参考文档
- 点此处去 firebase 官网
- 点此处去 web端的谷歌登录文档
- 点此处去 facebook开发者官网链接
实现(谷歌登录)
- 首先注册一个账号登录firebase(可以使用谷歌账号登录)
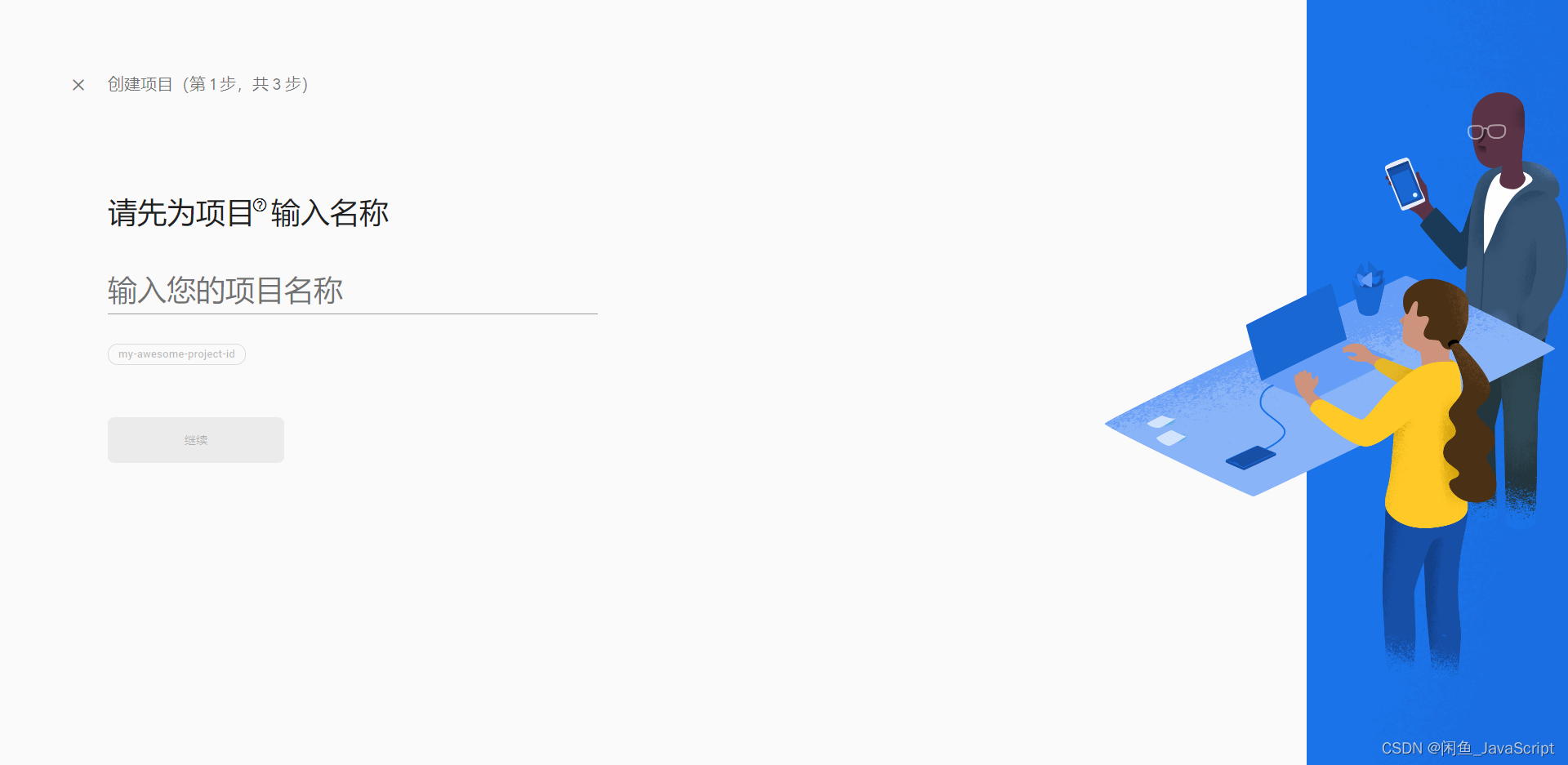
- 然后创建项目(走默认配置就行了)

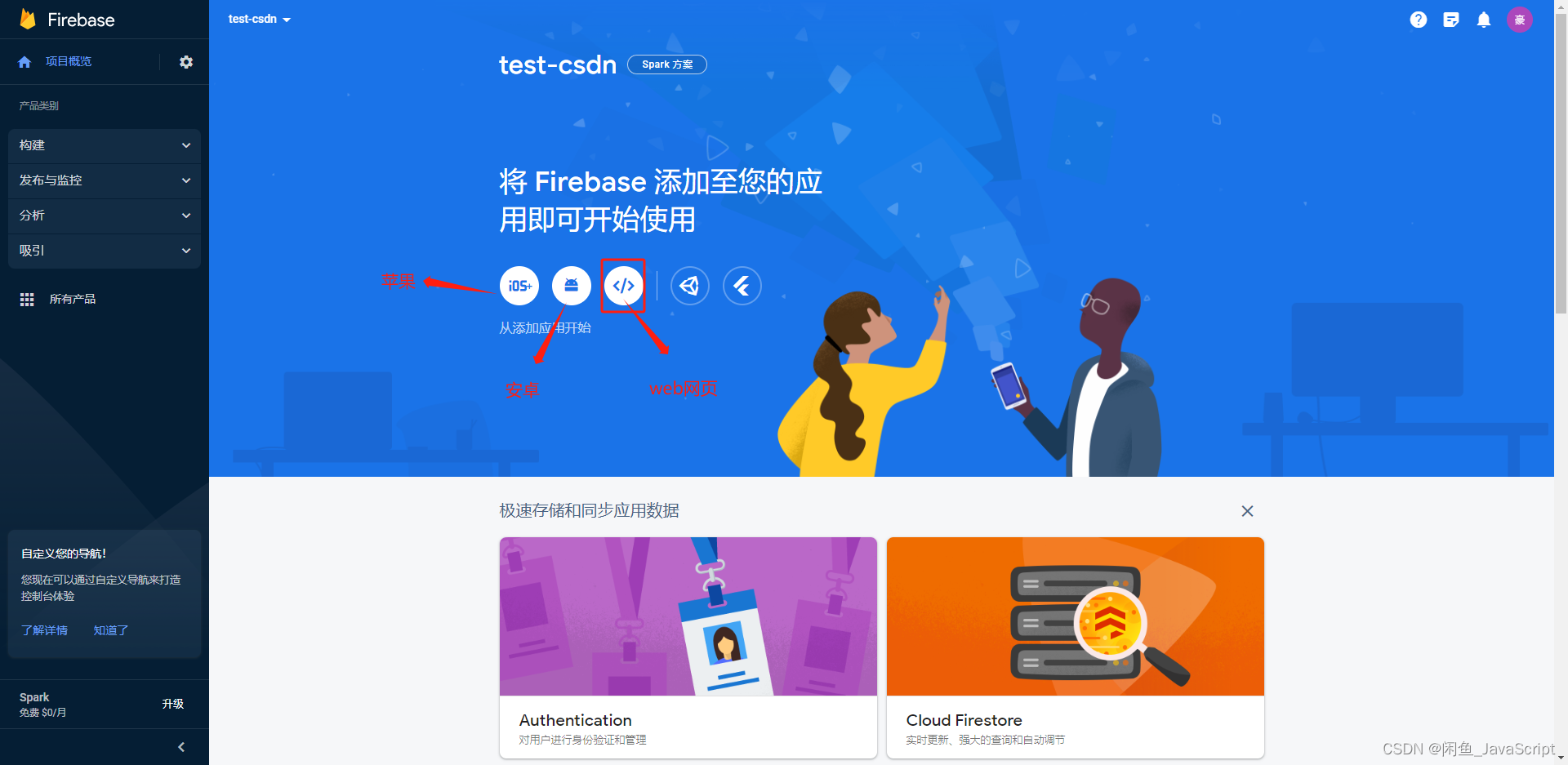
- 添加应用(走默认配置),如图所示,本文介绍web应用。

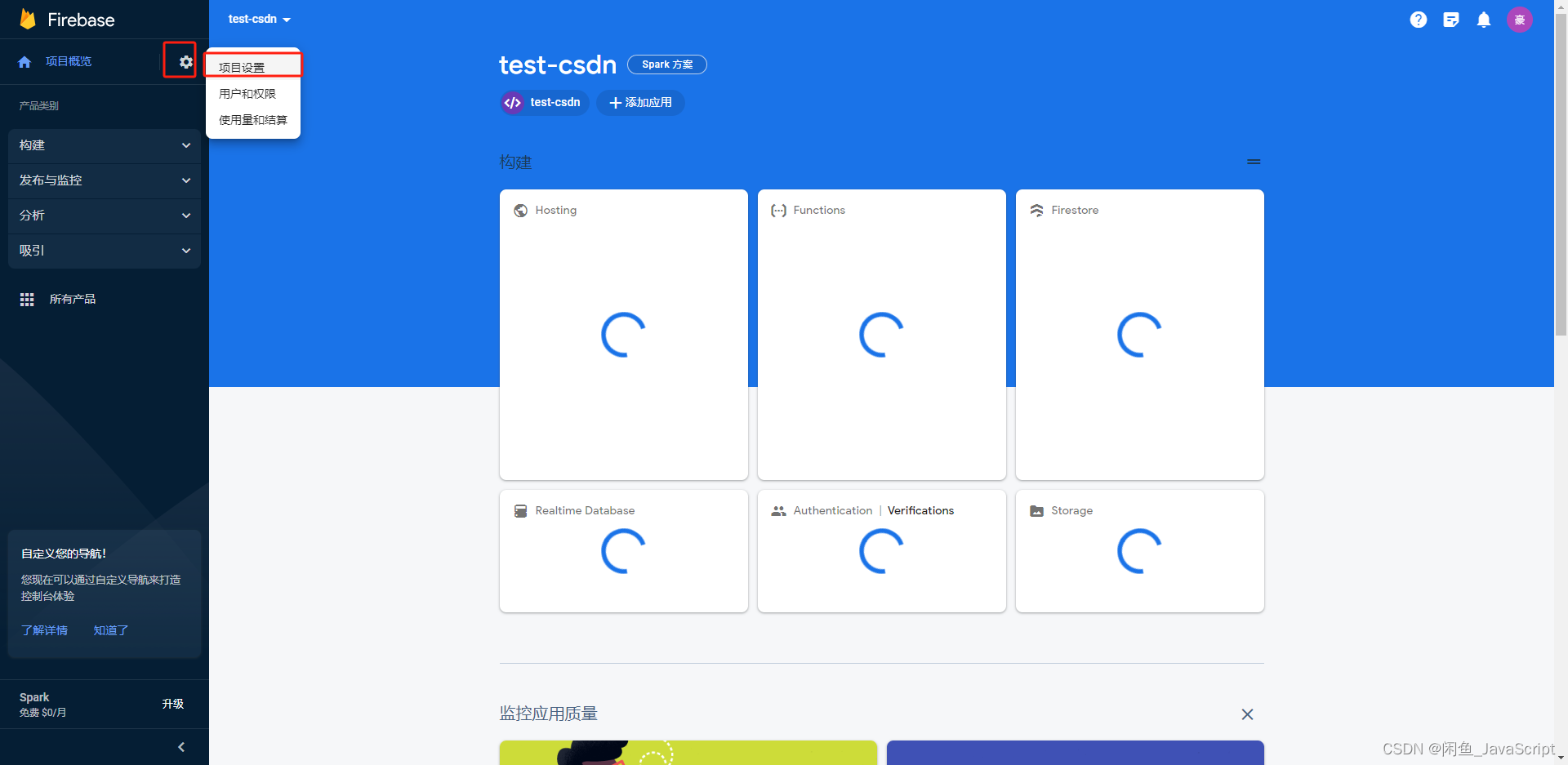
- 应用添加完毕后走项目设置-如下图(进入常规界面,然后滚动条滚动至最底部,进入步骤5)

- 在项目中下载依赖并填写以下初始化代码(以下代码在 项目设置=》常规(最底部)含有)
1)下载依赖:npm install firebase
2)初始化代码:(只要需要使用firebase的第三方登录,无论代码中是否使用初始化信息,以下代码必须先执行!)// Import the functions you need from the SDKs you need import { initializeApp } from "firebase/app"; import { getAnalytics } from "firebase/analytics"; // TODO: Add SDKs for Firebase products that you want to use // https://firebase.google.com/docs/web/setup#available-libraries// Your web app's Firebase configuration // For Firebase JS SDK v7.20.0 and later, measurementId is optional // 初始化firebase的配置信息 const firebaseConfig = {apiKey: "AIzaSyBoayOSkMauSE0rq6vj4NzfsT75tWviJY0",authDomain: "test-csdn.firebaseapp.com",projectId: "test-csdn",storageBucket: "test-csdn.appspot.com",messagingSenderId: "356839085174",appId: "1:356836085174:web:bd0ad1246d767ffce4fa57",measurementId: "G-37QBHYS56N" };// Initialize Firebase (初始化 firebase ,这一步必须走!) const app = initializeApp(firebaseConfig); - 如果想看详情可以至 web端的谷歌登录文档 看。
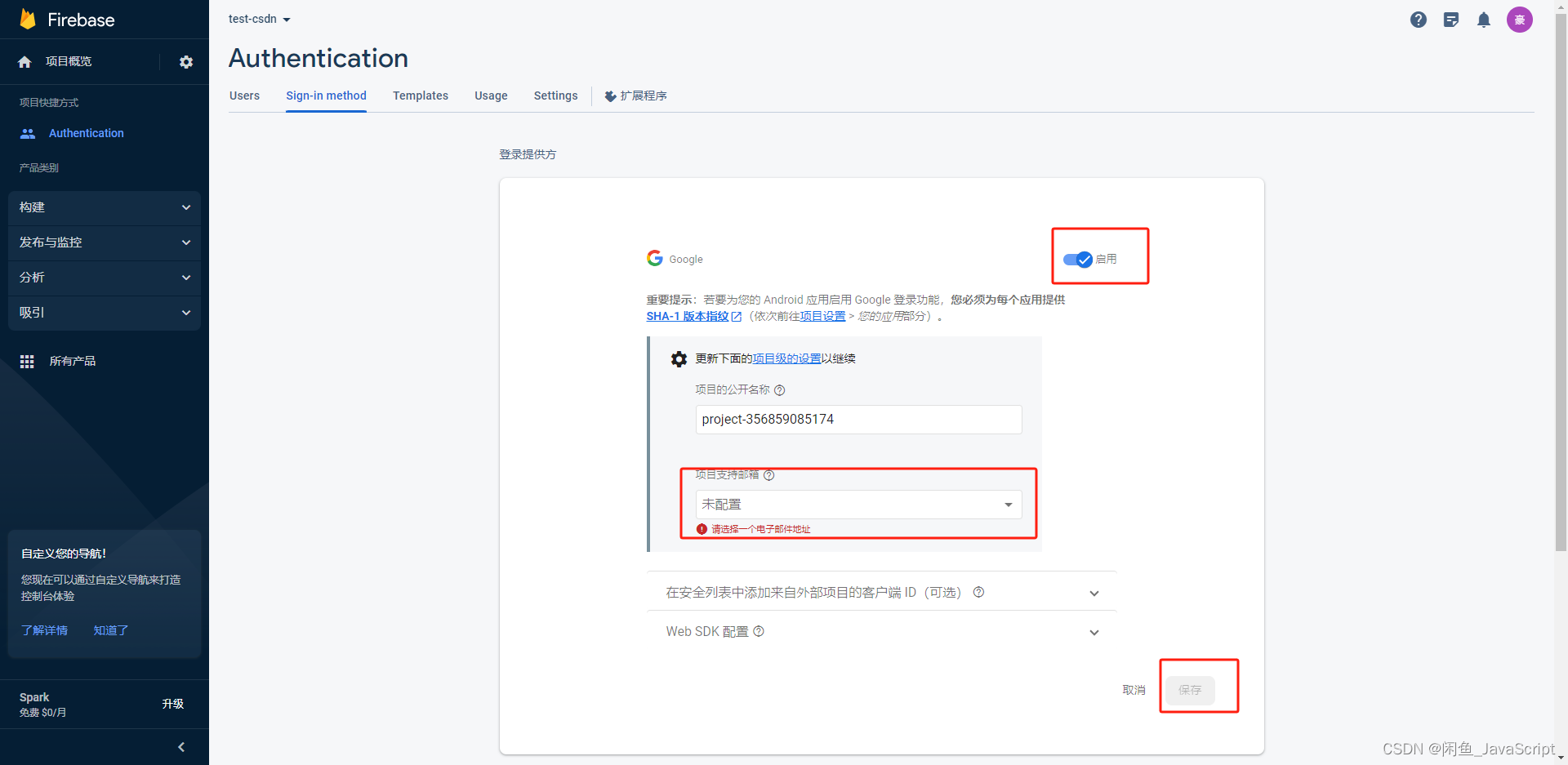
1) 创建 Google 提供方对象实例
2) 使用弹出式窗口登录import { GoogleAuthProvider } from "firebase/auth";const provider = new GoogleAuthProvider();
3)此时执行会发现无法进行谷歌登录,需到firebase后台管理系统配置google登录import { getAuth, signInWithPopup, GoogleAuthProvider } from "firebase/auth";const auth = getAuth(); signInWithPopup(auth, provider).then((result) => {// This gives you a Google Access Token. You can use it to access the Google API.const credential = GoogleAuthProvider.credentialFromResult(result);// 用户tokenconst token = credential.accessToken;// 用户登录后所获得的信息 The signed-in user info.const user = result.user;// IdP data available using getAdditionalUserInfo(result)// ...}).catch((error) => {// Handle Errors here.const errorCode = error.code;const errorMessage = error.message;// The email of the user's account used.const email = error.customData.email;// The AuthCredential type that was used.const credential = GoogleAuthProvider.credentialFromError(error);// ...});



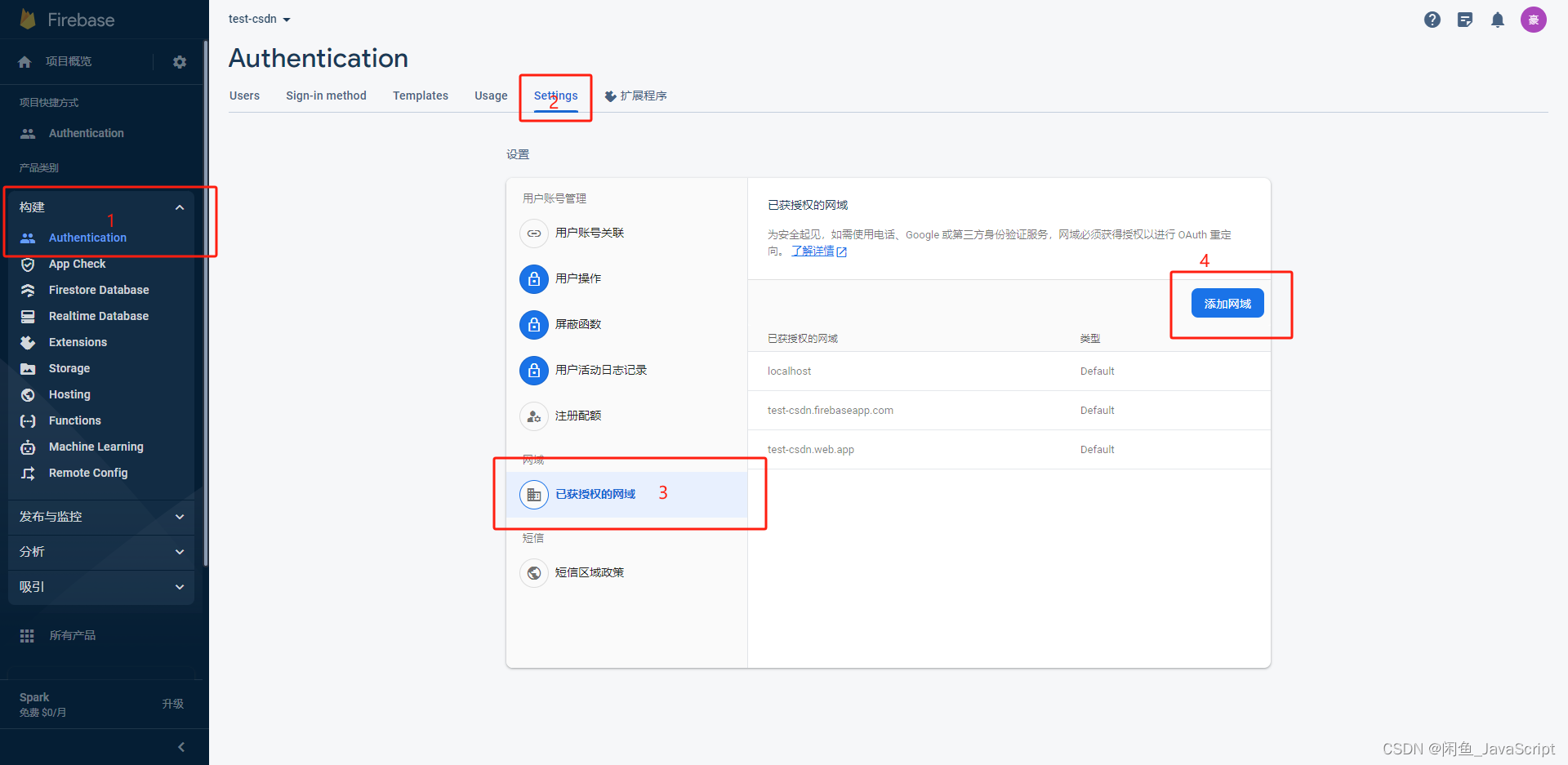
4)此时谷歌登录调用则有效果了(项目启动域名必须为 http://localhost:xxxx/,如果不为这个,请配置域名白名单)
5)打包后发布到服务器上后,需要配置域名白名单,不然上线就无法第三方登录

6)至此谷歌登录配置结束;
实现(facebook登录)
-
facebook第三方登录需要到 facebook的后台管理系统配置流程。facebook开发者官网链接
-
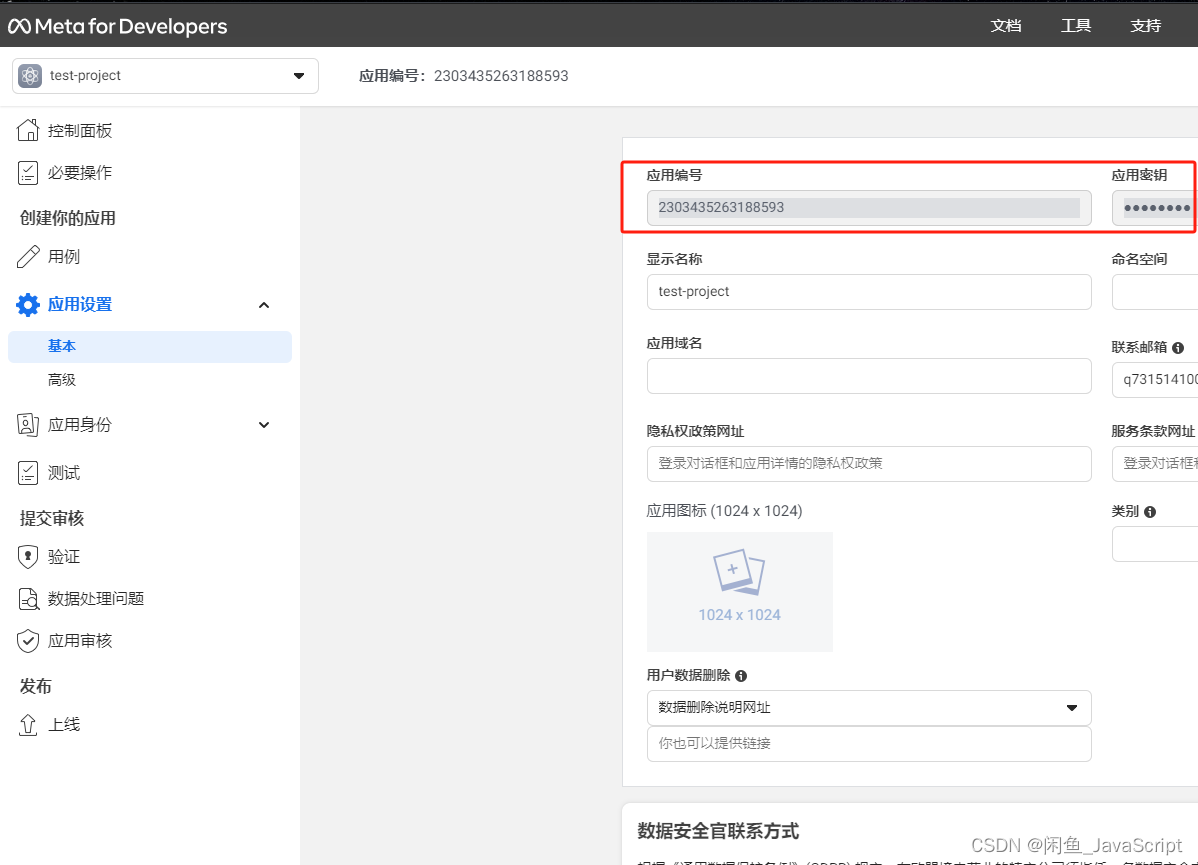
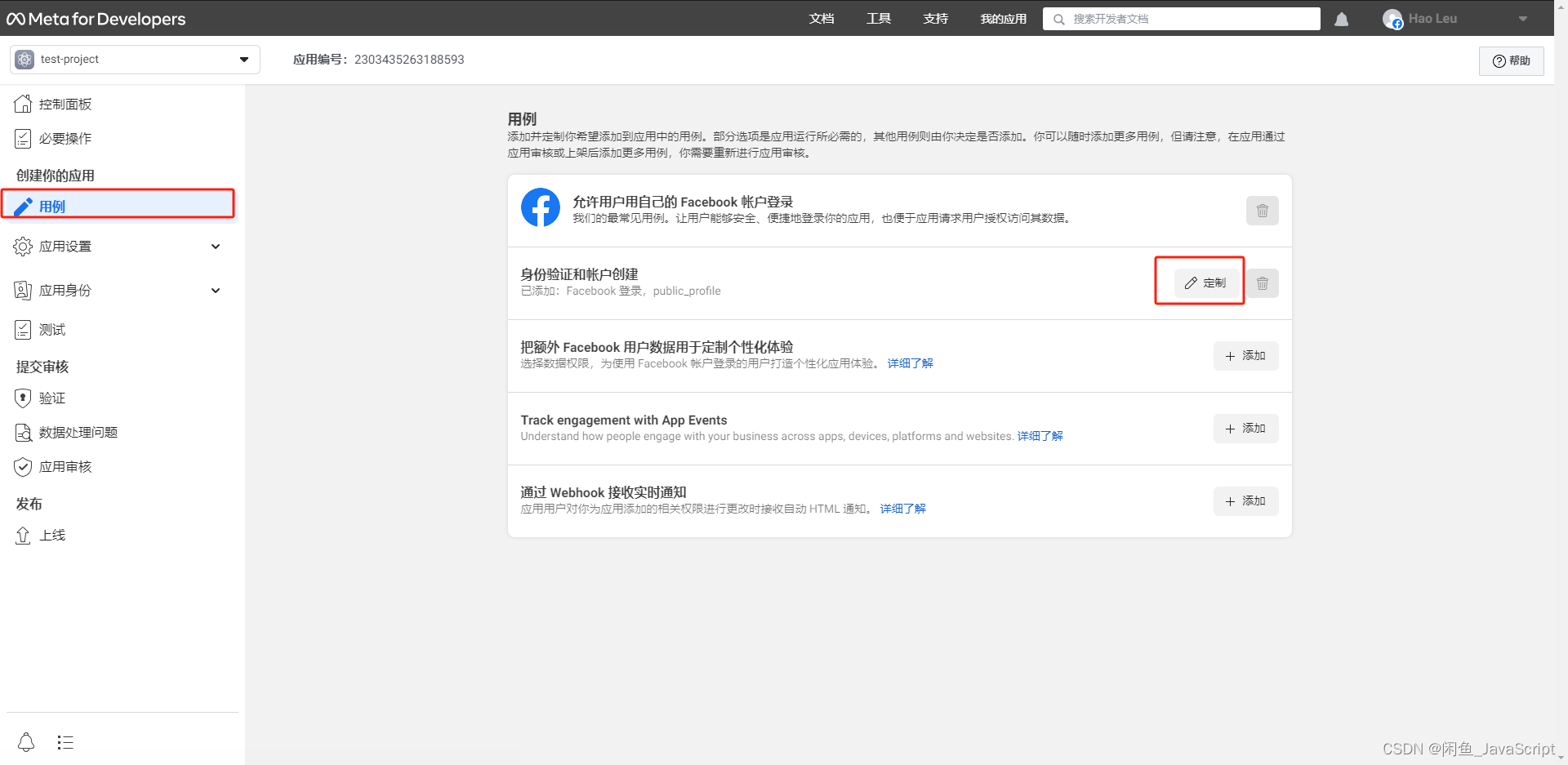
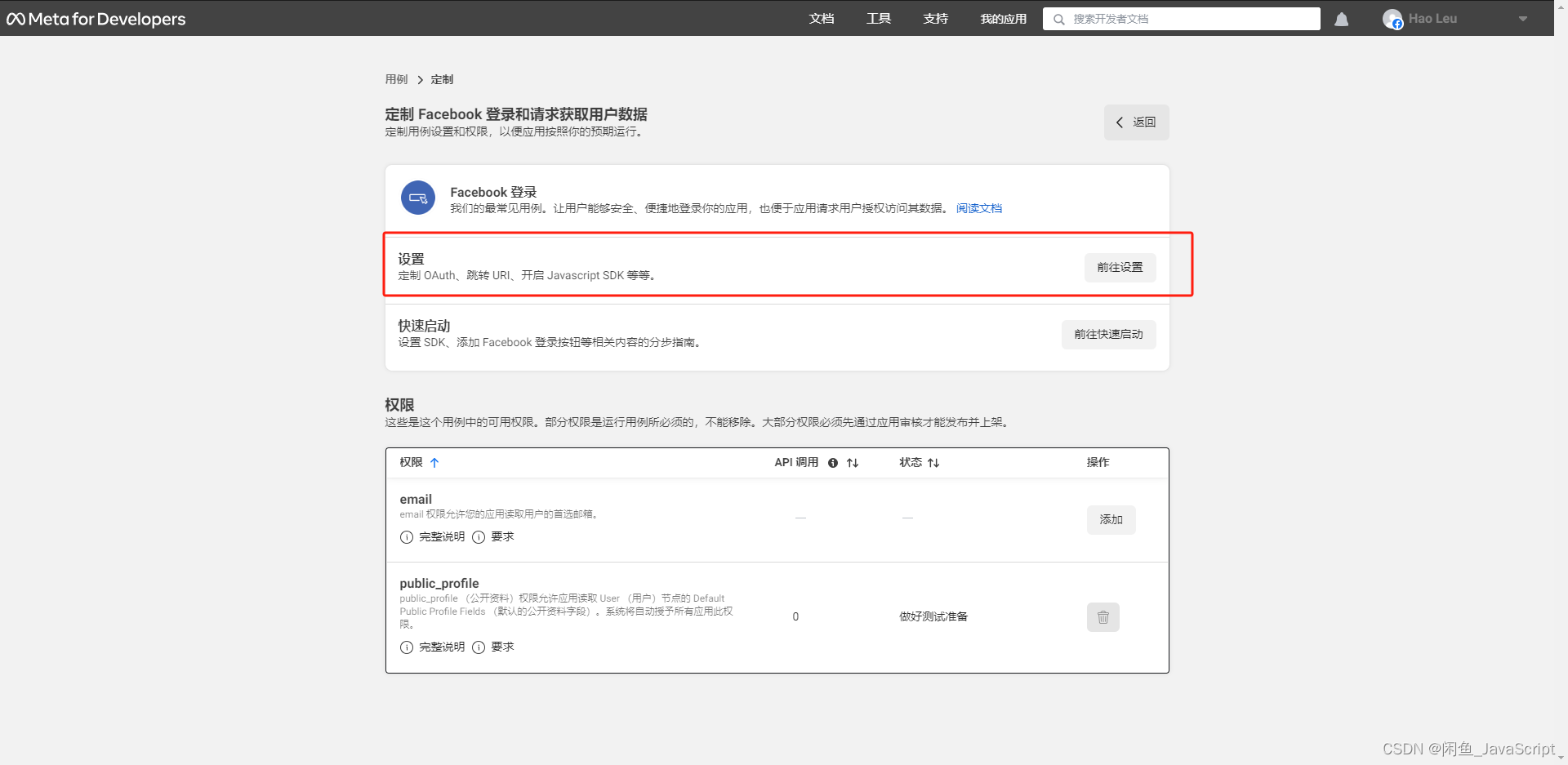
创建自己的应用(流程跟着官网走就行了),然后准备这个界面(应用编号和应用密钥)

-
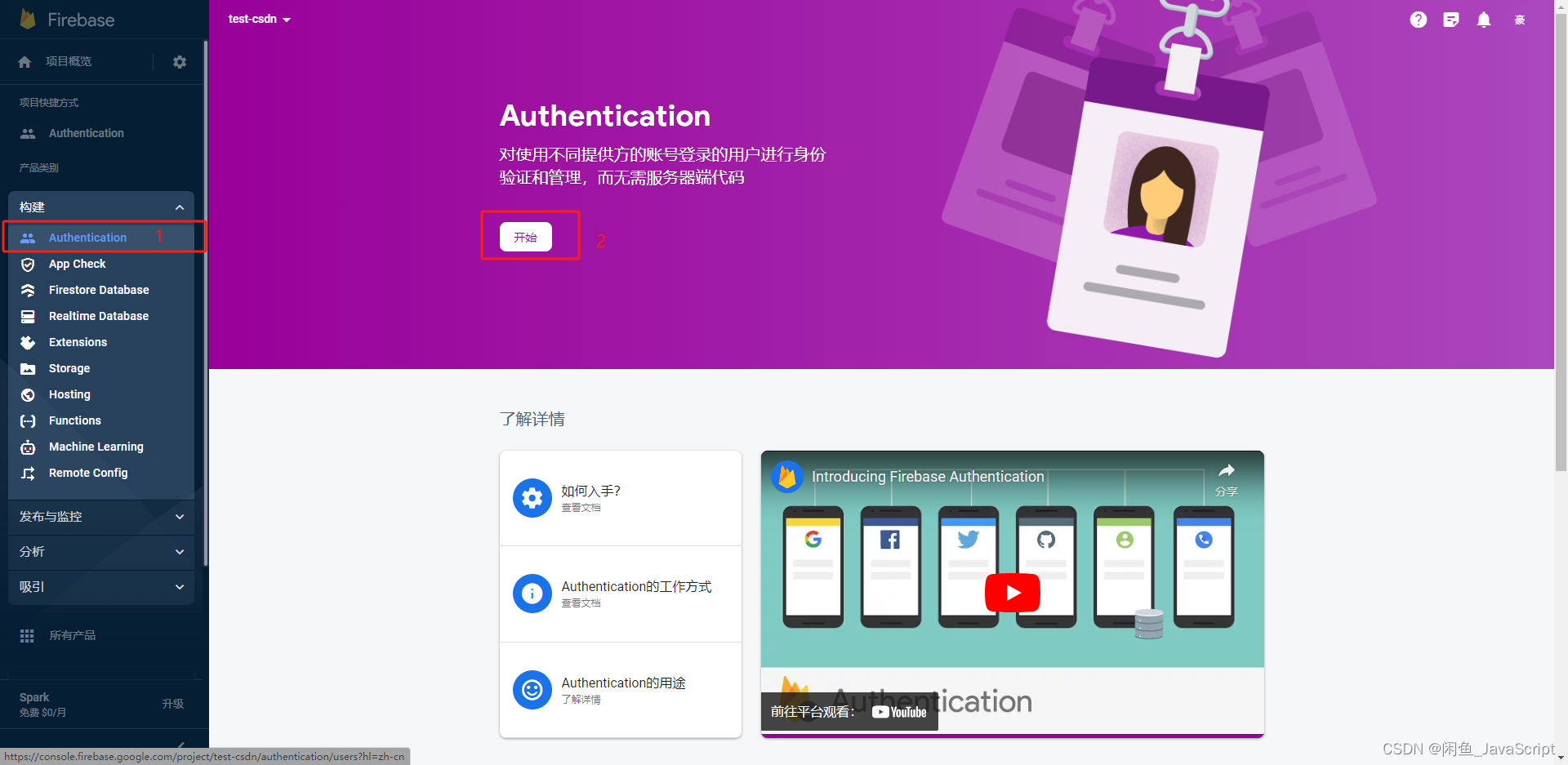
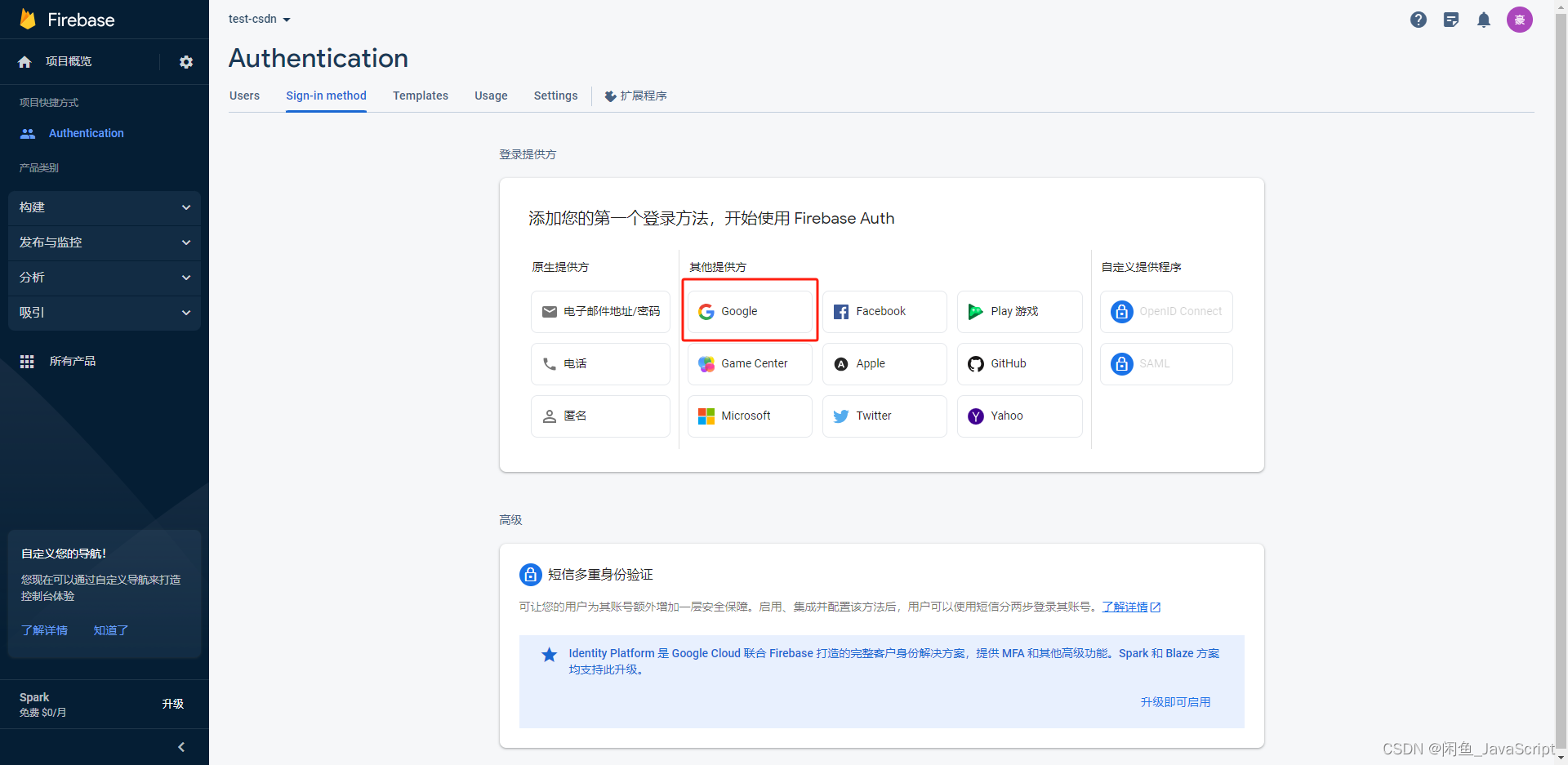
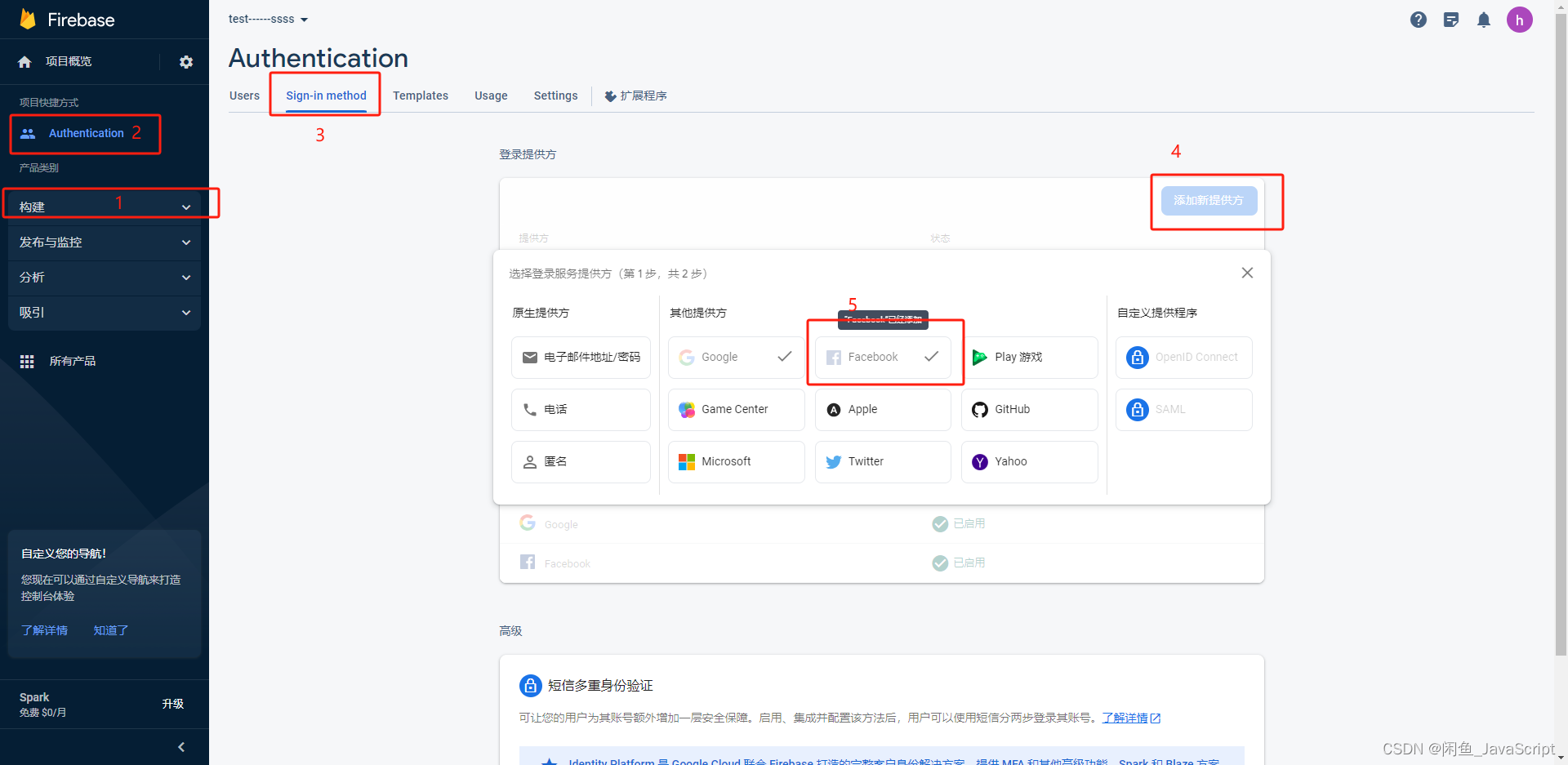
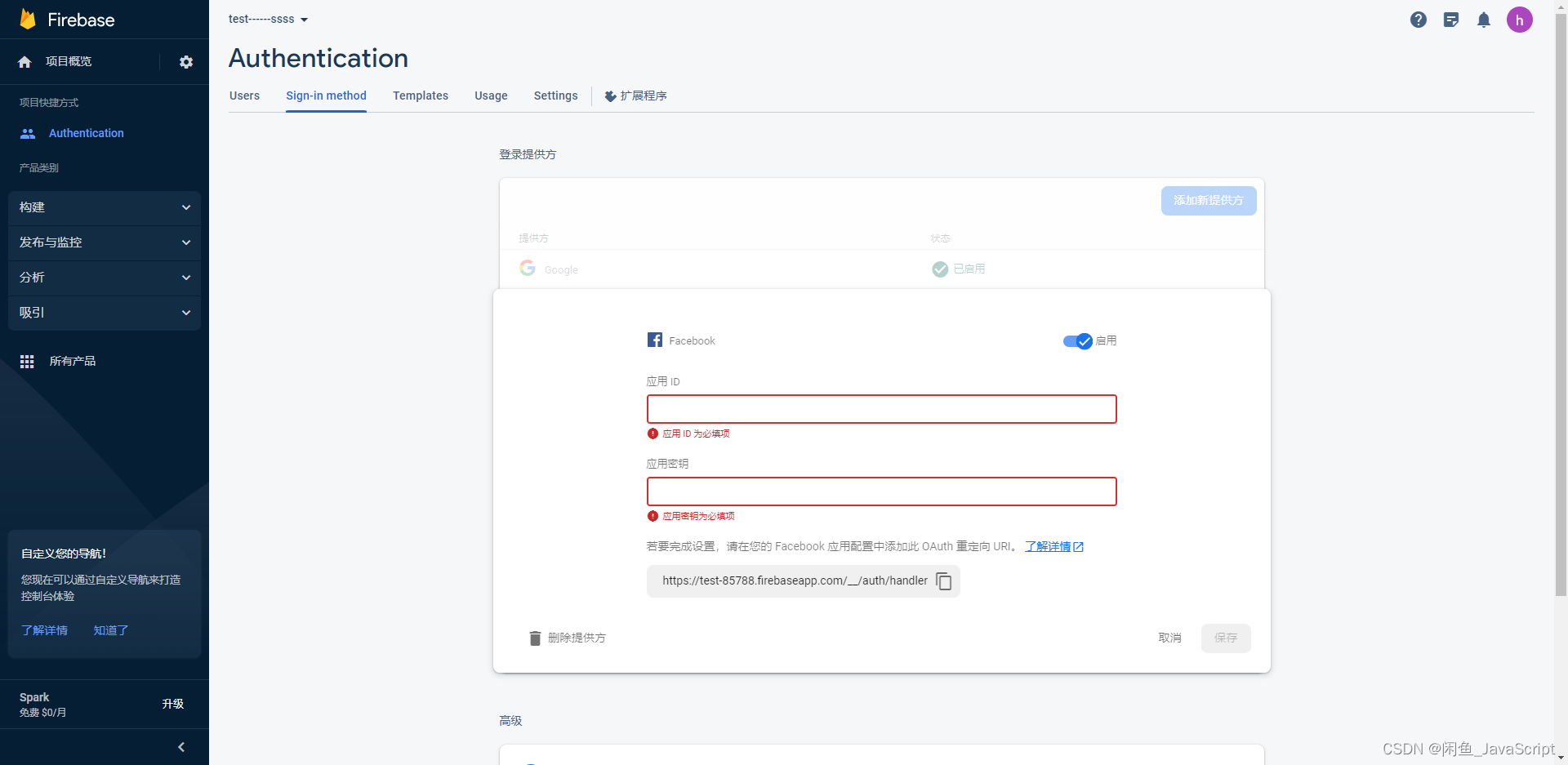
到firebase上增加允许facebook登录

-
在这里填写facebook的应用编码和应用密钥。

-
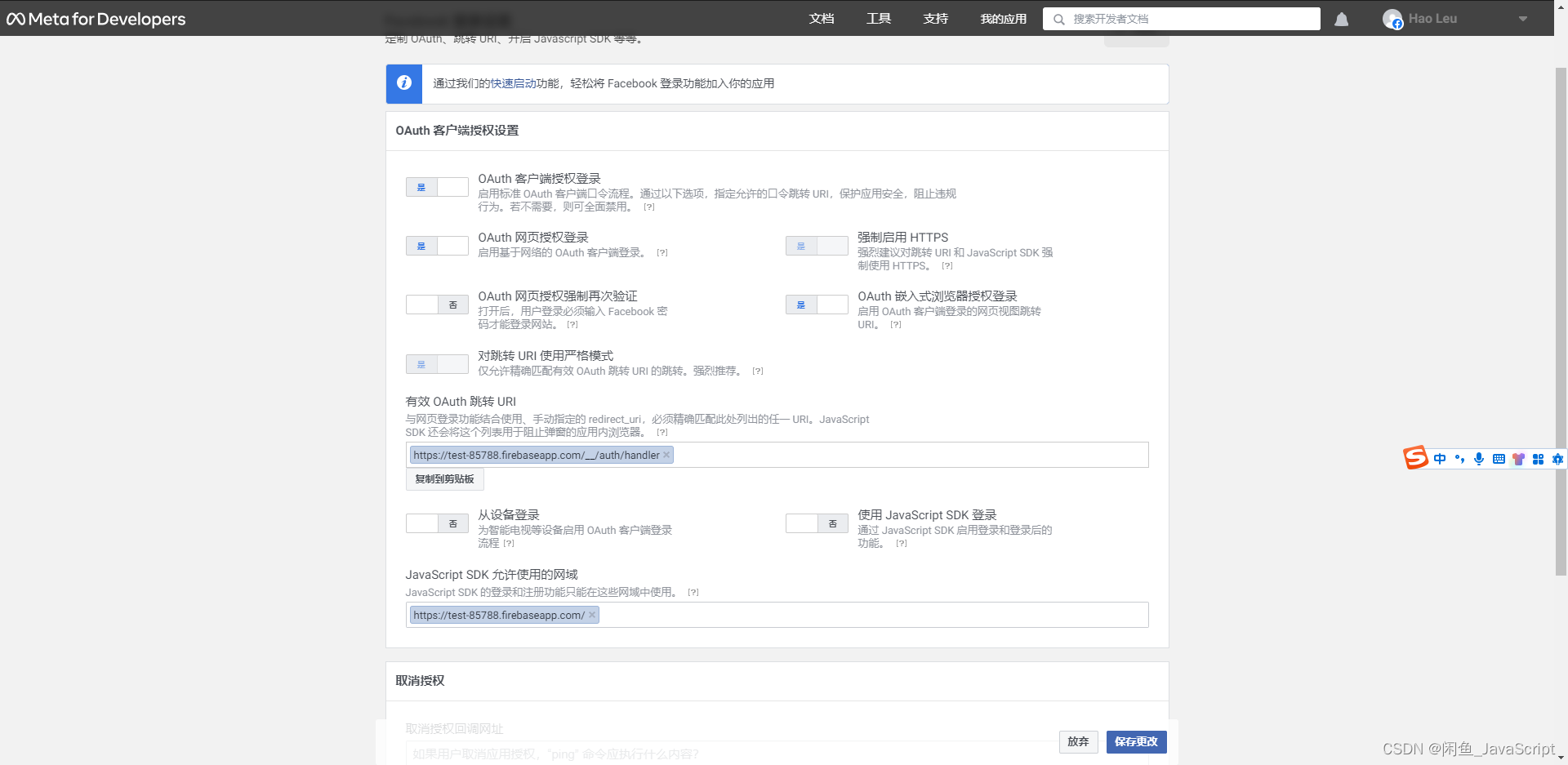
最关键的一步:复制firebase中的OAuth(上图密钥下面那个地址:https://test-85788.firebaseapp.com/__/auth/handler),然后配置到facebook中的重定向OAuth,所在位置看下图



-
完成上面步骤后打包至测试服地址或者线上测试!facebook登录不支持
http协议。
注意事项
- facebook配置出现以下图片问题的原因之一:http链接无法使用facebook登录。必须配置https才行(
意味着线下无法测试facebook登录)!