骤 3:运行测试
- 运行测试用例,检查每个请求的响应是否符合预期。
步骤 4:处理错误
- 如果测试用例失败,分析错误原因并进行修复。
使用 Docker 进行部署
步骤 1:Dockerize 后端应用
- 创建一个 Dockerfile,定义如何构建您的后端应用的 Docker 镜像。
# 基础镜像
FROM openjdk:11# 复制应用程序 JAR 文件到镜像
COPY target/your-app.jar /app.jar# 暴露应用程序的端口
EXPOSE 8080# 启动应用程序
CMD ["java", "-jar", "/app.jar"]
步骤 2:构建 Docker 镜像
- 在应用程序目录中执行以下命令来构建 Docker 镜像:
docker build -t your-app-image .
步骤 3:运行 Docker 容器
- 运行构建的 Docker 镜像作为容器:
docker run -d -p 8080:8080 --name your-app-container your-app-image
步骤 4:部署前端应用
- 类似地,您可以 Dockerize 您的前端应用,并将其部署到 Docker 容器中。
部署全栈应用程序
步骤 1:创建 Docker Compose 文件
- 创建一个 Docker Compose 文件,用于定义您的后端和前端容器服务。这个文件可以包括多个服务,例如数据库、后端应用和前端应用。
version: "3"
services:backend:image: your-backend-imageports:- "8080:8080"frontend:image: your-frontend-imageports:- "80:80"
步骤 2:部署应用程序
- 使用 Docker Compose 部署应用程序:
docker-compose up -d
- 这将启动所有定义的容器服务。
步骤 3:访问应用程序
- 您可以通过浏览器或其他客户端访问应用程序。前端应用通常会暴露在端口 80,后端应用在端口 8080。
总结
全栈开发在当今的技术领域中占据着重要地位,为了成功开发全栈应用程序,您需要掌握多种技术和工具。本文提供了一个全面的指南,从环境设置和准备开始,一直到最终的测试和部署。通过学习如何安装Java Development Kit、选择适当的IDE、使用Maven进行项目管理、使用Git进行版本控制,以及安装和配置MongoDB、Redis、MySQL、Elasticsearch、RabbitMQ和MinIO等关键步骤,您将具备开发全栈应用程序所需的知识和技能。此外,我们还介绍了如何使用ApiPost和Postman进行API测试,以及如何使用Docker进行应用程序的容器化和部署。
通过本文,您将能够以自信和熟练的方式进行全栈开发,将您的创意变成强大的应用程序,满足不断增长的技术需求。