React是Web前端框架
1、目前市面上比较主流的前端框架
- React
- Angular(NG框架)
- Vue
主流的思想:
不在直接去操作DOM,而是改为“数据驱动思想”
操作DOM思想:
- 操作DOM比较消耗性能[主要原因就是,可能会导致DOM重排(回流)/重绘]
- 操作起来也相对麻烦一些
数据驱动思想:
- 我们不会在直接操作DOM
- 我们去操作数据[当我们修改了数据,框架会按照相关的数据,让页面重新渲染]
- 框架底层实现视图的渲染,也是基于操作DOM完成的。
构建了一套虚拟DOm -> 真实DOM 的渲染体系
有效避免了DOm的重排/重绘 - 开发效率更高、最后的性能也相对较好
stackoverflow
操作DOM的demo
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><meta name="theme-color" content="#000000" /><metaname="description"content="Web site created using create-react-app"/><title>操作DOM的demo</title></head><body><span id="textBox">0</span><br /><button id="submit">累加</button><script>// 想操作谁,先获取谁let textBox = document.querySelector("#textBox"),submit = document.querySelector("#submit");// 事件绑定let num = 0;submit.addEventListener("click", function () {num++;textBox.innerHTML = num;});</script></body>
</html>
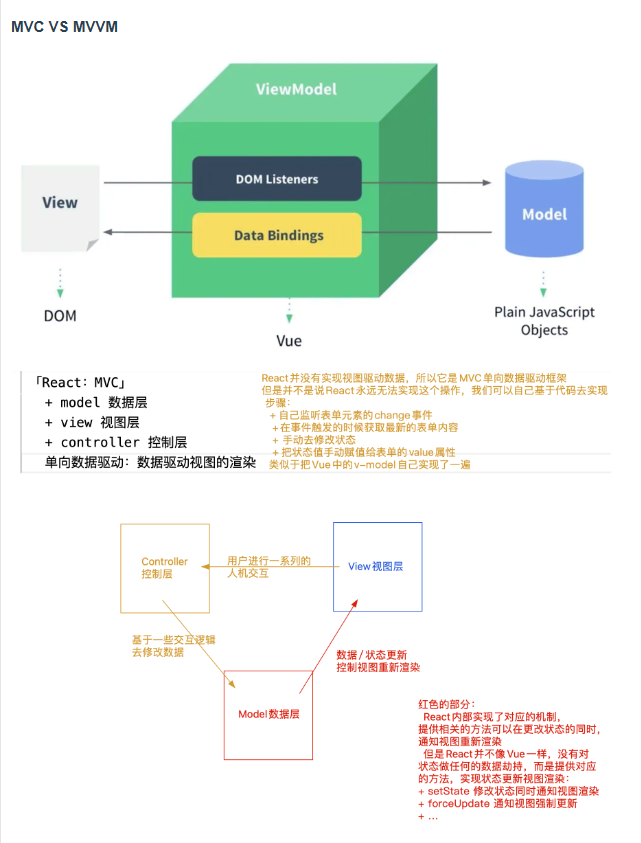
2、React框架采用的是MVC体系;Vue框架采用的是MVVM体系
MVC:modal数据层 + view视图层 + controller控制层
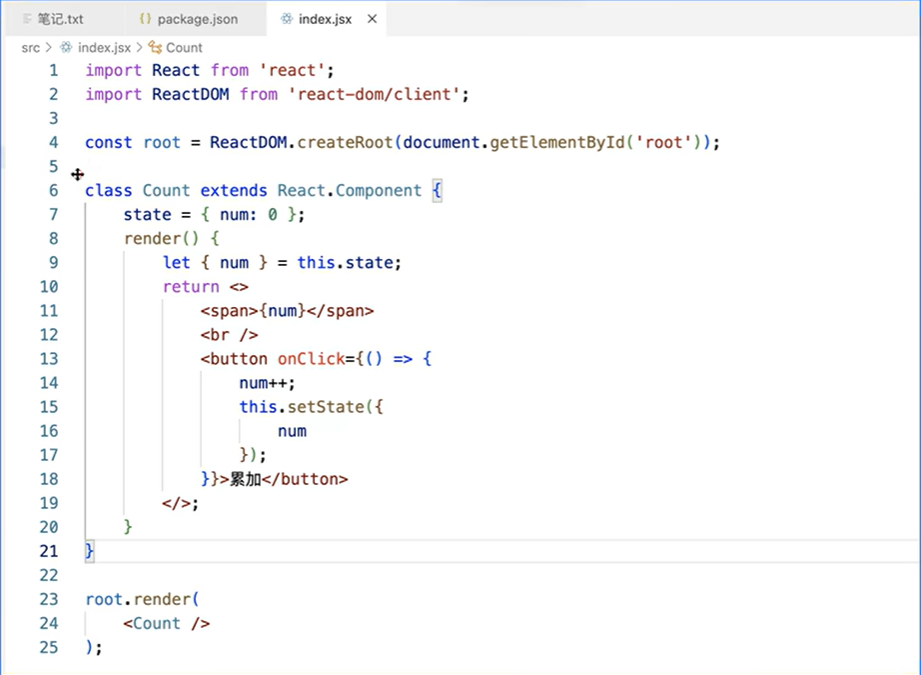
- 按照专业的语法去构建试图(页面):React中是基于jsx语法来构建视图的
- 构建数据层:但凡在视图中,需要“动态”处理的(获取需要变化的,不论是样式还是内容),我们都要有对应的数据模型
- 控制层:当我们在视图中(或者根据业务需求)进行某些操作的时候,都是去修改相关的数据,然后React框架会按照最新的数据,重新渲染视图,以此让用户看到最新的效果。
单项数据驱动:数据驱动视图的渲染!!
视图中的表单内容改变,想要修改数据,需要开发者自己去写代码实现
“单向驱动”
MVVM:modal数据层 + view视图层 + viewModel数据/试图监听层
- 数据驱动视图的渲染:修改数据,视图会跟着更新
- 试图驱动数据的更改:监听页面中表单元素内容改变,自动去修改相关的数据
“双向驱动”