1、安装3个插件 (file-saver、 xlsx、script-loader)
npm install -S file-saver xlsxnpm install -D script-loader2、在utils目录下新建一个 Export2Excel.js 脚本 (我的路径在@/utils/Export2Excel.js)
/* eslint-disable */
import { saveAs } from "file-saver";
// import XLSX from 'xlsx'
import * as XLSX from "xlsx";function generateArray(table) {var out = [];var rows = table.querySelectorAll("tr");var ranges = [];for (var R = 0; R < rows.length; ++R) {var outRow = [];var row = rows[R];var columns = row.querySelectorAll("td");for (var C = 0; C < columns.length; ++C) {var cell = columns[C];var colspan = cell.getAttribute("colspan");var rowspan = cell.getAttribute("rowspan");var cellValue = cell.innerText;if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;//Skip rangesranges.forEach(function (range) {if (R >= range.s.r &&R <= range.e.r &&outRow.length >= range.s.c &&outRow.length <= range.e.c) {for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);}});//Handle Row Spanif (rowspan || colspan) {rowspan = rowspan || 1;colspan = colspan || 1;ranges.push({s: {r: R,c: outRow.length,},e: {r: R + rowspan - 1,c: outRow.length + colspan - 1,},});}//Handle ValueoutRow.push(cellValue !== "" ? cellValue : null);//Handle Colspanif (colspan) for (var k = 0; k < colspan - 1; ++k) outRow.push(null);}out.push(outRow);}return [out, ranges];
}function datenum(v, date1904) {if (date1904) v += 1462;var epoch = Date.parse(v);return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}function sheet_from_array_of_arrays(data, opts) {var ws = {};var range = {s: {c: 10000000,r: 10000000,},e: {c: 0,r: 0,},};for (var R = 0; R != data.length; ++R) {for (var C = 0; C != data[R].length; ++C) {if (range.s.r > R) range.s.r = R;if (range.s.c > C) range.s.c = C;if (range.e.r < R) range.e.r = R;if (range.e.c < C) range.e.c = C;var cell = {v: data[R][C],};if (cell.v == null) continue;var cell_ref = XLSX.utils.encode_cell({c: C,r: R,});if (typeof cell.v === "number") cell.t = "n";else if (typeof cell.v === "boolean") cell.t = "b";else if (cell.v instanceof Date) {cell.t = "n";cell.z = XLSX.SSF._table[14];cell.v = datenum(cell.v);} else cell.t = "s";ws[cell_ref] = cell;}}if (range.s.c < 10000000) ws["!ref"] = XLSX.utils.encode_range(range);return ws;
}function Workbook() {if (!(this instanceof Workbook)) return new Workbook();this.SheetNames = [];this.Sheets = {};
}function s2ab(s) {var buf = new ArrayBuffer(s.length);var view = new Uint8Array(buf);for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xff;return buf;
}// 该方法负责将数组转化成二维数组
export function formatJson(headers, rows) {//首先遍历数组return rows.map((item) => {// item是对象 => 转化成只有值的数组 => 数组值的顺序依赖headers {username: '张三' }// Object.keys(headers) => ["姓名", "手机号",...]return Object.keys(headers).map((key) => {return item[headers[key]]; // 得到 ['张三',’129‘,’dd‘,'dd']});});
}export function export_table_to_excel(id) {var theTable = document.getElementById(id);var oo = generateArray(theTable);var ranges = oo[1];/* original data */var data = oo[0];var ws_name = "SheetJS";var wb = new Workbook(),ws = sheet_from_array_of_arrays(data);/* add ranges to worksheet */// ws['!cols'] = ['apple', 'banan'];ws["!merges"] = ranges;/* add worksheet to workbook */wb.SheetNames.push(ws_name);wb.Sheets[ws_name] = ws;var wbout = XLSX.write(wb, {bookType: "xlsx",bookSST: false,type: "binary",});saveAs(new Blob([s2ab(wbout)], {type: "application/octet-stream",}),"test.xlsx");
}export function export_json_to_excel({multiHeader = [],header,data,filename,merges = [],autoWidth = true,bookType = "xlsx",
} = {}) {/* original data */filename = filename || "excel-list";data = [...data];data.unshift(header);for (let i = multiHeader.length - 1; i > -1; i--) {data.unshift(multiHeader[i]);}var ws_name = "SheetJS";var wb = new Workbook(),ws = sheet_from_array_of_arrays(data);if (merges.length > 0) {if (!ws["!merges"]) ws["!merges"] = [];merges.forEach((item) => {ws["!merges"].push(XLSX.utils.decode_range(item));});}if (autoWidth) {/*设置worksheet每列的最大宽度*/const colWidth = data.map((row) =>row.map((val) => {/*先判断是否为null/undefined*/if (val == null) {return {wch: 10,};} else if (val.toString().charCodeAt(0) > 255) {/*再判断是否为中文*/return {wch: val.toString().length * 2,};} else {return {wch: val.toString().length,};}}));/*以第一行为初始值*/let result = colWidth[0];for (let i = 1; i < colWidth.length; i++) {for (let j = 0; j < colWidth[i].length; j++) {if (result[j]["wch"] < colWidth[i][j]["wch"]) {result[j]["wch"] = colWidth[i][j]["wch"];}}}ws["!cols"] = result;}/* add worksheet to workbook */wb.SheetNames.push(ws_name);wb.Sheets[ws_name] = ws;var wbout = XLSX.write(wb, {bookType: bookType,bookSST: false,type: "binary",});saveAs(new Blob([s2ab(wbout)], {type: "application/octet-stream",}),`${filename}.${bookType}`);
}
3、在vue组件中使用
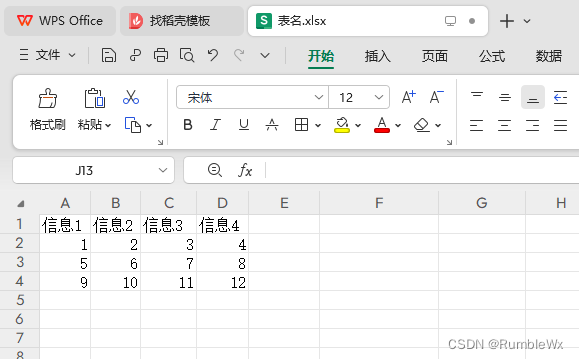
<el-button type="warning" plain icon="el-icon-download" size="mini" @click="handleExportCheckedRows">导出</el-button>/* 按需导出 */handleExportCheckedRows(){// 需要时再导入import('@/utils/Export2Excel').then(excel => {let headers = {"信息1": "info1","信息2": "info2","信息3": "info3","信息4": "info4",};let data = [{"info1": 1,"info2": 2,"info3": 3,"info4": 4,},{"info1": 5,"info2": 6,"info3": 7,"info4": 8,},{"info1": 9,"info2": 10,"info3": 11,"info4": 12,},]let finalData = excel.formatJson(headers, data);excel.export_json_to_excel({header: Object.keys(headers), //表头 必填data: finalData, //具体数据 必填filename: `表名`, //非必填autoWidth: true, //非必填bookType: 'xlsx' //非必填})})},4、导出效果如下

5、附加链接 el-table,勾选行,切到其他页码又切回来,如何自动勾选之前选过的行-CSDN博客